该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流
项目运行
环境配置:
Node.js+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue+Express。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
本次的毕业设计主要就是在基于JSP技术平台下设计并开发一个焦作旅游网站 软件。运用当前Google提供的SSM框架来实现对景点信息查询功能模块和旅游路线等查询功能。当然使用的数据库是SQL Server。尽管没有面向对象的数据库的作用强大,但是在JSP开发上还是比较的灵活和方便的。系统功能主要介绍以下几点:
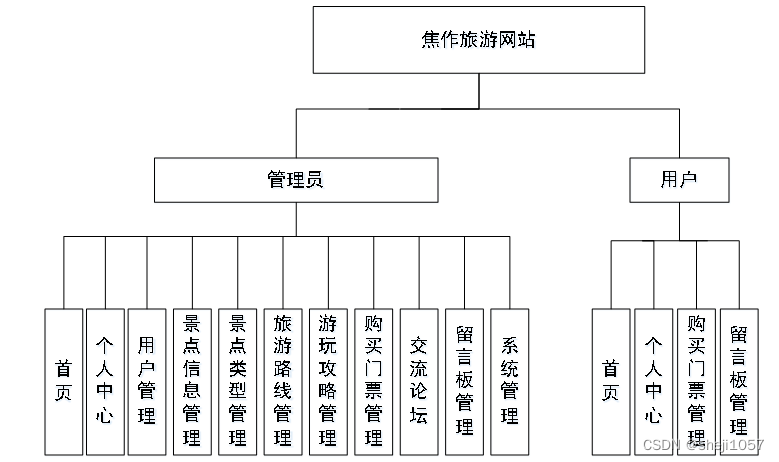
本焦作旅游网站主要包括两大功能模块,即用户功能模块和管理员功能模块。
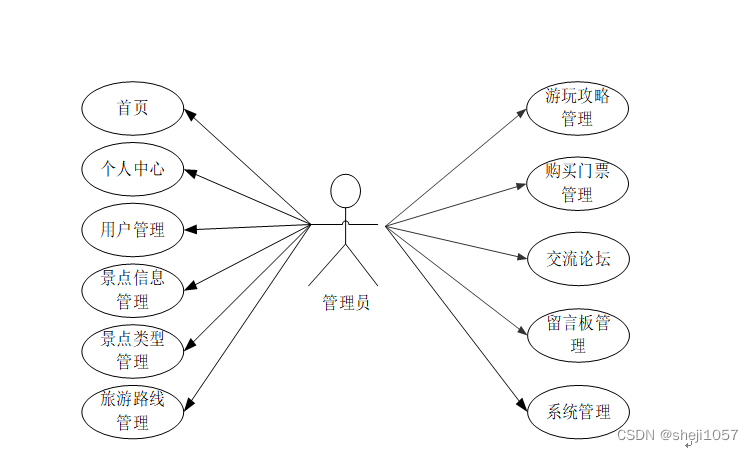
(1)管理员模块:系统中的核心用户是管理员,管理员登录后,通过管理员功能来管理后台系统。主要功能有:首页、个人中心、用户管理、景点信息管理、景点类型管理、旅游路线管理、游玩攻略管理、购买门票管理、交流论坛、留言板管理、系统管理等功能。管理员用例图如图3-1所示。

图3-1 管理员用例图
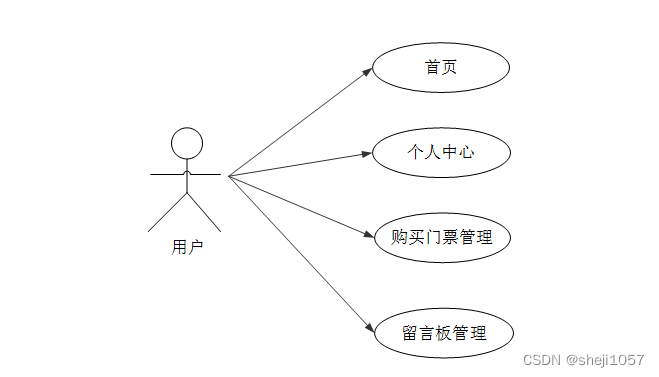
(2)用户:首页、个人中心、购买门票管理、留言板管理等功能,用户如图3-2所示。

