学Python的漫画漫步进阶 -- 第十三步
- 十三、图形用户界面
- 13.1 Python中的图形用户界面开发库
- 13.2 安装wxPython
- 13.3 第一个wxPython程序
- 13.4 自定义窗口类
- 13.5 在窗口中添加控件
- 13.6 事件处理
- 13.7 布局管理
- 13.7.1 盒子布局管理器
- 13.7.2 动动手——重构事件处理示例
- 13.7.3 动动手——盒子布局管理器嵌套示例
- 13.8 控件
- 13.8.1 文本输入控件
- 13.8.2 复选框和单选按钮
- 13.8.3 列表
- 13.8.4 静态图片控件
- 13.9 点拨点拨——如何使用wxPython官方文档
- 13.10 练一练
- 13.11 图形用户界面总结
十三、图形用户界面
我们之前的程序运行结果都被输出到命令提示符(终端)窗口,界面比较简陋。本章讲解如何将其输出到图形界面。Python具有多种库可以创建图形用户界面(GUI)

13.1 Python中的图形用户界面开发库

注Qt是一个跨平台的C++应用程序开发框架,被广泛用于开发GUI程序,也可用于开发非GUI程序。
1 Tkinter
Tkinter是Python官方提供的图形用户界面开发库,用于封装Tk GUI工具包,跨平台。但是,Tkinter工具包所包含的控件较少,帮助文档不健全,不便于我们开发复杂的图形用户界面。
2 PyQt
PyQt是非Python官方提供的图形用户界面开发库,用于封装Qt工具包,跨平台。若想使用PyQt工具包,则需要额外安装软件包。
3 wxPythonwxPython是非Python官方提供的图形用户界面开发库,也跨平台。它提供了丰富的控件,可用于开发复杂的图形用户界面。它的工具包帮助文档很完善,案例也很丰富。
13.2 安装wxPython

在命令提示符(终端)窗口输入pip指令:
在Windows平台上通过pip指令安装wxPython,在命令提示符窗口输入如下指令。

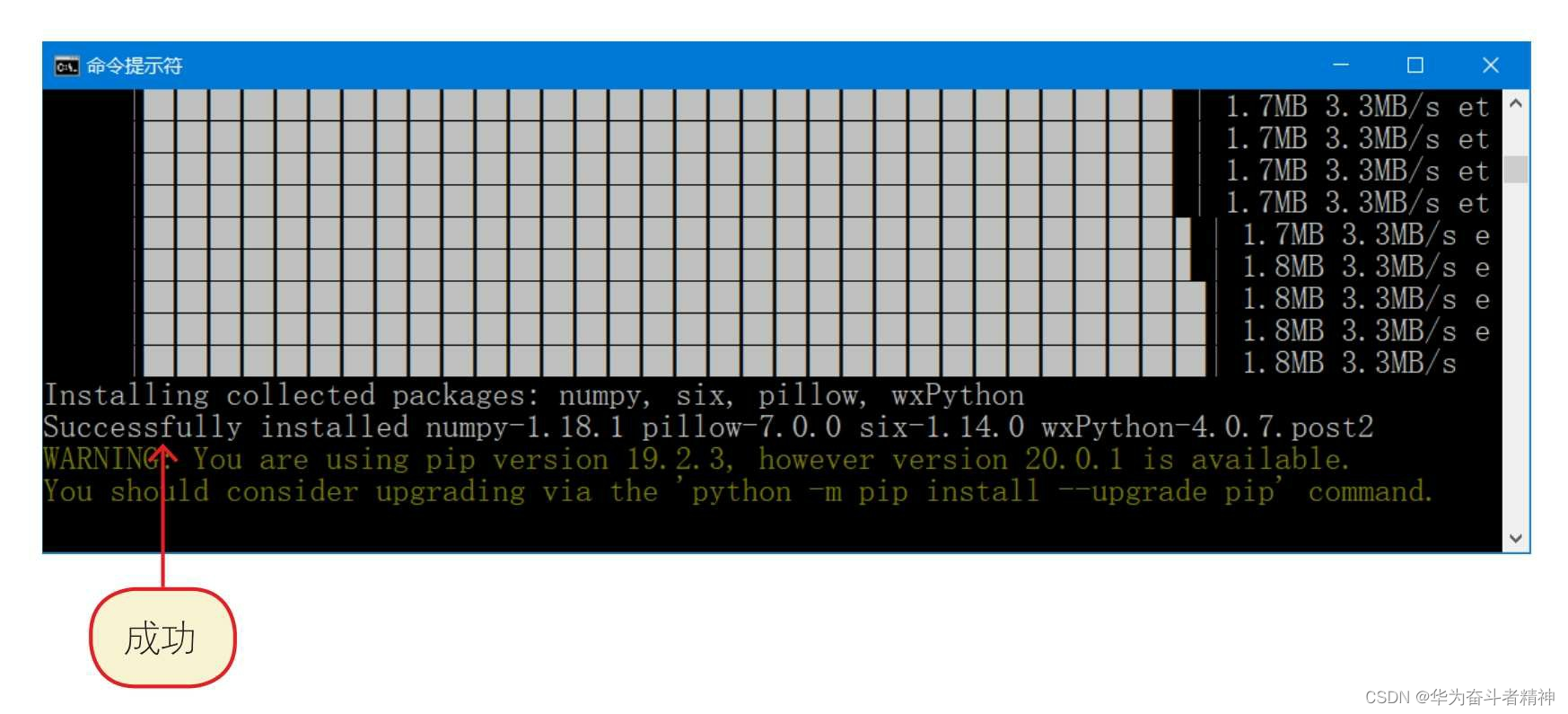
如果安装成功,则可以出现如下窗口:

13.3 第一个wxPython程序
图形用户界面主要是由窗口及窗口中的控件构成的,编写wxPython程序其实主要是创建窗口和添加控件的过程。
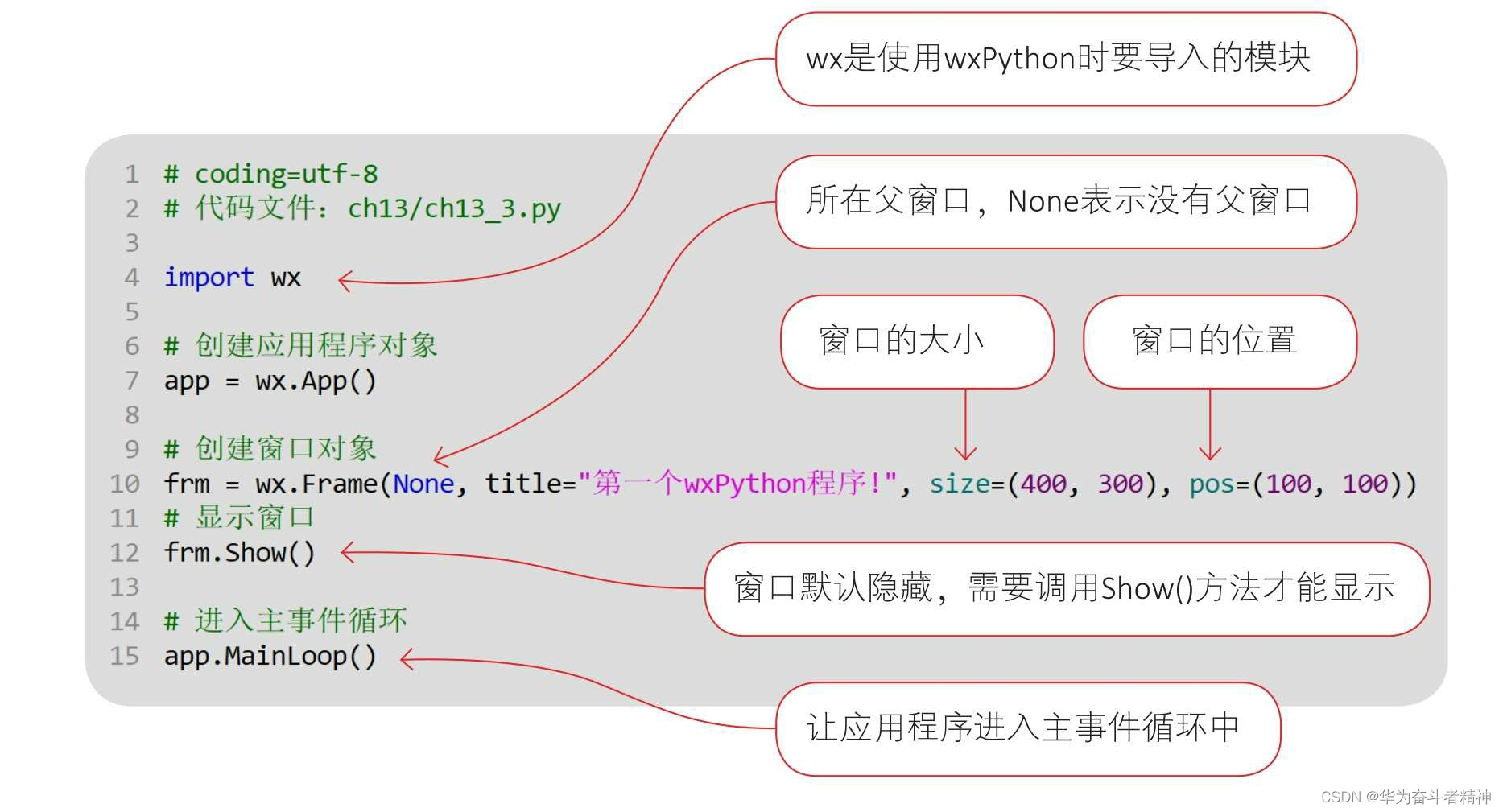
若要构建一个最简单的wxPython程序,则至少需要一个应用(wx.App)对象和一个窗口(wx.Frame)对象。
示例代码如下:



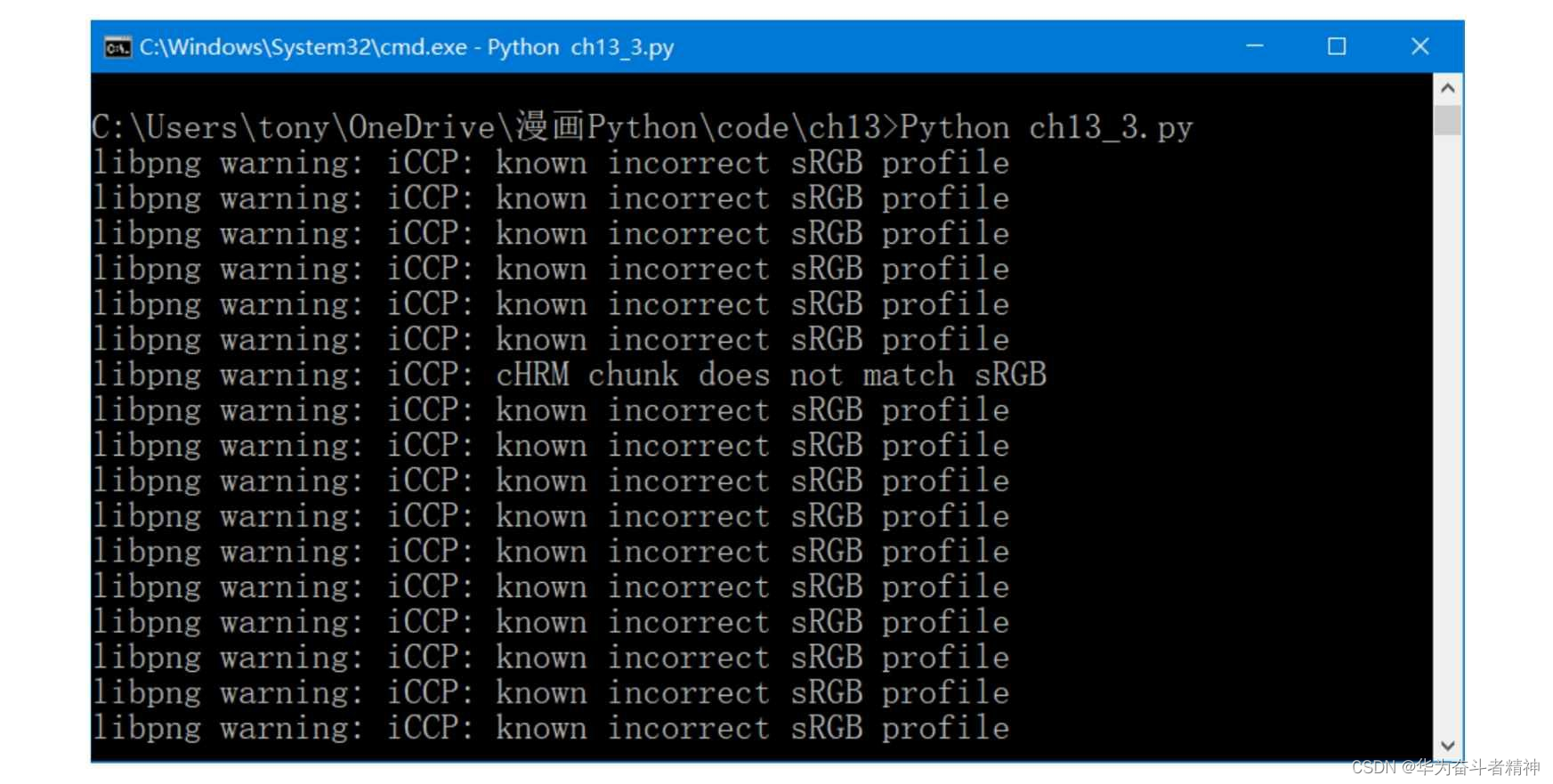
通过Python指令在命令提示符窗口中运行文件:


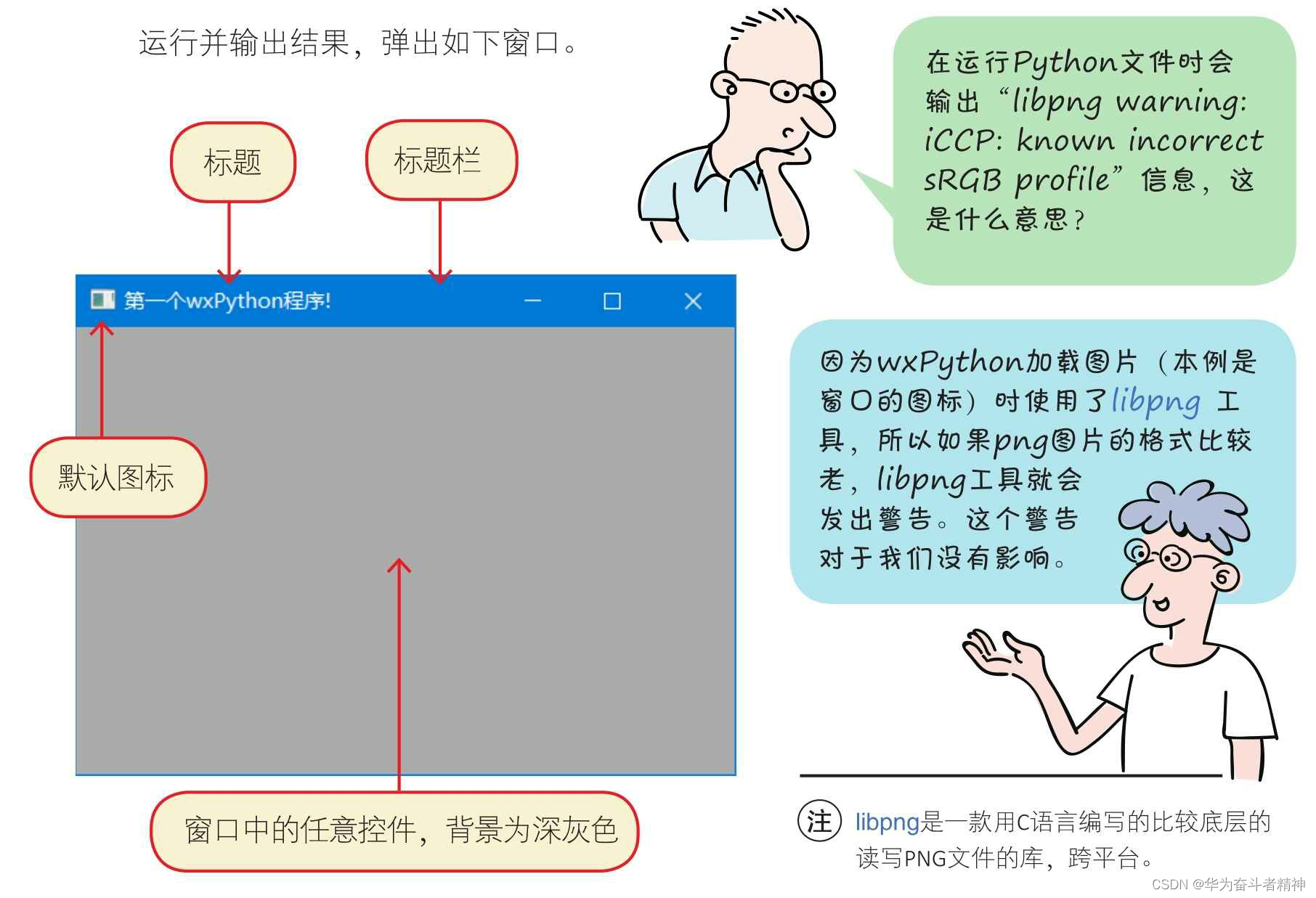
运行并输出结果,弹出如下窗口。
注 libpng是一款用C语言编写的比较底层的读写PNG文件的库,跨平台。
13.4 自定义窗口类
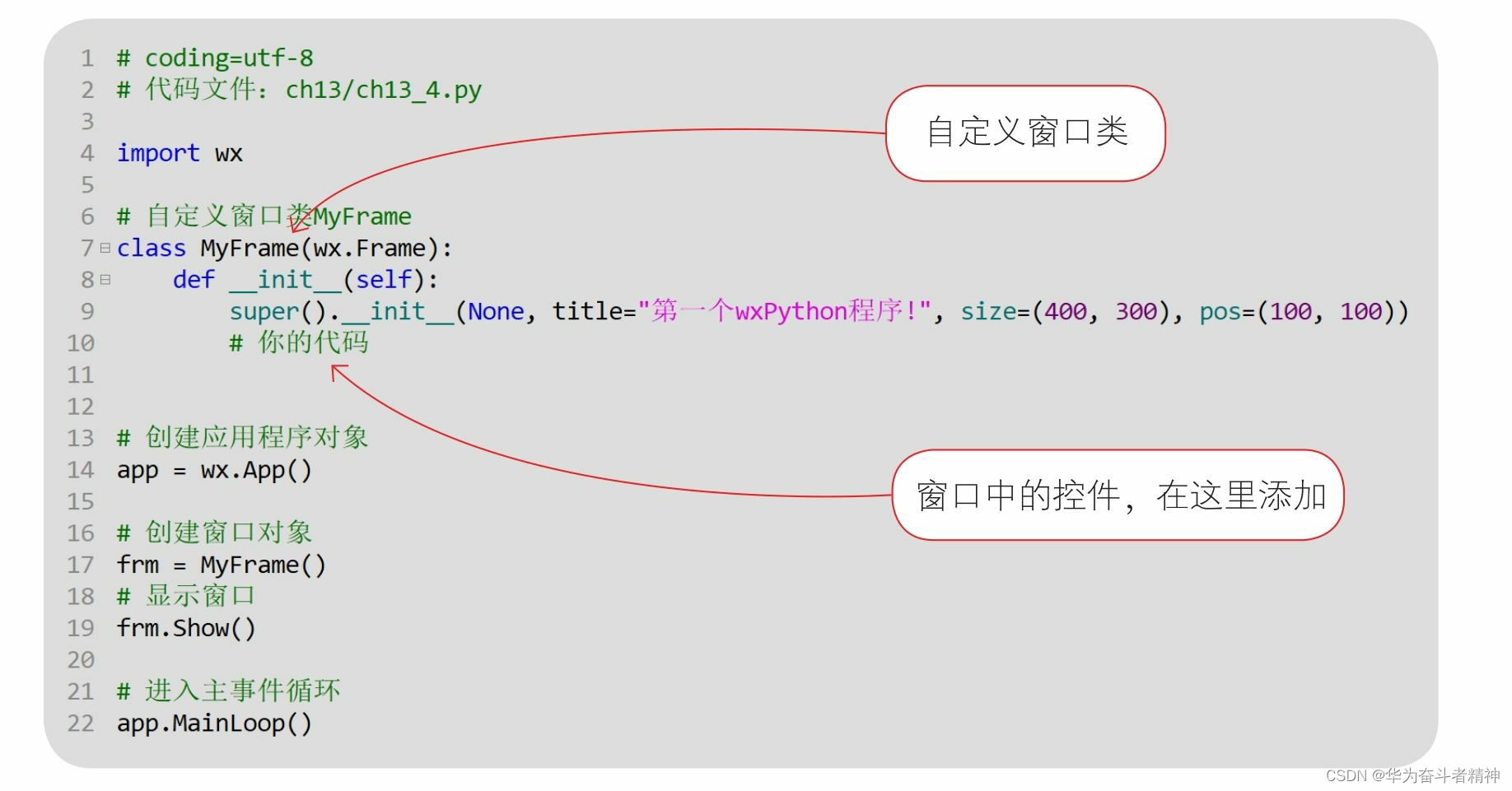
13.3节的示例过于简单,我们可以自定义窗口(wx.Frame)类,以便于扩展功能。
示例代码如下:

13.5 在窗口中添加控件
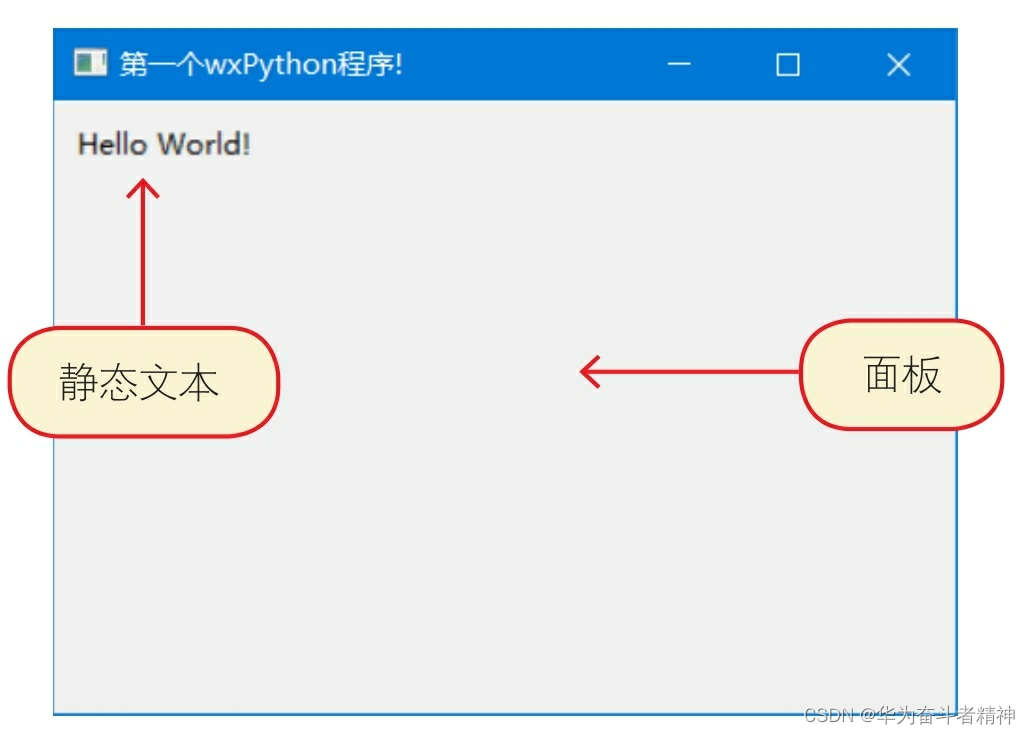
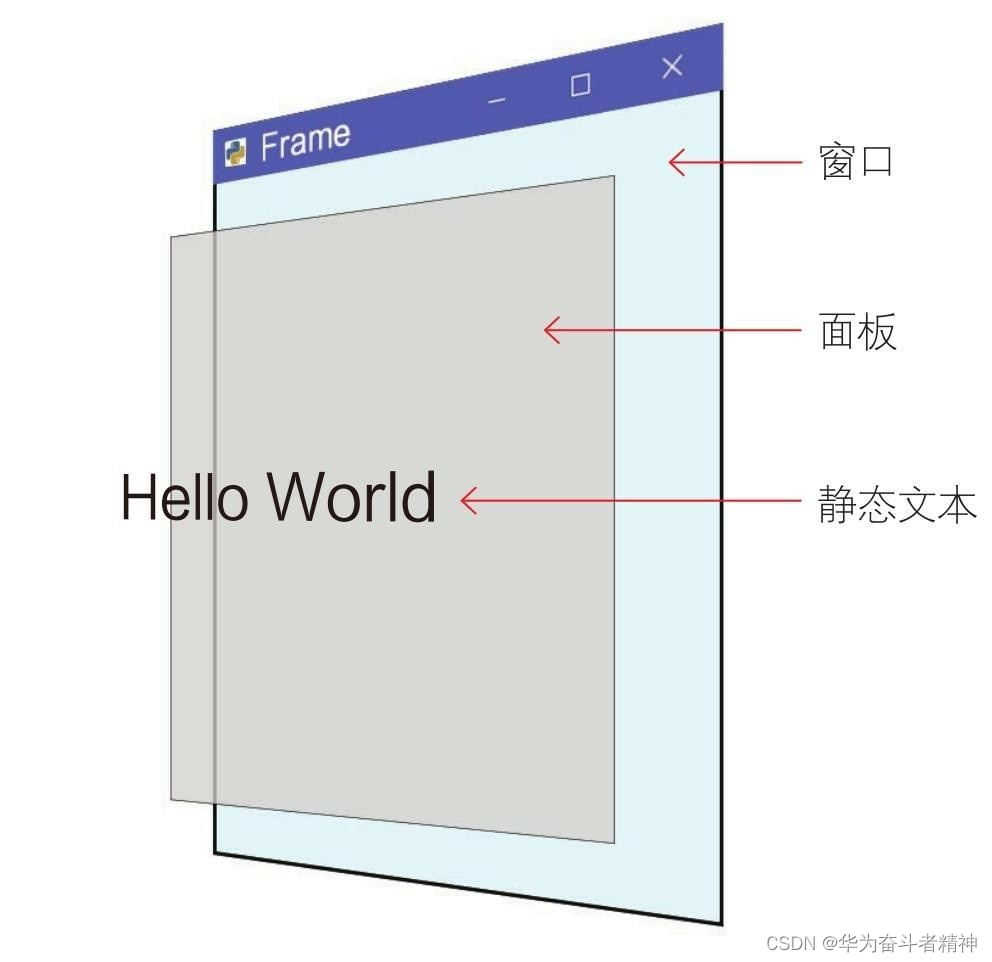
我们在窗口中添加两个控件:一个面板(Panel)和一个静态文本(StaticText)。面板是一个没有标题栏的容器(可以容纳其他控件的控件)。

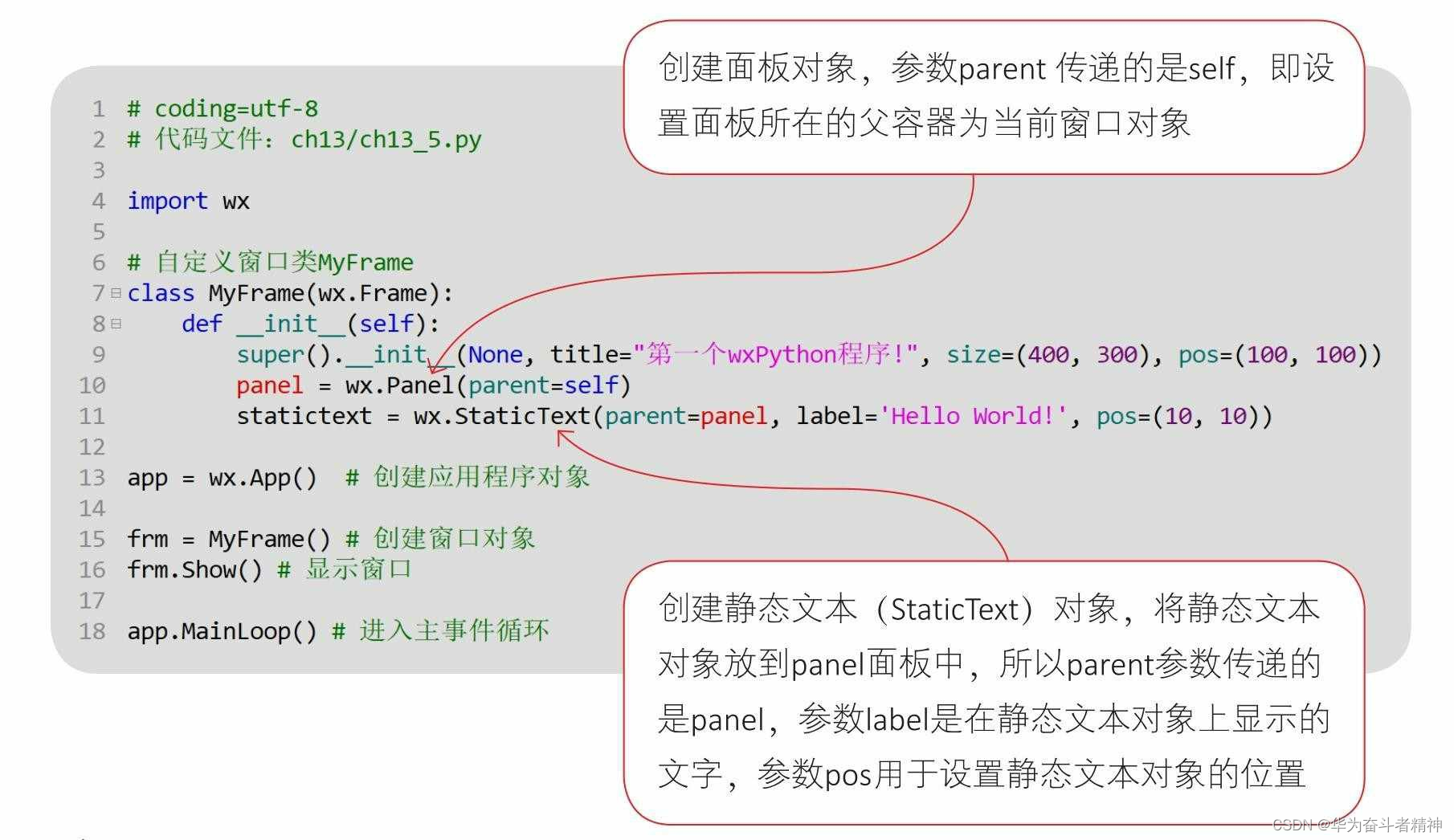
示例代码如下:

在以上示例中,面板被放到窗口中,而静态文本对象被放到面板中


13.6 事件处理
图形界面的控件要响应用户的操作,就必须添加事件处理机制。事件处理的过程如下图所示。

其中涉及的主要内容如下。
1 事件源:事件发生的场所,就是各个控件,例如按钮事件的事件源是按钮。
2 事件:wxPython中的事件被封装为事件类wx.Event及其子类,例如按钮事件类是wx.CommandEvent,鼠标事件类是wx.MoveEvent。
3 事件处理程序:一个响应用户事件的方法。
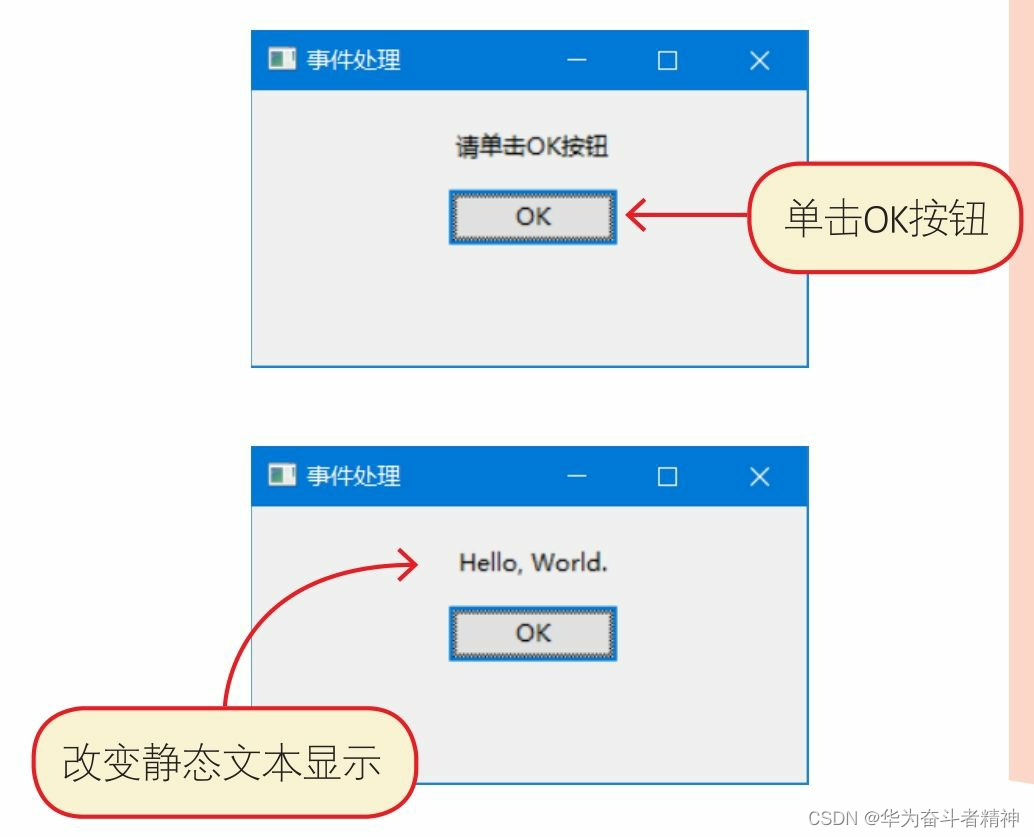
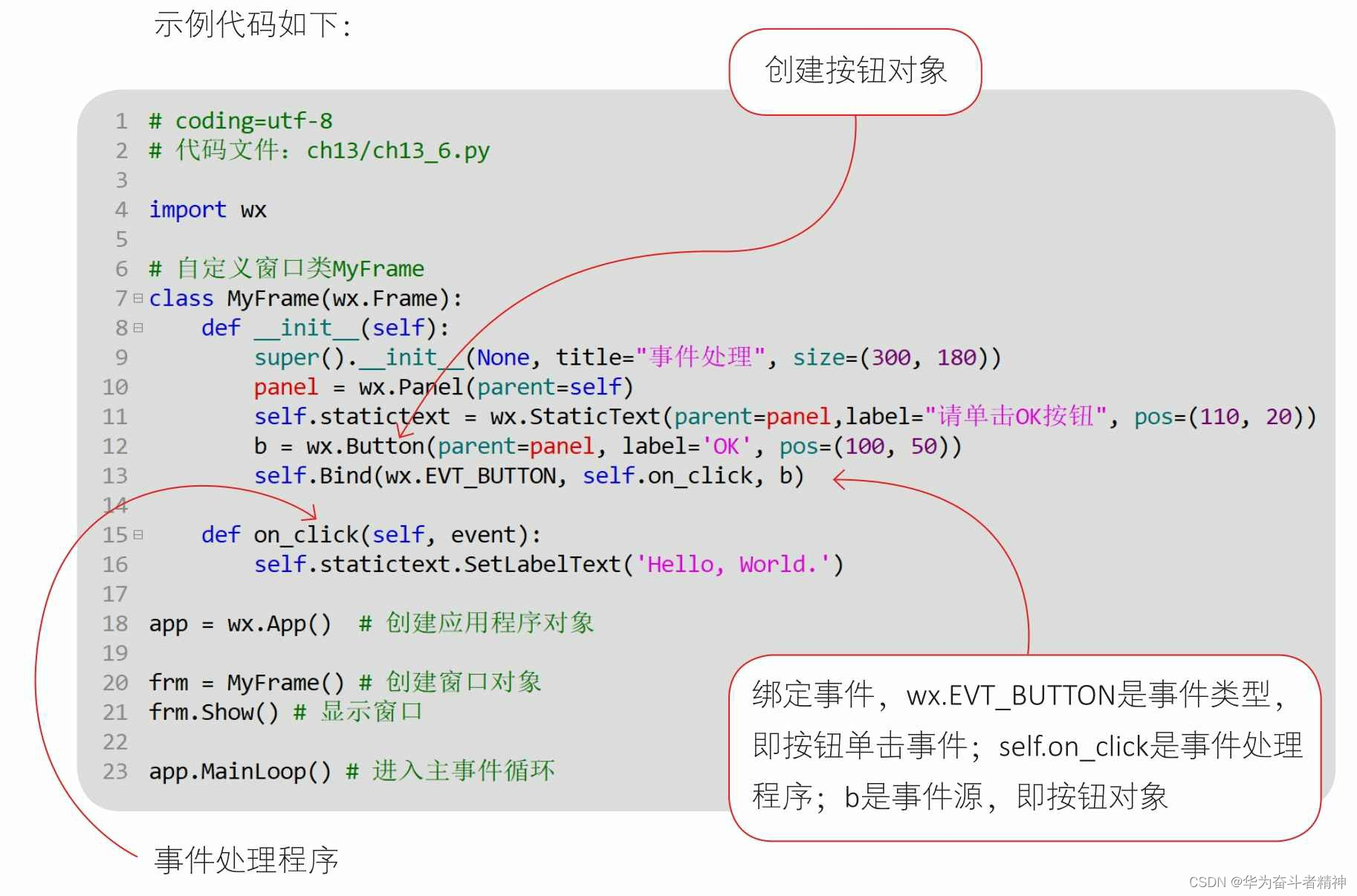
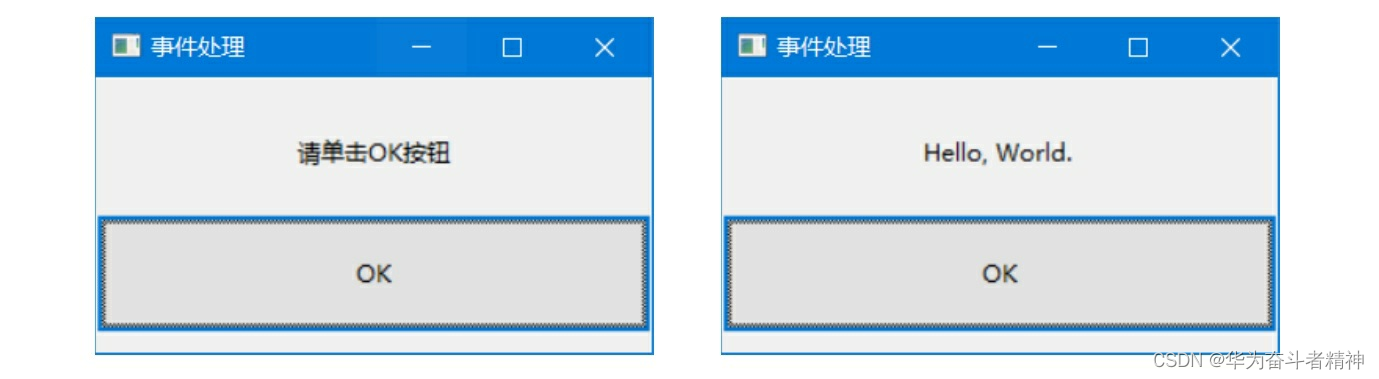
下面通过一个示例介绍事件处理流程。在以下窗口中有一个按钮和一个静态文本,在单击OK按钮时会改变静态文本显示的内容。


示例代码如下:

13.7 布局管理

wxPython提供了布局管理器类帮助实现界面布局,主要分为两大类:盒子布局管理器和网格布局管理器。盒子布局类似于CSS中的弹性布局,非常灵活,我们重点介绍盒子布局。
13.7.1 盒子布局管理器
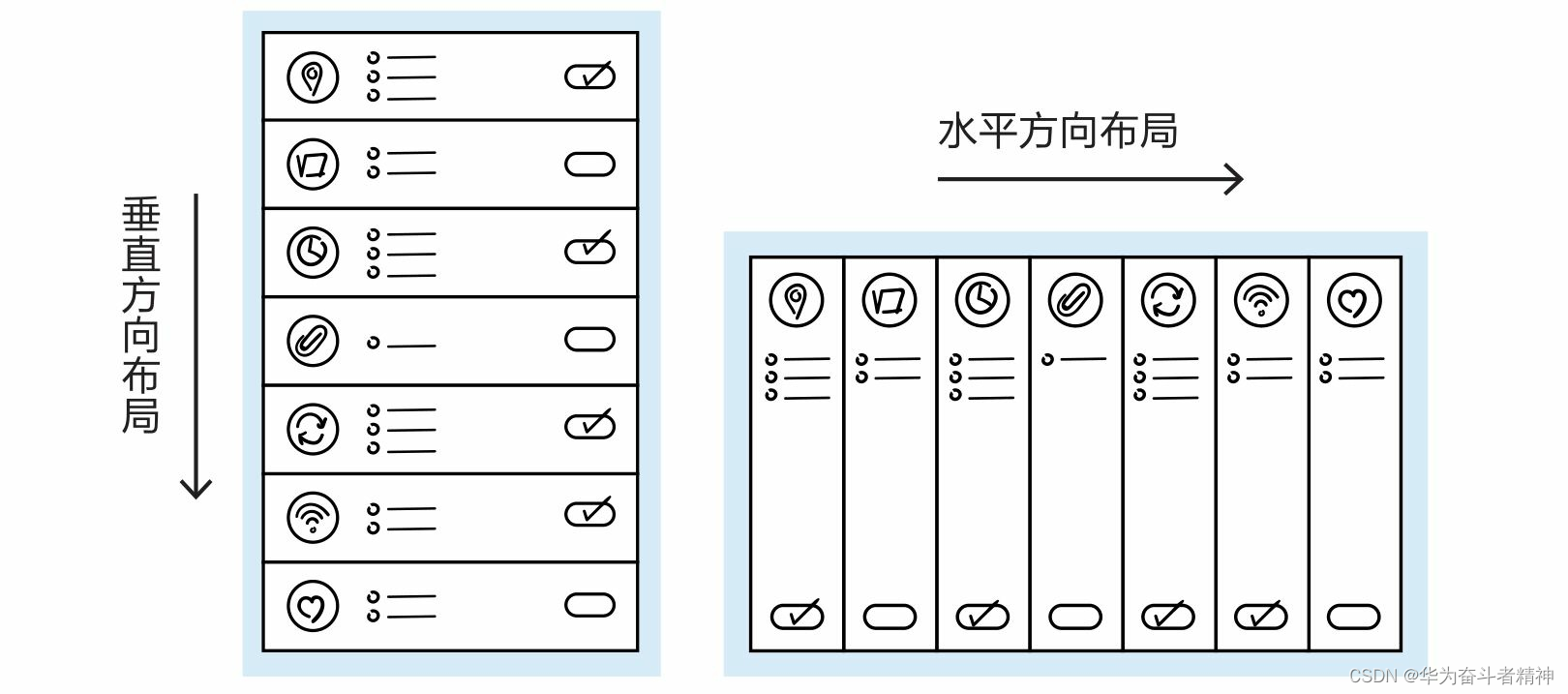
盒子布局管理器类是wx.BoxSizer,Box布局管理器是最常用的布局管理器,它可以让其中的子窗口(或控件)沿垂直或水平方向布局。

1 创建盒子布局管理器对象
我们使用wx.BoxSizer类创建盒子布局管理器对象,主要的构造方法
如下:

设置为水平方向布局,

设置为垂直方向布局
wx.HORIZONTAL是默认值,可以省略
2 添加子窗口(或控件)到父窗口
我们使用wx.BoxSizer对象的Add()方法添加子窗口(或控件)到父窗口,对Add()方法的语法说明如下:

添加到父窗口

proportion参数用于设置当前子窗口(或控件)在父窗口中所占的空间比例;flag参数是布局标志,用来控制对齐方式、边框和调整尺寸;border参数用于设置边框的宽度。
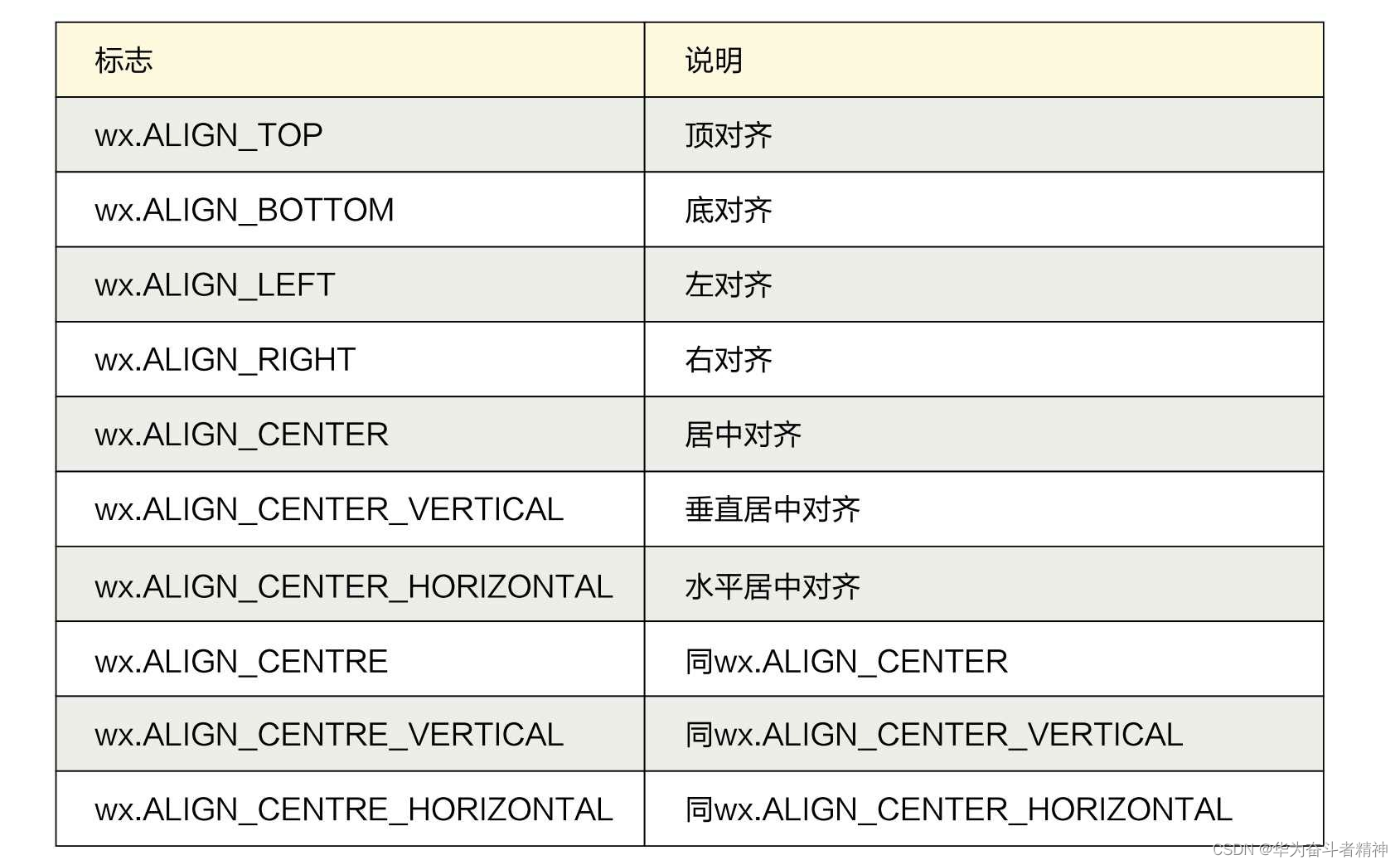
下面重点介绍flag标志,flag标志可以分为对齐、边框和调整尺寸。
flag对齐标志如下表所示:

flag边框标志如下表所示:

flag调整尺寸标志如下表所示:

13.7.2 动动手——重构事件处理示例
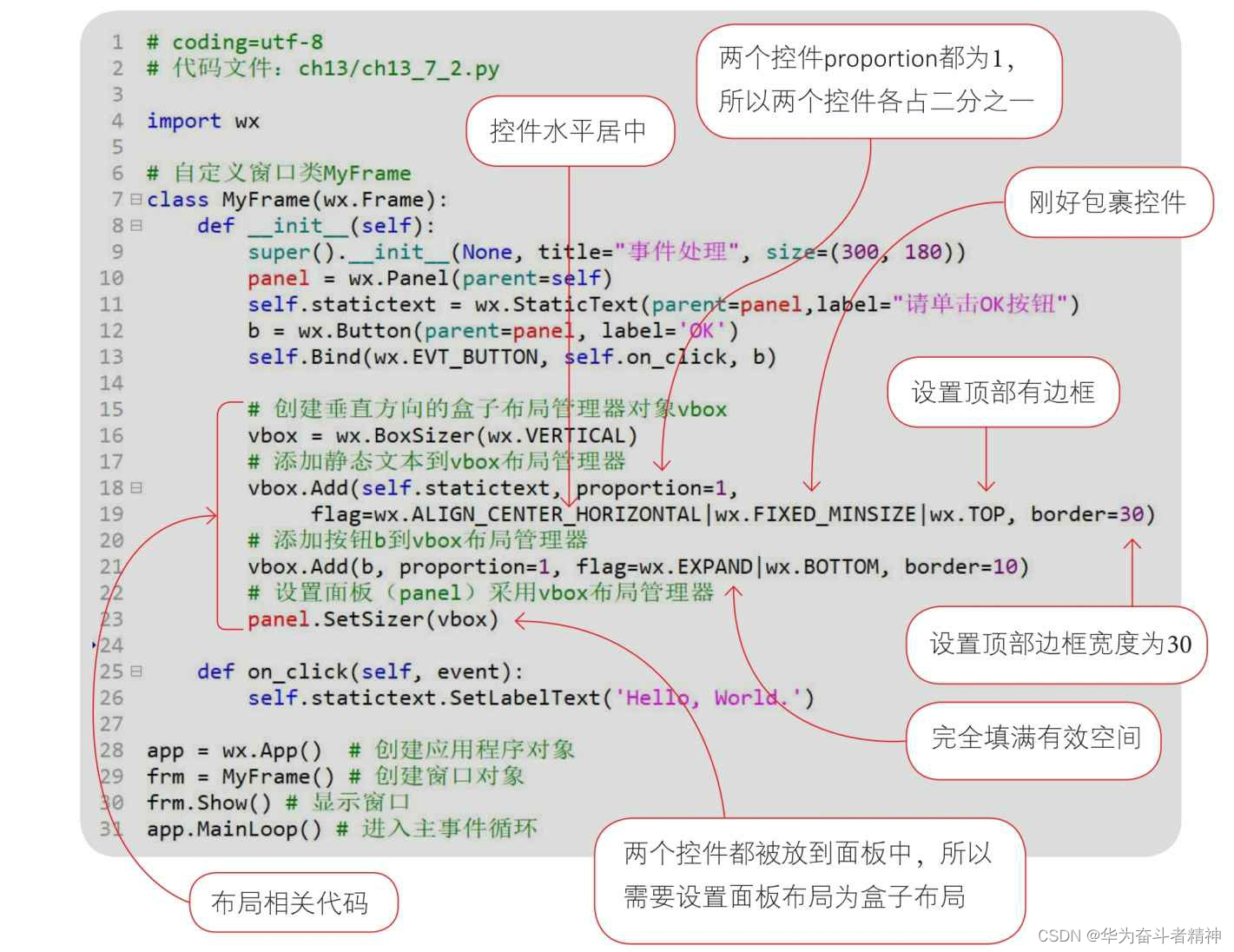
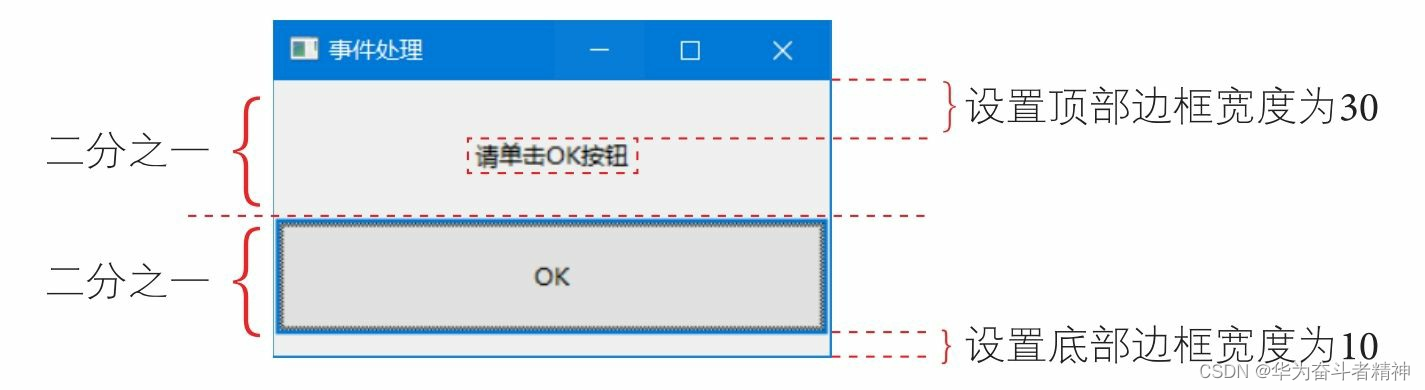
13.6节的事件处理示例采用了绝对布局,本节采用盒子布局重构该示例:


示例代码如下:

对两个控件布局说明如下:

13.7.3 动动手——盒子布局管理器嵌套示例
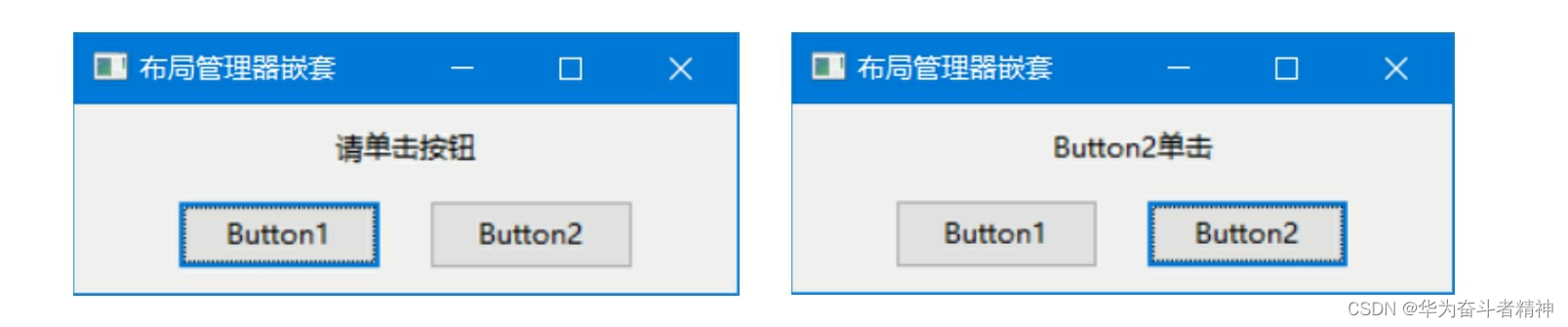
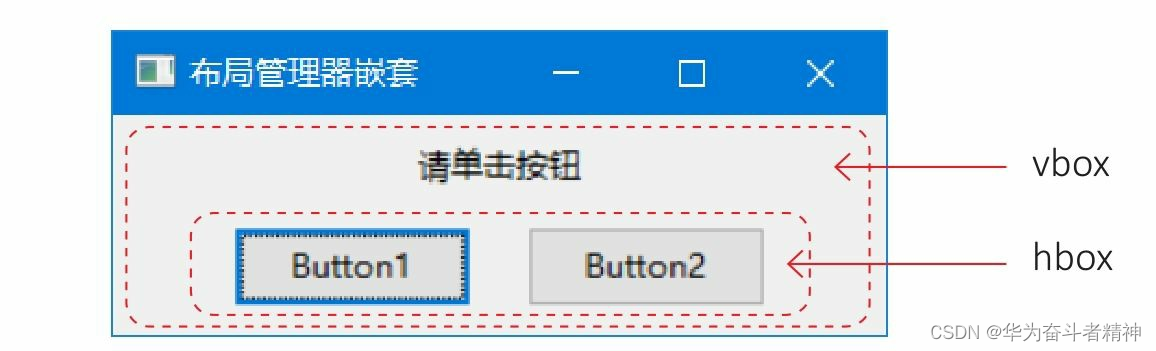
布局管理器还可以进行嵌套,我们通过一个示例介绍盒子布局管理器的嵌套。在该示例窗口中包括两个按钮和一个静态文本。

示例代码如下:

在本例中采用了嵌套布局,首先将两个按钮(b1和b2)放到一个水平方向的盒子布局管理器对象(hbox)中,然后将一个静态文本(statictext)和hbox放到一个垂直方向的盒子布局管理器对象(vbox)中。

13.8 控件
wxPython的所有控件都继承自wx.Control类。之前的示例已经使用了静态文本和按钮,本节重点介绍文本输入控件、单选按钮、复选框、列表和静态图片控件。
13.8.1 文本输入控件
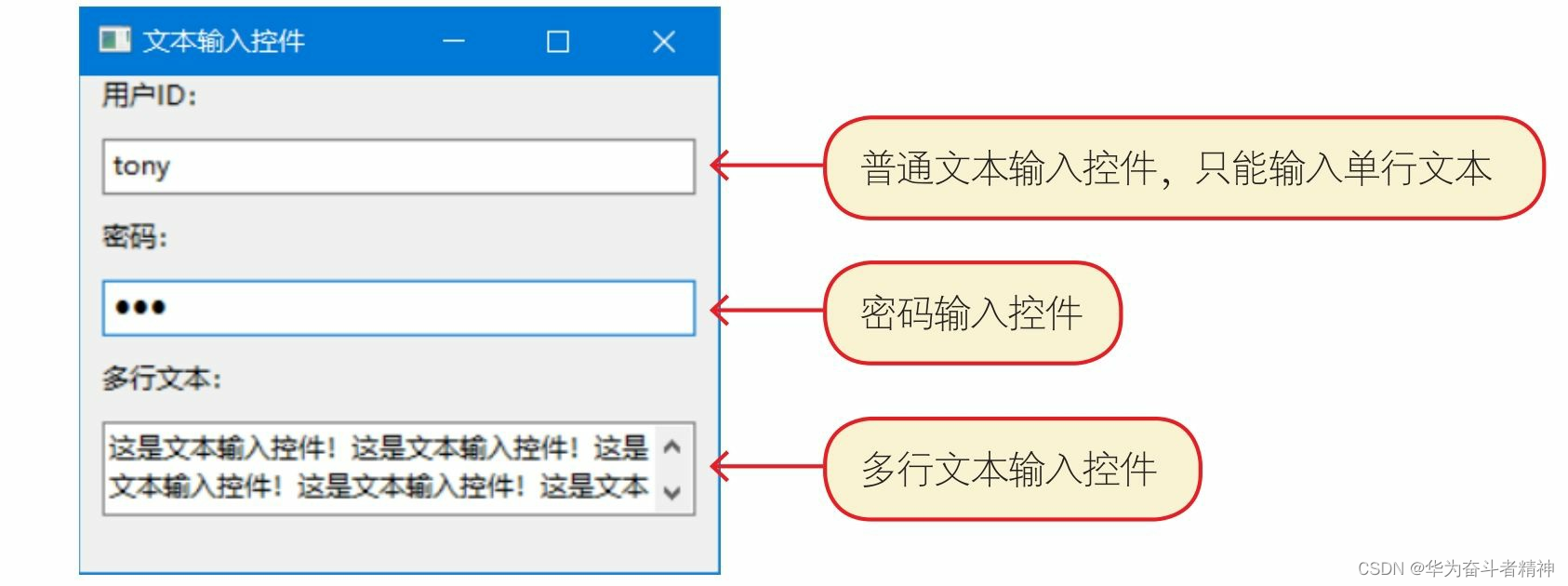
文本输入控件(wx.TextCtrl)是可以输入文本的控件。

动动手
在界面中实现三个文本输入控件和三个静态文本:

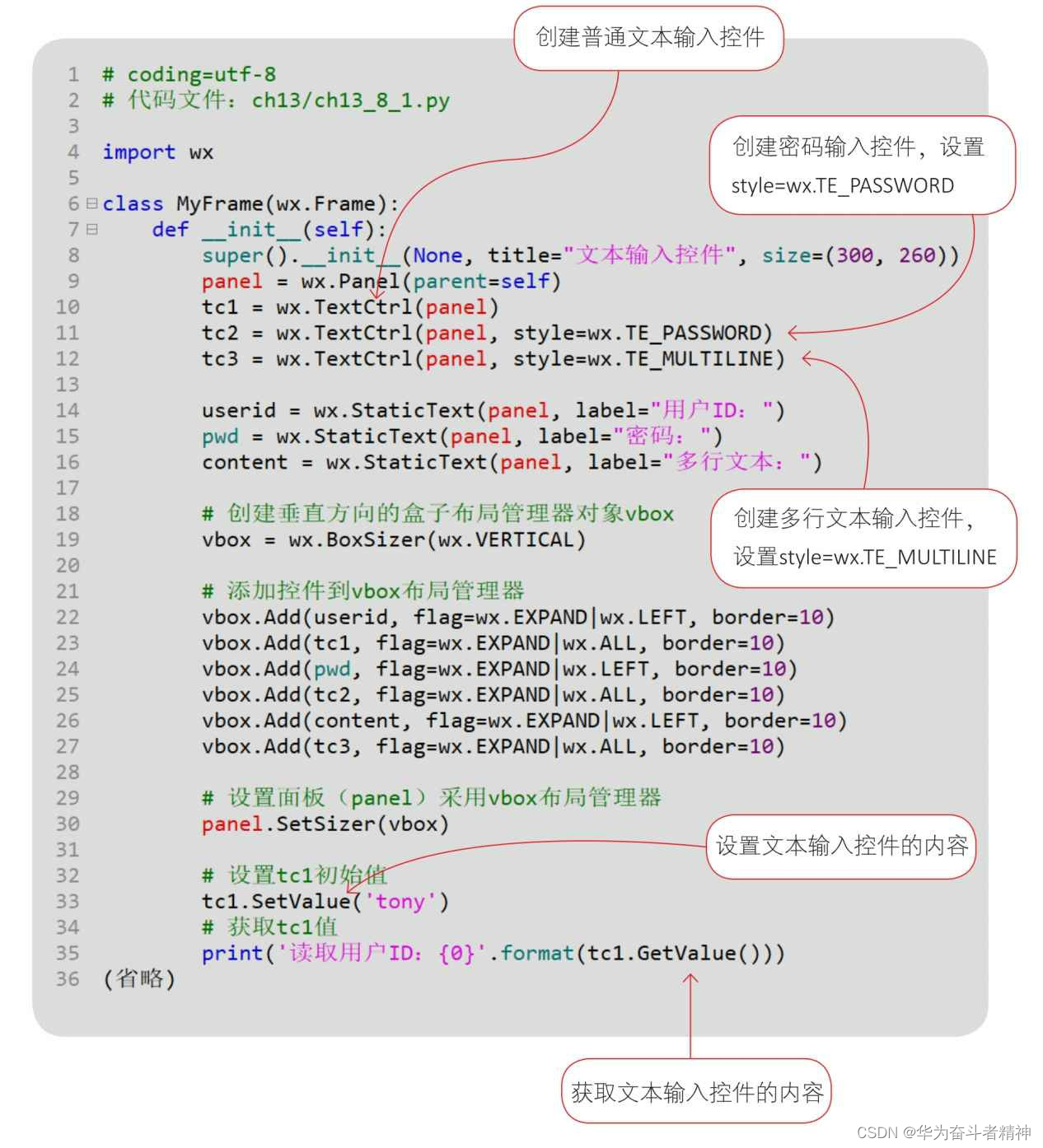
示例代码如下:

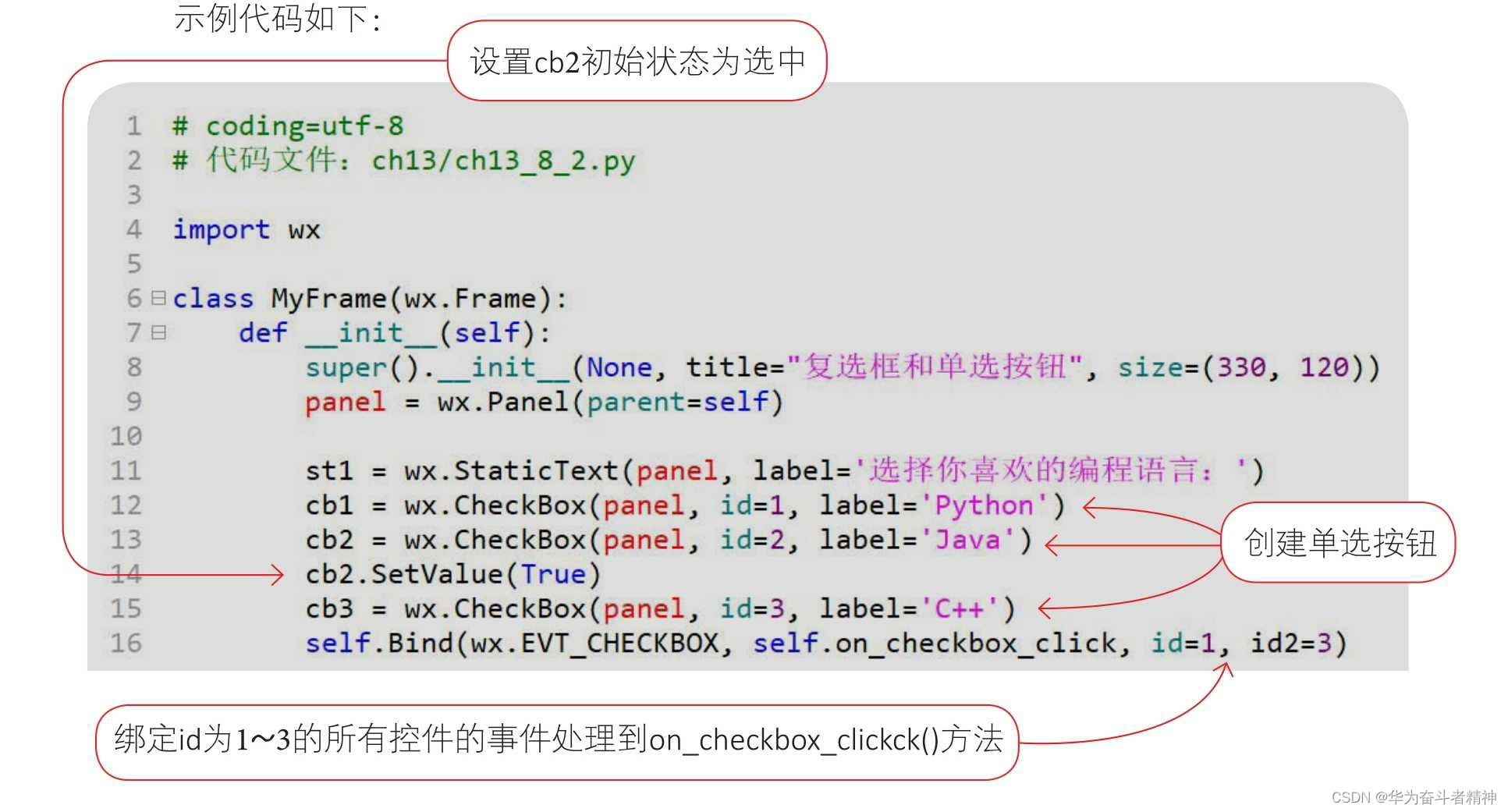
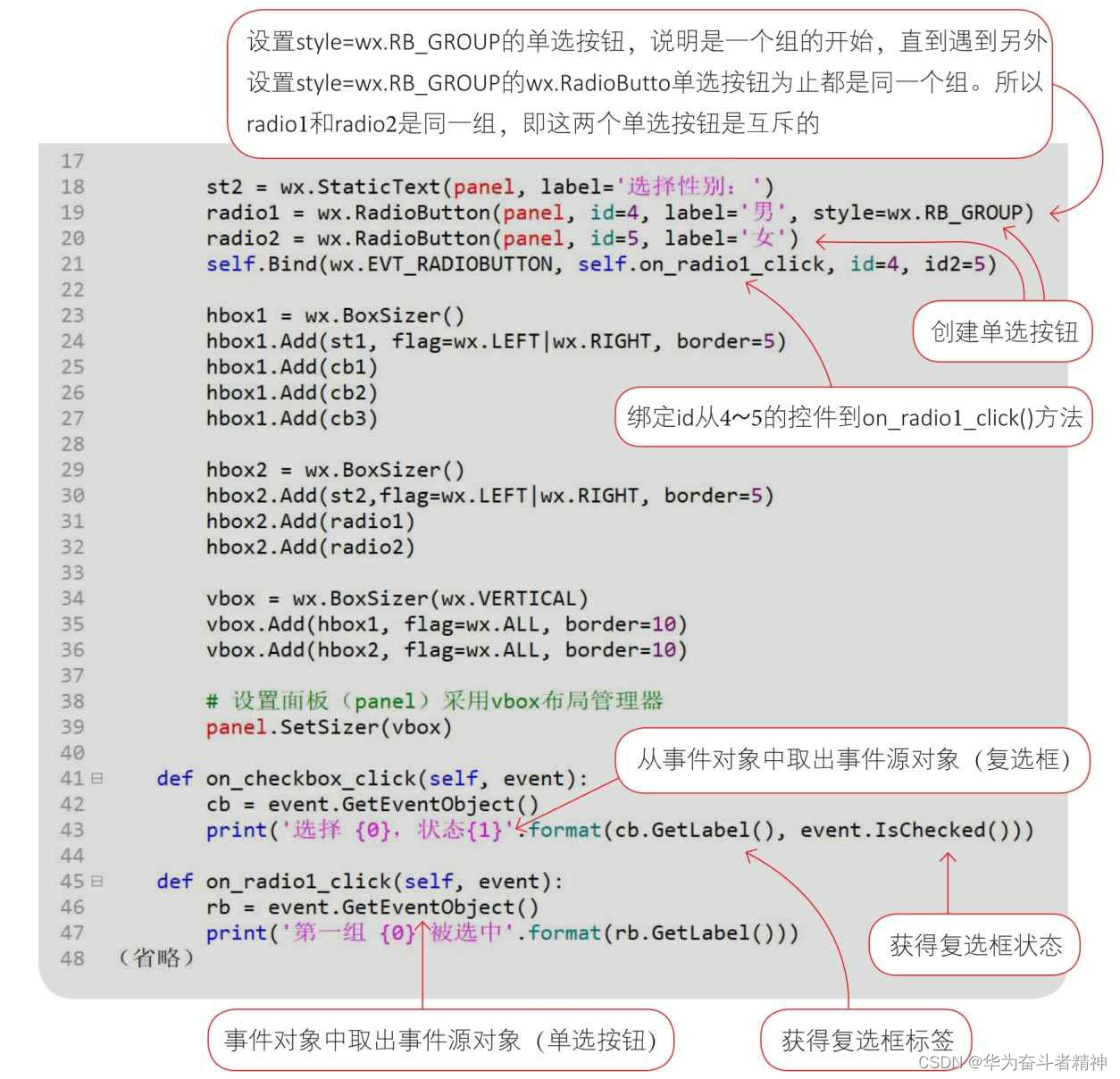
13.8.2 复选框和单选按钮
多选控件是复选框(wx.CheckBox),复选框(wx.CheckBox)有时也能单独使用,能提供两种状态的开和关。
单选控件是单选按钮(wx.RadioButton),同一组的多个单选按钮应该具有互斥性,就是当一个按钮按下时,其他按钮一定释放。
动动手
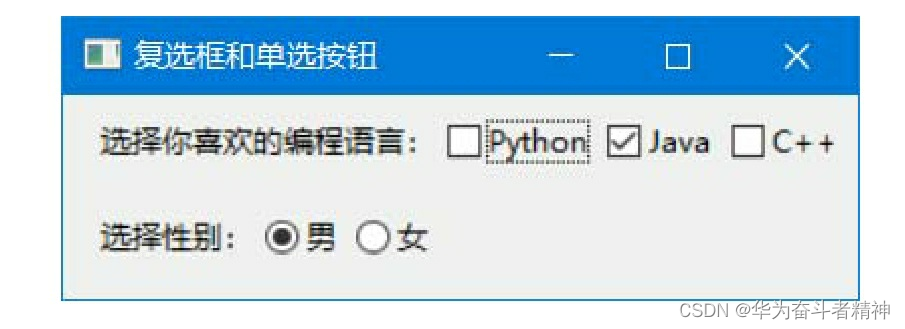
在界面中实现一组复选框和一组单选按钮:


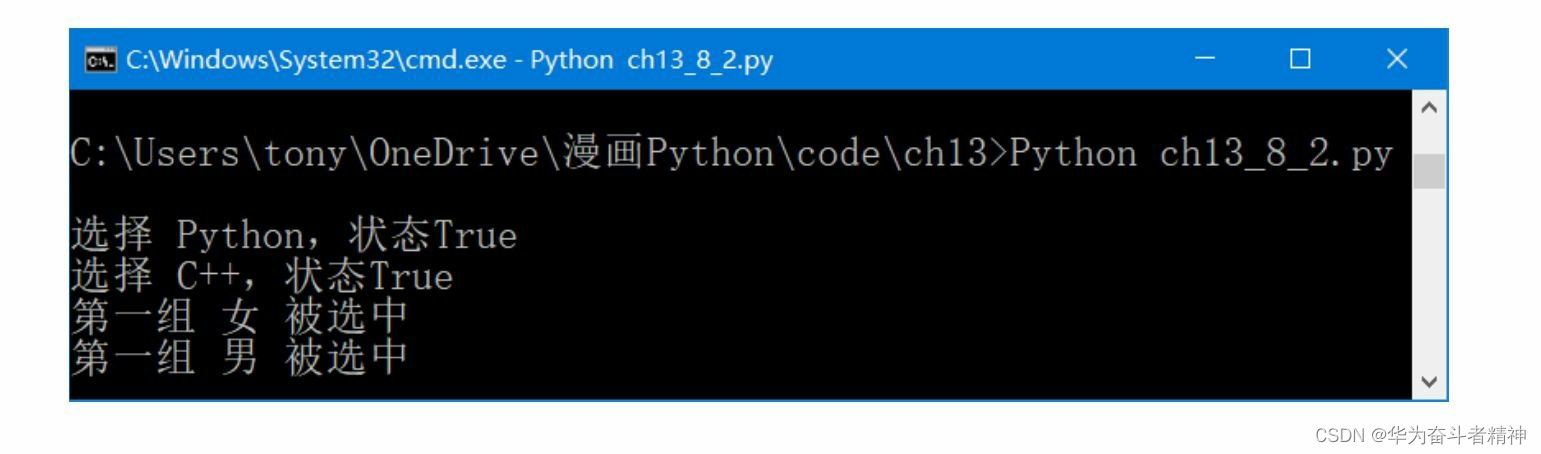
示例代码如下:


通过Python指令运行文件:

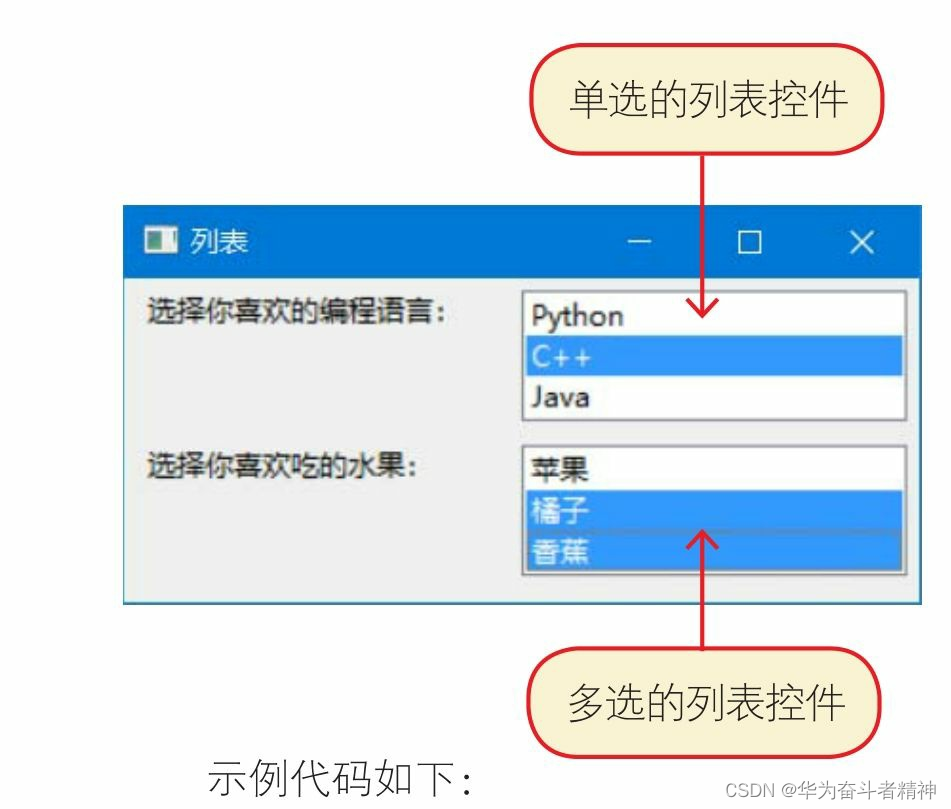
13.8.3 列表
对列表控件可以进行单选或多选,列表控件类是wx.ListBox。
动动手
在界面中实现以下两个列表控件:


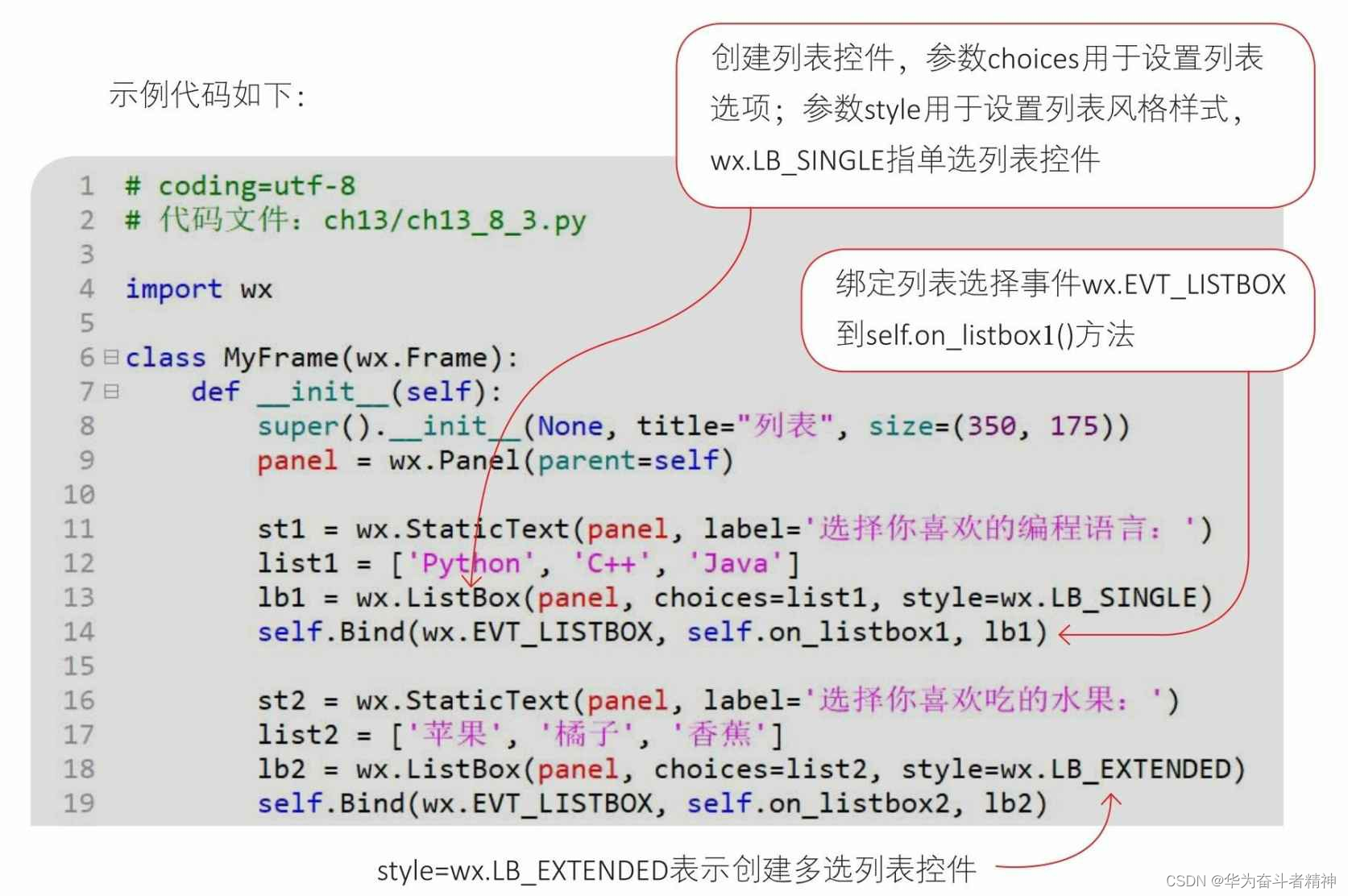
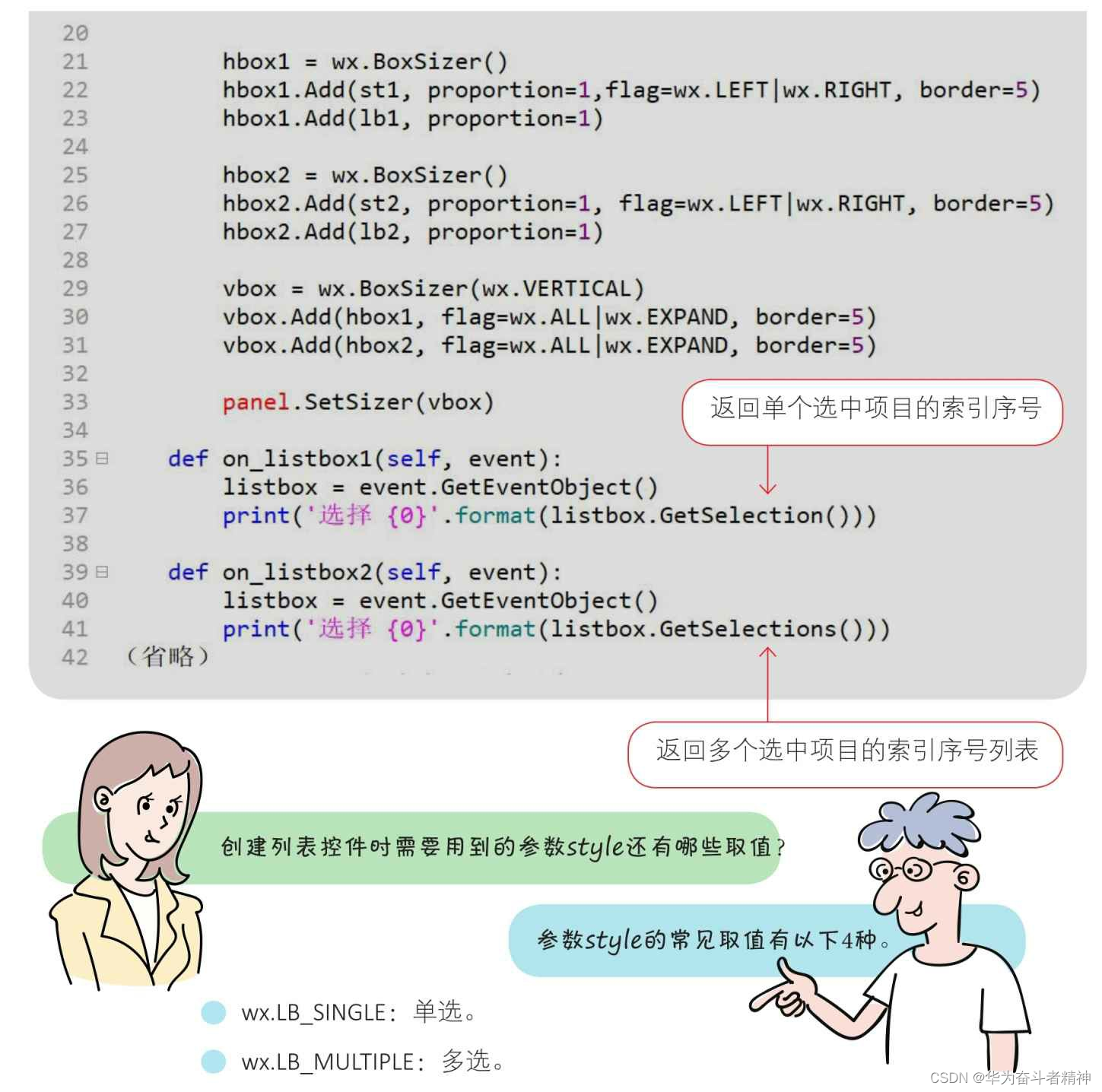
示例代码如下:


wx.LB_SINGLE:单选。
wx.LB_MULTIPLE:多选。
wx.LB_EXTENDED:多选,但是需要在按住Ctrl或Shift键时选择项目。
wx.LB_SORT:对列表选择项进行排序。
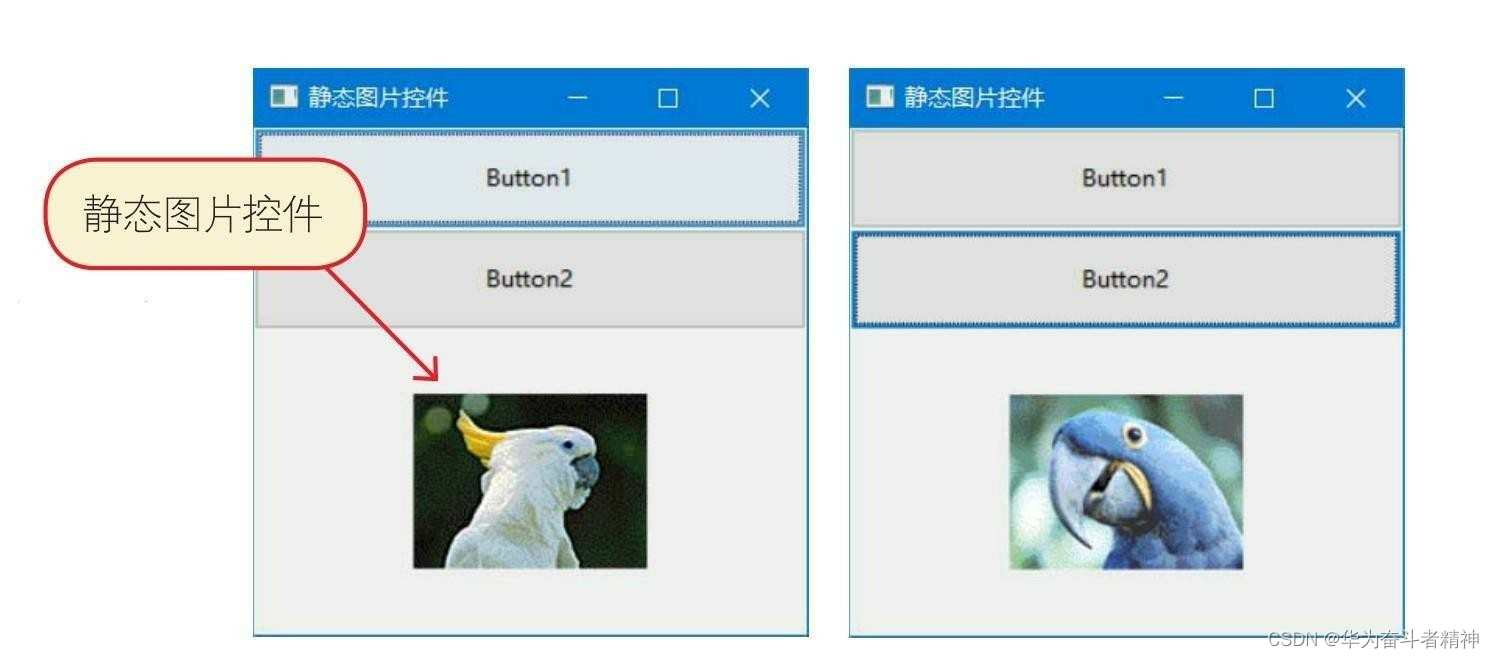
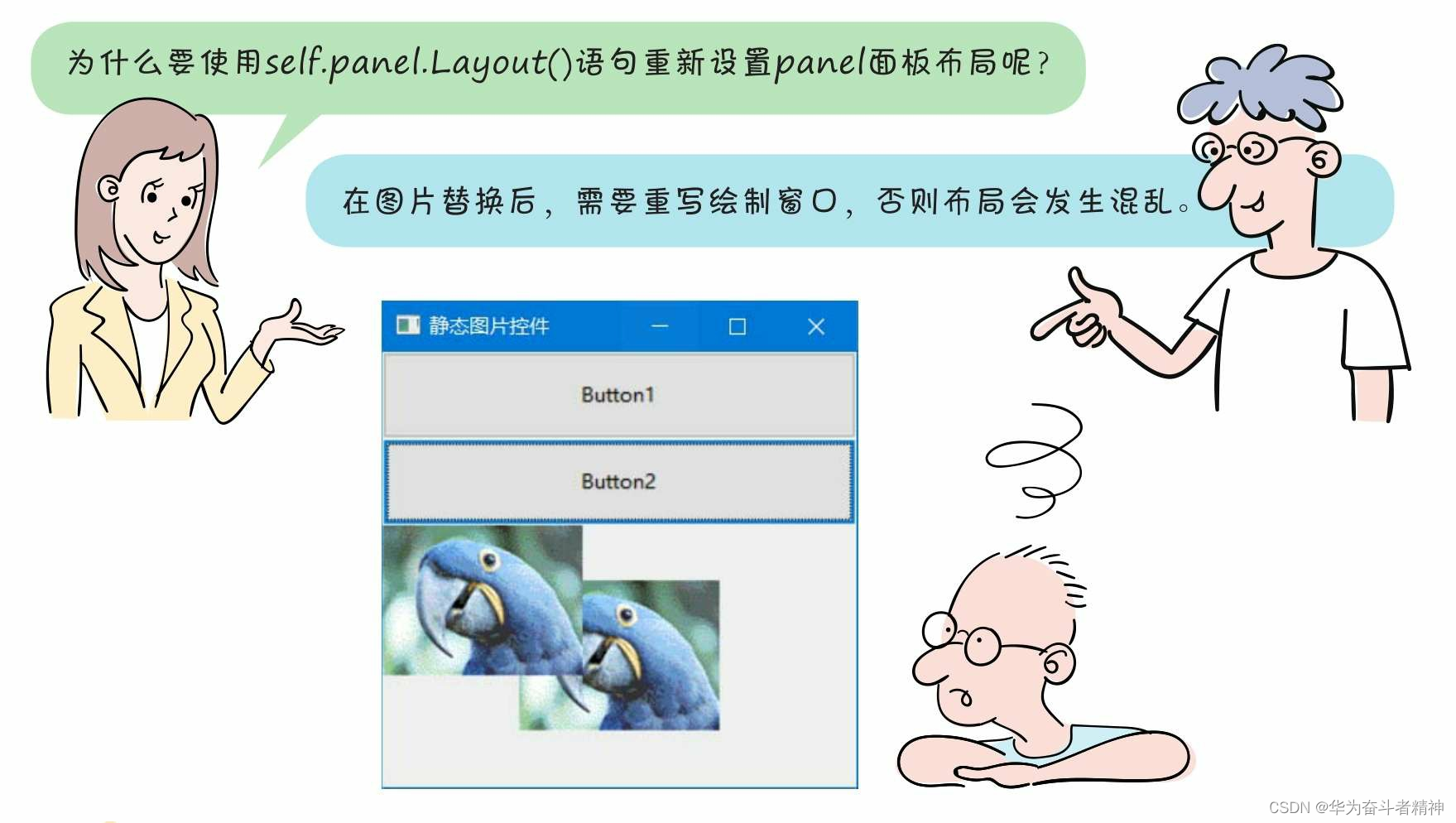
13.8.4 静态图片控件
静态图片控件用于显示一张图片,图片可以是wx.Python所支持的任意图片格式,静态图片控件类是wx.StaticBitmap。
动动手
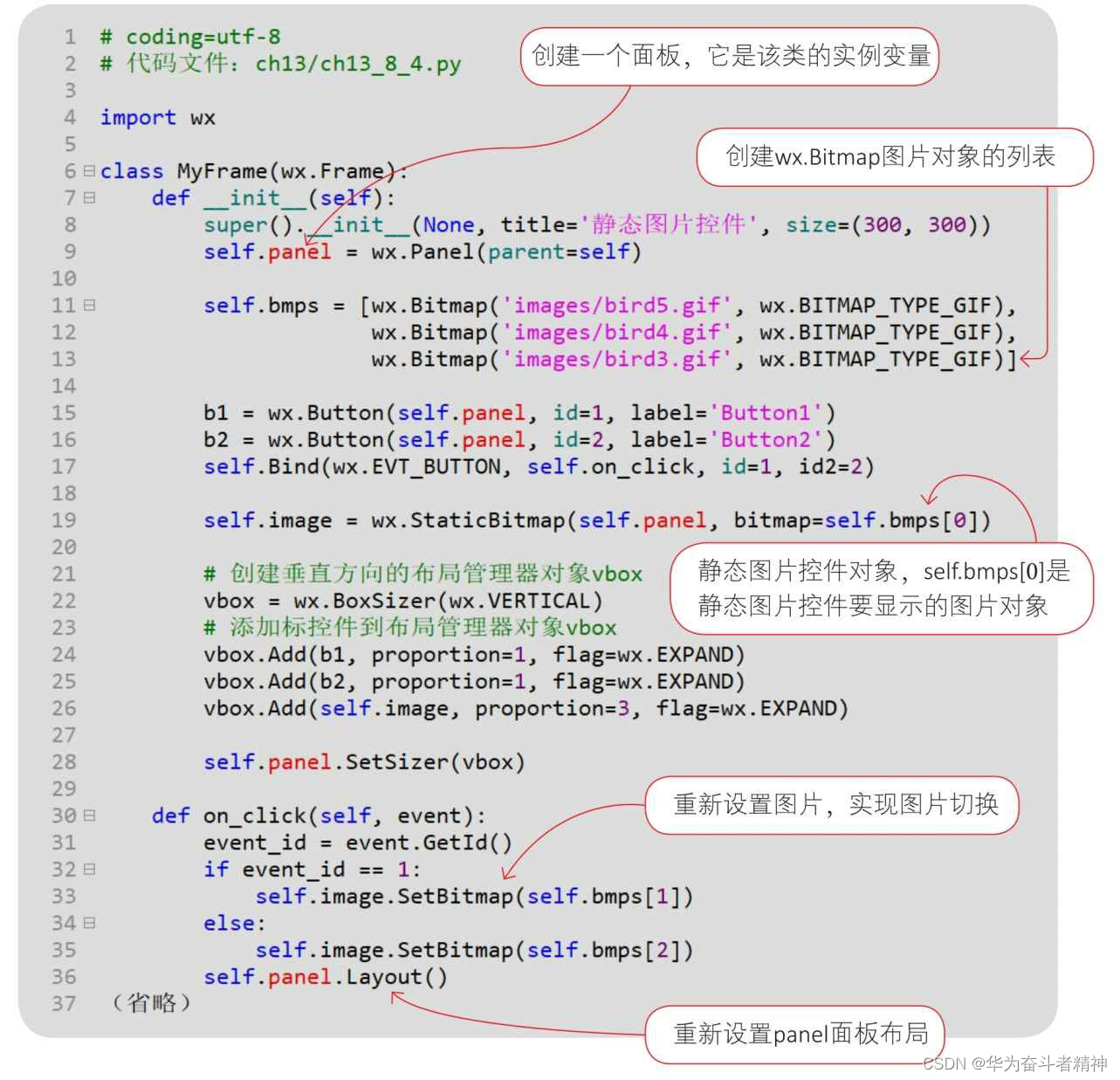
在界面中实现两个按钮和一个静态图片控件,在单击按钮时显示不同的图片。
示例代码如下:



13.9 点拨点拨——如何使用wxPython官方文档

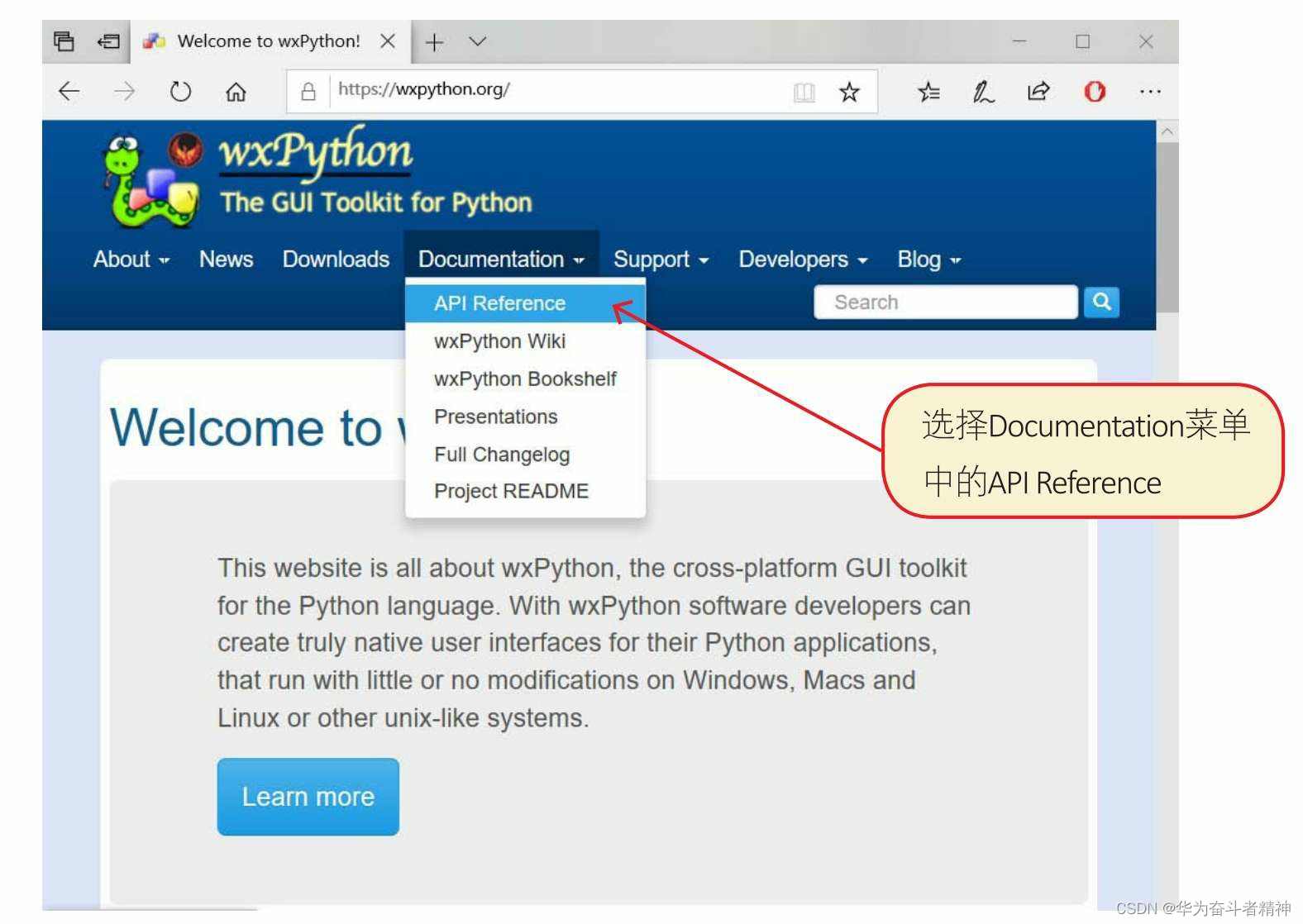
1 打开wxPython官网页面:

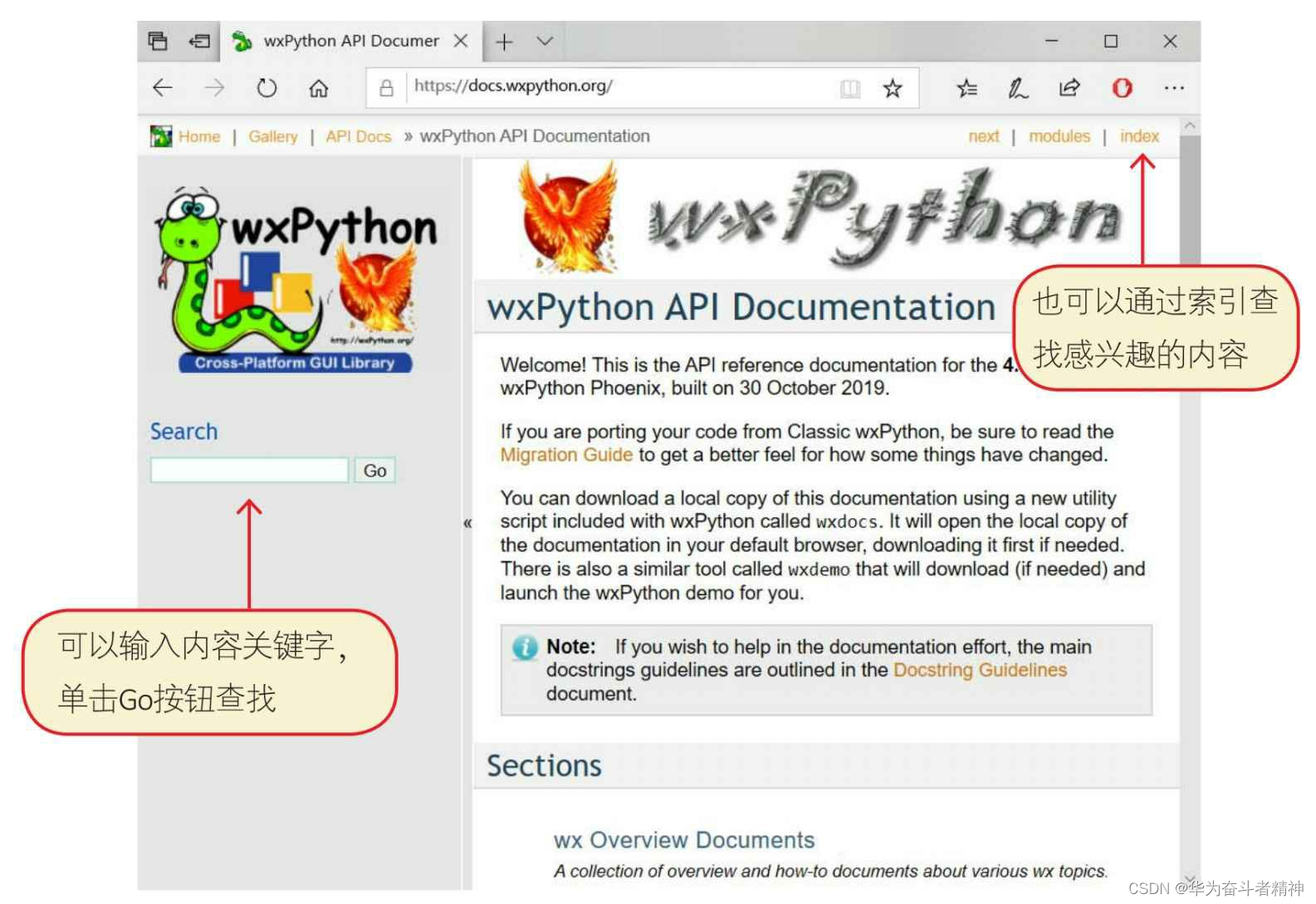
2 打开官方API帮助文档:

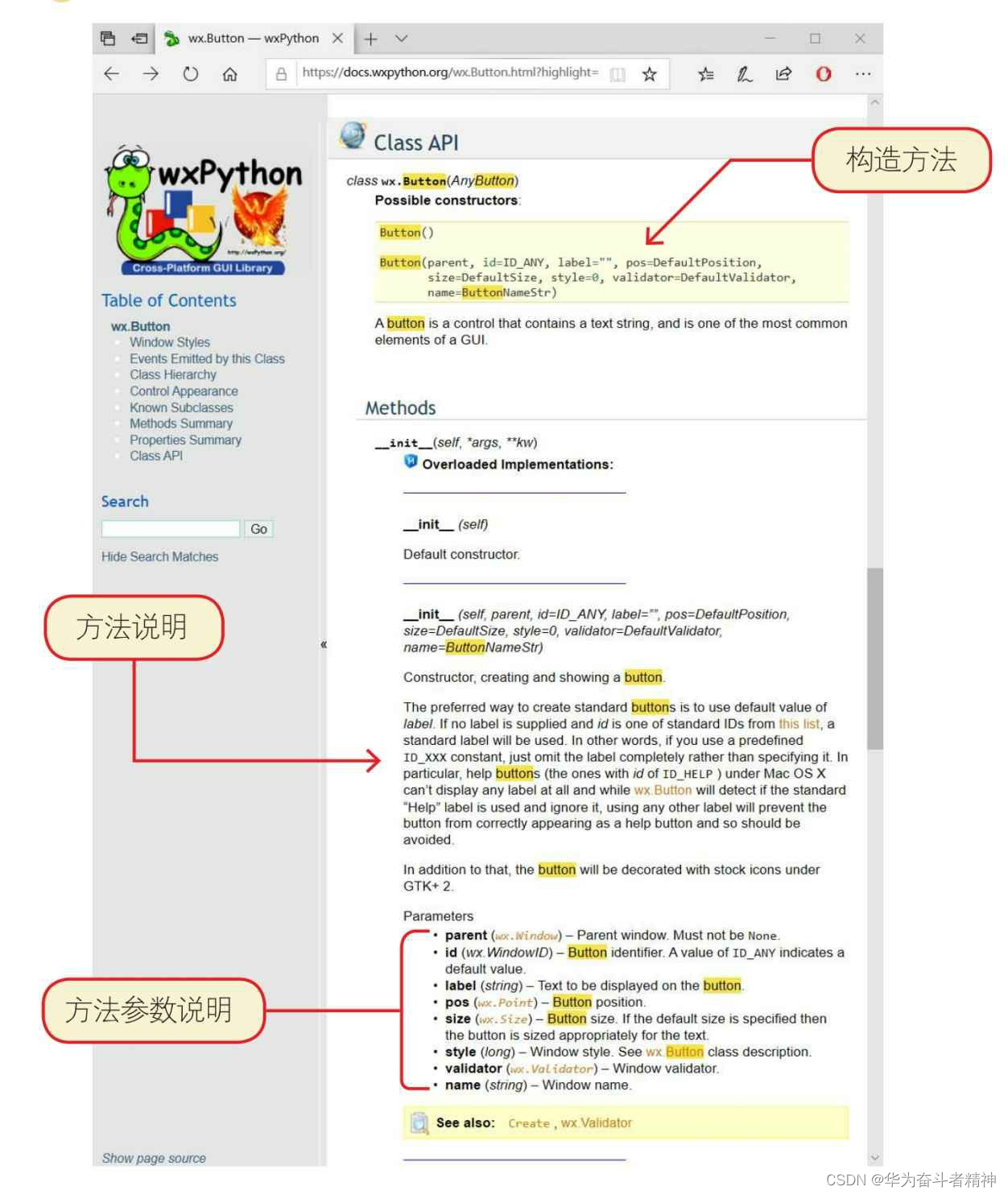
3 使用API帮助文档:

13.10 练一练
1 请在官方文档中查找下拉列表控件(wx.ComboBox)的使用方法。
2 判断对错:(请在括号内打√或×,√表示正确,×表示错误)。
1)静态图片控件在替换图片后,需要重写绘制窗口,否则布局会发生混乱。()
2)盒子布局管理器可以让其中的子窗口(或控件)沿垂直或水平方向布局,但布局管理器本身不能嵌套。()
13.11 图形用户界面总结
Python具有多种库可以创建图形用户界面(GUI)。其中一些库包括Tkinter、PyQt、PySide、wxPython、Kivy、Pygame、Pyglet和Matplotlib等。这些库的选择取决于开发者的具体需求,例如应用程序的复杂性、需要支持的平台类型,以及开发者对库本身的喜好等。
其中,Tkinter是Python的标准库之一,无需额外安装。它适用于简单的应用程序,并且对初学者非常友好。PyQt和PySide是Qt库的Python绑定,适用于创建跨平台应用程序。wxPython是wxWidgets的Python绑定,目标是创建优雅、高效的GUI。Kivy是一个开源的Python库,用于开发多触点应用,适用于创建平板电脑和智能手机应用程序。Pygame和Pyglet是用于开发游戏和多媒体应用程序的库。Matplotlib是一个用于数据可视化的库,也可用于创建GUI。PyGTK是GTK+库的Python绑定,主要用于Linux应用程序,但也可用于其他平台。
总之,Python具有多种GUI库可供选择,开发者可以根据自己的需求选择最适合的库来创建图形用户界面。