你知道可以用 Python 来构建 flutter 应用吗?😮
Flutter 在软件研发领域是非常流行的,今年就让我们深入了解一下,用 Python 构建 flutter 应用程序的世界!🙂
关于 FLET 梦想橡皮擦
在开始学习前,了解一下什么是 FLET?
FLET 可以使开发人员通过 Python,轻松地构建实时 Web、移动和桌面应用程序,更加疯狂的是不需要你有前端经验,也能让你开发出稳定的 Web 应用程序,虽然移动版本还在开发中。
FLET 令人惊叹的功能
- 由 Flutter 驱动;
- 你可以在几分钟内实现一个 APP;
- 简单的软件架构;
- 除 Python 外,还将支持其他语言,如 Go、C# 等。
太棒了,对吧??🙂🔥
如何安装 FLET
请使用以下命令安装 FLET。
pip install flet
注意:该命令适用于 Python3.0 以下版本,如果是 Python3.0 以上版本,请使用下述命令。
pip3 install flet
记得将你的 pip 升级到最新版本。
pip install -- upgrade pip
简单介绍 Flutter 🏊♀️ 梦想橡皮擦
由 Google 创建的 UI 工具包 Flutter,可以让程序员创建拥有一流界面的应用程序。与 Java 不同,Flutter 使用 Dart 编程,它是一种面向对象的语言,学起来要简单得多。
新的 Flutter 版本(3.4.0-34.1.Pre) ,可以让我们用一套代码构建移动(Android/IOS)、 MacOS、 Web、 Linux 和桌面应用程序。
注意: 当使用多个操作系统时,需要做一些适配调整。
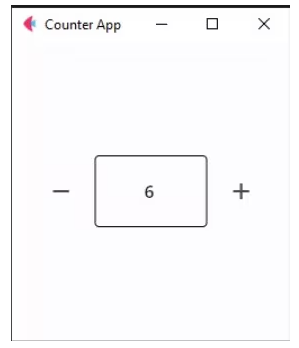
用 FLET 构建简单的应用程序
让我们用 FLET 构建一个简单的应用程序,它具有:
- 一个文本输入框;
- 增减两个按钮。
代码片段
首先,我们需要导入 FLET 和计数器程序必不可少的其他功能(例如组件)。
import fletfrom flet import Row, icons, IconButton, TextField, Page;
我们定义了 main 函数,并设置了标题,由于应用程序的基础部分已经准备好,接下来设置一下组件。
要添加一个组件,我们使用 page.add (widget…)。
def main(page: Page):
page.title = "Counter App"
page.vertical_alignment = "center"
接下来我们会考虑……
输入框和按钮
page.add(Row([
IconButton(icons.REMOVE),
TextField(text_align="center",value="0", width=100)
IconButton(icons.ADD)
],
alignment="center")
)
下面我们定义了两个处理事件的函数。
//Decrement
def minus(e) :
tf.value = int(tf.value) -1
page.update()//Increment
def plus(e) :
tf.value = int(tf.value) + 1
page.update()
tf 是指我们放入行中的文本输入框对象,接下来,需要使用文本框中的值,并将其包装在变量中,下面是完整代码。
import flet
from flet import Row, icons, IconButton, TextField, Page;
def main(page: Page):
page.title = "Counter App"
page.vertical_alignment = "center"
tf =TextField(text_align="center",value="0", width=100)
#Functions
def minus(e):
tf.value = int(tf.value) -1
page.update()
def plus(e):
tf.value = int(tf.value) + 1
page.update()
#Widgets
page.add(
Row([
IconButton(icons.REMOVE, on_click=minus),
tf,
IconButton(icons.ADD, on_click=plus)
],
alignment="center")
)
flet.app(target=main,view=flet.WEB_BROWSER)
最后一步是运行应用程序。
flet.app(target=main)
我们添加了针对 main 函数的命令,要运行应用,请执行下述命令。
python filename.py
请注意,上述命令必须在 Python 文件所在目录执行。
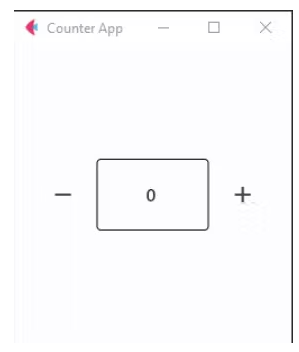
用户界面


正如我在简单介绍 Flutter 部分中描述的一样,该程序也可以 Web 浏览器上使用。
为此需要进行小幅调整,添加如下代码即可。
flet.app(target=main,view=flet.WEB_BROWSER)
你可以从下述地址了解更多关于 FLET 的信息:
https://flet.dev/docs/roadmap
梦想橡皮擦

![[附源码]Nodejs计算机毕业设计焦作旅游网站Express(程序+LW)](https://img-blog.csdnimg.cn/3ad172350b35487681b6d91d493a42c4.png)