图3-2 用户用例图
3.2 系统可行性分析
一个完整的系统,可行性分析是必须要有的,因为他关系到系统生存问题,对开发的意义进行分析,能否通过本网站来补充线下焦作旅游网站模式中的缺限,去解决其中的不足等,通过对本网站,不仅能使工作量不断地减少,还能使工作和管理的效率更加高。所以开发该网站能实现更大的意义和价值, 网站完成后,能否达到预期效果就要通过可行性分析,分析之后,决定此系统是否开发。该焦作旅游网站 的开发设计中,对技术、经济、操作方面进行了可行性分析;
3.2.1 技术可行性
本系统开发选择JSP技术,它被研究的目的就是在于能够为网页创建等可以看到的信息。随着移动互联网技术的不断发展和创新,SSM俨然已成为下一代互联网的Web标准。对于前台开发要求应具备功能完善、易于操作等优点,后台数据库的要求则是能够建立和维护数据信息的统一性和完整性。
3.2.2 操作可行性
现在随着科技的飞速发展,计算机早已经进入了人们的日常生活中,人们的工作环境也不像以前有那么多的要求,不需要员工一定要到公司办公,有的工作在家也可以完成。这使得人们的工作效益有了很大的提高。操作的多样性也变高了。因此,管理的计算机化,智能化是社会发展而带来的必然趋势,各种智能的软件层出不穷,不同的软件能完成用户不同的需求,这不仅提高了工作效率还能完成一些客户特定的一些需求。本系统不仅界面简洁明了还采用可视化界面,用户只要用鼠标和键盘就可以完成对相关信息的修改,删除,添加等操作。因为这个系统的操作十分简单,方便上手,对于第一次使用系统的人,只需要很少的时间就可以上手操作。由此可见,本系统在操作上是可行的。
3.2.3经济可行性
基于ssm的焦作旅游网站,该网站软件开发仅需要一台普通的计算机便可完成实现开发,其成本很低。另外,作为毕业设计作品来讲,开发成本基本上可以忽略不计,且该系统软件的投入使用,可以实现更加快速高效的焦作旅游网站,同时还能实现对管理资源的有效节约,该焦作旅游网站在经济上完全可行。
4 系统软件的总体设计
焦作旅游网站采用了结构化开发的方法。这种开发方法的优点是控制性比较强,开发过程中采用了结构化和模块化的设计思想,自顶向下,从总体到部分,合理划分系统的结构和模块。结构化开发时使用模块式开发,各模块之间互不影响,方便系统的开发与管理。
本系统的设计是基于 B/S架构的三层体系结构,也就是浏览器和服务器结构。计算机技术发展的速度非常快,以前的设计结构都以C/S的模式为主,也就是用户端和服务端模式。但随着网页技术的发展,越来越多的用户习惯于使用浏览器。现在的网页技术可以在浏览器中实现非常漂亮的效果,以前的单一低调的用户端页面已经无法满足用户的需求。在B/S这种结构下,技术人员可以很轻松的设计出用户所需要的工作界面,页面代码通过浏览器进行解析展示,在浏览器中不做过多的事务逻辑的处理。主要的事务逻辑放在服务端进行处理。这样用户的电脑就不会承载过多的东西,只需要浏览器展示即可。对于开发人员也很方便进行系统的维护和升级。开发人员只需要在服务端进行系统的维护就可以了。使用JSP这样的跨平台性非常好的技术,这样的开发模式更加的方便,高效。本系统合理的进行了模块划分和组合,因此由于各个模块之间基本上是相互独立的,所以每个模块都可以独立的被解释、执行、调试和修改,让繁琐的系统设计工作简单化。

4.3.1数据库E/R图
ER图是由实体及其关系构成的图,通过E/R图可以清楚地描述系统涉及到的实体之间的相互关系。在系统中对一些主要的几个关键实体如下图:
(1) 管理员信息E/R图如下所示:

图4.2管理员信息E/R图
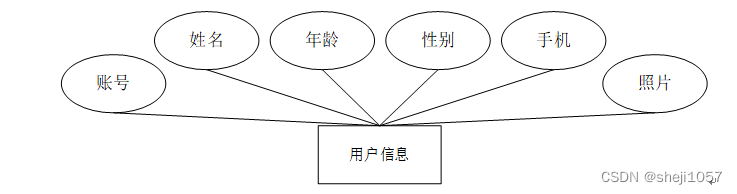
(2) 用户信息E/R图如下所示:

图4.3用户信息E/R图
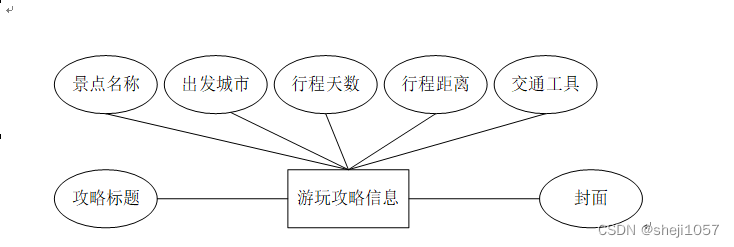
(3) 游玩攻略信息E/R图如下所示:

图4.4游玩攻略信息E/R图
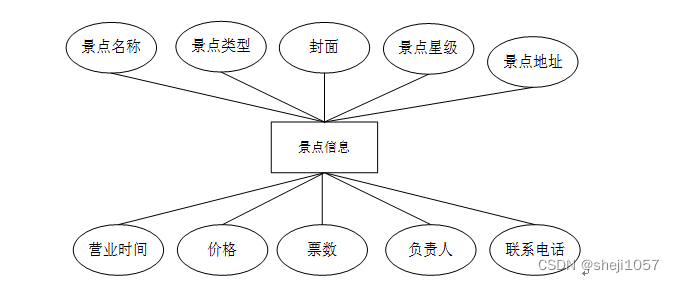
(4)景点信息E/R图如下所示:

图4.5景点信息E/R图
5.1管理员功能模块
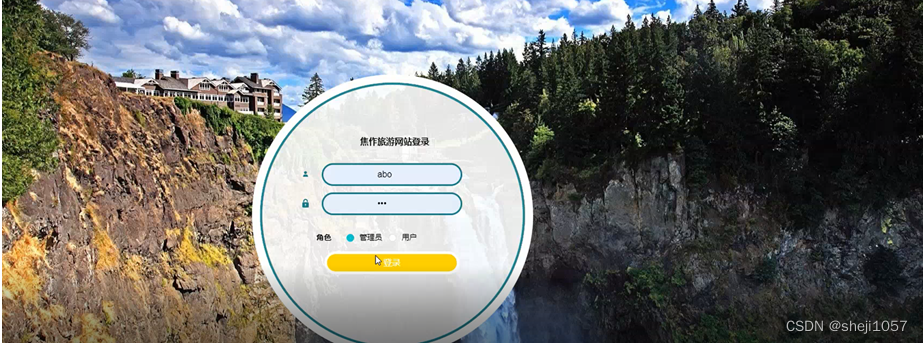
管理员登录,管理员通过登录页面输入用户名,密码和角色,点击登录进入系统进行操作,如图5-1所示。

图5-1管理员登录界图面
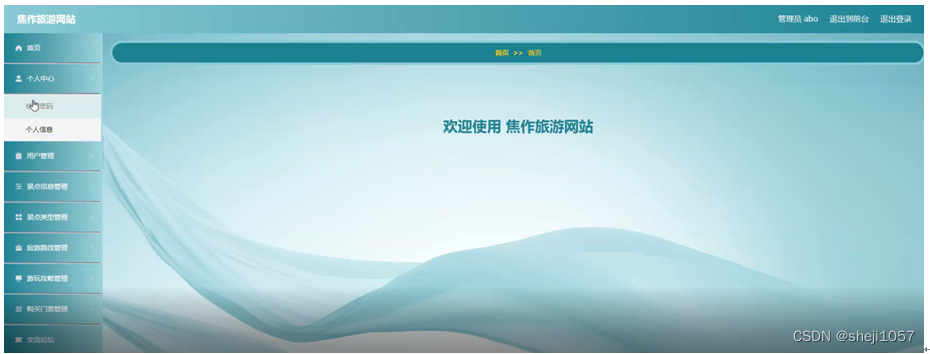
管理员登陆系统后,可以查看首页、个人中心、用户管理、景点信息管理、景点类型管理、旅游路线管理、游玩攻略管理、购买门票管理、交流论坛、留言板管理、系统管理等功能,还能对每个功能逐一进行相应操作,如图5-2所示。

