图片为引用,在一次导入项目至gitee的过程中,不知道为什么报了403,很奇怪的一个错误,网上很多的答案大概分成两种。
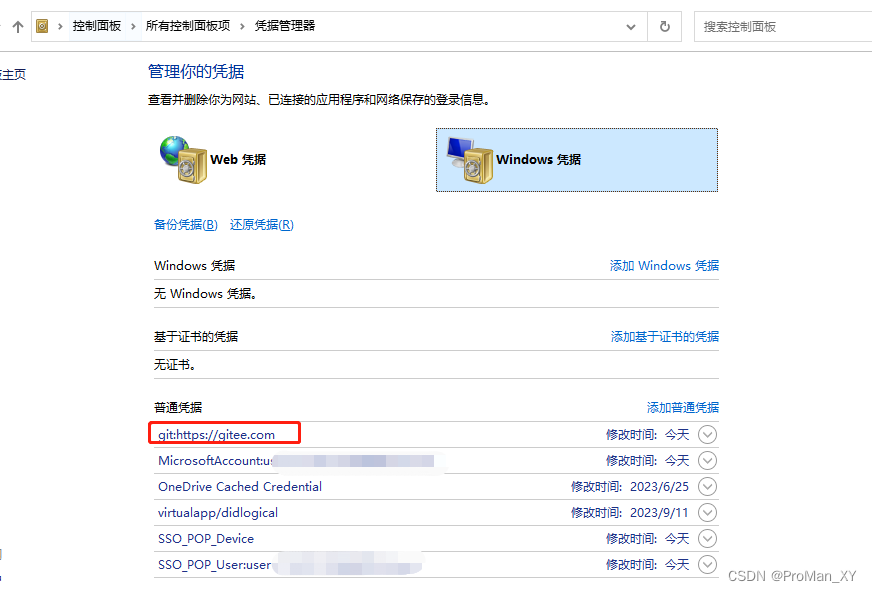
第一种是最多的,直接找到windows凭据删掉

很抱歉的告诉各位,你们很多人到这里就已经解决问题了,但是我并没有,我删掉之后别的项目pull push 也全都失效了 。
第二种方式就是去浏览器密码管理删除用户名密码,感觉还不如第一个有用
我在尝试了五个小时都没解决问题时突然想到有没有一种可能是git版本不匹配,版本冲突?
之前用的是git2.27,下载了最新版本2.42后,403立刻就没了,但是需要重新输入用户名密码
![]()
![]()

![Vue3:proxy数据取值proxy[Target]取值](https://img-blog.csdnimg.cn/25751def82d94d66bd33bb0033f4e448.png)