5、Appium Inspector工具的使用
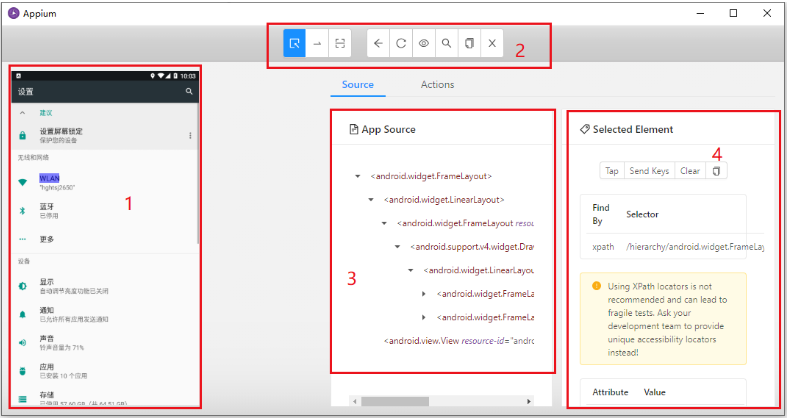
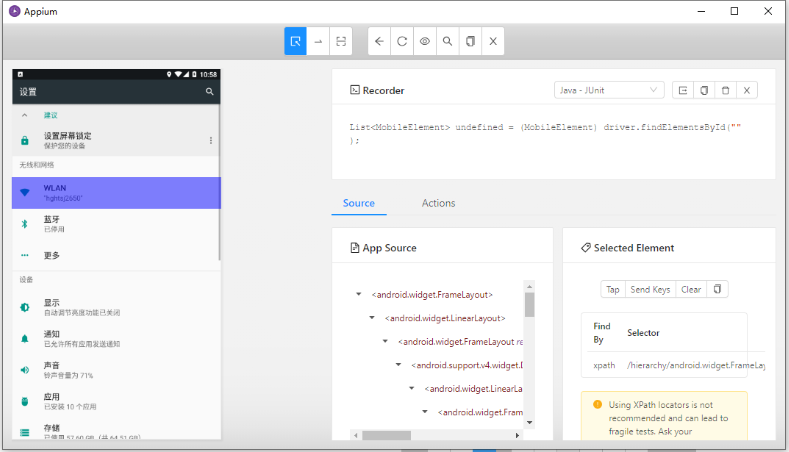
(1)Inspector 定位控件界面的详细介绍

-
布局1:截图的手机界面
可以点击选择元素。
-
布局2:顶部操作栏
从左往右的按钮依次是
Select Element:选择元素。Swipe By Coordinates:选择滑动的起始和结束位置。Tap By Coordinates:使得手机界面变换可操作状态,可以点击界面的元素。Back:模拟Android的返回键。Refresh Source & Screenshot:刷新页面,用来重新获取手机当前界面。Start Recording:录制操作。Search for element:校验定位表达式。Copy XML Source to Clipboard:复制XML树。Quit Session & Close Inspector:退出当前Session。 -
布局3:XML树
以XML树的形式,展示界面上的控件布局。
-
布局4:控件属性区域
选择某个控件,在这里可以显示该控件的所有属性和值。
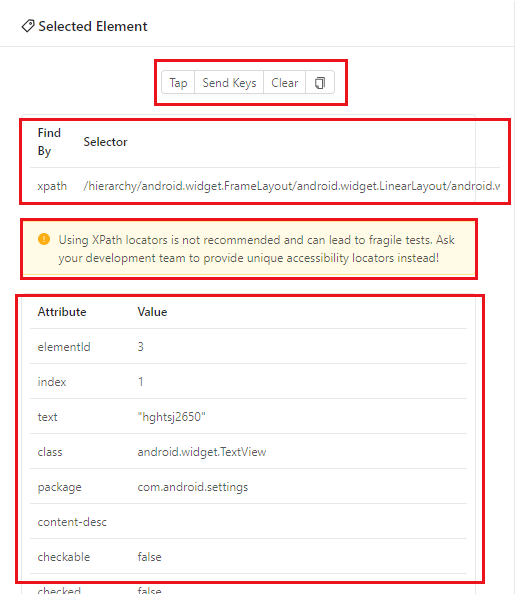
(2)Selected Element 的介绍
选择元素功能:

1)顶部的Tap、Send Keys、Clear
模拟用户的操作
tap:相当于点击该元素send keys:输入值,针对输入框的操作clear:清空所有值
建议:不建议用这些操作,因为很容易造成断开连接(左侧界面一直loading)....反正我这边经常这样,如果不会的话当然最好用啦!
2)Find By xpath
提供了该元素的XPATH表达式
不推荐用,绝对路径太长了..........还是自己写吧!
3)那串黄色背景色的英文
不建议使用XPath定位器,因为它很脆弱,建议让开发团队提供独特的可访问性定位器(即:resource-id)
4)Attribute - Value
属性列表。
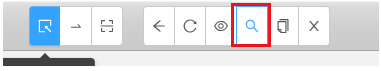
(3)Search for element 的介绍
搜索元素功能,位置如下图:

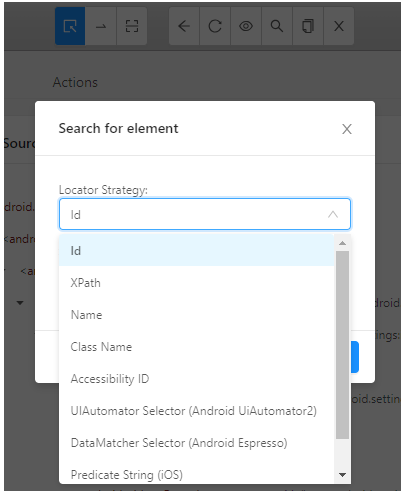
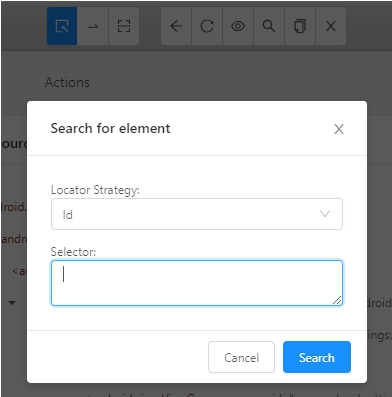
点击弹出如下界面:
选择定位策略

填写对应的定位表达式

点击Search就可以进行元素定位了。
如果能找到Elements的话表达式就是正确的,然后你还可以针对该元素进行一些操作。
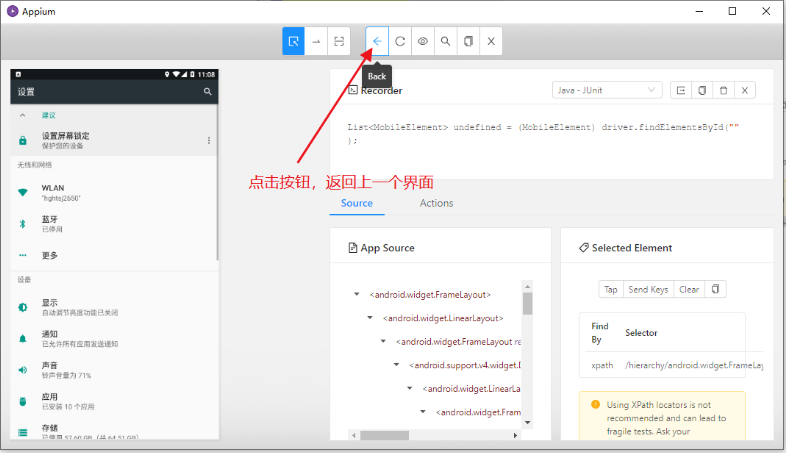
(4)在Appium Inspector中操作手机
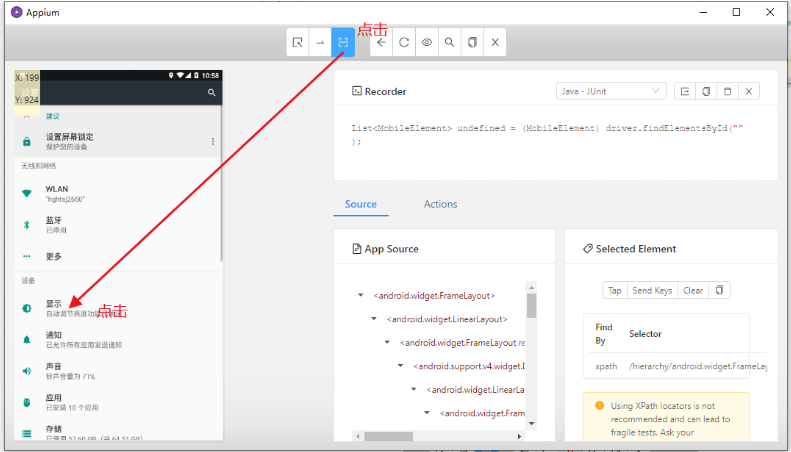
当我们使用Appium Inspector定位工具获取到手机设置app界面的时候,如下图:

点击顶部操作栏中的Tap By Coordinates按钮,使得手机界面变换可操作状态。
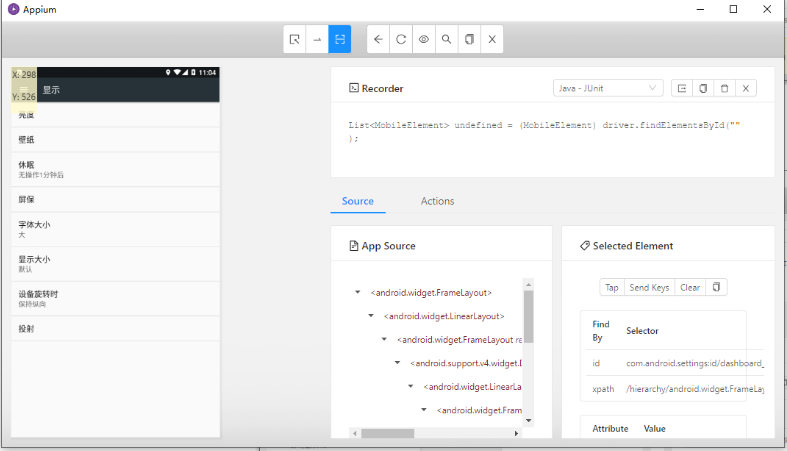
然后我们在左侧的手机界面中点击显示,就可以进入到显示的界面中了。


进入到显示之后,现在我们还是保持在可操作手机的状态。
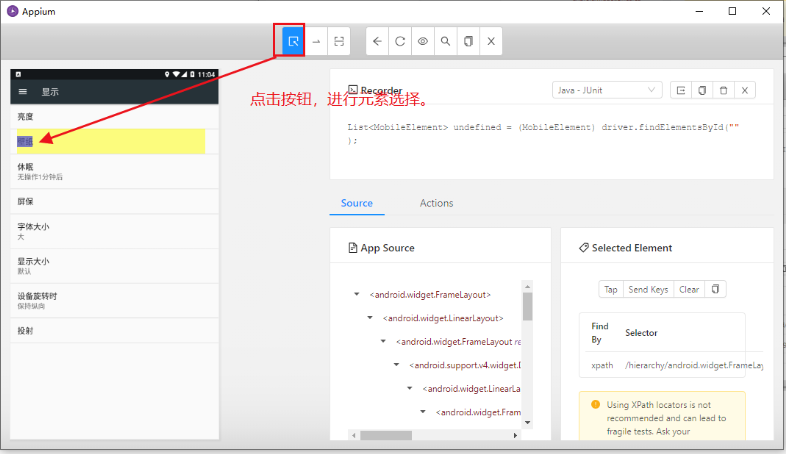
之后我们就可以继续操作手机,也可以点击Select Element按钮,在当前页面中进行选择的元素。

我们也可以点击Back按钮,返回到设置app的首界面。

这一点Appium Inspector定位工具就比uiautomatorviewer定位工具方便多了。
(5)Start Recording 的介绍(了解)

- 操作步骤:点击开始录制之后,再点击
Tap By Coordinates,进入界面可操作状态。 - 然后就可以开始点击你想要的元素了,这个时候就开始录制了。
- 最后在Recorder下面会显示对应的代码,右侧可以选择不同的语言。
- 建议:不要过多使用该功能,可以看到录制的代码是根据坐标去定位元素的,换个手机同一个元素坐标可能就不同了,可移植性不高。
6、UIAutomatorviewer工具和Appium Inspector工具对比
UIAutomatorviewer 的局限性:
-
不能校验我们写的定位表达式是否正确定位到控件(类似浏览器上的F12)。
-
连接不够稳定。
-
不能模拟用户动作。
Appium Desktop 的 Inspector 的优势:
-
可以校验定位表达式(如:XPATH表达式)。
-
通过设置Desired Capabilities来连接手机,比较稳定。
-
可以模拟用户动作(如:点击,返回,滑动等操作)。
-
可以录制一系列操作,然后转换成代码。
提示:
学习或者编写脚本过程中,使用桌面版会方便一些,因为桌面版还提供了定位工具。
而实际运行的时候,使用 server 版本会更灵活、更容易与 CI 工具进行集成。
说明:
我们先介绍
Appium Inspector工具的使用,关于如何定位页面中的元素,之后的文章会详细说明。







![[附源码]Nodejs计算机毕业设计焦作旅游网站Express(程序+LW)](https://img-blog.csdnimg.cn/3ad172350b35487681b6d91d493a42c4.png)