Vue-video-player下载失败
最近在做项目时涉及到视频的播放组件,看了一下选择了Vue-video-player这个工具,实际在操作中是遇到许多问题的。
Q1:不支持谷歌
对于 “vue-video-player” 使用时出现 Adobe Flash 不再支持的提示,这是因为 Adobe Flash 已于2020年12月31日停止更新和分发。所以,如果在使用 “vue-video-player” 这个库时遇到了此问题,说明该库依赖于 Flash 播放器来播放视频。
为了解决这个问题,可以考虑使用其他支持 HTML5 视频播放的库,例如 “video.js”、“plyr” 或者 “Hls.js” 等。这些库都是基于 HTML5 的视频播放器,不再依赖于 Adobe Flash。
在选择新的库之前,需要根据你的项目需求和技术栈来进行评估和比较,确保选择适合你项目的最佳解决方案。

Q2:版本冲突问题
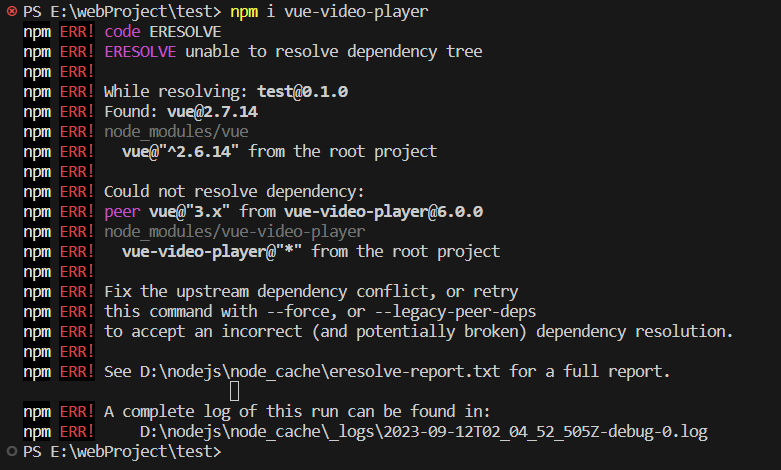
这个问题是我最先遇到的问题。具体体现在无法构建依赖树。

ERSOLVE unable to resolve dependency tree
遇到这种问题,可以使用一下两个指令,通过安装低版本的vue-video-player解决.
npm i videojs-contrib-hls@5.15.0 -D
npm i vue-video-player@5.0.2 -D
希望对你有一定帮助。
![[maven] maven 简述及使用 maven 管理单个项目](https://img-blog.csdnimg.cn/653d68a7dc53439884909591bf8b229f.png)