1、vue-loader报错
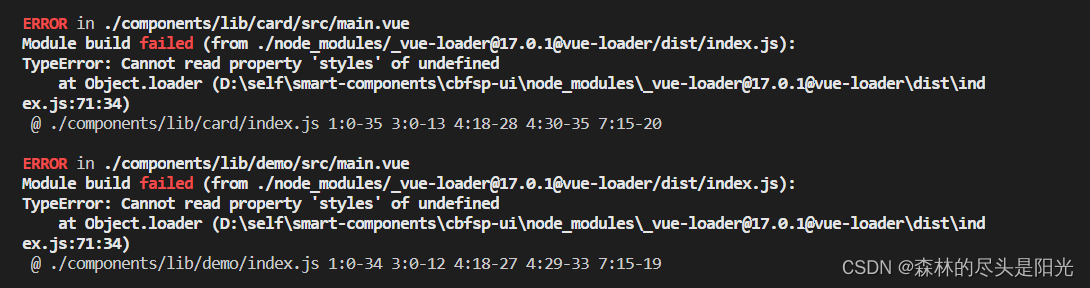
报错详情
vue-loader 17.0.0运行webpack打包命令时会报错:

解决方法:
需适配版本:将package.json,vue-loader版本修改为 “vue-loader”: “^15.10.0”,删除本地node_modules文件夹,重新运行即可
2、gulp打包css报错
报错详情
Error in plugin “gulp-sass” Message:
gulp-sass no longer has a default Sass compiler; please set one
yourself. Both the “sass” and “node-sass” packages are permitted. For
example, in your gulpfile:const sass = require(‘gulp-sass’)(require(‘sass’));
[09:54:33] The following tasks did not complete: sass [09:54:33] Did
you forget to signal async completion?
解决
按报错信息说的将 const sass = require('gulp-sass') 改为
const sass = require('gulp-sass')(require('sass'));
附件文件
package.json
{
"name": "cbfsp-ui",
"version": "0.1.0",
"description": "xxxxUI组件库",
"main": "dist/index.umd.js",
"keywords": [
"xxxx-ui",
"vue",
"ui"
],
"author": "qss",
"files": [
"dist",
"components"
],
"scripts": {
"serve": "vue-cli-service serve",
"build": "npm run build:js && npm run build:css",
"lint": "vue-cli-service lint",
"build:js": "webpack --config ./webpack.config.js",
"build:css": "npx gulp sass"
},
"dependencies": {
"core-js": "^3.8.3",
"vue": "^2.6.14"
},
"devDependencies": {
"@babel/core": "^7.12.16",
"@babel/eslint-parser": "^7.12.16",
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-eslint": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"eslint": "^7.32.0",
"eslint-plugin-vue": "^8.0.3",
"gulp": "^4.0.2",
"gulp-minify-css": "^1.2.4",
"gulp-sass": "^5.1.0",
"node-sass": "^4.14.1",
"sass": "^1.56.2",
"sass-loader": "^13.2.0",
"vue-loader": "^15.10.0",
"vue-template-compiler": "^2.6.14",
"webpack": "^5.75.0",
"webpack-cli": "^5.0.1"
},
"eslintConfig": {
"root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"eslint:recommended"
],
"parserOptions": {
"parser": "@babel/eslint-parser"
},
"rules": {}
},
"browserslist": [
"> 1%",
"last 2 versions",
"not dead"
]
}
webpack.config.js
const path = require("path");
const { VueLoaderPlugin } = require("vue-loader");
const glob = require("glob");
const list = {};
async function makeList(dirPash, list){
const files = glob.sync(`${dirPash}/**/index.js`);
console.log("files:",files);
for(let file of files){
const component = file.split(/[/.]/)[2];
console.log('component:',component)
list[component] = `./${file}`;
}
console.log(list)
}
makeList('components/lib', list)
module.exports = {
entry: list,
mode: "development",
output: {
filename: "[name].umd.js", // card.umd.js
path: path.resolve(__dirname, "dist"),
library: "cui",
libraryTarget: "umd"
},
plugins: [
new VueLoaderPlugin(),
],
module: {
rules: [
{
test: /\.vue$/,
use: [
{
loader: "vue-loader"
}
]
}
]
}
}
gulpfile.js
const gulp = require("gulp");
// const sass = require("gulp-sass");// sass转css
const sass = require('gulp-sass')(require('sass'));
const minifyCss = require("gulp-minify-css");
gulp.task("sass",async function(){
return gulp.src("components/css/**/*.scss")
.pipe(sass())
.pipe(minifyCss())
.pipe(gulp.dest("dist/css"));
})









![[附源码]计算机毕业设计Python电商小程序(程序+源码+LW文档)](https://img-blog.csdnimg.cn/47e2a40a8e284b9dbc01cd30b64133e7.png)