GIS前端编程-地理事件动态模拟
- 动画特效功能
- 图形闪烁
- 要素轨迹移动
动画特效功能
目前,GIS应用除了涉及地理位置信息,还要结合时间维度,这样才能更加真实地模拟现实世界的事物。因此在实际项目应用中,静态的(位置固定不变)图形和地图标注通常不能支撑起整个GIS应用需求,很多时候需要加入时间维度动态模拟一些地理事件。例如,在物流管理系统中,用标注点表示物流所在位置,它会随时间不停地变化;或者在地灾救援系统中,用多边形区域表示地灾区域的影响范围,范围同样也会不断变化。由此可见,地理要素动态模拟在WebGIS中发挥着积极的作用。
在介绍GIS的动画特效功能之前,读者不妨先思考一个问题:地理要素怎样变化才能有“动”的效果,实现动态渲染?如果修改一个地理要素的坐标位置,则使其沿着某一路线不停移动,即可看到轨迹移动的效果;如果交替添加、删除某一个图形图层,则可以看到图形闪烁的效果;如果不断增加线图形的坐标数组,则可以看到水流模拟的效果。因此,只要地理要素的位置、样式、显示等状态随时间发生了变化,即可视为地理要素进行了动态模拟。
动态模拟的核心在于“动”,在WebGIS客户端如何才能实现这一功能呢?通常可以利用JavaScript提供的定时器,对地理要素的位置、样式、显示状态等参数进行修改,从而让地理要素动态改变。例如,调用setInterval()函数,通过addLayer和removeLayer不停地添加、删除绘制图形的图层,以实现图形高亮闪烁的效果。
动画模拟功能,有的需要使用JavaScript定时器实现,有的需要使用Leaflet插件实现(实现核心也是利用定时器。
图形闪烁
图形闪烁,即图形时隐时现的一种高亮显示效果,在WebGIS中有较为广泛的应用。例如,查询到某一个地理要素后,绘制其坐标轮廓并进行高亮显示,让用户直观地浏览查询结果。
基于Leaflet的图形绘制原理,结合JavaScript提供的定时器函数setInterval(),即可实现简单的图形闪烁功能。下面以多边形闪烁为例,利用L.Polygon绘制图形,在setInterval()函数中反复添加、删除该图层,以达到图形闪烁的效果。主要实现步骤如下。
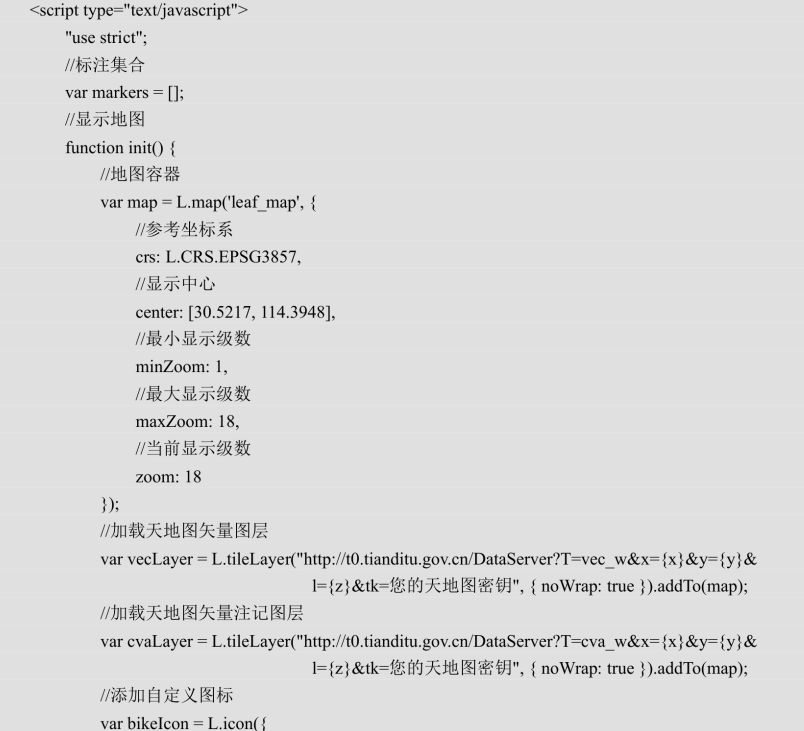
(1)在中通过onload事件加载初始化函数,并创建一个div作为地图容器。
(2)在初始化函数中,创建一个Map对象,设置显示中心、当前显示级数等参数。
(3)通过L.TileLayer加载一幅天地图地图进行显示。
(4)利用L.Polygon创建多边形图层,在地图上显示。
(5)调用setInterval()函数,在回调函数中反复添加和删除多边形图层。
代码如下:

要素轨迹移动
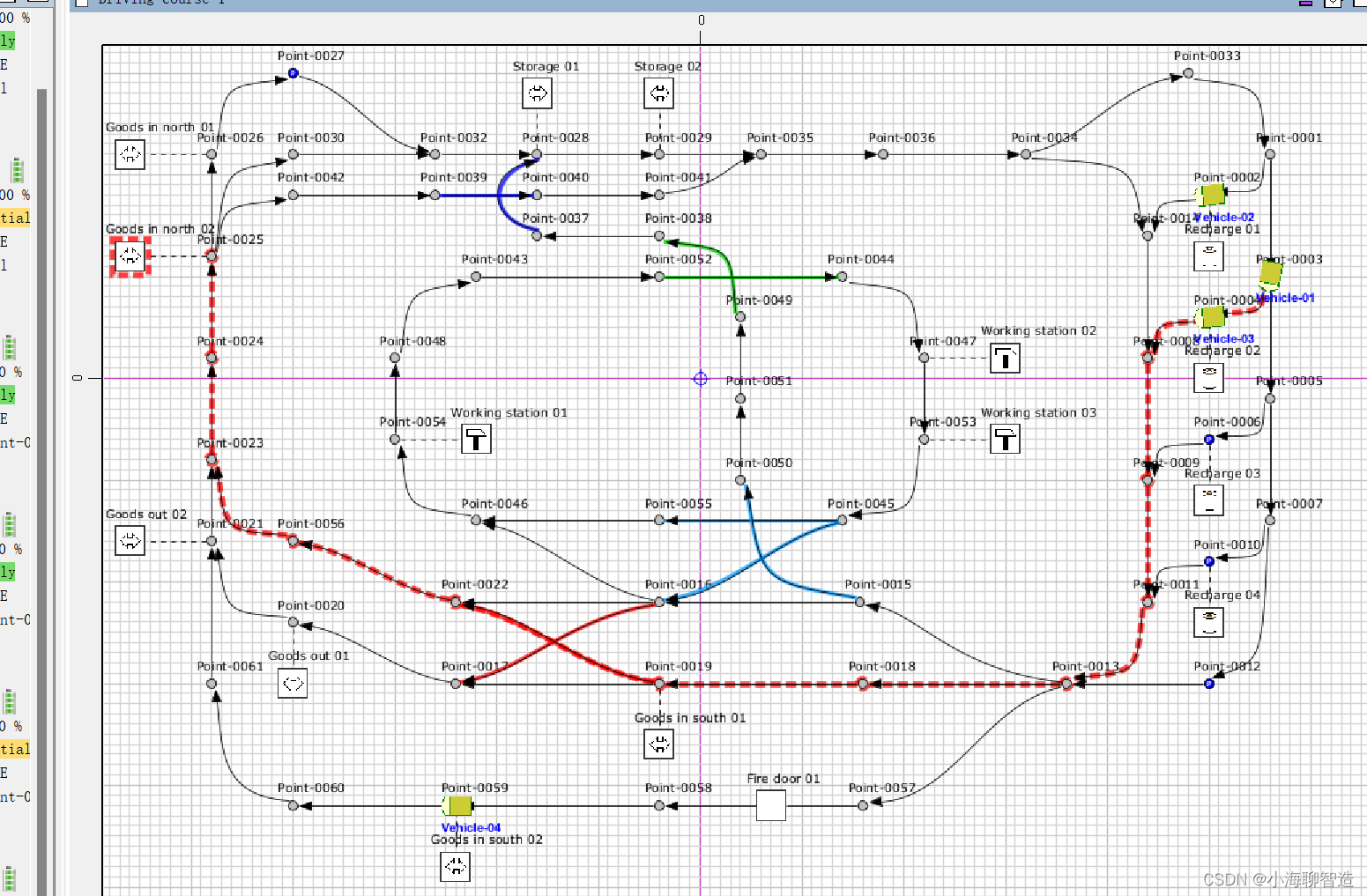
