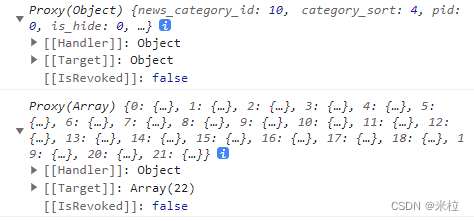
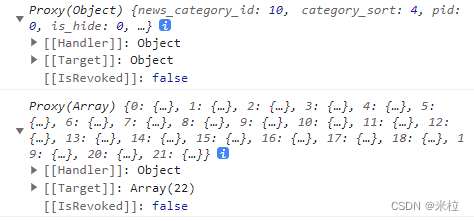
vue3底层是使用proxy进行代理的,而proxy中[[Target]]才是想要的值。

获取target值的方式一:
<script setup>
//先引入toRaw
import { toRaw } from 'vue';
//再使用
console.log(toRaw(数据名))
</script>获取target值的方式二:
<script setup>
JSON.parse(JSON.stringify(数据名))
</script>
vue3底层是使用proxy进行代理的,而proxy中[[Target]]才是想要的值。

<script setup>
//先引入toRaw
import { toRaw } from 'vue';
//再使用
console.log(toRaw(数据名))
</script><script setup>
JSON.parse(JSON.stringify(数据名))
</script>
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1008145.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!