引言
在VUE实战项目开发中,为了减少代码冗余,便于后期维护,我们经常会把相同布局的代码封装为公共组件,例如移动开发中NavBar导航栏、Tabbar标签栏等公共组件,需要使用时导入、注册、调用即可,但是相对NavBar导航栏、Tabbar标签栏几乎每个页面都需要使用的公共组件每次导入注册较为麻烦,有没有更好的解决方案呢,接下来通过本篇文章来解答各位小伙伴疑惑。
一、效果介绍
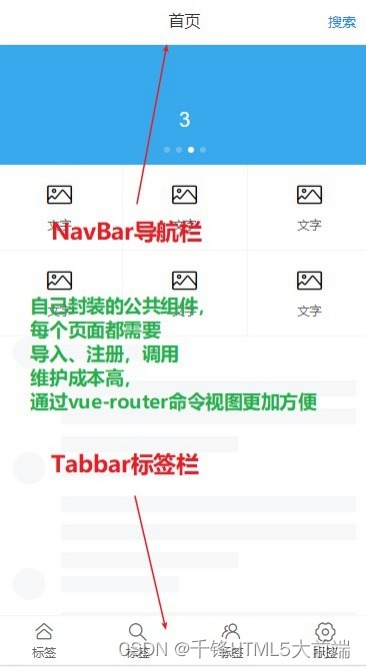
话不多说开局一张图,咱们先来上一张图看看效果
那激动人心的时刻到了,我们如何使用vue-router命令视图呢?
二、命名视图
2.1、介绍
当我们需要同时(同级)展示多个视图,就可以利用vue-router中的命名视图。通过下述命名视图语法我们就可以轻松实现,当一个路由path 匹配后,分别检查是否需要在navbar、default、tabbar三个视图区展示
<router-view name="navbar"></router-view>
<router-view></router-view>
<router-view name="tabbar"></router-view>
接着我们在定义路由时,将component 改为components 定义一个路由path 对应n个同级组件,然后在对应
视图区域显示
const router = new VueRouter({
routes: [
{
path: '/',
components: {
// 键 - 对应视图name属性值,default则是默认的
// 值 - 每个视图区需要显示的组件内容,写组件名即可
navbar: navbar组件名,
default: 默认组件名,
tabbar: tabbar组件名
}
}
]
})
感觉如何,是不是很简单,知道概念和语法后,下面我们就一起来试试吧
2.2、使用
首先我们分部定义NavBar导航栏、Tabbar标签栏公共组件
// 定义公共组件
const navbar1 = { template: `<h1 class="header1">头1</h1>` }
const tabbar1 = { template: `<h1 class="footer1">底部1</h1>` }
const tabbar2 = { template: `<h1 class="footer2">底部2</h1>` }
在vue库学习中我们利用 Vue.component 来定义公共组件、在vuecli中我们利用 .vue 文件 ,这里我们按照的是路由简写定义公共组件。
接着我们来定义路由匹配规则
// 定义路由
const router = new VueRouter({
// 声明路由模式
mode: 'hash',
// 声明路由
routes: [
// {path: '/goods', alias: '/', component: goods},
// {path: '/order', component: order},
// {path: '/my', component: my},
{path: '/goods', alias: '/', components: {default:goods,navbar:navbar1,tabbar:tabbar1}},
{path: '/order', components: {default:order,navbar:navbar1,tabbar:tabbar2}},
{path: '/my', components: {default:my,navbar:navbar1,tabbar:tabbar2}},
]
})
alias 是路由别名、components 多加了一个 s 可以同时(同级)展示多个视图
然后就是视图区展示匹配的组件数据了
<router-view name="navbar"></router-view>
<router-view></router-view>
<router-view name="tabbar"></router-view>
完整代码,各位小伙伴可以通过浏览器运行查看效果啦(* ̄︶ ̄)
<style>
* {padding: 0px;margin:0px;}
.container {
width: 100%;height: 100%;
background: #ccc;
}
.navbar1 {width: 100%; height: 100px; background: green; color:red}
.tabbar1 {width: 100%; height: 100px; background: black; color:#fff}
.tabbar2 {width: 100%; height: 100px; background: purple; color:#fff}
.goods,.order,.my {
height: 200px;
background: blue;
}
</style>
<div id="root">
<router-view name="navbar"></router-view>
<router-view></router-view>
<router-view name="tabbar"></router-view>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router@3.4.9/dist/vue-router.js"></script>
<script>
// 定义公共组件
const navbar1 = { template: `<h1 class="navbar1">头1</h1>` }
const tabbar1 = { template: `<h1 class="tabbar1">底部1</h1>` }
const tabbar2 = { template: `<h1 class="tabbar2">底部2</h1>` }
const goods = { template: `<h1 class="goods">商品</h1>` }
const order = { template: `<h1 class="order">订单</h1>` }
const my = { template: `<h1 class="my">我的</h1>` }
// 定义路由
const router = new VueRouter({
// 声明路由模式
mode: 'hash',
// 声明路由
routes: [
// {path: '/goods', alias: '/', component: goods},
// {path: '/order', component: order},
// {path: '/my', component: my},
{path: '/goods', alias: '/', components: {default:goods,navbar:navbar1,tabbar:tabbar1}},
{path: '/order', components: {default:order,navbar:navbar1,tabbar:tabbar2}},
{path: '/my', components: {default:my,navbar:navbar1,tabbar:tabbar2}},
]
})
const vm = new Vue({
// 激活
router,
el: "#root",
data: {
}
})
</script>
const goods = { template: <h1 class="goods">商品</h1> }
const order = { template: <h1 class="order">订单</h1> }
const my = { template: <h1 class="my">我的</h1> }
// 定义路由
const router = new VueRouter({
// 声明路由模式
mode: ‘hash’,
// 声明路由
routes: [
// {path: ‘/goods’, alias: ‘/’, component: goods},
// {path: ‘/order’, component: order},
// {path: ‘/my’, component: my},
{path: '/goods', alias: '/', components: {default:goods,navbar:navbar1,tabbar:tabbar1}},
{path: '/order', components: {default:order,navbar:navbar1,tabbar:tabbar2}},
{path: '/my', components: {default:my,navbar:navbar1,tabbar:tabbar2}},
]
})
const vm = new Vue({
// 激活
router,
el: “#root”,
data: {
}
})



![[附源码]java毕业设计价格公示系统](https://img-blog.csdnimg.cn/5d748d427b4e4b659df64a7b188738a5.png)