概述
前台输入框,进行录入信息,进行提交,即可生成包含你信息的二维码
详细
半夏威风博客 vue+spingboot生成二维码😎小系统
嗨!大家好!好久不见,想不想我哦
台词不能忘:你愿不愿意成为我的main函数 做我此生必须有且只有一个入口 我愿为自己加上private 在所有的class中 只为你调用
](https://img-blog.csdnimg.cn/img_convert/2005108b1aea08bea00a698bc1748702.jpeg)
今天Demo主给大家介绍个新功能
背景
21世纪,二维码已经成为我们的必须品,无论是支付,还是登记,宣传,都离不开,告白也是哦。
公司里也会进行让用户填取信息,然后让他们生成二维码保存,或者商品信息,也是二维码生成,还有宣布公告。
让我们开始吧
这次页面并没有太优化,主要是功能:
前端页面
技术: bootstrap + vue
bootstrap使用:

点击进入:
然后我们点击起用然后复制http形式引入它们的样式:

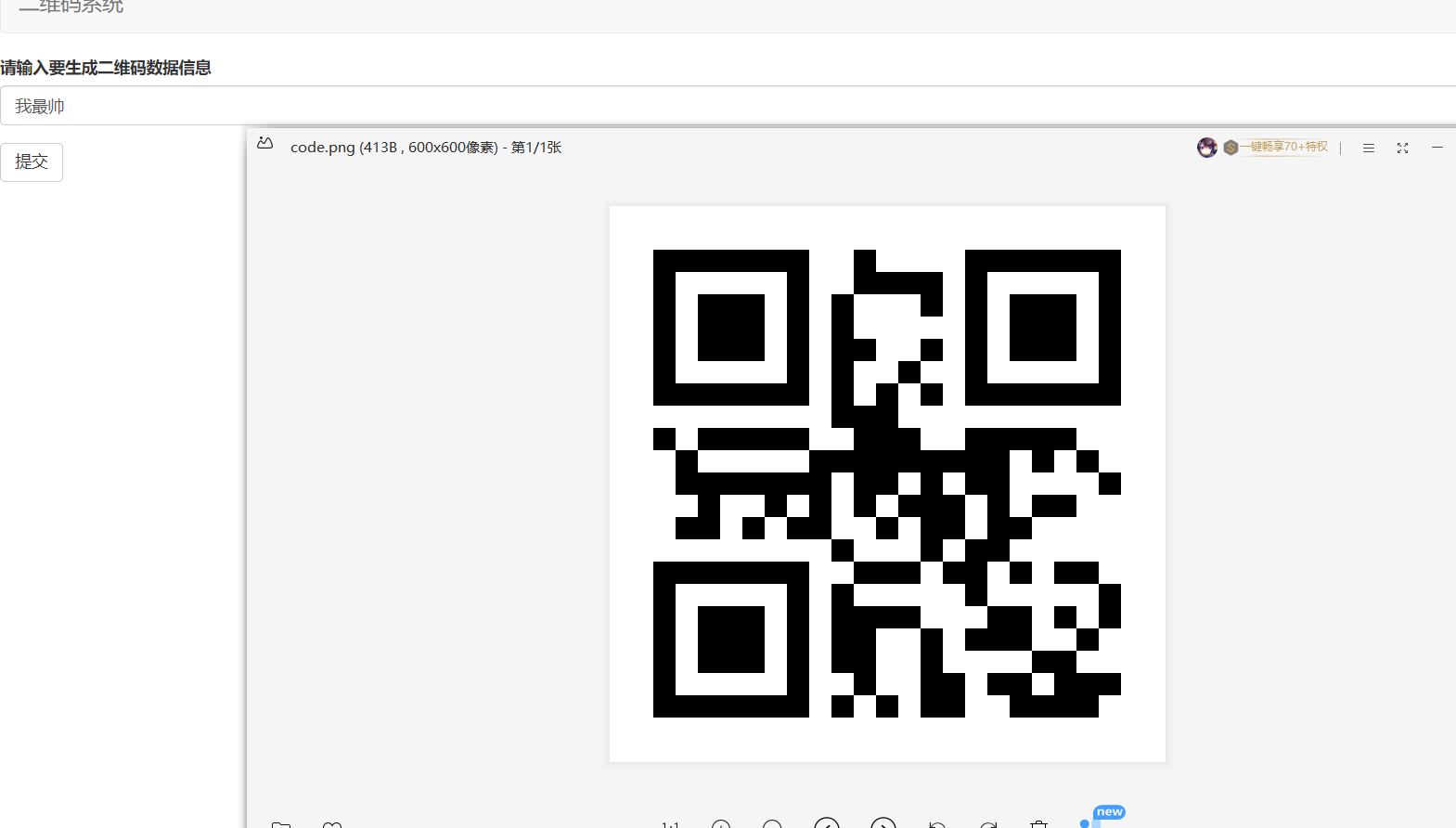
