事件介绍
下面介绍一下浏览器在请求媒体数据、下载媒体数据、播放媒体数据一直到播放结束这一系列过程中,到底会触发哪些事件。
loadstart事件:浏览器开始请求媒介。
progress事件:浏览器正在获取媒介。
suspend事件:浏览器非主动获取媒介数据,但没有加载完整个媒介资源。
abort事件:浏览器在完全加载前中止获取媒介数据,但是并不是由错误引起的。
error事件:获取媒介数据出错。
emptied事件:媒介元素的网络状态突然变为未初始化;可能引起的原因有两个:①载入媒体过程中突然发生一个致命错误;②在浏览器正在选择支持的播放格式时,又调用了load方法重新载入媒体。
stalled事件:浏览器获取媒介数据异常。
play事件:即将开始播放,当执行了play方法时触发,或数据下载后元素被设为autoplay(自动播放)属性。
pause事件:暂停播放,当执行了pause方法时触发。
loadedmetadata事件:浏览器获取完媒介资源的时长和字节。
loadeddata事件:浏览器已加载当前播放位置的媒介数据。
waiting事件:播放由于下一帧无效(例如未加载)而停止(但浏览器确认下一帧会马上有效)。
playing事件:已经开始播放。
canplay事件:浏览器能够开始媒介播放,但估计以当前速率播放不能直接将媒介播放完(播放期间需要缓冲)。
canplaythrough事件:浏览器估计以当前速率直接播放可以直接播放完整个媒介资源(期间不需要缓冲)。
seeking事件:浏览器正在请求数据(seeking属性值为true)。
seeked事件:浏览器停止请求数据(seeking属性值为false)。
timeupdate事件:当前播放位置(currentTime属性)改变,可能是播放过程中的自然改变,也可能是被人为地改变,或由于播放不能连续而发生的跳变。
ended事件:播放由于媒介结束而停止。
ratechange事件:默认播放速率(defaultPlaybackRate属性)改变或播放速率(playbackRate属性)改变。
durationchange事件:媒介时长(duration属性)改变。
volumechange事件:音量(volume属性)改变或静音(muted属性)。
https://www.bilibili.com/video/BV1Gv4y1Q7px/?spm_id_from=333.999.0.0&vd_source=a7816e3b2a3a67ac39dc87f6bf92421c![]() https://www.bilibili.com/video/BV1Gv4y1Q7px/?spm_id_from=333.999.0.0&vd_source=a7816e3b2a3a67ac39dc87f6bf92421c
https://www.bilibili.com/video/BV1Gv4y1Q7px/?spm_id_from=333.999.0.0&vd_source=a7816e3b2a3a67ac39dc87f6bf92421c
前端基础_事件介绍
news2026/2/11 2:03:09
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/100807.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
[附源码]计算机毕业设计Python大学生心理测评系统(程序+源码+LW文档)
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程
项目运行
环境配置:
Pychram社区版 python3.7.7 Mysql5.7 HBuilderXlist pipNavicat11Djangonodejs。 项目技术:
django python Vue 等等组成,B/S模式 pychram管理等…
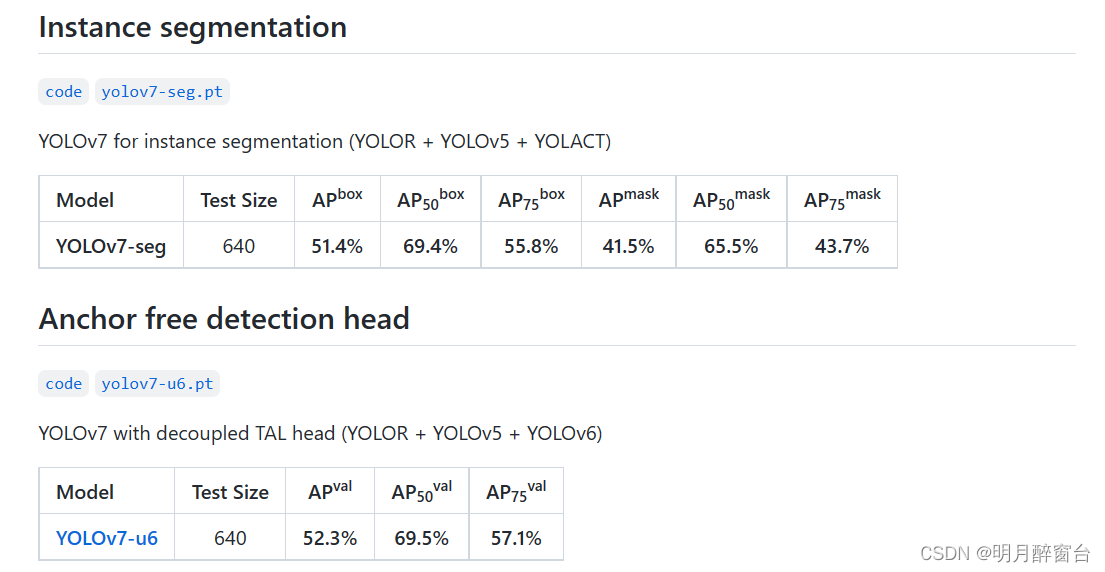
(15)目标检测算法之 YOLOv7应用解析
本文翻译自:https://github.com/WongKinYiu/yolov7 YOLOv7 2022年发布,论文链接:YOLOv7: Trainable bag-of-freebies sets new state-of-the-art for real-time object detectors 模型性能如下: 网页端可执行demo:Hu…
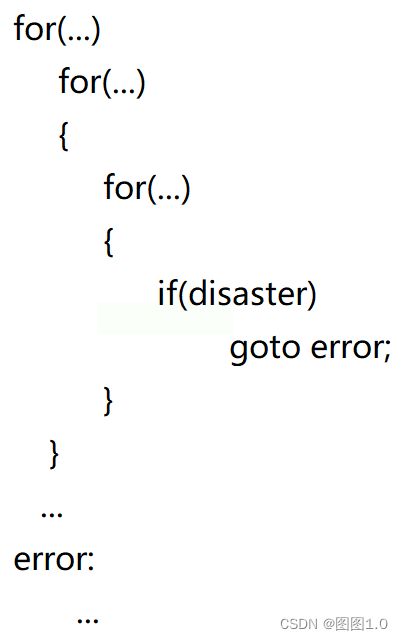
分支和循环语句(5)
目录
1、什么是语句?
2、分支语句(选择结构)
1、if 语句
1、if 语句的语法结构
2、悬空else
3、if书写形式的对比
4、练习
3、switch语句
1、语法形式
2、在switch语句中的 break
3、default子句
4、循环语句
1、while循环
1、…
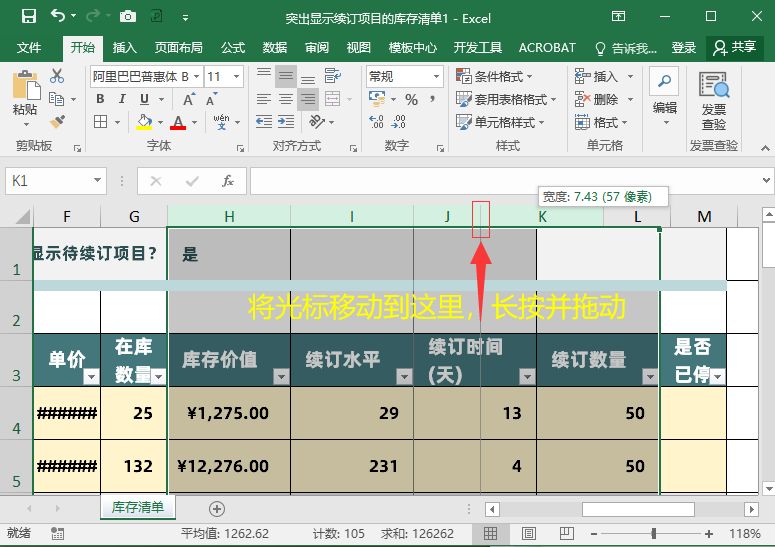
10个Excel实用操作技巧分享,使用率超高,让你一学就会
学习和工作都能用到的Excel操作技巧,非常简单但是很实用,学会之后你会发现这些技巧的使用率超高,整理之后放在下面了,都是增加工作系效率的好帮手。1.冻结窗格
如果表格记录的数据比较多,我们可以使用【冻结窗格】&…
A. Parsa‘s Humongous Tree(树形DP + 贪心)
Problem - 1528A - Codeforces 两个玩家正在玩一个游戏。他们有一个整数1,2,...,n的排列组合(排列组合是一个数组,其中从1到n的每个元素正好出现一次)。这个排列组合没有按升序或降序排序(即排列…
智能遥测终端机——微功耗设计的物联网网关
一、产品概述
智能遥测终端机是一款采用微功耗设计的物联网网关,采用内置电池组供电,支持对模拟量、开关量、RS485传感器采集并通过NB-IoT或4G通讯方式传输数据。智能遥测终端机支持参数远程升级、远程配置、蓝牙配置等,智能遥测终端机集成高…
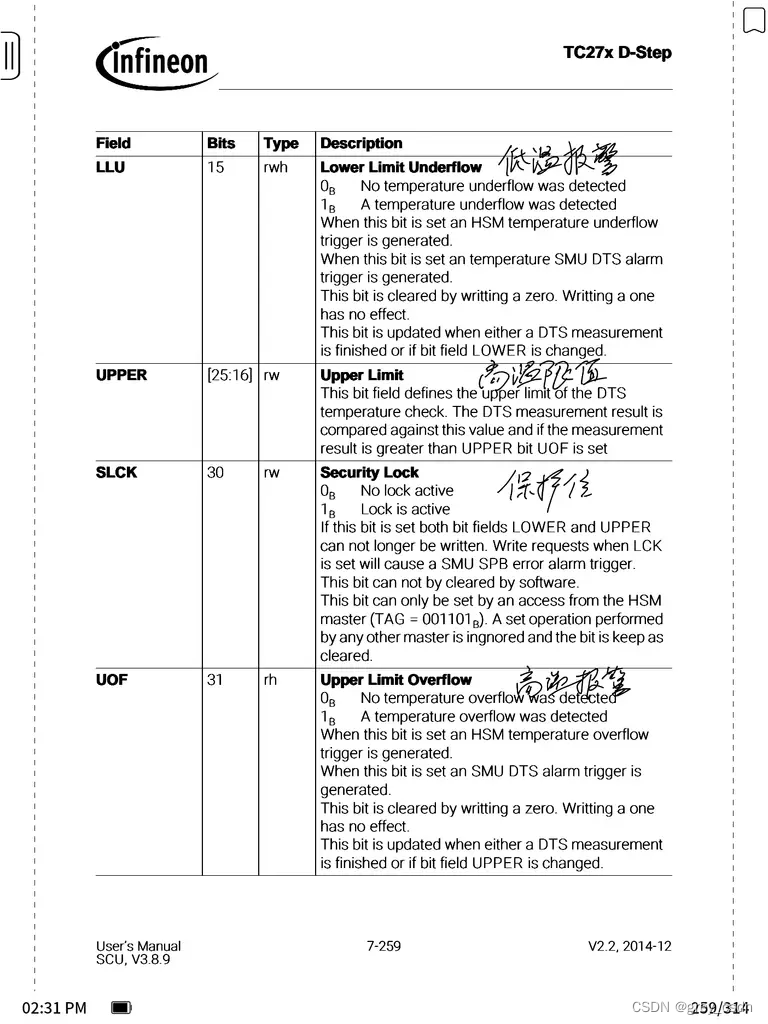
1572_AURIX_TC275_SCU中的锁步以及芯片温度采集
全部学习汇总: GreyZhang/g_TC275: happy hacking for TC275! (github.com) 这个是锁步控制寄存器,其实是一个控制以及状态综合的寄存器。可以读取到现在的锁步设置状态,也可以进行锁步的使能。 这个寄存器跟上面这一个页一样,只是…
开发1-5年的Java程序员,该学习哪些知识实现涨薪30K?
工作已经8年有余,这8年里特别感谢技术管理人员的器重,以及同事的帮忙,学到了不少东西。这8年里走过一些弯路,也碰到一些难题,也受到过做为一名开发却经常为系统维护和发布当救火队员的苦恼。遂决定梳理一下自己所学的东…
状态寄存器传送指令 —— 访问(读写)CPSR寄存器
CPSR寄存器控制着CPU的工作模式和运算状态,出于对CPSR的保护,不允许其他指令来访问CPSR寄存器。
因此,ARM提供了读写指令来操作CPSR寄存器,这两个指令是ARM特有的指令集,因为处理器之间存在一定差异,控制状…
在React中组件间过渡动画如何实现?
用transition 只能作一些最简单的动画,如果稍微复杂一点就做不出来了,这时候就可以用CSS3中的keyframes
像下面这样通过css实现动画:
.show {animation:show-item 2s ease-in forwards; }
.hide {animation:hide-item 2s ease-in forwards; }@keyframes hide-item{
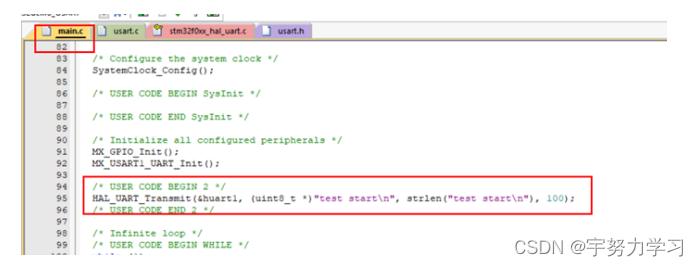
STM32F051——USART
我在大二学32的时候曾经写过一篇博客,现在看了一个韩老师的专题课后再来完善一下32串口方面的知识。所有的知识都可在官方手册中找到,目前我认为学习一个新的芯片,最全最细的就是官方手册了,英文看不懂可以看中文的,不…
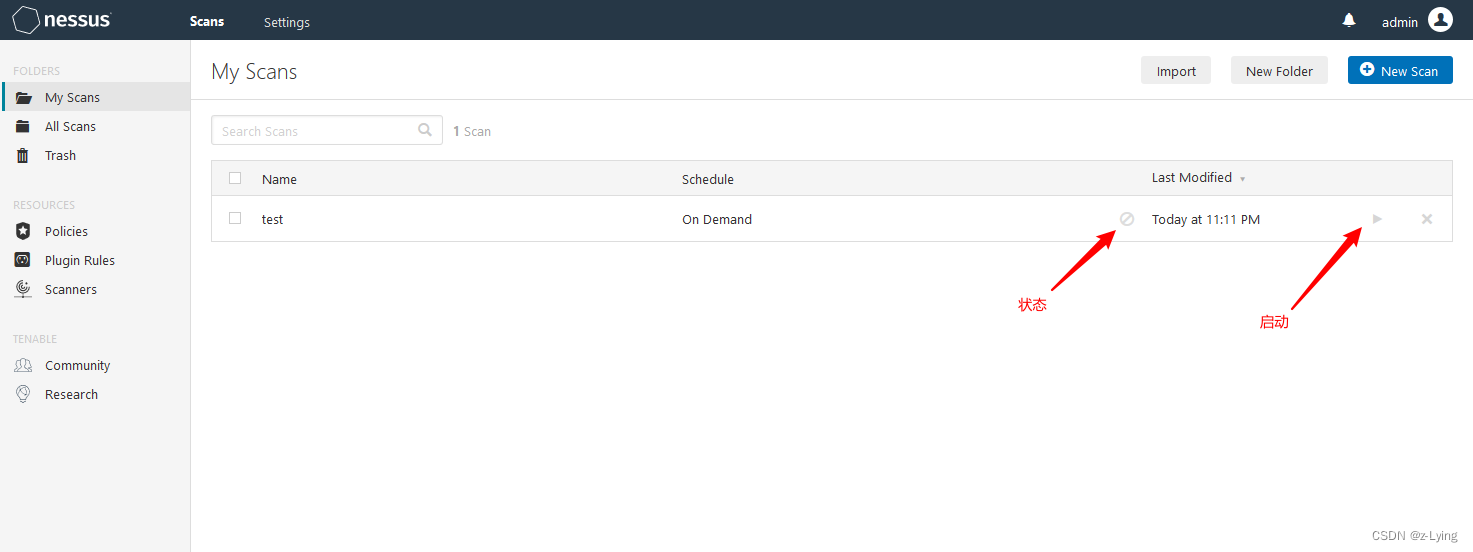
Nessus破解教程
Nessus 最新版破解教程0x01 Nessus 简介0x02 Nessus 下载0x03 Nessus 安装0x04 更新漏洞库0x05 Nessus 破解0x06 Nessus 使用0x07 注意事项参考文章0x01 Nessus 简介
Nessus 是目前全世界最多人使用的系统漏洞扫描与分析软件。总共有超过75,000个机构使用 Nessus 作为扫描该机…
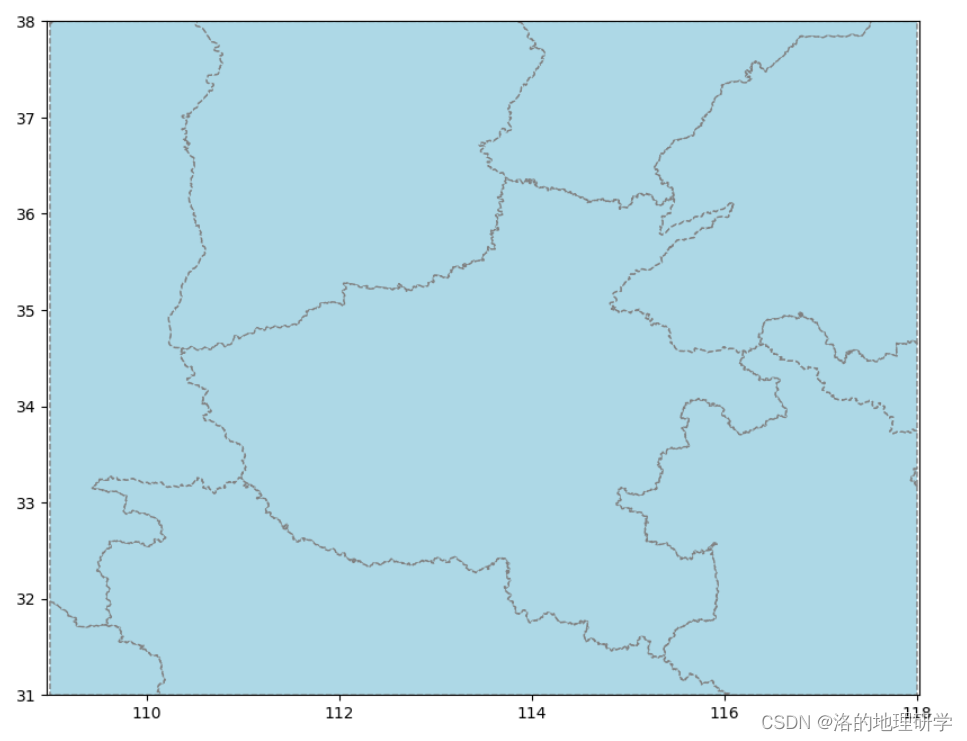
跟着 gma 学 Python:矢量面文件的空间绘图
得益于 gdal 的强大功能,gma 继承了其对各类栅格/矢量(目前支持超过80种矢量文件格式)文件的读取支持,并在其基础上进行简化、优化等改造,以便其符合 gma 的整体建库逻辑。 本文基于 gma 定义的矢量读取逻辑和方式…
26 CPP运算符重载
#include <iostream>using namespace std;//非成员函数重载 -
class Person {
public:Person() {m_score 0;m_name.clear();}void show() {cout << m_name << " " << m_score << endl;}int m_score;string m_name;
};//全局重载号
vo…
毕业设计 - 基于SSH码头船只出行及配套货柜码放 管理系统【源码 + 论文】
文章目录前言一、项目设计1. 模块设计2. 实现效果二、部分源码项目源码前言
今天学长向大家分享一个 java web设计项目:
基于SSH码头船只出行及配套货柜码放 管理系统 一、项目设计
1. 模块设计 对于码头日常管理来说,主要是码头船只的管理,码头信息的…
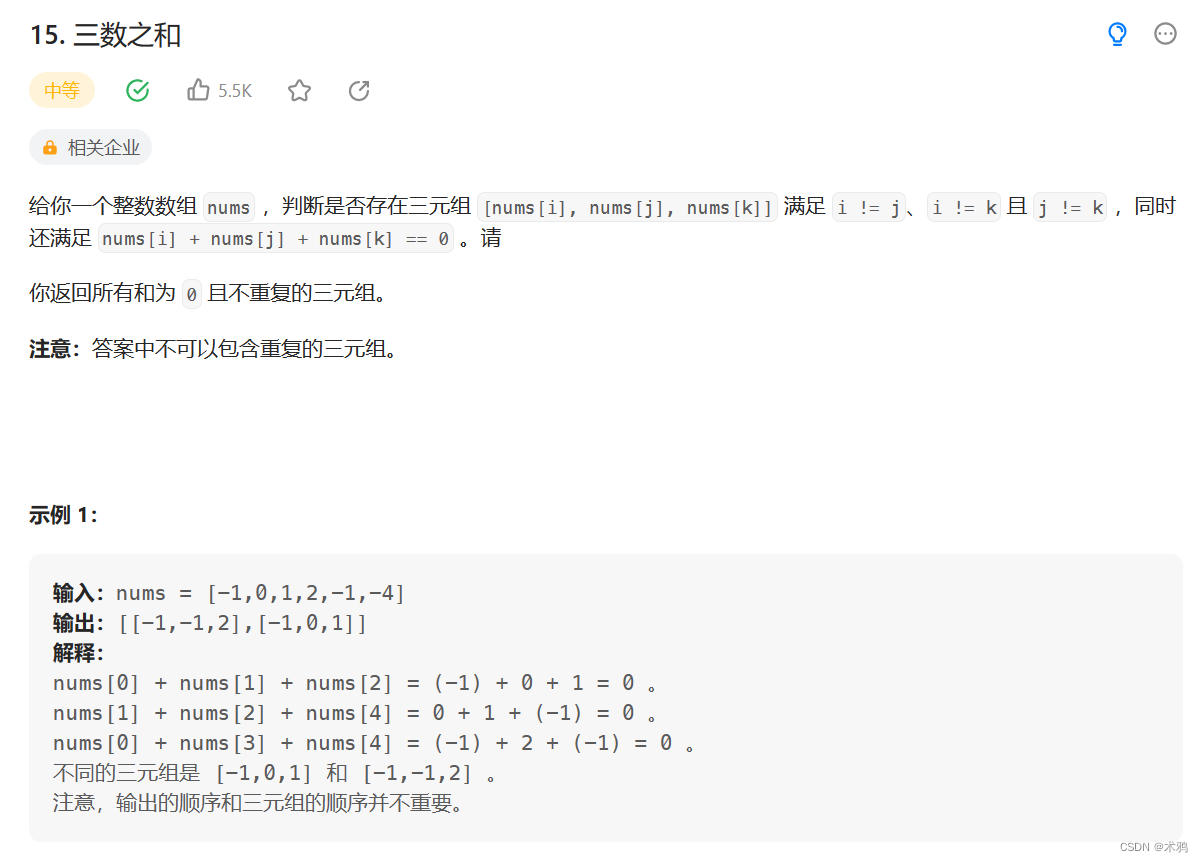
【leetcode.15】三树枝和
题目描述如上
要点分析:
遍历出所有的情况不难,难的是如果和处理重复的结果
纯暴力+检索的话复杂度为n3,最后面的三个测试点会超时
所以这里使用双指针法进行处理,复杂度会变为n2
算法分析:
为了避免…
Java+SSM家庭理财管理系统(含源码+论文+答辩PPT等)
项目功能简介:
该项目采用技术:SSM框架MySQL数据库Tomcat服务器,项目含有源码、文档、配套开发软件、软件安装教程、项目发布教程等
项目功能介绍:
用户分为系统管理员和普通用户两个角色,普通用户可自行注册登录,系统…
【图像处理】Hough变换人眼虹膜定位【含Matlab源码 387期】
⛄一、数字图像处理简介
图像处理基础教程链接 1 【基础教程】基于matlab图像处理(表示方法数据结构基本格式类型转换读取点运算代数运算)【含Matlab源码 834期】 2 【基础教程】基于matlab图像处理(读写显示运算转换变换增强滤波分析统计&a…
![[附源码]计算机毕业设计Python大学生心理测评系统(程序+源码+LW文档)](https://img-blog.csdnimg.cn/a153b365e1fd409f8115cb0ea446b84a.png)