云服务、API、SDK,调试,查看,我都行
阅读短文您可以学习到:人工智能AI快速处理图片
1 IntelliJ IDEA 之API插件介绍
API插件支持 VS Code IDE、IntelliJ IDEA等平台、以及华为云自研 CodeArts IDE,基于华为云服务提供的能力,帮助开发者更高效、便捷的搭建应用。API插件关联华为云服务下的 API Explorer、DevStar、CodeLabs、SDK 中心和 CLI 中心产品,致力于为开发者提供更稳定、快速、安全的编程体验。
在本插件中,我们提供了但不局限于如下的功能:
对接华为云API开放平台,支持用户检索API、查看API文档、调试API、以及提供SDK示例代码供用户学习如何使用API。
提供华为云SDK代码片段补全功能,SDK依赖包自动引入,加速用户集成华为云API。
对接华为云开发体验馆Codelabs,提供500+云服务代码示例,向导式教程帮助用户快速学习。
说明:
在IntelliJ IDEA等系列平台和VS Code IDE,华为云API插件的名称是Huawei Cloud API。而在CodeArts IDE,API插件是IDE原生内置的,名称是华为云API开发套件。
API插件在IntelliJ IDEA等系列平台和VS Code IDE的使用依赖底座插件,请提前安装底座插件。
2 API插件安装--IntelliJ IDEA
2.1 IntelliJ IDEA等平台
安装准备:下载并安装JDK1.8或更高版本。下载并安装IntelliJ IDEA 2020.2或更高版本。
须知:IntellIj平台同时支撑包括Goland、Pycharm等在内的IDE,若在其它相关IDE上开发,请下载配置好对应语言的编译器或者解释器。这里以IDEA为例介绍IntelliJ平台插件的安装流程,其他IntelliJ系列的IDE请参考IDEA。https://developer.huaweicloud.com/develop/toolkit.html
开始安装:
您可以在直接在IDE插件市场或者直接在JetBrains插件市场下载离线包安装。
IDE安装:
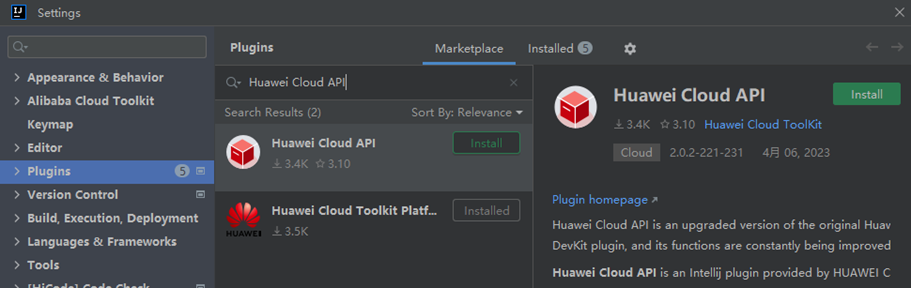
- 在IntelliJ IDEA顶部菜单栏中选择File > Settings,在Settings对话框的左侧导航栏中单击Plugins。
- Plugins区域单击Marketplace,在搜索栏中输入Huawei Cloud API。
Search Results区域会出现Huawei Cloud API,单击Install,完成后重启IDE。

离线包安装:
- 进入插件市场搜索Huawei Cloud API,进入插件详情页,在Versions页签下选择想要版本的API插件,点击Download下载离线的插件压缩包保存到本地。。
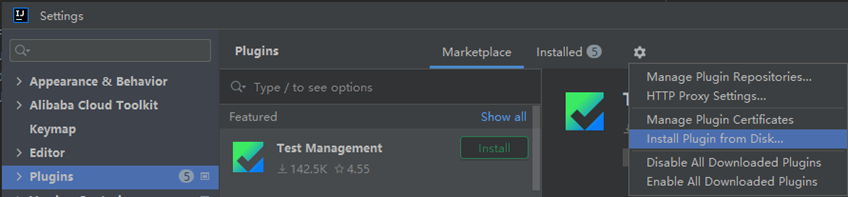
- 在IntelliJ IDEA顶部菜单栏中选择File > Settings,在Settings对话框的左侧导航栏中单击Plugins。
- 在Plugins区域单击 ,再单击Install Plugin from Disk...。
- 在Choose Plugin File对话框中选择离线安装包(不用解压),并按照IntelliJ IDEA安装页面的提示,完成后续安装步骤。

说明:若当前您想要安装插件的IntelliJ IDE已经在桌面打开,则进入插件市场搜索Huawei Cloud API,进入插件详情页,在右上角会识别到本地已经打开的IDE,点击相应按钮,在弹出的IDE窗口中点击ok,则IDE后台会开始安装相应版本的API插件。
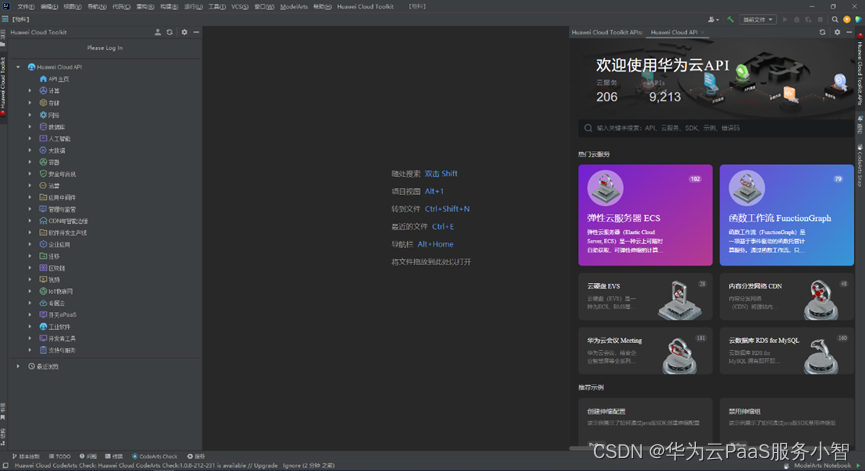
安装验证:在IntelliJ系列平台上安装插件成功后在左侧的导航栏中可以看到Huawei Cloud Toolkit图标,点击后面板会出现Huawei Cloud API的字样,则说明安装成功。
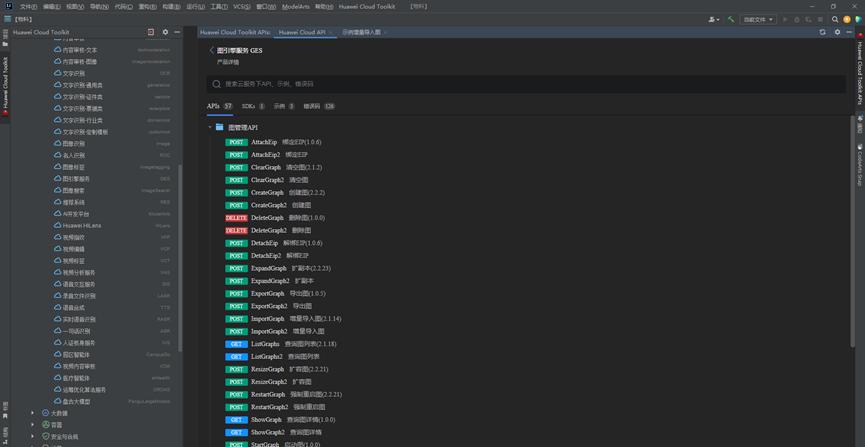
2.2 API列表

左侧展示API列表,可以查询所有API,目前云服务206,APIs9213
Toolkit-华为云

已 注册 华为云,并完成 实名认证
已具备开发环境 ,支持Java JDK 1.8及其以上版本
已获取华为云账号对应的Access Key(AK)和Secret Access Key(SK)。请在华为云控制台“我的凭证 > 访问密钥”页面上创建和查看您的 AK/SK。具体请参见访问密钥。https://support.huaweicloud.com/usermanual-ca/zh-cn_topic_0046606340.html
endpoint 华为云各服务应用区域和各服务的终端节点,详情请查看 地区和终端节点。
地区和终端节点_开发者中心-华为云
SDK 获取和安装:
<dependency>
<groupId>com.huaweicloud.sdk</groupId>
<artifactId>huaweicloud-sdk-ges</artifactId>
<version>3.0.69</version>
</dependency>
3 快速查图
示例代码
package com.huawei.ges;
import com.huaweicloud.sdk.core.auth.BasicCredentials;
import com.huaweicloud.sdk.core.auth.ICredential;
import com.huaweicloud.sdk.core.exception.ClientRequestException;
import com.huaweicloud.sdk.core.exception.ServerResponseException;
import com.huaweicloud.sdk.ges.v1.GesClient;
import com.huaweicloud.sdk.ges.v1.model.ListGraphsRequest;
import com.huaweicloud.sdk.ges.v1.model.ListGraphsResponse;
import com.huaweicloud.sdk.ges.v1.region.GesRegion;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
public class ListGraphsDemo {
private static final Logger logger = LoggerFactory.getLogger(ListGraphsDemo.class.getName());
public static void main(String[] args) {
ICredential auth = new BasicCredentials().withAk("{ak}").withSk("{sk}");
GesClient client = GesClient.newBuilder().withCredential(auth).withRegion(GesRegion.valueOf("cn-north-4")).build();
ListGraphsRequest request = new ListGraphsRequest();
try {
ListGraphsResponse response = client.listGraphs(request);
logger.info(response.toString());
} catch (ClientRequestException e) {
logger.error(String.valueOf(e.getHttpStatusCode()));
logger.error(e.toString());
} catch (ServerResponseException e) {
logger.error(String.valueOf(e.getHttpStatusCode()));
logger.error(e.toString());
}
}
}
4 增量导入图
示例代码
package com.huawei.ges;
import com.huaweicloud.sdk.core.auth.BasicCredentials;
import com.huaweicloud.sdk.core.auth.ICredential;
import com.huaweicloud.sdk.core.exception.ClientRequestException;
import com.huaweicloud.sdk.core.exception.ServerResponseException;
import com.huaweicloud.sdk.ges.v1.GesClient;
import com.huaweicloud.sdk.ges.v1.model.ImportGraphReq;
import com.huaweicloud.sdk.ges.v1.model.ImportGraphRequest;
import com.huaweicloud.sdk.ges.v1.model.ImportGraphResponse;
import com.huaweicloud.sdk.ges.v1.region.GesRegion;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
public class ImportGraphDemo {
private static final Logger logger = LoggerFactory.getLogger(ImportGraphDemo.class.getName());
public static void main(String[] args) {
ICredential auth = new BasicCredentials().withAk("{ak}").withSk("{sk}");
GesClient client = GesClient.newBuilder().withCredential(auth).withRegion(GesRegion.valueOf("cn-north-4")).build();
// 请求Body
ImportGraphReq importGraphReq = new ImportGraphReq();
importGraphReq.setSchemaPath("{schemaPath}");
importGraphReq.setEdgesetPath("{edgesetPath}");
importGraphReq.setVertexsetPath("{vertexsetPath}");
ImportGraphRequest request = new ImportGraphRequest();
request.setGraphId("{graph_id}");
request.setActionId(ImportGraphRequest.ActionIdEnum.IMPORT_GRAPH); // 枚举类型
request.setBody(importGraphReq);
try {
ImportGraphResponse response = client.importGraph(request);
logger.info(response.toString());
} catch (ClientRequestException e) {
logger.error(String.valueOf(e.getHttpStatusCode()));
logger.error(e.toString());
} catch (ServerResponseException e) {
logger.error(String.valueOf(e.getHttpStatusCode()));
logger.error(e.toString());
}
}
}
5 管理面查询Job状态
示例代码
package com.huawei.ges;
import com.huaweicloud.sdk.core.auth.BasicCredentials;
import com.huaweicloud.sdk.core.auth.ICredential;
import com.huaweicloud.sdk.core.exception.ClientRequestException;
import com.huaweicloud.sdk.core.exception.ServerResponseException;
import com.huaweicloud.sdk.ges.v1.GesClient;
import com.huaweicloud.sdk.ges.v1.model.ShowJobRequest;
import com.huaweicloud.sdk.ges.v1.model.ShowJobResponse;
import com.huaweicloud.sdk.ges.v1.region.GesRegion;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
public class ShowJobDemo {
private static final Logger logger = LoggerFactory.getLogger(ShowJobDemo.class.getName());
public static void main(String[] args) {
ICredential auth = new BasicCredentials().withAk("{ak}").withSk("{sk}");
GesClient client = GesClient.newBuilder().withCredential(auth).withRegion(GesRegion.valueOf("cn-north-4")).build();
ShowJobRequest request = new ShowJobRequest();
request.setGraphId("{graphId}");
request.setJobId("{jobId}");
try {
ShowJobResponse response = client.showJob(request);
logger.info(response.toString());
} catch (ClientRequestException e) {
logger.error(String.valueOf(e.getHttpStatusCode()));
logger.error(e.toString());
} catch (ServerResponseException e) {
logger.error(String.valueOf(e.getHttpStatusCode()));
logger.error(e.toString());
}
}
}
6 体验插件的魅力
华为云devkit已上线:Toolkit-华为云