图5-2管理员功能界图面
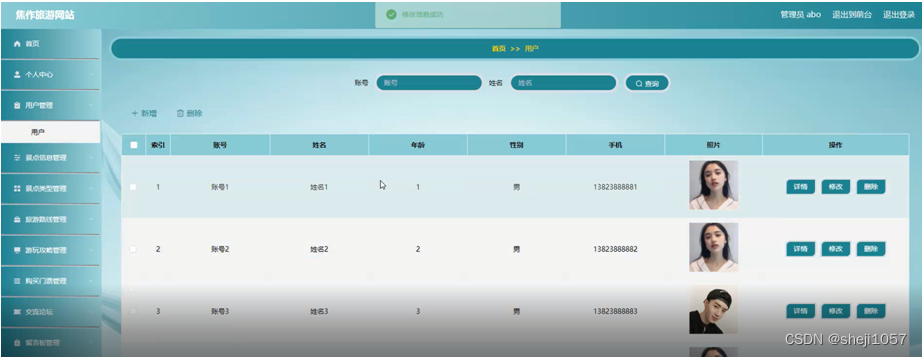
用户管理管理,在用户管理页面查看账号、姓名、年龄、性别、手机、照片等内容,进行详情、修改、删除等操作,如图5-3所示。

图5-3用户管理界面图
景点信息管理,在景点信息管理页面查看景点名称、景点类型、封面、景点星级、景点地址、营业时间、价格、票数、负责人、联系电话等内容进行详情、修改、删除等操作,如图5-4所示。

图5-4景点信息管理界面图
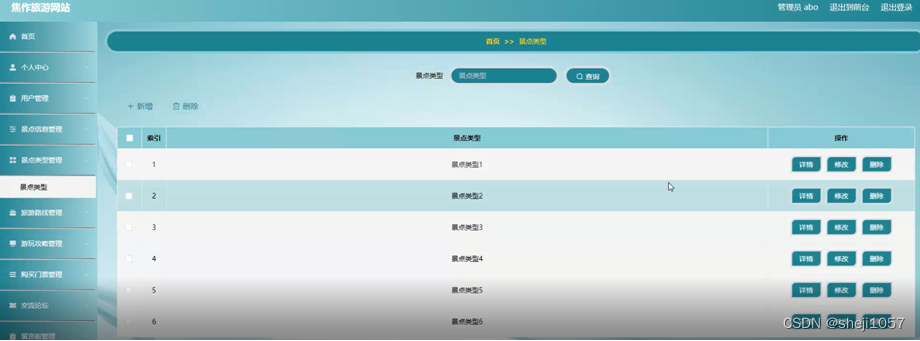
景点类型管理,在景点类型管理页面新增景点类型等内容,以及对景点类型管理进行详情、修改、删除等操作,如图5-5所示。

图5-5景点类型管理界面图
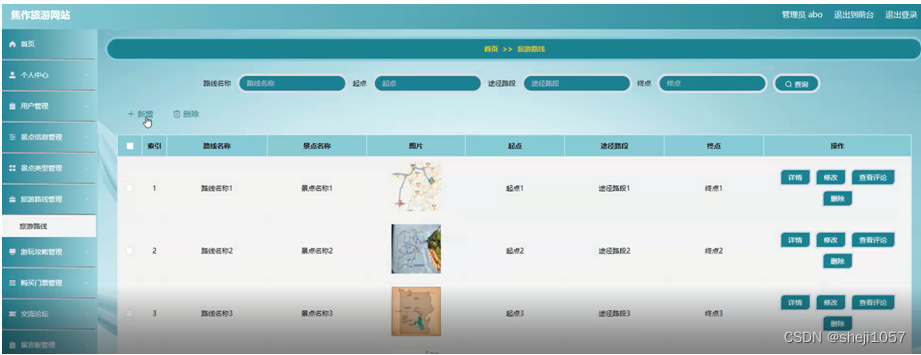
旅游路线管理,在旅游路线管理页面查看路线名称、景点名称、图片、起点、途径路段、终点等内容进行详情、修改、删除等操作,如图5-6所示。

图5-6旅游路线管理界面图
游玩攻略管理,在游玩攻略管理页面查看攻略标题、景点名称、出发城市、行程天数、行程距离、交通工具、封面等内容进行详情、修改、删除等操作,如图5-7所示。

图5-7游玩攻略管理界面图
购买门票管理,在购买门票管理页面查看订单编号、景点名称、价格、票数、总价、下单时间、备注、账号、姓名、是否支付等内容进行详情、删除等操作,如图5-8所示。

图5-8购买门票管理界面图
5.2用户功能模块
用户登陆系统后,可以查看首页、个人中心、购买门票管理、留言板管理等功能,还能对每个功能逐一进行相应操作,如图5-9所示。

图5-9用户功能界图面
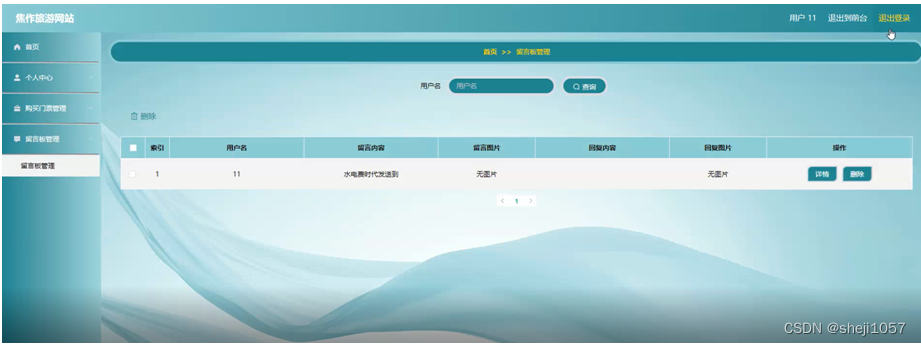
留言板管理,在留言板管理页面查看用户名、留言内容、留言图片、回复内容、回复图片等内容,进行详情、删除等操作,如图5-10所示。

图5-10留言板管理界面图
5.3前台首页功能模块
用户在系统前台首页可以查看首页、景点信息、旅游路线、游玩攻略、交流论坛、景点资讯、留言板、个人中心、后台管理、在线客服等内容,如图5-11所示。

图5-11前台首页功能界面图
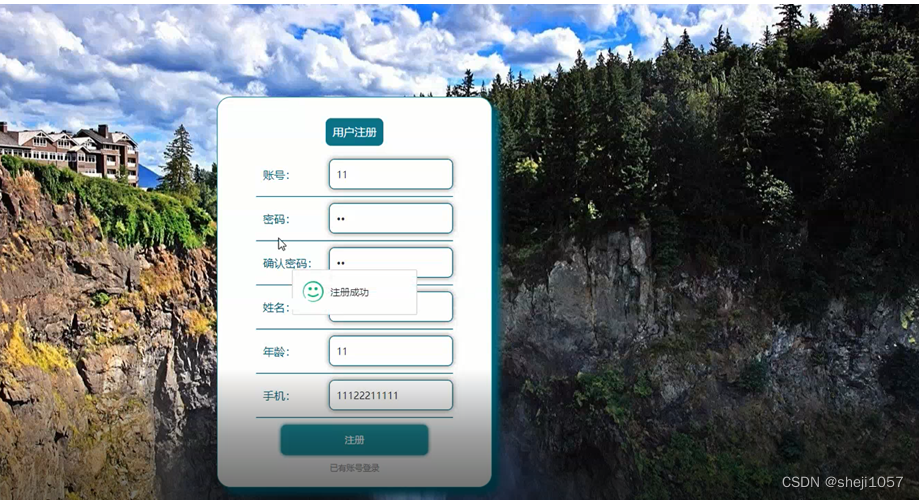
用户注册,在注册页面填写账号、密码、确认密码、姓名、年龄、手机等详细信息进行注册,如图5-12所示。

图5-12用户注册界面图
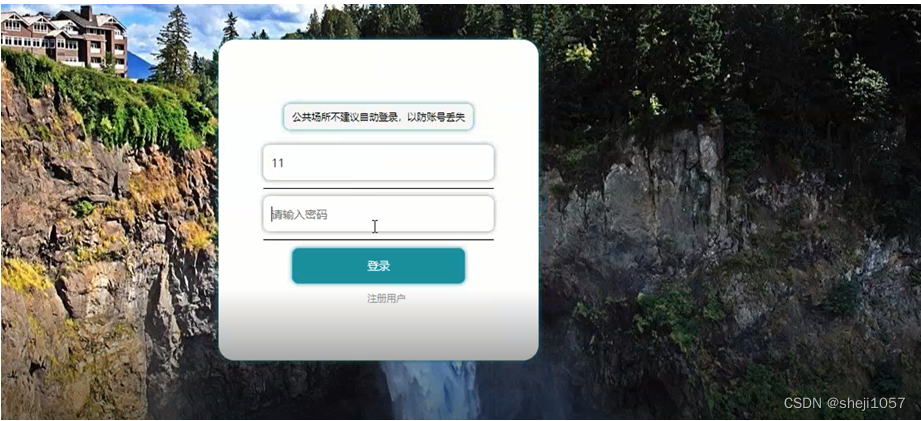
用户登录,用户在登录页面通过填写账号、密码信息完成登录,如图5-13所示。

图5-13用户登录界面图