对于非游戏开发团队来讲,在面向非游戏领域的UE项目中嵌入Web页面并实现交互无疑能充分利用现有开发资源和流程,WebUI插件能提供完整的Web页面加载及交互手段,让团队中的UE开发工程师和Web开发工程师能够各司其职、紧密配合。
WebUI的安装配置过程可详细参考官方文档。

1.配置WebUI
### 1.1创建控件蓝图类
选择“添加-用户界面-控件蓝图”,命名为WebInterface。

打开蓝图编辑器,修改控件布局。

1.2创建HUD蓝图类
创建HUD蓝图类,命名为WebHUD,此蓝图类将作为Web加载交互的核心。

打开蓝图编辑器进行配置,目标是得到类似下方的蓝图。

详细过程参考官方文档。
1.3创建GameMode蓝图类
创建蓝图类,选择“GameModeBase”类作为父类,命名为WebGameMode,使用蓝图编辑器配置如下。

1.4修改世界场景设置
打开关卡,修改“世界场景设置”。

2.UE与Web交互
2.1透明穿透设置

2.2Web调用UE方法
在Web页面调用Javascript方法ue.interface.broadcast,在UE项目的WebHUD蓝图中配置OnBroadcast方法,用于监听Web页面传输的方法名及方法参数。
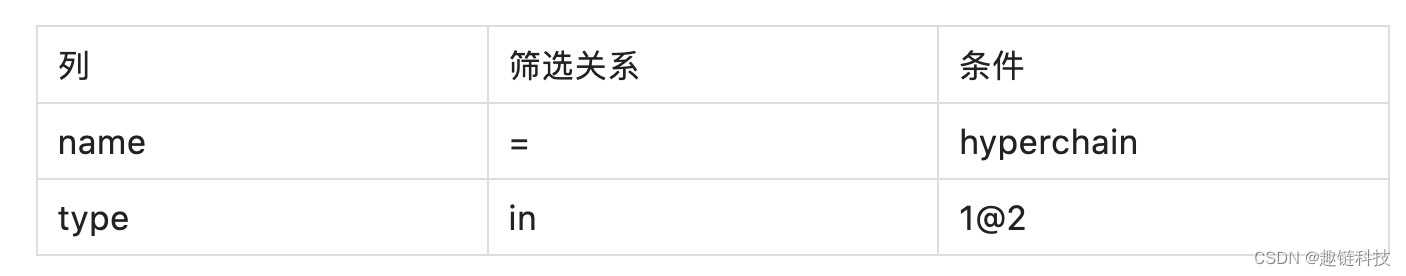
ue.interface.broadcast方法包含两个参数,第一个参数为方法名name,格式为字符串,第二个参数为方法参数data,格式为json字符串。
2.3UE调用Web方法
在UE项目的WebHUD蓝图中配置Call方法,用于调用Web页面中定义的Javascript函数,被调用的函数需要提前在ue.interface对象上定义,参数同样为json字符串。
2.4开发调试
启动UE项目,确保选中Web元素,使用CTRL+SHIFT+I调试浏览器,打开浏览器工具栏,可以像常规Web页面一样进行调试运行。



![[附源码]Nodejs计算机毕业设计焦作旅游网站Express(程序+LW)](https://img-blog.csdnimg.cn/3ad172350b35487681b6d91d493a42c4.png)