系列文章
C#底层库–记录日志帮助类
本文链接:https://blog.csdn.net/youcheng_ge/article/details/124187709
文章目录
- 系列文章
- 前言
- 一、安装准备
- 1. 1 下载nvm-setup
- 1. 2 卸载掉nodejs
- 二、安装步骤
- 2.1 欢迎页面
- 2.2 选择nvm安装目录
- 2.3 选择nodejs安装目录
- 2.4 安装程序
- 2.5 检验安装
- 2.6 修改镜像地址
- 2.7 下载nodejs
- 2.8 使用nodejs
- 三、NVM指令
- 四、异常问题处理
- 4.1 切换Node.js出现乱码
前言
本专栏为【H5】,主要介绍前端知识点。
解决nodejs版本冲突,下载包依赖失败。安装nvm可以在本机安装多个nodejs版本,方便新旧vue项目切换,旧项目学习代码用。
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: vue-automation@0.1.0
npm ERR! Found: eslint@7.26.0
npm ERR! node_modules/eslint
npm ERR! dev eslint@"^7.12.1" from the root project

一、安装准备
1. 1 下载nvm-setup
文件名:nvm-setup.exe

1. 2 卸载掉nodejs
如果原先安装有nodejs,需要提前卸载掉。
node -v
npm -v

二、安装步骤
2.1 欢迎页面

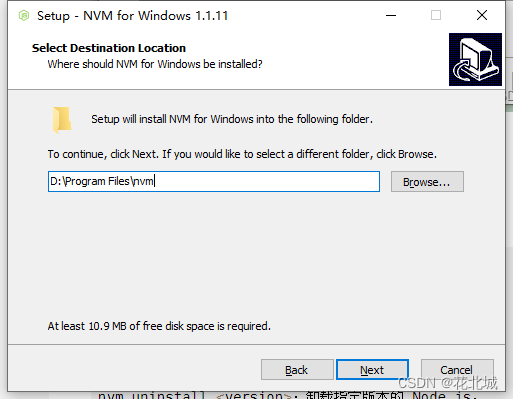
2.2 选择nvm安装目录

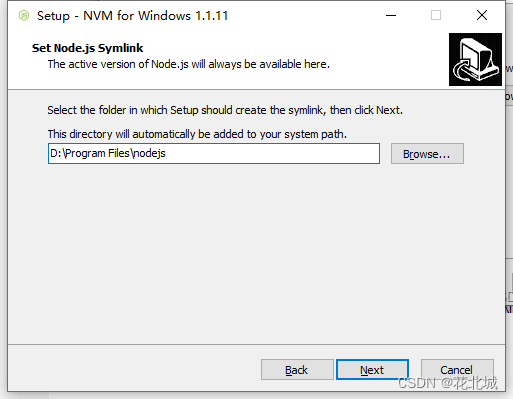
2.3 选择nodejs安装目录

2.4 安装程序

2.5 检验安装
nvm -v
2.6 修改镜像地址
服务器在国外,国内需要翻墙,网络很慢,所以切换国内阿里镜像,这个应该都知道的。
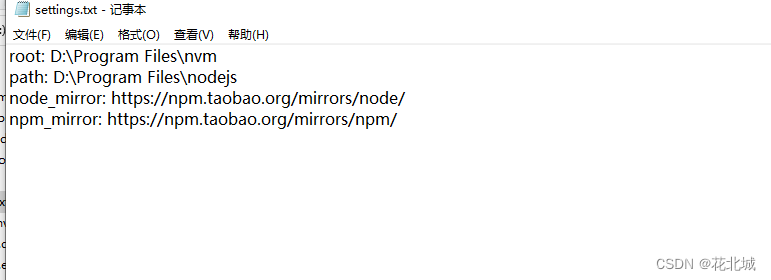
安装目录 D:\Program Files\nvm下,settings.txt打开修改。
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/

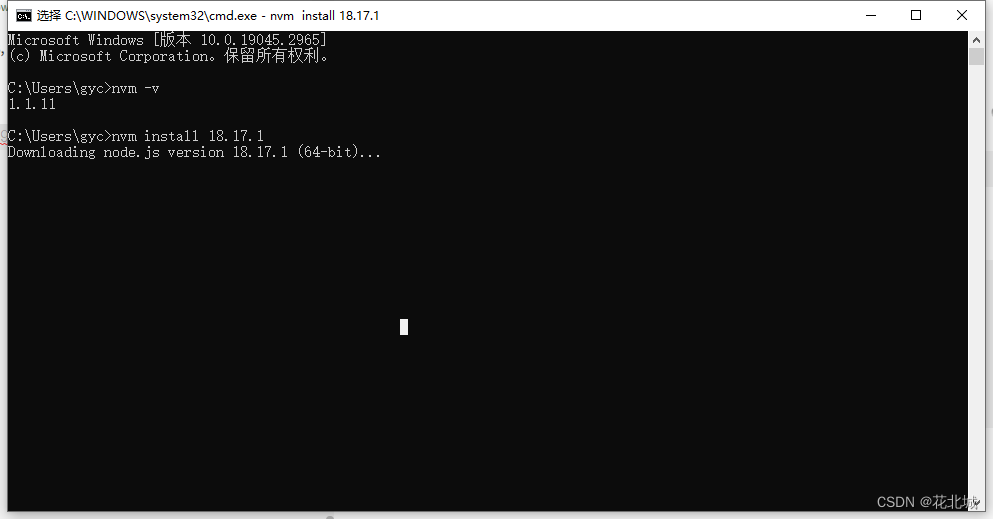
2.7 下载nodejs
这里我下载一个最新的,在下载一个老的版本。最新的用于自己创建项目,老版本的用于查看网上下载的代码,学习人家的优秀思想。
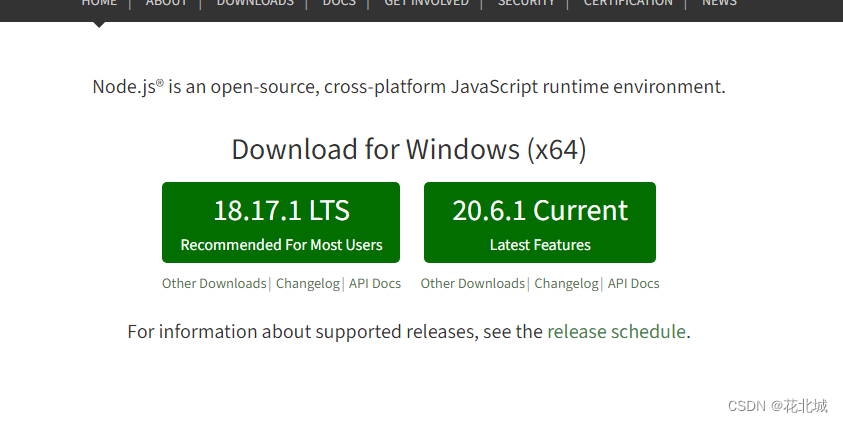
nodejs官网:https://nodejs.org/en

最新版本
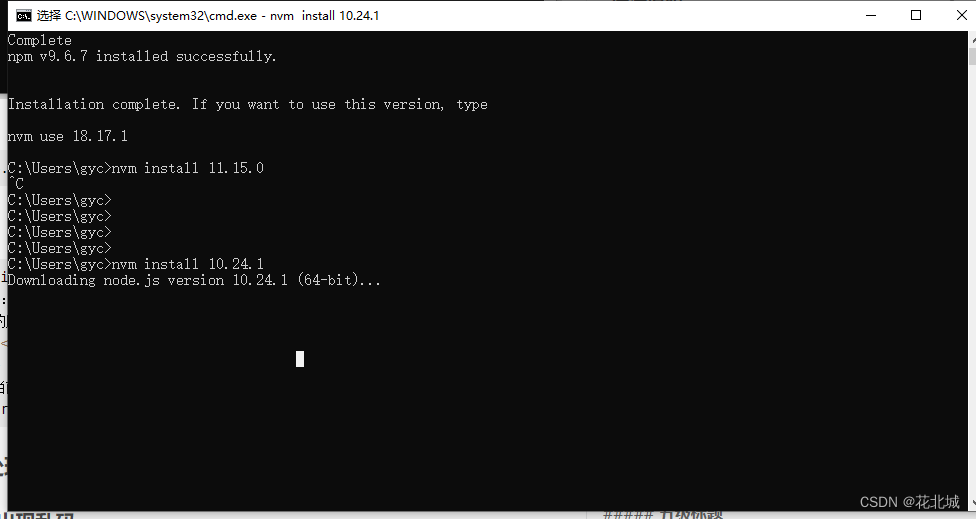
nvm install 18.17.1

老版本
nvm install 10.24.1

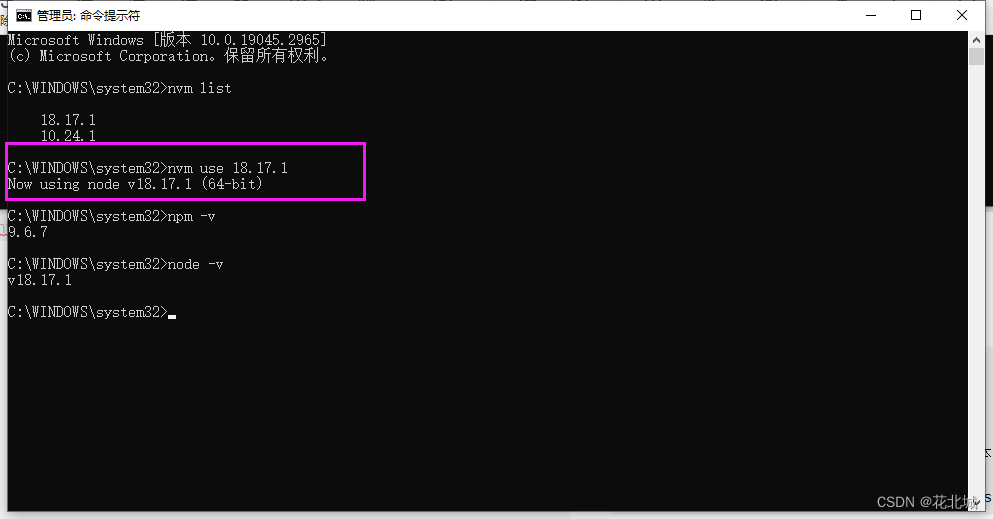
2.8 使用nodejs

三、NVM指令
nvm install <version>:安装指定版本的 Node.js。
nvm use <version>:切换到指定版本的 Node.js。
nvm ls:列出已安装的所有 Node.js 版本。
nvm alias <name> <version>:给指定版本创建别名。
nvm run <version> <script>:在指定版本下运行脚本。
nvm current:显示当前正在使用的 Node.js 版本。
nvm uninstall <version>:卸载指定版本的 Node.js。
四、异常问题处理
4.1 切换Node.js出现乱码
1、权限不够,cmd命令以管理员身份运行。
2、nodejs安装目录,不要出现空格,系统环境变量里把nodejs路径改一下吧。