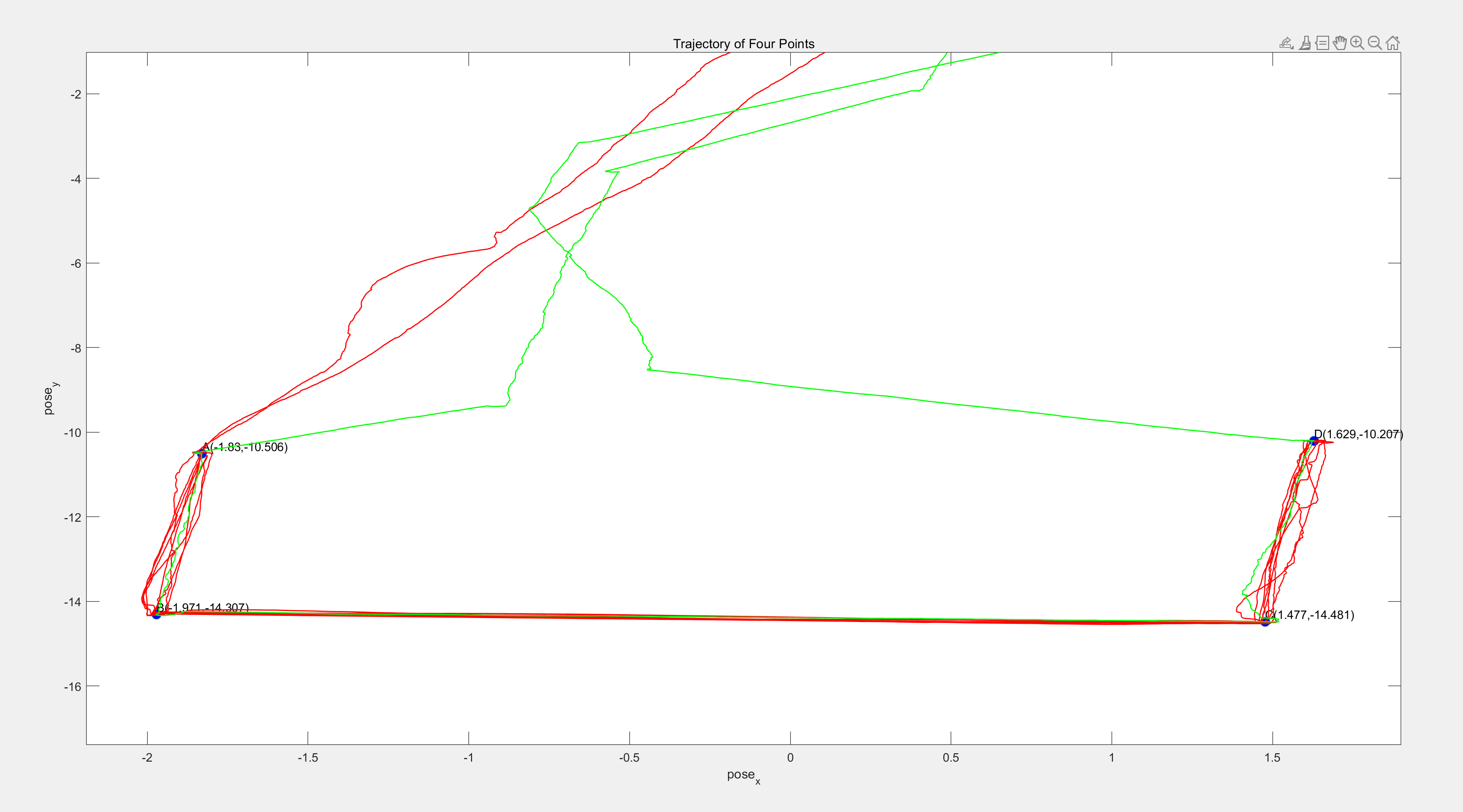
要素轨迹移动,即要素按照预定线路进行移动,从起点开始直至终点结束。在WebGIS应用中,要素轨迹移动可用于模拟要素的轨迹线路。例如,车辆行驶轨迹模拟、物流运输模拟等。
该功能的核心实现方法为:通过L.Marker添加一个图片标注,结合JavaScript提供的定时器,不断改变图片标注的位置,模拟图片标注的轨迹行驶路线。Leaflet插件库提供了Leaflet.AnimatedMarker.js插件(插件下载地址为https://github.com/openplans/Leaflet.AnimatedMarker),该插件基于L.Marker进行了扩展,在Marker对象基础上增加了distance(移动距离)、interval(移动时间间隔)、autoStart(开启移动)等属性,供用户设置图片标注的移动参数,以实现轨迹移动功能。
本实例基于Leaflet.AnimatedMarker.js插件编写,主要实现步骤如下。
(1)在中通过onload事件加载初始化函数,并创建一个div作为地图容器。
(2)在初始化函数中,创建一个Map对象,设置显示中心、当前显示级数等参数。
(3)通过L.TileLayer加载一幅天地图地图进行显示。
(4)利用L.AnimatedMarker添加轨迹移动标注,设置参数来模拟要素的轨迹移动。
代码如下: