方式一
onReachBottomDistance
缺点:需要整个页面滑动,局部滑动触发不了
{
// pages.json
// 路由下增加 onReachBottomDistance
"path": "detailed/detailed",
"style": {
"navigationBarTitleText": "收益明细",
"onReachBottomDistance": 50 //距离底部多远时触发 单位px
}
},
// detailed.js
// 触底 与 onLoad,onShow同级
onLoad(options) {},
onShow() {},
onReachBottom() {
if (this.page < this.totalPages) {
this.page++
} else {
return uni.showToast({
title: '没有更多数据',
icon: 'none',
duration: 2000
});
}
uni.showLoading({
title: '加载中'
});
// 请求
this.getList()
}

方式二
scroll-view
文档:https://uniapp.dcloud.net.cn/component/scroll-view.html
使用竖向滚动时,需要给一个固定高度,通过 css 设置 height;
使用横向滚动时,需要添加white-space: nowrap;样式。
缺点:隐藏不了滚动条
// 给固定高度
.roll-list {
width: 100%;
height: 100%;
// 隐藏不了滚动条
&::-webkit-scrollbar {
display:none
}
}
<scroll-view
class="roll-list"
@scrolltolower="scrolltolower" // 触底事件
scroll-y="true" // 竖向滚动
show-scrollbar="false" // 隐藏滚动条
>
<view>示例</view>
<view>示例</view>
<view>示例</view>
</scroll-view>
data() {
return{
this.page: 1,
this.totalPages: ''
this.list: []
}
},
methods: {
getList() {
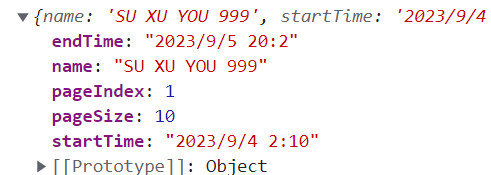
api.list({page: this.pages.page,}).then(res => {
this.page = res.page
this.totalPages = res.totalPages
// es6 合并数组
this.list = [...this.list,...res.items]
uni.hideLoading(); // 关闭加载动画
})
},
scrolltolower() {
if (this.page < this.totalPages) {
this.page++
} else {
return uni.showToast({
title: '没有更多数据',
icon: 'none',
duration: 2000
});
}
uni.showLoading({
title: '加载中'
});
// 请求
this.getList()
}
}








![Vue3:proxy数据取值proxy[Target]取值](https://img-blog.csdnimg.cn/25751def82d94d66bd33bb0033f4e448.png)