
QAbstractSlider 类、 QSCrollBar 类、 QSlider 类
一、 基本原理
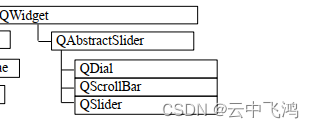
1、 QAbstractSlider 继承自 QWidget,该类主要用于提供一个范围内的整数值,
2、 QAbstractSlider 类是 QScrollBar 类(滚动条)、 QSlider 类(滑块)、 QDial 类(表盘)的父类,因
此该类的属性和函数对这 3 个类都是可行的。
3、对于滚动条和滑块主要就是对其相关的一些值的设置,对于其外观样式比较单一,所以滚
动条和滑块的主要功能集中在 QAbstractSlider 类中,这个类提供了滚动条和滑块的共同作
用,主要是对其值作了描述,对于他们的外形,分别由 QScrollBar 类和 QSlider 决定。 所
以单独使用 QAbstractSlider 类什么也干不了,通常需要使用他的子类,若使用 sho()显示
该类的对象,他就是一个空的什么也没有的窗口。
4、注意:滚动条默认是不接受键盘焦点的,要使滚动条接受键盘焦点需使用
QWidget::setFocusPolicy()函数设置焦点策略。
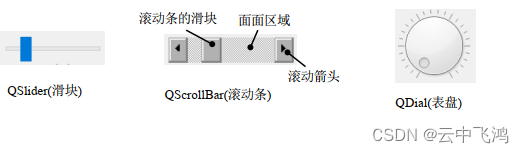
5、滚动条、滑块、表盘的外观样式见下表
二、 最大/最小值和步长
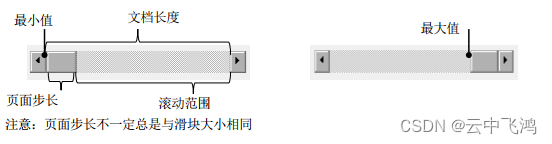
1、 最大/最小值, 步长, 滚动范围,滚动条的滑块大小, 文档长度
1)、 单个步长:是指按一下滚动条(垂直方向)的向上/下箭头或按下键盘的上/下键时滑块
移动的距离。水平方向类似
2)、 页面步长:通常是指在滚动条上按下 page up 和 page down 键时移动的距离。 默认值
通常为 10。
3)、 最大和最小值是个逻辑意义上的值,它们不会改变滑块或滚动条的长度,详见后文。
4)、滚动范围:是指滚动条滑块可移动的距离。滚动范围始终是最大值减去最小值。
具体见下面的图示。

2、 滑块像素大小(即实际大小)
1)、 像素大小就是指滑块本身的大小(即使用 resize()函数设置的大小),这个大小是以像素
为单位的,以上讲解的最大/最小值、滚动范围、页面步长、文档长度都是逻辑长度,
是没有单位的。
2)、滑块像素大小受到页面步长的影响,
3)、本小节会把按下 page up 或 page down 时滚动到另一端的次数简称为滚动次数
4)、在不影响滑块像素大小的最小大小和最大大小时,可按如下公式计算(可参阅上一点
的图示)
| | 滚动次数=(最大值 - 最小值) 除以 (页面步长) 滑块像素大小 = (文档长度的像素大小) 除以 (滚动次数 + 1)。 |
滚动范围 = 最大值 - 最小值、
文档逻辑长度=最大值 - 最小值 + 页面步长 = 滚动范围 + 页面步长
滑块逻辑大小 = 页面步长
滚动一次的像素距离 = (文档像素大小 - 滑块像素大小) 除以 滚动次数
比如,假设文档像素大小为 40,滚动次数为 1,则滑块像素大小为 20 像素,若滚
动次数为 2,则滑块像素大小为 40/3=13.333 像素。由此可见滚动次数越多,滑块
像素大小就越小,滚动次数越少,滑块像素大小就越大。
5)、当按以上公式计算出来的滑块像素大小小于滑块的最小像素大小时,滑块的像素大小
始终为最小像素大小保持不变。此时滚动次数、最小/最大值、滚动范围都不会改变,
但是文档逻辑长度和滑块逻辑大小不能再按以上公式进行计算。但滚动一次的像素距
离比较好计算,其公式为
滚动一次的像素距离 = (文档像素大小 - 滑块像素最小大小) 除以 滚动次数
三、 跟踪(Tracking)与当前值(Value)、 当前位置(Position)
1、 跟踪:若启用跟踪,则在拖动滑块或滚动条时会发送 valueChanged()信号,若禁用了跟踪,
则只在用户释放滑块或滚动条时,才会发送 valueChanged()信号
2、 当启用了跟踪时,当前值与当前位置是相同的,
3、 若未启用跟踪,则当前值与当前位置是不同的, 原理见下图

四、 QAbstractSlider 类中的属性和函数
1、 orientation : Qt::Orientation
访问函数: Qt::Orientation orientation() const; void setOrientation(Qt::Orientation); //槽
设置滚动条或滑块的方向,只能是 Qt::Vertical(默认)或 Qt::Horizontal
2、 sliderDown : bool 访问函数: bool isSliderDown() const; void setSliderDown(bool);
描述滑块是否被按下,设置此属性后在外观上可能会没有变化,但会发送 sliderPressed()
信号
3、 maximum : int 访问函数: int maximum() const; void setMaximum (int);
4、 minimum : int 访问函数: int minimum() const; void setMinimum (int);
设置最大和最小值。
6、 pageStep : int 访问函数: int pageStep () const; void setPageStep(int);
页面步长,
7、 singleStep : int 访问函数: int singleStep() const; void setSingleStep (int);
单个步长
8、 sliderPosition : int 访问函数: int sliderPosition() const; void setSliderPosition (int);
信号: void sliderMoved(int value);
滑块的当前位置,若启用了跟踪,则此值与 value 属性的值相同。
9、 tracking : bool 访问函数: bool hasTracking () const; void setTracking (bool);
是否启用跟踪,若启用跟踪,则在拖动滑块或滚动条时会发送 valueChanged()信号,若禁
用了跟踪,则只在用户释放滑块或滚动条时,才会发送 valueChanged()信号。
10、 value : int 访问函数: int value()const; void setValue(int); //槽
信号: void valueChanged(int value);
滑块的当前值,该值被强制在最大值和最小值的范围内。
11、 invertedAppearance : bool
访问函数: bool invertedAppearance() const; void setInvertedAppearance (bool);
最大值和最小值是否出现在相反的位置,若为 flase(默认),则不反转,若为 true 则反转。
该属性对滑块和表盘(dial)更有意义,对于滚动条则取决于样式,大多数样式会忽略滚动
条的此属性。 具体原理见下图
12、 invertedControls : bool 访问函数: bool invertedControls() const; void setInvertedControls (bool);
是否反转鼠标滚轮和键盘事件,若为 false,则鼠标滚轮向上滚或使用向上键将使值向最
小值调整。 注意:该属性是使用滚轮或键盘上的方向键移动滑块的方向为最大/最小值方
向,且影响的是键盘和鼠标滚轮事件,也就是说该属性不会影响滚动条上的箭头。 具体原
理见下图

13、 QAbstractSlider(QWidget *parent = Q_NULLPTR); //构造函数
14、 void setRange(int min, int max); //槽,
设置滑块的最大/最小值与 maximum 和 mimimum 属性相同,只不过使用该函数更方便
15、 void triggerAction(SliderAction action)
触发滑块, SliderAction 枚举见下表,此函数可以用来以编程的方式调整滑块的位置,比
如 triggerAction(QAbstractSlider::SliderPageStepAdd)表示把滑块向最大值方长移动一个页面步长。
| QAbstractSlider::SliderAction 枚举(无标志) 作用:描述触发滑块动作的方式 | ||
| 成员 | 值 | 说明 |
| QAbstractSlider::SliderNoAction | 0 | 无动作 |
| QAbstractSlider::SliderSingleStepAdd | 1 | 向最大值方向移动一个单个步长的距离 |
| QAbstractSlider::SliderSingleStepSub | 2 | 向最小值方向移动一个单个步长的距离 |
| QAbstractSlider::SliderPageStepAdd | 3 | 向最大值方向移动一个页面步长的距离 |
| QAbstractSlider::SliderPageStepSub | 4 | 向最小值方向移动一个页面步长的距离 |
| QAbstractSlider::SliderToMinimum | 5 | 把滑块移至最小值(home 键) |
| QAbstractSlider::SliderToMaximum | 6 | 把滑块移至最大值(end 键) |
| QAbstractSlider::SliderMove | 7 | 移动滑块 |
五、 QAbstractSlider 类中的信号
1、 void rangeChanged(int min, int max)
当最大/最小值改变时,发送此信号。
2、 void sliderMoved(int value)
当 sliderDown 属性为 true,且滑块移动时,发送此信号,即使关闭跟踪(tracking 属性),
也会发送此信号。通常表示用户使用鼠标拖动滑块时,注意:使用键盘方向键或 page up、
page down 或按下滚动条上的向上/下箭头都不会触发该信号,使用鼠标时需要按住滑块再
拖动滑块,才会发送此信号。
3、 void sliderPressed()
4、 void sliderReleased()
当用户用鼠标按下或释放滑块时发送以上信号,可使用 setSliderDown()函数以编程的方式
发送以上信号。 注意,以上信号是鼠标信号,也就是说对键盘可能会无效。
5、 void valueChanged(int value)
当滑块的值改变时,发送此信号, tracking 属性对此信号有影响。
6、 void actionTriggered(int action)
触发滑块时发送, action 表示触发滑块时的动作, 见 triggerAction()函数。 比如,若滑快以
是单个步长增长,则 action 为 1(即 QAbstractSlider::SliderSingleStepAdd), 单击 end 可触发
QAbstractSlider::SliderToMaximum,此时 action 为 6,同理单击 home 可触发
QAbstractSlider::SliderToMinimum,使用其他方式不会触发最大/最小值。
六、 QScrollBar 类
1、 QScrollBar 类就只有两个构造函数, 其默认为取值为垂直,最小值为 0,最大值为 100,
单个步长为 1,页面步长为 10,初始位置为 0。 原型如下:
QScrollBar(QWidget *parent = Q_NULLPTR);
QScrollBar(Qt::Qrientation orientation, QWidget *parent = Q_NULLPTR);
七、 QSlider 类
1、 QSlider 类,除了从父类继承来的特性,就仅有刻度线的绘制了,详见下文。
2、 QSlider (QWidget * parent = Q_NULLPTR); //构造函数,默认为垂直。
QSlider (Qt :: Orientation orientation, QWidget * parent = Q_NULLPTR)
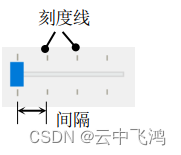
3、 tickInterval: int 访问函数: int tickInterval() const; void setTickInterval(int);
刻度线之间的间隔(见右图),间隔值是一个逻辑值而不是像素值,
若为 0(默认),将在单个步长和页面步长之间选择。

4、 tickPosition: TickPosition
访问函数: TickPosition tickPosition() const; void setTickPosition(TickPosition);
描述刻度线的位置,默认为 QSlider::NoTicks(无刻度线),枚举 TickPosition 见下表
| QSlider::TickPosition 枚举(无标志) 作用:描述刻度线的位置 | ||
| 成员 | 值 | 说明 |
| QSlider::NoTicks | 0 | 无刻度线 |
| QSlider::TicksBothSides | 3 | 在两侧绘制刻度线 |
| QSlider::TicksAbove | 1 | 在(水平)滑块上方绘制刻度线 |
| QSlider::TicksBelow | 2 | 在(水平)滑块下方绘制刻度线 |
| QSlider::TicksLeft | TicksAbove | 在(垂直)滑块左侧绘制刻度线 |
| QSlider::TicksRight | TicksBelow | 在(垂直)滑块右侧绘制刻度线 |
八、 QDial 类
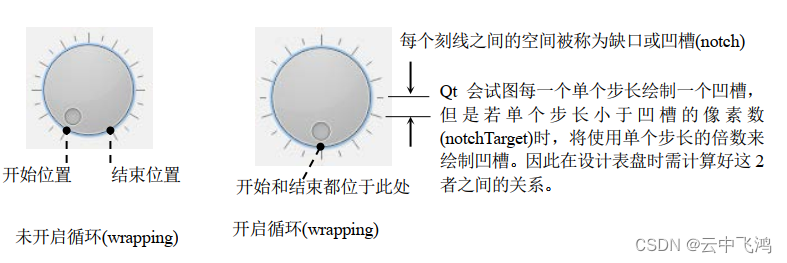
1、表盘的原理见下图

2、 QDial 类中的属性
1)、 QDial(QWidget *parent = Q_NULLPTR); //构造函数
2)、 notchesVisible : bool 访问函数: bool notchesVisible () const;
void setNotchesVisible (bool);
是否显示凹槽(即刻度线),默认为 false(不显示)
3)、 notchSize : const int 访问函数: int notchSize () const;
返回凹槽的大小,凹槽的大小的原理见上图示例,默认为 1。
4)、 notchTarget : qreal 访问函数: qreal notchTarget() const; void setNotchTarget (double);
设置凹槽的像素数,默认为 3.7 像素,为了便于计算,可设置为 1。
5)、 wrapping : bool 访问函数: bool wrapping () const; void setWrapping (bool);
是否开启循环,默认为 false(未开启)
int nMin = 0;
int nMax = 200;
int nSingleStep = 20;
// 微调框
QSpinBox *pSpinBox = new QSpinBox(this);
pSpinBox->move(100, 50);
pSpinBox->setMinimum(nMin); // 最小值
pSpinBox->setMaximum(nMax); // 最大值
pSpinBox->setSingleStep(nSingleStep); // 步长
// 滑动条
QSlider *pSlider = new QSlider(this);
pSlider->move(150, 50);
pSlider->setOrientation(Qt::Horizontal); // 水平方向
pSlider->setMinimum(nMin); // 最小值
pSlider->setMaximum(nMax); // 最大值
pSlider->setSingleStep(nSingleStep); // 步长
// 连接信号槽(相互改变)
connect(pSpinBox, SIGNAL(valueChanged(int)), pSlider, SLOT(setValue(int)));
connect(pSlider, SIGNAL(valueChanged(int)), pSpinBox, SLOT(setValue(int)));
pSpinBox->setValue(10);
QSlider *pSlider = new QSlider(this);
pSlider->move(150, 50);
pSlider->setOrientation(Qt::Horizontal); // 水平方向
pSlider->setMinimum(nMin); // 最小值
pSlider->setMaximum(nMax); // 最大值
pSlider->setSingleStep(nSingleStep); // 步长
// pSlider->setTickInterval(40); // 设置刻度间隔
//描述刻度线的位置
pSlider->setTickPosition(QSlider::TicksAbove); //QSlider::TicksAbove 刻度在上方





![NSS [HNCTF 2022 Week1]Challenge__rce](https://img-blog.csdnimg.cn/img_convert/4d14b32d1f84b80b7aaa707053baab10.png)