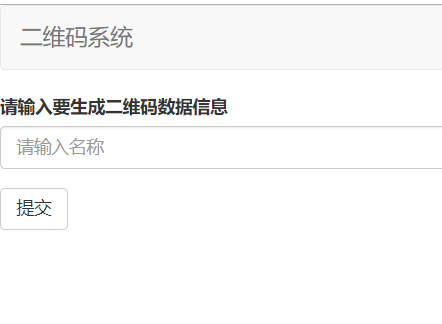
我们的页面:

我们的页面源码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div id="app">
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">二维码系统</a>
</div>
</div><!-- /.navbar-collapse -->
</nav>
<form role="form">
<div class="form-group">
<label for="username">请输入要生成二维码数据信息</label>
<input type="text" class="form-control" id="username" v-model="user.name" placeholder="请输入名称">
</div>
<button type="button" class="btn btn-default" @click="save">提交</button>
</form>
</div>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
const app = new Vue({
el: "#app",
data: {
user:{},
},
methods: {
save(){
console.log(this.user);
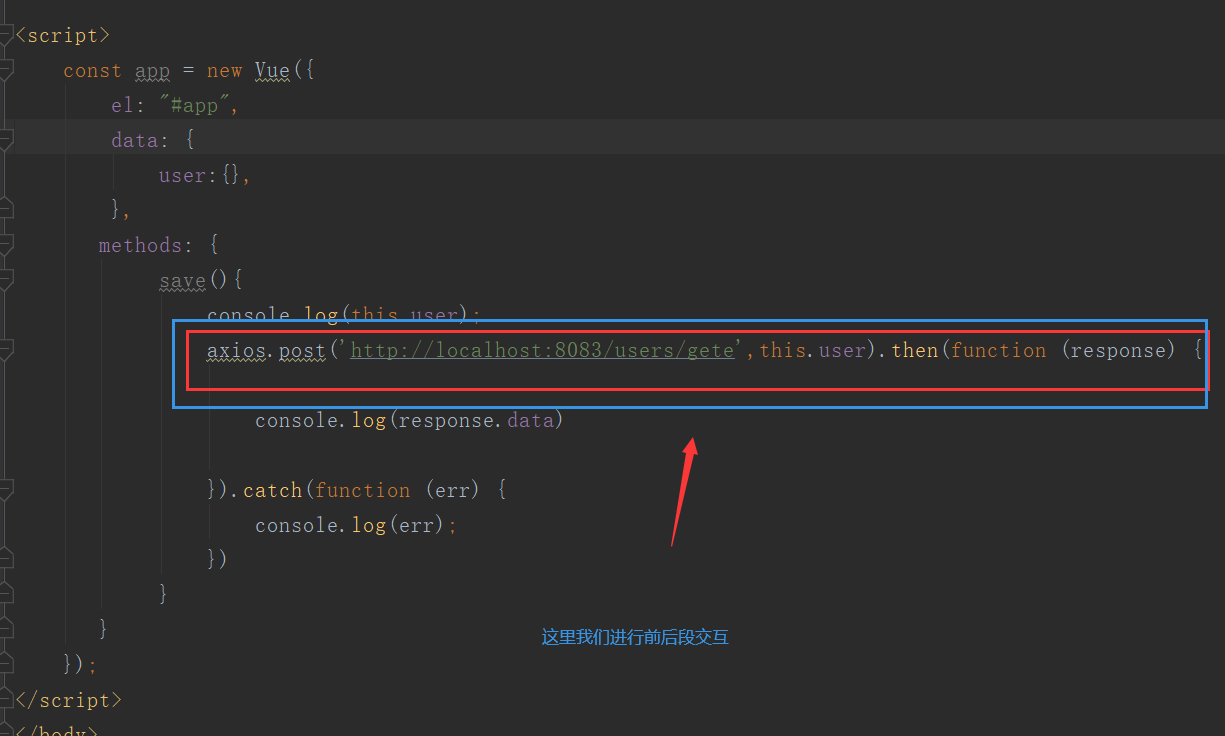
axios.post('http://localhost:8083/users/gete',this.user).then(function (response) {
console.log(response.data)
}).catch(function (err) {
console.log(err);
})
}
}
});
</script>
</body>
</html>
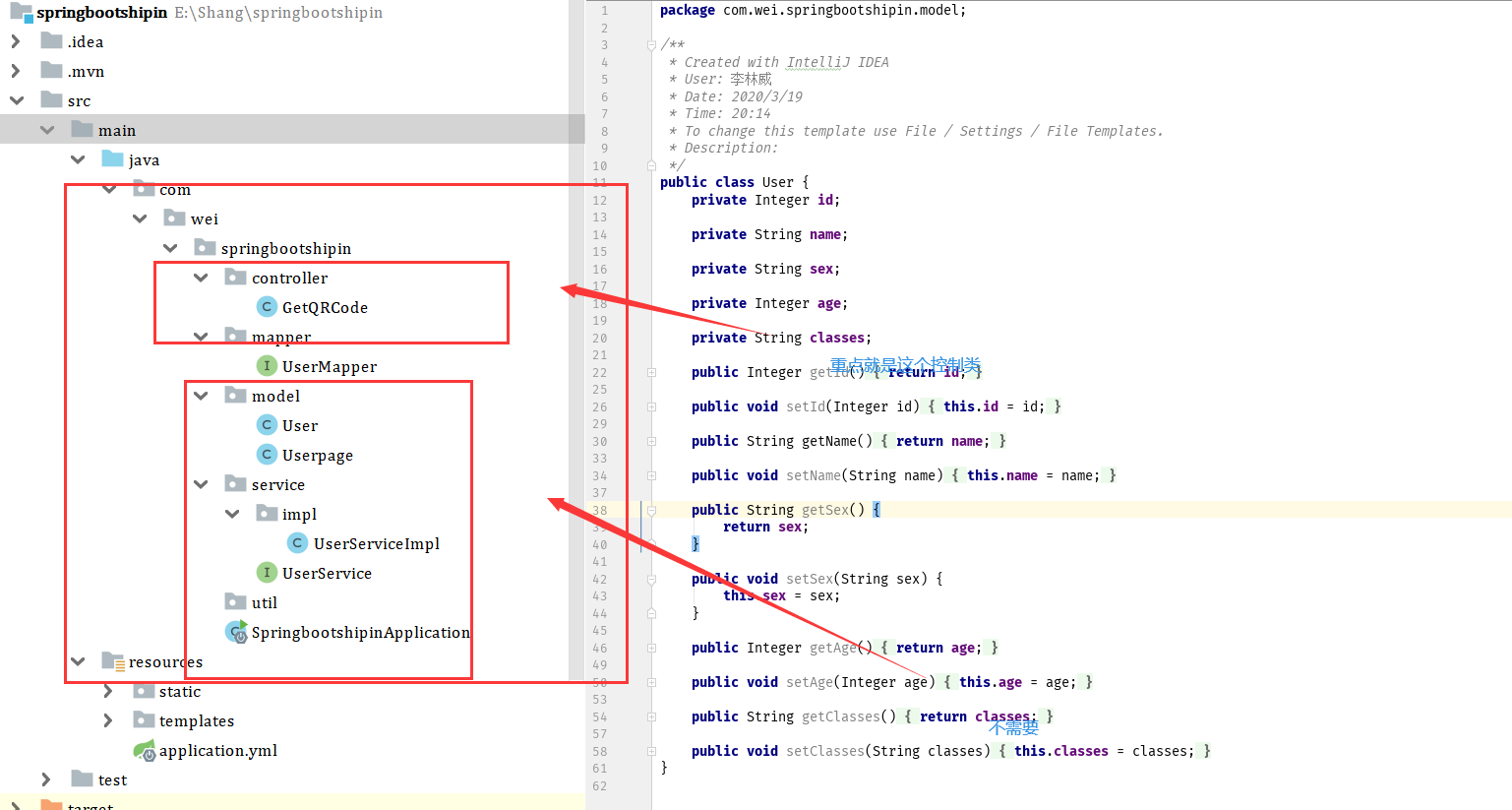
后端:spring boot(实体类,mapper,我们都不要,只要一个控制类):

后端:导入pom依赖:
<!-- https://mvnrepository.com/artifact/com.google.zxing/core -->
<dependency>
<groupId>com.google.zxing</groupId>
<artifactId>core</artifactId>
<version>3.3.0</version>
</dependency>
<!-- https://mvnrepository.com/artifact/com.google.zxing/javase -->
<dependency>
<groupId>com.google.zxing</groupId>
<artifactId>javase</artifactId>
<version>3.3.0</version>
</dependency>前后端交互:

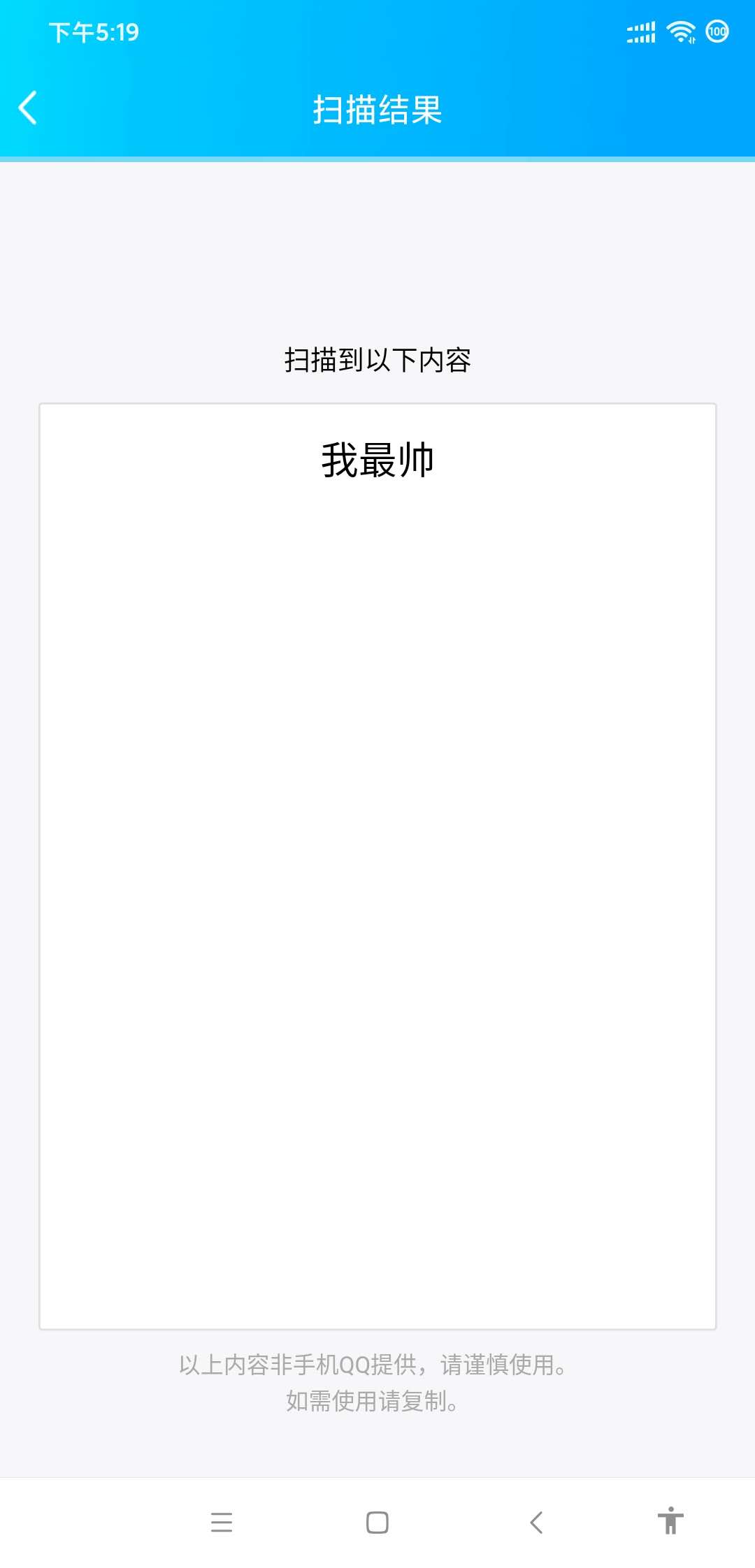
结果: