🏅我是默,一个在CSDN分享笔记的博主。📚📚
🌟在这里,我要推荐给大家我的专栏《Vue》。🎯🎯
🚀无论你是编程小白,还是有一定基础的程序员,这个专栏都能满足你的需求。我会用最简单易懂的语言,带你走进Vue的世界,让你从零开始,一步步成为JAVA大师。🚀🏆
🌈让我们在Vue的世界里畅游吧!🌈
🎁如果感觉还不错的话请记得给我点赞哦!🎁🎁
💖期待你的加入,一起学习,一起进步!💖💖

一.关于Vue的介绍
1.什么是vue?
无论是技术,其最基本定义往往是最重要的所谓是见名知意
那什么是vue勒?Vue.js 是一个用于构建用户界面的开源 JavaScript 【[渐进式]】框架。它由尤雨溪于2014年创建,并于2014年2月首次发布。Vue.js 的设计目标是通过简单的 API 和响应式的数据绑定机制,使开发者能够更轻松地构建交互性强、灵活且高效的 Web 应用程序。
1.1什么是渐进式(补充)!
渐进式框架(Progressive Framework)是指一种可以逐步应用和增强的Web开发框架,它允许开发者根据项目需要逐步引入框架的各个功能和特性。这种框架设计的目的是提供更大的灵活性和可定制性,以满足不同项目的需求。
渐进式框架通常具有以下特点:
核心功能:渐进式框架提供一个基础的核心库,包含最基本的功能和工具,例如路由、状态管理、数据绑定等。这些核心功能是框架的基础,可以帮助开发者快速构建应用程序的基本结构。
模块化:渐进式框架将各个功能拆分为独立的模块,开发者可以根据项目需要选择性地引入这些模块。这样可以减少不必要的代码和依赖,提高开发和构建效率。
可插拔的特性:渐进式框架提供了多个可插拔的特性模块,如表单验证、国际化支持、UI组件库等。开发者可以根据项目需求选择性地引入这些特性,以扩展应用程序的功能。
渐进增强:渐进式框架允许开发者逐步引入框架的功能和特性。开发者可以先从最基本的功能开始,然后根据需求逐步增加更复杂和高级的功能。这种渐进增强的方式可以降低项目的复杂度,并且适应不同项目的开发进度和要求。
生态系统:渐进式框架通常有着丰富的插件、工具和社区支持。开发者可以利用这些资源来快速构建应用程序、解决问题和分享经验。
1.2MVVM模型介绍(虚拟dom渲染数据)
Vue.js 是一种采用 MVVM(Model-View-ViewModel)模型的 JavaScript 框架。MVVM 是一种 UI 架构模式,它将用户界面(View)、数据模型(Model)和视图模型(ViewModel)分离开来,并且通过 ViewModel 将 View 和 Model 关联起来。
在 Vue.js 中,数据管理和控制交由 ViewModel 实现。ViewModel 会将 Model 中的数据转换成特定格式的数据,供 View 展示。当 View 中出现交互事件,ViewModel 会根据目标事件响应函数来更新 Model 数据,从而实现数据与视图的双向绑定。
具体地,Vue.js 的 MVVM 模型有以下三个核心部分:
Model(数据模型):包含应用程序的数据和状态。在 Vue.js 中,Model 通常是一个普通的 JavaScript 对象。Model 中的数据可以直接绑定到 View 中,也可以通过 ViewModel 进行解析处理后再绑定到 View 中。
View(用户界面):即用户看到的页面板块。在 Vue.js 中,View 通常由 HTML 模板组成,可以通过指令(Directive)和过滤器(Filter)等方式与 ViewModel 进行绑定和交互。
ViewModel(视图模型):承担了 View 和 Model 之间的桥梁作用,负责数据的双向绑定、事件响应等功能。在 Vue.js 中,ViewModel 是一个具有特定属性和方法的 JavaScript 对象,并且可以通过 Vue 实例化对象来创建和管理。ViewModel 通过将数据从 Model 转换为 View 可以使用的格式,然后将其渲染到 View 中,从而实现数据与视觉层的绑定。
Vue.js 的 MVVM 模型可以简 制。
2.vue的发展历程
任何一名技术的发展都是值得了解的,可以知道如今这么技术如今的发展潜力,以及在今后如何去进一步的深入!
-
初始阶段(2014-2016):Vue.js 最初发布时,受到了一些开发者的关注,但并不被广泛认知。然而,由于其简洁、易学和灵活的特性,越来越多的开发者开始使用 Vue.js 来构建他们的应用程序。
-
高速增长期(2016-2018):在这个阶段,Vue.js 迅速获得了大量的用户和社区支持。它的易用性、性能优势以及与其他库和工具的良好集成使其在前端开发中得到广泛采用。此外,Vue.js 也受到了许多大型企业和组织的青睐,如阿里巴巴、百度、腾讯、华为等。
-
社区壮大与生态系统建设(2018-至今):随着 Vue.js 的用户数量不断增加,社区也不断壮大。许多开发者为 Vue.js 创建了大量的第三方库、插件和工具,丰富了 Vue.js 的生态系统。同时,Vue CLI (Command Line Interface) 作为官方的脚手架工具,提供了更便捷的项目开发和构建方式,促进了 Vue.js 生态系统的快速发展。
-
Vue 3.0 及后续发展:Vue 3.0 是 Vue.js 的最新版本,于2020年9月发布。Vue 3.0 在性能、体积和开发体验等方面进行了重大改进,并引入了 Composition API,使得开发者可以更灵活地组织和复用逻辑代码。未来,Vue.js 将继续发展,并不断提供更好的开发体验和更强大的功能,以满足不断变化的 Web 开发需求。
总体来说,Vue.js 以其简洁、易学且高效的特性,在前端开发领域迅速崛起。它在短时间内吸引了大量用户和社区支持,成为当今最受欢迎的前端框架之一。随着 Vue.js 不断发展和成熟,其前景仍然十分看好。
3.vue的应用场景
Vue.js 在前端开发中具有广泛的应用场景,以下是一些常见的应用场景:
-
单页面应用程序(SPA):Vue.js 提供了单页面应用程序开发所需的核心功能,如组件化、路由和状态管理。它能够帮助开发者构建复杂的 SPA,提供良好的用户体验和响应速度。
-
用户界面开发:Vue.js 的主要目标是构建用户界面,因此在任何需要创建交互性和动态用户界面的项目中,都可以使用 Vue.js。无论是简单的表单验证,还是复杂的数据驱动操作,Vue.js 都能够提供便捷而高效的解决方案。
-
移动应用开发:借助 Vue.js 结合 Cordova 或 Capacitor 等移动应用开发框架,可以快速构建跨平台的移动应用程序。Vue.js 的组件化思想和灵活性使得移动应用的开发变得更简单,同时能够高效地利用现有的前端技术栈。
-
前后端分离项目:Vue.js 可以与各种后端框架(如 Laravel、Spring Boot 等)配合使用,实现前后端分离的开发模式。前端使用 Vue.js 负责构建用户界面,后端负责处理数据和业务逻辑。这种分离模式使得前后端开发团队能够独立工作、并行开发,提高了开发效率和项目的可扩展性。
-
嵌入式应用程序:Vue.js 也可以应用于嵌入式应用程序的开发,例如将 Vue.js 集成到 Electron、NW.js 或者原生的移动应用中。借助 Vue.js 的组件化和开发便捷性,可以快速构建嵌入式应用程序的用户界面。
总的来说,Vue.js 在各种类型的前端项目中都有广泛的应用场景。无论是简单的网页应用、复杂的单页面应用,还是移动应用或嵌入式应用,Vue.js 都能够提供灵活、高效且可扩展的开发解决方案。
4.前后端分离
4.1前后端分离的原因
松耦合:前后端分离可以实现前端和后端的彻底解耦,使得两者能够独立开发、测试和部署。前端和后端通过 API 接口进行通信,前端负责用户界面的展示和交互,后端负责数据处理和业务逻辑。这种松耦合的架构使得团队成员能够专注于各自的领域,提高开发效率和灵活性。
并行开发:前后端分离允许前端和后端团队并行开发,而不会相互阻塞。前端团队可以根据接口文档定义所需数据和功能,并独立开发用户界面。后端团队则可以在前端团队完成用户界面设计后,基于接口文档进行业务逻辑和数据处理的编写。这种并行开发方式可以显著提高项目的开发速度。
更好的可扩展性:前后端分离使得后端服务和前端应用程序能够独立进行扩展。当需要增加新的功能或调整现有功能时,只需修改相应的前端或后端代码而无需对另一方进行修改。这种独立性使得系统能够更容易地适应变化和扩展。
提升用户体验:前后端分离可以提供更流畅、更快速的用户体验。前端框架如 Vue.js 或 React 具备良好的性能和响应能力,能够提供更好的用户界面和交互效果。同时,通过合理地设计 API 接口,可以减少数据传输量和请求次数,提高系统的性能和响应速度。
多端支持:前后端分离使得后端服务能够为多个前端应用程序提供支持,包括网页、移动应用、桌面应用等。前端通过调用后端提供的 API 接口来获取数据和交互,而后端负责处理这些请求并返回相应的数据。这种多端支持的特性使得系统更具灵活性和可扩展性。
4.2传统开发通过jsp开发弊端
前后端耦合度高:在传统的 JSP 开发中,前端 HTML 结构和后端 Java 代码紧密耦合在同一个文件中。这导致了前后端代码的混杂,使得代码难以维护和重用。对于复杂的项目,这种混合的开发方式会导致代码结构混乱、可读性差,并且不利于团队合作。
可扩展性差:JSP 在处理大型应用程序时,往往会导致页面逻辑和业务逻辑混杂在一起。这样一来,当需要增加新的功能或调整现有功能时,容易引发代码冗余和重复。同时,由于 JSP 缺乏良好的组件化支持,使得大规模重构和扩展变得困难,影响了系统的可扩展性。
前端处理能力有限:JSP 注重后端业务逻辑的处理,对于前端交互和用户界面的处理能力相对较弱。对于复杂的前端交互需求和动态页面效果,JSP 的功能和灵活性有限,不如专门的前端框架和技术所能提供的支持和效果。
可维护性差:由于 JSP 文件中包含大量的 Java 代码和 HTML 结构,使得代码的可维护性较差。当需要修改页面或业务逻辑时,开发者往往需要在大量的 JSP 页面中进行查找和修改,容易引发疏漏和错误。同时,对于代码的重用和模块化支持相对较弱,也影响了代码的可维护性和复用性。
性能问题:JSP 一般是通过 Java Servlet 容器来处理请求和生成动态网页内容。但是,在高并发的情况下,JSP 的性能可能会受到一定的影响。因为每次请求都需要编译和执行 JSP 页面,这会增加服务器的负担和响应时间。
4.3前后端分离的操作步骤
1.确立数据格式(接口文档)如下
水井水量
1) URL地址:class/water.api
2) 请求方式:get/post
3) 请求参数:
参数名 参数类型 参数长度 参数说明 必填 group 字符串 水井编号 Y 4) 接口返回:
A:成功: { "resultCode": 1, "success": true, "data": { "waterOne": { "waterName": "水一", "todayWater": { "water_01": "01点水量", "water_02": "02点水量", "water_03": "03点水量", "water_04": "04点水量", ........ } } "waterTwo":{ "waterName": "水二", "todayWater": { "water_01": "01点水量", "water_02": "02点水量", "water_03": "03点水量", "water_04": "04点水量", ........ } } } } B:失败 {"resultCode": "-1","resultMsg": "内部异常"}
2.前后端各司其职(该做什么就做什么)
二.Vue实例的展示
1.入门案例
1.1导入vue在线依赖
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>1. 2.定义vue所管理的边界(有且只有一个根节点)
<div id="lz">
{{msg}}
</div>1.3 构建vue实例,绑定实例 (测试结果)


2.关键字的作用
2.1. v-model
数据的双向绑定(边界中的变量,在vue实例中变量定义)
2.1.1效果展示


2.2 :value(v-bind)
c从vue实例中的定义变量取出,用到边界中的单向绑定
2.3@click(v-on:click)
绑定事件
3.Vue的生命周期
3.1.定义
Vue.js 的生命周期可以分为八个阶段,每个阶段都有对应的生命周期钩子函数。以下是这些生命周期钩子函数的执行顺序:
beforeCreate:在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。此时组件的事件监听还未创建,数据和方法都无法访问。
created:在实例创建完成后被调用。此时已经完成数据观测 (data observer),可以访问数据、方法,也可以进行 DOM 操作。但是此时
$el指向尚未创建的组件元素。beforeMount:在组件被挂载到 DOM 之前被调用。此时
$el指向组件的根 DOM 元素,但是尚未替换为组件实例的模板。mounted:在组件被挂载到 DOM 后被调用。此时组件的根 DOM 元素已经被替换为组件实例的模板,并且可以进行 DOM 操作。该阶段通常用于初始化第三方库、发送网络请求等操作。
beforeUpdate:在组件数据更新之前被调用,即响应式数据发生变化,但是尚未重新渲染 DOM。此时可以在更新前进行一些操作,但不建议修改数据,以免造成无限循环。
updated:在组件数据更新之后被调用,即重新渲染 DOM 完成。此时可以进行依赖于 DOM 的操作,也可以再次更新数据。
beforeUnmount:在组件被销毁之前被调用。此时组件实例仍然可用,可以进行一些清理工作,如取消定时器、解绑事件监听等。
unmounted:在组件被销毁后被调用。此时组件实例已经被销毁,无法访问组件的数据和方法。
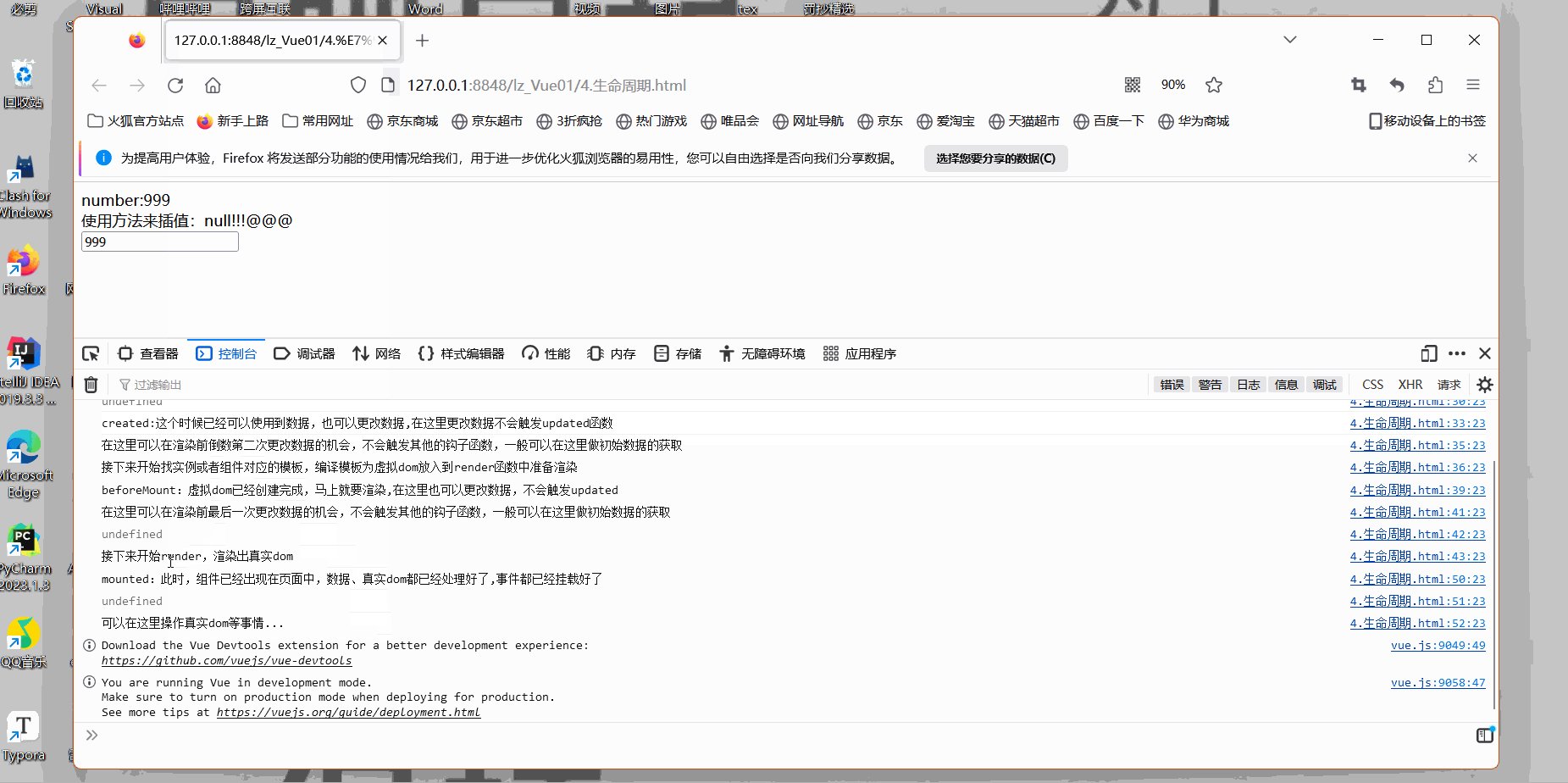
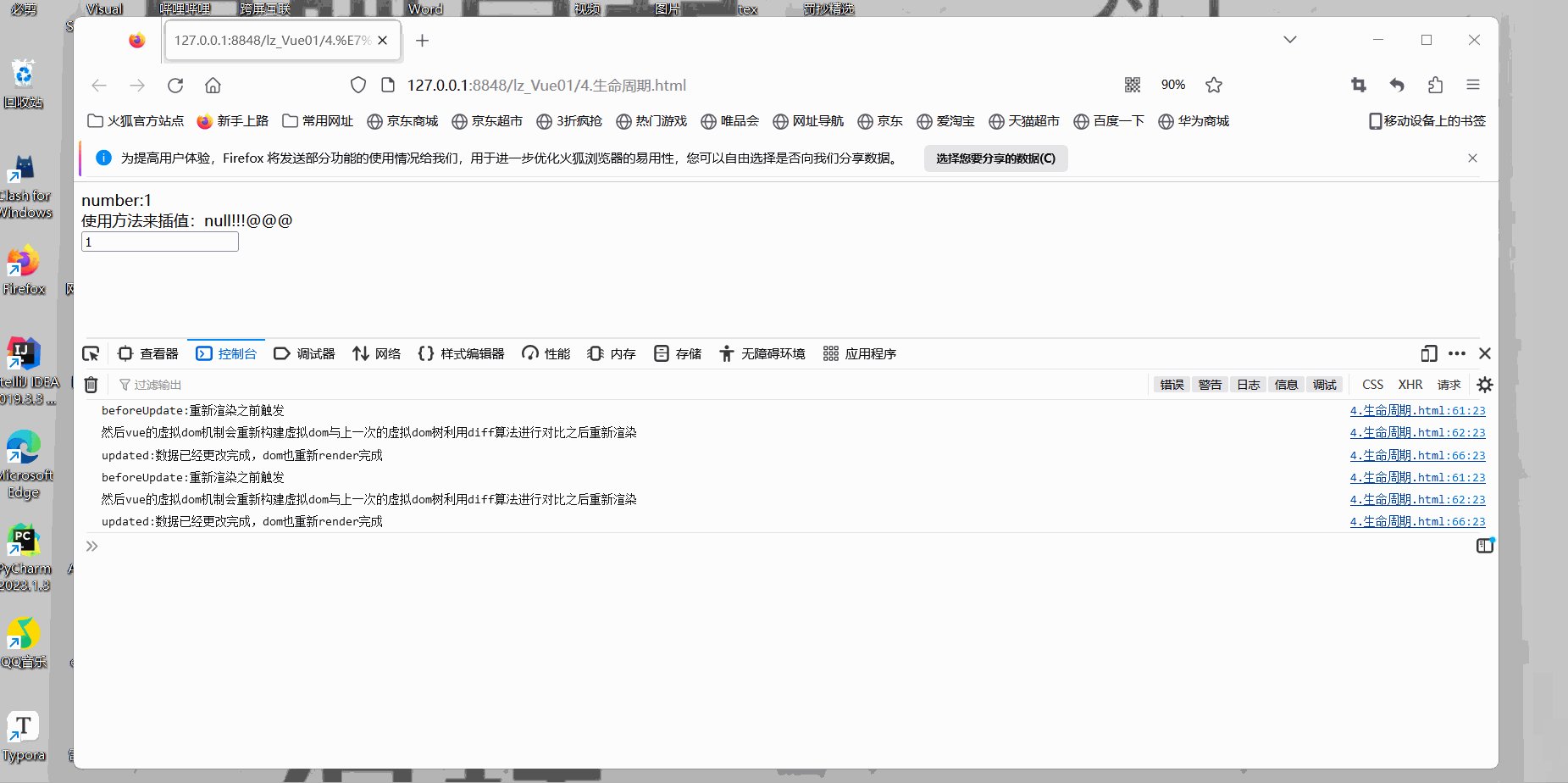
3.2实例展示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="d1">
<div>number:{{number}}</div>
<div>{{detail()}}</div>
<input type="text" v-model="number" />
</div>
<script>
var data = {
number:999,
msg:null
};
var vm = new Vue({
el:'#d1',
data:data,
methods:{
detail:function(){
return "使用方法来插值:"+this.msg;
}
},
beforeCreate:function(){
console.log('beforeCreate:刚刚new Vue()之后,这个时候,数据还没有挂载呢,只是一个空壳')
console.log(this.msg)//undefined
console.log(document.getElementsByClassName("myp")[0])//undefined
},
created:function(){
console.log('created:这个时候已经可以使用到数据,也可以更改数据,在这里更改数据不会触发updated函数')
this.msg+='!!!'
console.log('在这里可以在渲染前倒数第二次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取')
console.log('接下来开始找实例或者组件对应的模板,编译模板为虚拟dom放入到render函数中准备渲染')
},
beforeMount:function(){
console.log('beforeMount:虚拟dom已经创建完成,马上就要渲染,在这里也可以更改数据,不会触发updated')
this.msg+='@@@'
console.log('在这里可以在渲染前最后一次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取')
console.log(document.getElementsByClassName("myp")[0])//undefined
console.log('接下来开始render,渲染出真实dom')
},
// render:function(createElement){
// console.log('render')
// return createElement('div','hahaha')
// },
mounted:function(){
console.log('mounted:此时,组件已经出现在页面中,数据、真实dom都已经处理好了,事件都已经挂载好了')
console.log(document.getElementsByClassName("myp")[0])
console.log('可以在这里操作真实dom等事情...')
// this.$options.timer = setInterval(function () {
// console.log('setInterval')
// this.msg+='!'
// }.bind(this),500)
},
beforeUpdate:function(){
//这里不能更改数据,否则会陷入死循环
console.log('beforeUpdate:重新渲染之前触发')
console.log('然后vue的虚拟dom机制会重新构建虚拟dom与上一次的虚拟dom树利用diff算法进行对比之后重新渲染')
},
updated:function(){
//这里不能更改数据,否则会陷入死循环
console.log('updated:数据已经更改完成,dom也重新render完成')
},
beforeDestroy:function(){
console.log('beforeDestory:销毁前执行($destroy方法被调用的时候就会执行),一般在这里善后:清除计时器、清除非指令绑定的事件等等...')
// clearInterval(this.$options.timer)
},
destroyed:function(){
console.log('destroyed:组件的数据绑定、监听...都去掉了,只剩下dom空壳,这里也可以善后')
}
});
</script>
</body>
</html>