前言:
css的定义有很多很多,大家不会的就去这个网站现查一下就好:https://developer.mozilla.org/zh-CN/docs/Web/CSS/text-decoration
文章目录
- 样式定义方式
- 行内样式表(inline style sheet)
- 内部样式表(internal style sheet)
- 外部样式表(external style sheet)
- 选择器
- 标签选择器
- Id选择器
- 类选择器
- 伪类选择器
- 位置伪类选择器
- 目标伪类选择器
- 复合选择器
- 通配符选择器
- 伪元素选择器
- 样式渲染优先级
- 颜色
- 预定义的颜色值
- 十六进制表示法
- RGB表示法
- RGBA表示法
- 文本
- text-align
- line-height
- letter-spacing
- text-indent
- text-decoration
- text-shadow
- 字体
- 背景
- 边框
样式定义方式
行内样式表(inline style sheet)
直接定义在标签的 style 属性内
作用范围:仅对当前标签产生影响
例如:
<img src="/images/大山.jpg" alt="图片无法显示" style="width:300px; height:300px;">
内部样式表(internal style sheet)
定义在 style 标签中,通过选择器影响对应的标签
作用范围:可以对同一页面中的多个元素产生影响
外部样式表(external style sheet)
定义在 css 样式文件中,通过选择器影响对应的标签;可以用 link 标签引入某些页面
作用范围:可以对多个页面产生影响
注释
不能使用 // ,也没有单行注释
只有多行注释
//和/* */在html里也是常用的注释,但只能用在js和CSS语言,不对HTML语言起作用!
<!-- 注释 -->
选择器
标签选择器
例如:选择所有的 div 标签
div{
width: 200px;
height: 200px;
background-color: blue;
}
Id选择器
选择ID为 rectangle的标签:
#yellow{
background-color: yellow;
}
类选择器
选择所有类为rectangle类的标签
.small{
width: 100px;
height: 100px;
}
伪类选择器
用于定义元素的特殊状态
链接伪类选择器:
- :link:链接访问前的样式
- :visited:连接访问后的样式
- :hover:鼠标悬浮时的样式
- :active:鼠标点击长按时的样式
- :focus:聚焦后的样式(比如输入的文本框,点击时会变大)
建议大家都去动手试一试
.effect:hover{
transform: scale(1.2);
transition: 200ms;
background-color: aqua;
}
位置伪类选择器
:nth-child(n):选择是其父标签的第n个子元素的所有元素
目标伪类选择器
:target:当url指向该元素时会生效(就是指链接后会触发target)(前提是我们需要链接)
复合选择器
由两个及以上基础选择器组合而成的选择器
- element1,element2:同时选择元素element1和元素element2
- element.class:选择包含某类的element元素
- element1 + element2:选择紧跟在element1元素后面的那一个element2元素
- element1 element2:选择element1内的所有element2元素
- element1 > element2:选择父标签是element1的所有element2元素
通配符选择器
- *:选择所有标签
- [attribute]:选择具有某个属性的所有标签;例如:
input[required]{}选择input里面具有required属性的那一个 - [attribute=value]:选择attribute值为value的所有标签;例如:
input[type=number]{}
伪元素选择器
将特定的内容当做一个元素,选择这些元素的选择器被称为伪元素选择器
| :: first-letter | 选择第一个字母 |
| ::first-line | 选择第一行 |
| ::selection | 选择一杯选中的部分 |
| ::after | 可以在元素后插入内容 |
| ::before | 可以在元素前插入内容 |
样式渲染优先级
- 权重大小,越具体的选择器权重越大;!important > 行内样式 > id选择器 > 类与伪类选择器 > 标签选择器 > 通用选择器
- 权重相同时,后面的样式会覆盖前面的样式
- 继承自父元素的权重最低
颜色
预定义的颜色值
例如:black、white、red、green、blue、pink等等
十六进制表示法
使用6位16进制数表示颜色;例如:#ADD8E6
其中1-2位表示红色,3-4位表示绿色,5-6位表示蓝色;三原色的取值都是 0-255
#AABBCC等价于#ABC
RGB表示法
rgb(173,216,230);分别表示红绿蓝
RGBA表示法
rgba(173,216,230,0.5)第四个表示透明度,取值范围为0-1
取色技巧
网页中的颜色,可以在浏览器的调试模式下获取,按F12
其他地方的颜色可以使用qq自带的截图工具获取:按住 ctrl+alt+a进行截图;按c键,可以复制rgb颜色值,按住shift再按c,可以复制16进制的颜色值
文本
text-align
text-align CSS属性定义行内内容(例如文字)如何相对它的块父元素对齐。text-align 并不控制块元素自己的对齐,只控制它的行内内容的对齐。
子标签会继承父标签的对齐方式
text-align: center; 居中对齐
text-align: right;居中对齐
text-align: justify; 左右对齐
line-height
行高line-height CSS 属性用于设置多行元素的空间量,如多行文本的间距。对于块级元素,它指定元素行盒(line boxes)的最小高度。对于非替代的 inline 元素,它用于计算行盒(line box)的高度。
子标签会自动继承父标签的字体大小
line-height: 1em; 相当于每两行之间的行高为1倍字体的大小
line-height可以实现字体竖直居中
补充:长度单位
| 单位 | 描述 |
|---|---|
| px | 设备上的一个像素点 |
| % | 相对于父元素的百分比 |
| em | 相对于当前元素字体的大小 |
| rem | 相对于根元素字体的大小 |
| vw | 相对于视窗宽度的百分比 |
| vh | 相对于视窗高度的百分比 |
letter-spacing
文本字符的间距
text-indent
定义一个块元素****首行文本内容之前的缩进量。
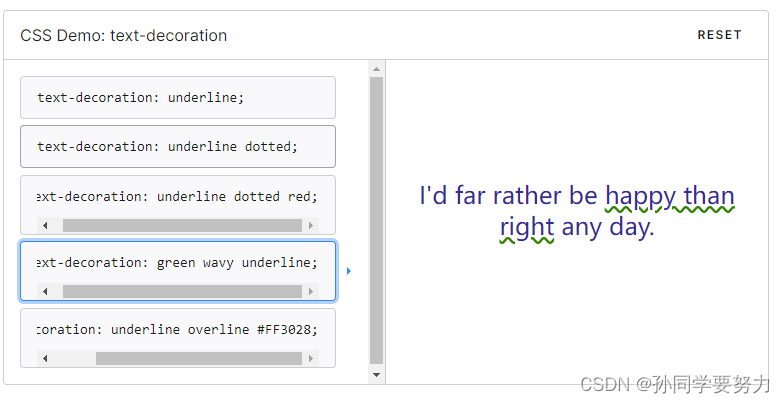
text-decoration
text-decoration 这个 CSS 属性是用于设置文本的修饰线外观的(下划线、上划线、贯穿线/删除线 或 闪烁)它是 text-decoration-line, text-decoration-color, text-decoration-style, 和新出现的 text-decoration-thickness 属性的缩写。
如果我们不想要下划线,比如超链接,我们可以这样做:
text-decoration: none;
text-shadow
text-shadow为文字添加阴影。可以为文字与 text-decorations 添加多个阴影,阴影值之间用逗号隔开。每个阴影值由元素在X和Y方向的偏移量、模糊半径和颜色值组成。(四个组成部分)他的坐标系为:
例如:text-shadow: 4px 4px 2px gray;
字体
font-size: CSS 属性指定字体的大小。因为该属性的值会被用于计算em和ex长度单位,定义该值可能改变其他元素的大小。
font-style: CSS 属性允许你选择 font-family 字体下的 italic (斜体)、normal(正常)或 oblique (斜体)样式。
font-weight: CSS 属性指定了字体的粗细程度。 一些字体只提供 normal 和 bold(黑)、light(浅)、lighter(更浅) 两种值。
font-family: 字体;允许您通过给定一个有先后顺序的,由字体名或者字体族名组成的列表来为选定的元素设置字体。属性值用逗号隔开。浏览器会选择列表中第一个该计算机上有安装的字体,或者是通过 @font-face 指定的可以直接下载的字体。
font-family: serif; 带衬线的字体
font-family: sans-serif; 不带衬线的字体
font-family: monospace; 设置等宽字体
font-family: cursive; 草书
背景
background-color:设置元素的背景色, 属性的值为颜色值或关键字”transparent”二者选其一。
background-image: 属性用于为一个元素设置一个或者多个背景图像。
渐变色:linear-gradient(rgba(0, 0, 255, 0.5), rgba(255, 255, 0, 0.5))
background-size: 设置背景图片大小。图片可以保有其原有的尺寸,或者拉伸到新的尺寸,或者在保持其原有比例的同时缩放到元素的可用空间的尺寸。其中:cover会把图片完全覆盖,contain是指背景不能超过图片的大小
background-repeat: CSS 属性定义背景图像的重复方式。背景图像可以沿着水平轴,垂直轴,两个轴重复,或者根本不重复。no-repeat、repeat-x、repeat-y
background-position: 为背景图片设置初始位置。有 x和 y 两个方向,如果第二个不写,默认是 center;上下为 top和 bottom ,左右为left 和right
background-attachment: CSS 属性决定背景图像的位置是在视口内固定,或者随着包含它的区块滚动。fixed 是背景固定
补充:opacity是定义透明度的;例如opacity:0.2;
边框
border-style: 是一个 CSS 简写属性,用来设定元素所有边框的样式。dotted是点,inset是内嵌,solid是实线
border-width属性可以设置盒子模型的边框宽度。
border-color: 是一个用于设置元素四个边框颜色的快捷属性: border-top-color, border-right-color, border-bottom-color, border-left-color
border-radius: 允许你设置元素的外边框圆角。当使用一个半径时确定一个圆形,当使用两个半径时确定一个椭圆。这个(椭)圆与边框的交集形成圆角效果。50%就是设置成一个圆形
border-collapse: CSS 属性是用来决定表格的边框是分开的还是合并的。在分隔模式下,相邻的单元格都拥有独立的边框。在合并模式下,相邻单元格共享边框。border-collapse: collapse;separate就是分开
注意:以上的每个属性都有四个,如果定义的少了,上下是对应的,左右是对应的;















![[附源码]java毕业设计价格公示系统](https://img-blog.csdnimg.cn/5d748d427b4e4b659df64a7b188738a5.png)