JavaScript 知识扫盲
- 写在前面
- 一、JavaScript 写入形式
- 二、常用输入输出
- 三、JS 是动态类型语言
- 四、运算符
- 五、数组
- 1、数组创建
- 2、获取和修改数组元素
- 3、新增元素
- 4、删除元素
- 六、函数
- 七、对象
- 1、对象的创建
- 2、属性方法的使用
- 八、JavaScript 和 Java 对比
- 九、事件
- 1、常见事件
- 2、事件三要素
- 十、DOM 元素
- 拓展:开发者工具介绍
写在前面
JavaScript 这门语言,看似和Java有着某种亲缘关系,实则不然,它和Java的关系就像雷锋和雷峰塔,八竿子也打不着,而之所以叫这个名字,可以认为纯属是为了蹭Java语言的热度。当时JS 的创始人仅用 10 天时间完成 了对它的设计,正是由于设计时间太短,语言的一些细节考虑得不够严谨,导致后来很长一段时间,Javascript 写出来的程序混乱不堪。这也正是我们在写JS代码中,会常常出现的“各种莫名其妙的对”以及“各种莫名其妙的错”。当然一切的一切都不能否定它是用户和服务器交互的桥梁。
本篇文章,笔者不会细扣JS语法,本着求同存异的思想进行学习。语言是相通的,你会发现当你在学过了几门语言后,上手JS其实就变得得心应手了。
参考文档MDN
一、JavaScript 写入形式
1、行内式
<button type="button" onclick="alert('Hello world')">第一个JS程序</button>
2、内嵌式
<script type="text/javascript">
document.write("Hello world");
</script>
注意:通常情况下会将内嵌式写到 body 标签结束之前,能够确保页面内容已经加载完毕,避免出现 JavaScript 依赖的元素找不到的情况。
3、外部式
<script src="jquery-3.7.0.min.js" type="text/javascript" charset="utf-8"></script>
外部式通常写在 head 标签内部,通常是工具 JS(不会有操作当前页面的信息控件)。
二、常用输入输出
- 向网页中输出内容 document.write();
- 向控制台输出内容 console.log();
- 弹出警告窗口 window.alert();
- 弹出确定和取消的按钮 window.confirm();
- 弹出输入框 window.prompt();
注:window 可以省略.
三、JS 是动态类型语言
对于像 C, C++, Java, Go 等语言是静态类型语言。即一个变量在创建的时候类型就确定了,不能在运行时发生
改变,而动态类型语言例如 Python、JavaScript 中的变量是程序运行过程中才确定的(运行到 = 语句才会确定类型),且随着程序运行, 变量的类型可能会发生改变:
var a = 123; // number-数字类型
a = "hello"; // string-字符串类型
a = true; // boolean-布尔类型
a = null; // 表示空值
a = undefined;// 表示未定义
这里注意一点:在 JS 中求字符串长度使用的是 length 属性而非 length() 方法,这点不同于Java语言。
var a = 'hello';
console.log(a.length); // 输出5
四、运算符
在JS中的运算符绝大部分都和Java语言相同,例如算术运算符、赋值运算符 & 复合赋值运算符、自增自减运算符、逻辑运算符、位运算符、移位运算符以上这些运算符的用法都和Java语言完全相同,这里就不过多赘述了。下面我着重介绍 比较运算符:
- <
- >
- <=
- >=
- == 比较相等(会进行隐式类型转换)
- !=
- === 比较相等(不会进行隐式类型转换)
- !==
JS中的比较运算符,绝大多数都和Java语言相同, 这里重点要说说的是==和===,可以认为==在进行比较时只关心内容不关心类型,只要内容相同即认为相等;===再进行比较时既关心内容又关心类型,只有内容和类型都完全相同才认为相等。!=、!==也是同理。
alert(123 == "123"); // 输出 true
alert(123 === "123"); // 输出 false
五、数组
这里就省去条件语句、循环语句 因为这些语句的语法和 Java 阶段基本一致,这里就不做过多介绍了,下面直接介绍JS中的数组部分。
1、数组创建
方式1:使用 new 关键字创建
// Array 的 A 要大写
var arr = new Array();
方式2:使用字面量方式创建 [常用]
var arr = [];
var arr2 = [1, 2, 'haha', false];
注意:由于JS是动态类型语言的特点,所以JS 的数组并不要求元素是相同类型。
2、获取和修改数组元素
使用下标的方式访问数组元素:
var arr = [1,2,3,4,5];
console.log(arr[3]); // 获取元素4
console.log(arr[10]); // Js中越界不报错,得到undefined
// 可直接使用下标加赋值的方式修改元素
arr[1] = 999;
3、新增元素
1、通过修改 length 新增。相当于在末尾新增元素,新增的元素默认值为 undefined。
2、通过 下标 新增。如果下标超出范围赋值元素,则会给指定位置插入新元素。
3、使用 push 进行追加元素。如 arr.push(值)。
4、删除元素
1、使用 splice 方法删除元素。例如:
var arr = [1,2,3,4];
// 第一个参数表示从下表为 2 的位置开始删除. 第二个参数表示要删除的元素个数是 1 个
arr.splice(2, 1);
console.log(arr);
// 结果
[1, 2, 4]
2、使用 pop() 进行尾删并返回删除元素。例如:
var arr = [1,2,3,4];
var del = arr.pop();
console.log(del)
console.log(arr);
//结果
4
[1,2,3]
3、使用 shift() 方法进行头删并返回删除元素。例如:
var arr = [1,2,3,4];
var del = arr.shift();
console.log(del)
console.log(arr);
//结果
1
[2,3,4]
六、函数
1、普通函数
function test() {
//函数体...
//返回值...
}
//调用
test();
2、匿名函数
var test = function() {
//函数体...
//返回值...
}
//调用
test();
七、对象
1、对象的创建
掌握以下一种常用方法:
var a = {}; // 创建了一个空的对象
var animal = {
name: '大黄',
color: "黄色",
weight: 25,
eat: function() {
console.log(name+"吃饭");
},
run:function() {
console.log(name+"奔跑");
}
};
2、属性方法的使用
// 1. 使用 . 成员访问运算符来访问属性 `.` 可以理解成 "的"
console.log(animal.name);
// 2. 使用 [ ] 访问属性, 此时属性需要加上引号
console.log(animal['weight']);
// 3. 调用方法, 别忘记加上 ()
animal.eat();
animal.run();
说明:
- 使用
{}创建对象- 属性和方法使用键值对的形式来组织.
- 键值对之间使用
,分割。最后一个属性后面的 , 可有可无- 键和值之间使用
:分割- 方法的值是一个匿名函数
八、JavaScript 和 Java 对比
- JavaScript 没有 “类” 的概念。对象其实就是 “属性” + “方法” 。
- JavaScript 对象不区分 “属性” 和 “方法”。
- JavaScript 对象没有 private / public 等访问控制机制。
- JavaScript 对象没有 “继承”。
- JavaScript 没有 “多态”。
九、事件
JS 要构建动态页面,就需要感知到用户的行为。用户对于页面的一些操作(点击、选择、修改等) 操作都会在浏览器中产生一个个事件,被 JS 获取到,从而进行更复杂的交互操作。
1、常见事件
以下列举了一些常用事件,详情请参考:HTML DOM 事件
- onkeydown:按钮被按下
- onkeypress:按钮按下没有弹起
- onkeyup:按钮弹起
- onmousedown:鼠标按下
- onmouseup:鼠标松开
- onclick:单击事件
- ondbclick:双击事件
- onmouseover:鼠标移入事件
- onmouseout:鼠标移出事件
- onmousemove:鼠标移动事件
- onblur:失去焦点事件
- onfocus:获取焦点事件
- onsubmit:当表单提交事件为 true 时触发
2、事件三要素
- 事件源: 哪个元素触发的
- 事件类型: 是点击, 选中, 还是修改?
- 事件处理程序: 进一步如何处理. 往往是一个回调函数
十、DOM 元素
DOM(Document Object Model 文档对象模型)是指用于表示和操作HTML、XML等文档结构的编程接口。它提供了一种以层次结构方式来访问和操作文档中各个元素的方法。可以使用JavaScript动态地查询和修改文档中的元素和内容、更改它们的样式、添加、删除或移动节点等。同时我们还可以借助jQuery简化编写JavaScript代码的过程,使得开发者可以更高效地操作和修改HTML文档,并实现丰富的交互和动态效果。
这部分内容重在实践,将一万遍不如亲手做一遍,我会结合 HTML、CSS 并使用 JS 操作 DOM 元素,具体内容 下期 会以小项目的方式进行展现。
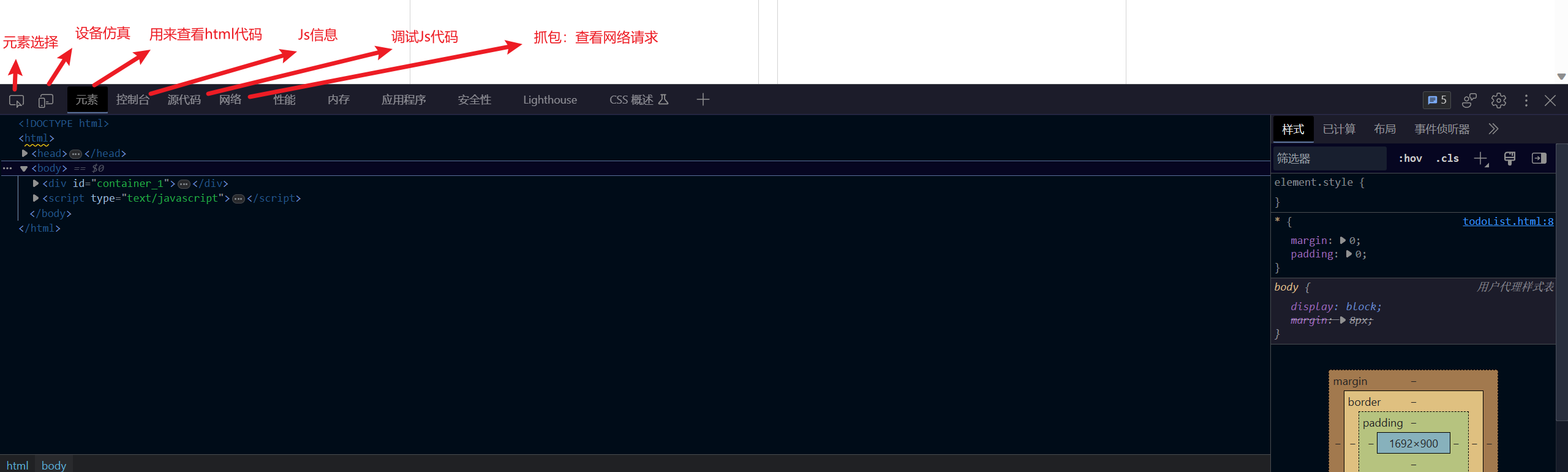
拓展:开发者工具介绍
浏览器开发者工具是开发人员用于调试例如JS代码的重要工具,下图展示了开发者工具中一些常用的模块: