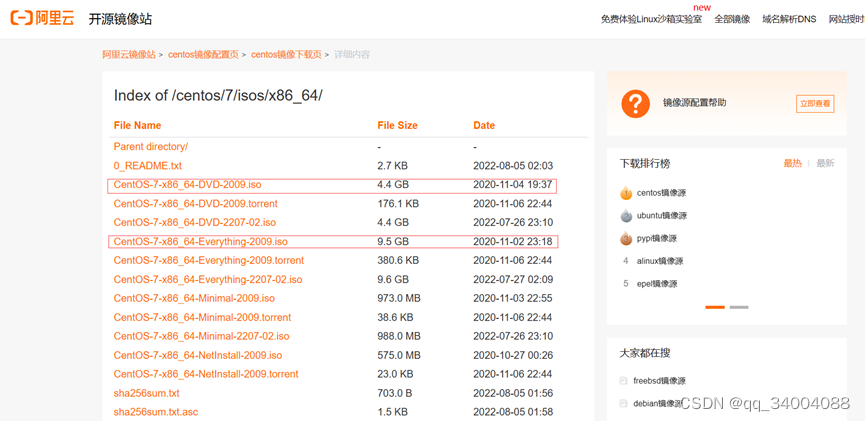
1、 下载centos7映像文件地址:http://mirrors.aliyun.com/centos/7/isos/x86_64

选择CentOS-7.0-x86_64-DVD-2009.iso 标准安装版或者CentOS-7-x86_64-Everything-1908.iso下载
2、安装centos7
2.1、右击以管理员身份运行

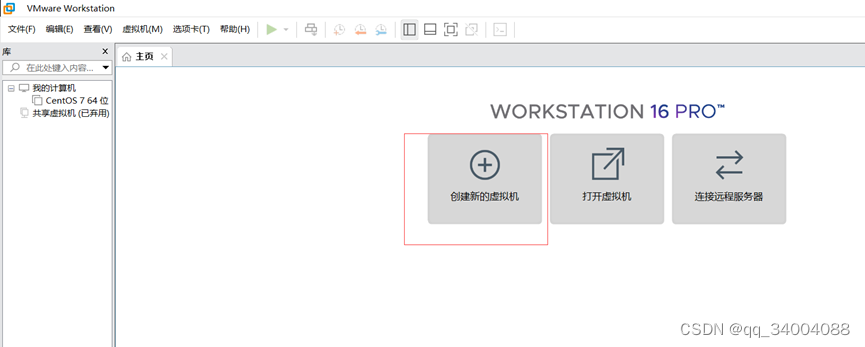
2.2、点击创建新的虚拟机

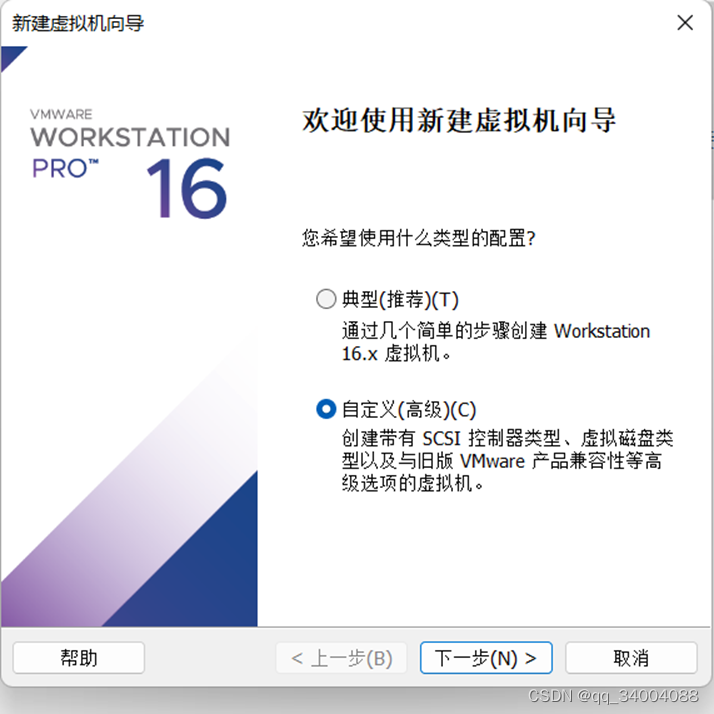
2.3、选择自定义,进入下一步

2.4、点击下一步

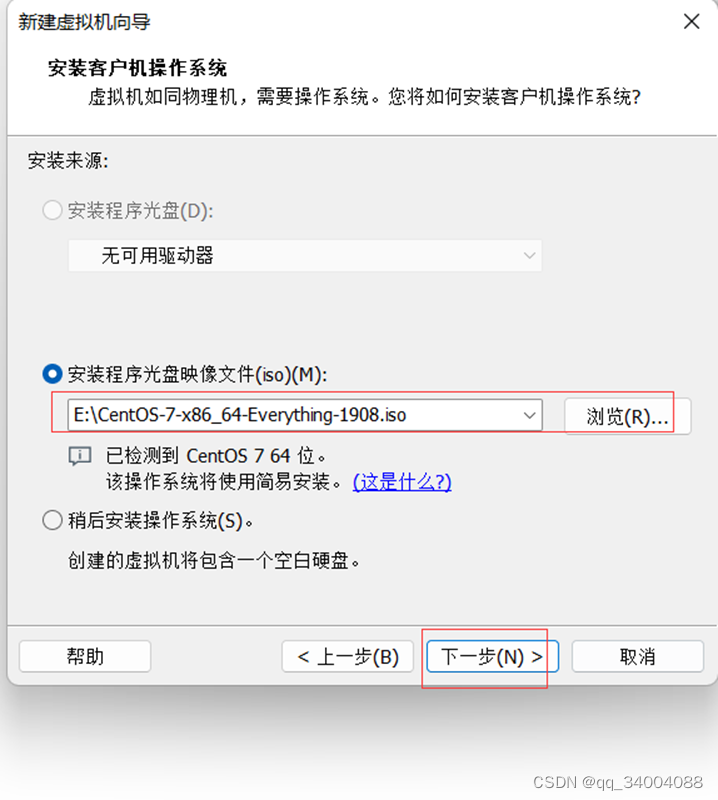
2.5、点击浏览,找到centos7文件,点击下一步

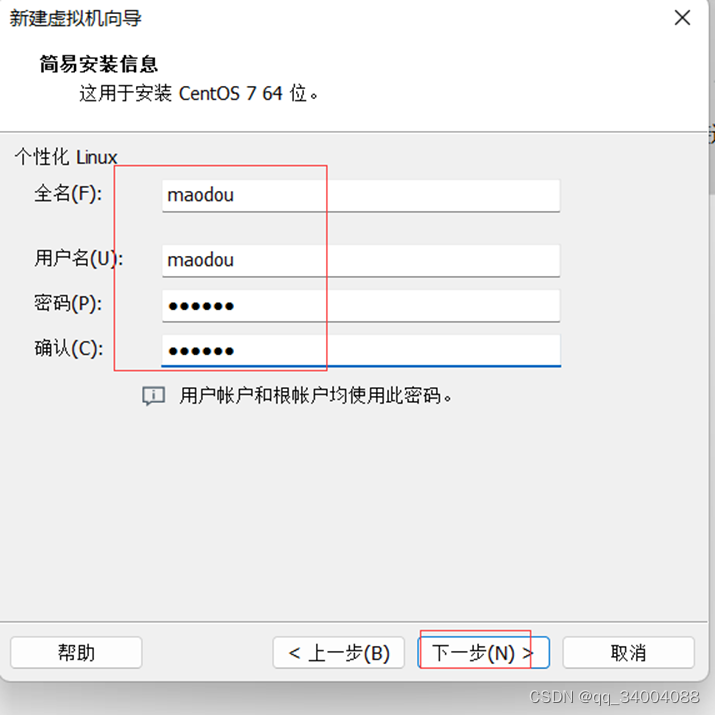
2.6、设置账号,点击下一步,自定义,这里设置全部maodou

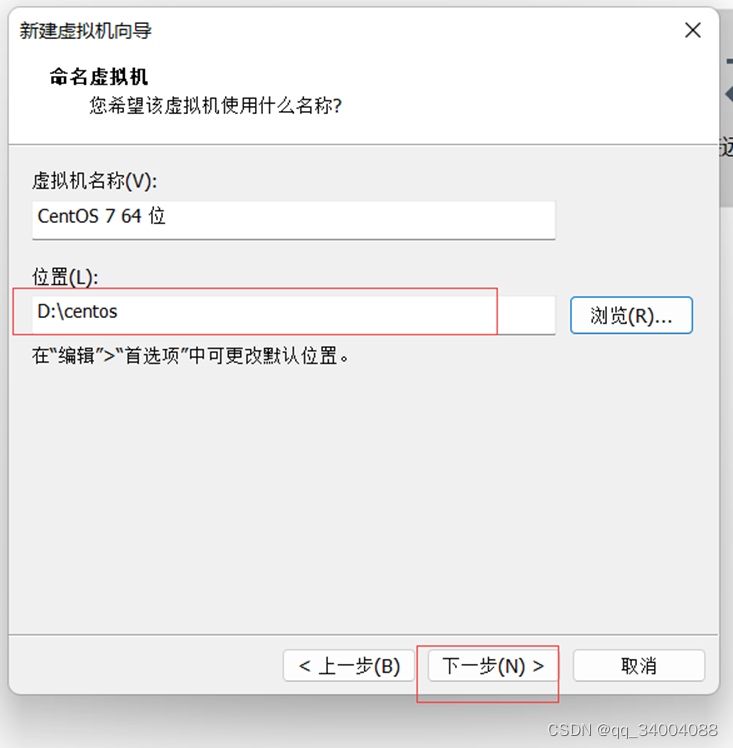
2.7、选择安装路径,可以更改名称,然后点击下一步

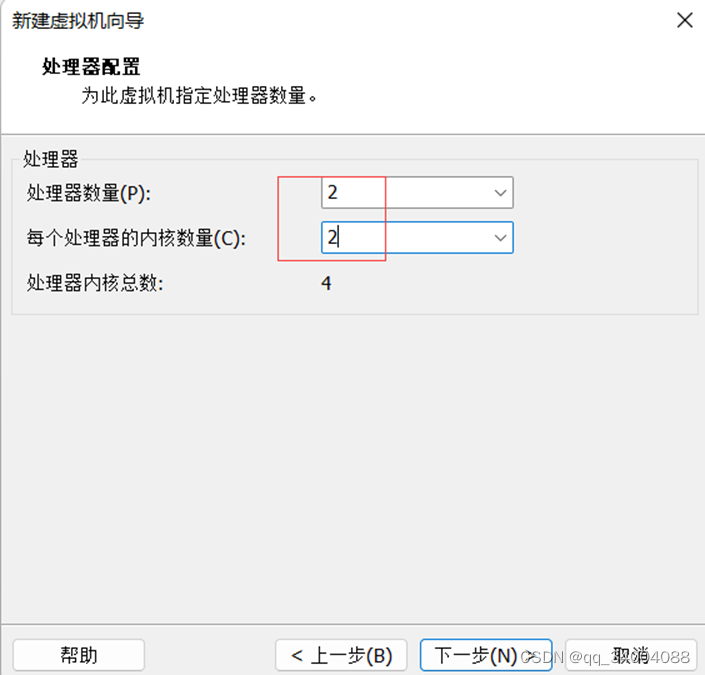
2.8、处理器、内核改为2,点击下一步

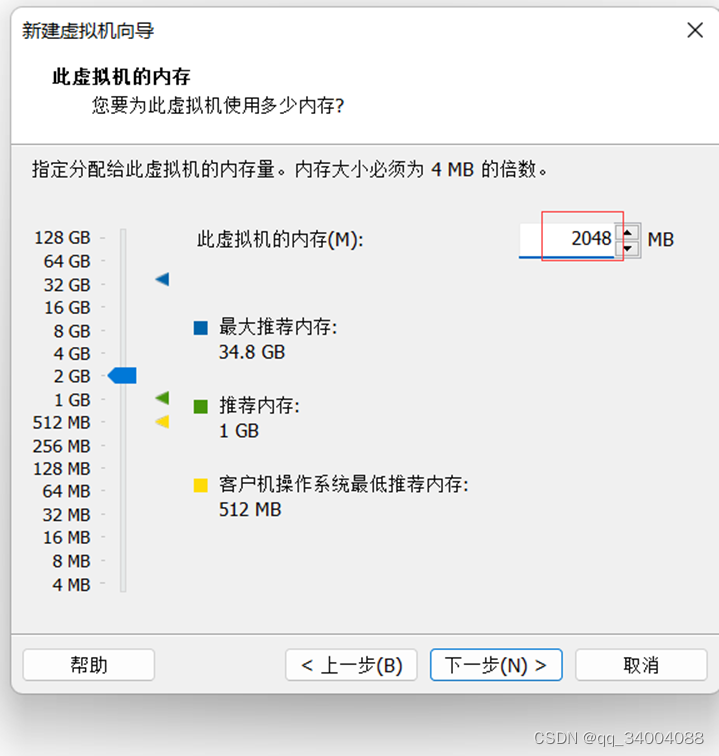
2.9、设置内存大小后,点击下一步

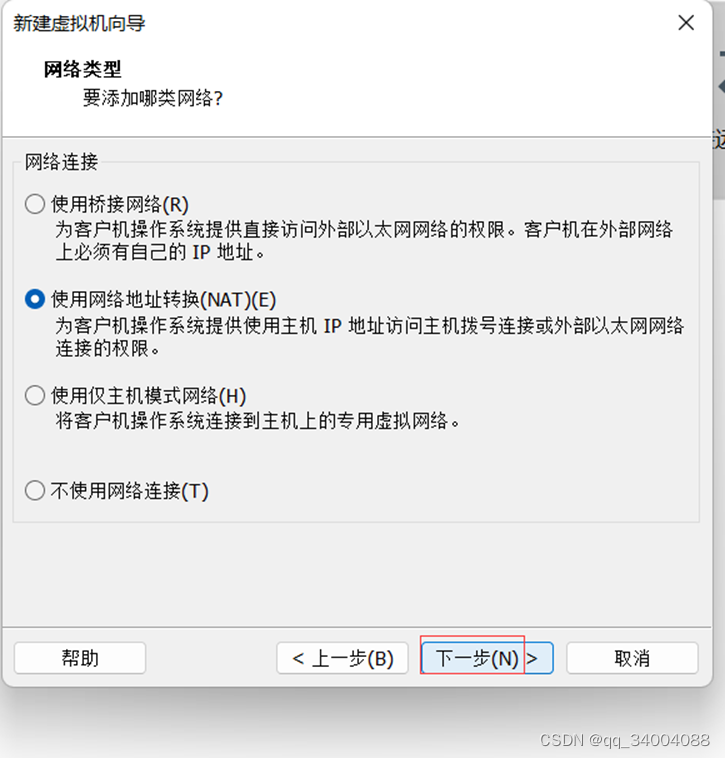
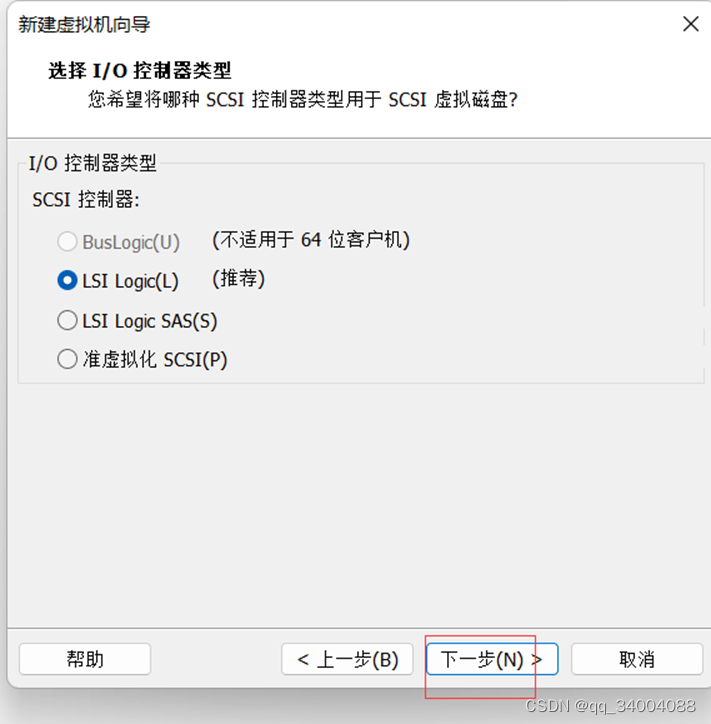
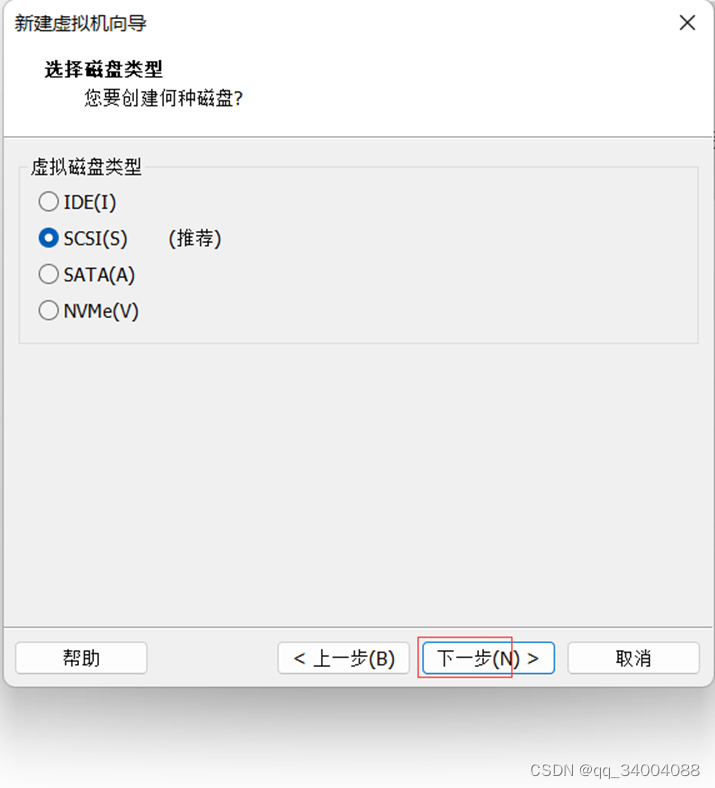
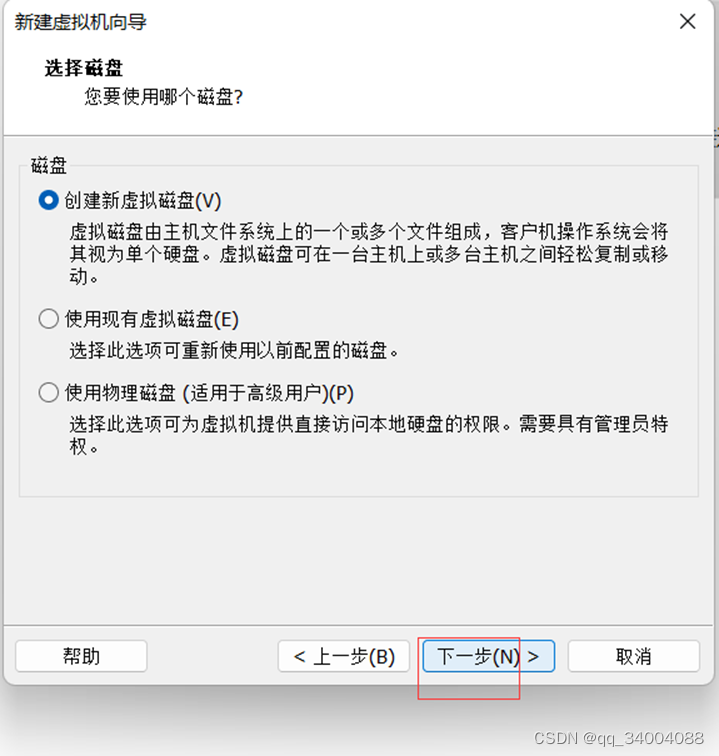
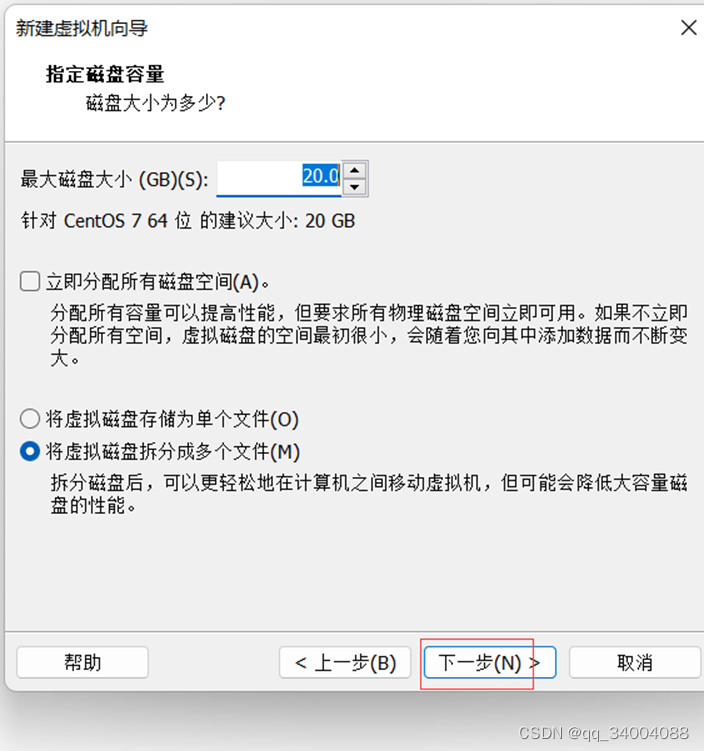
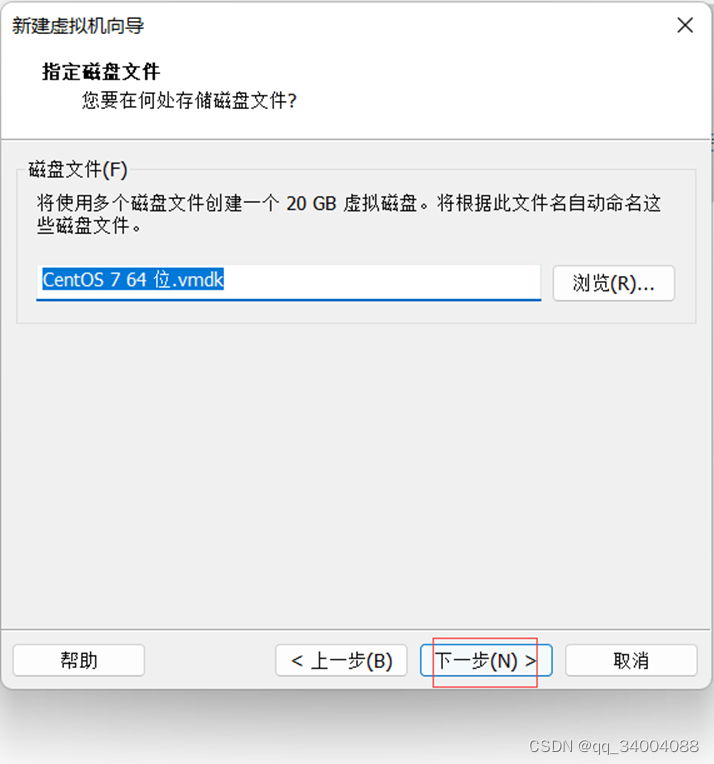
2.10、使用默认,直接下一步






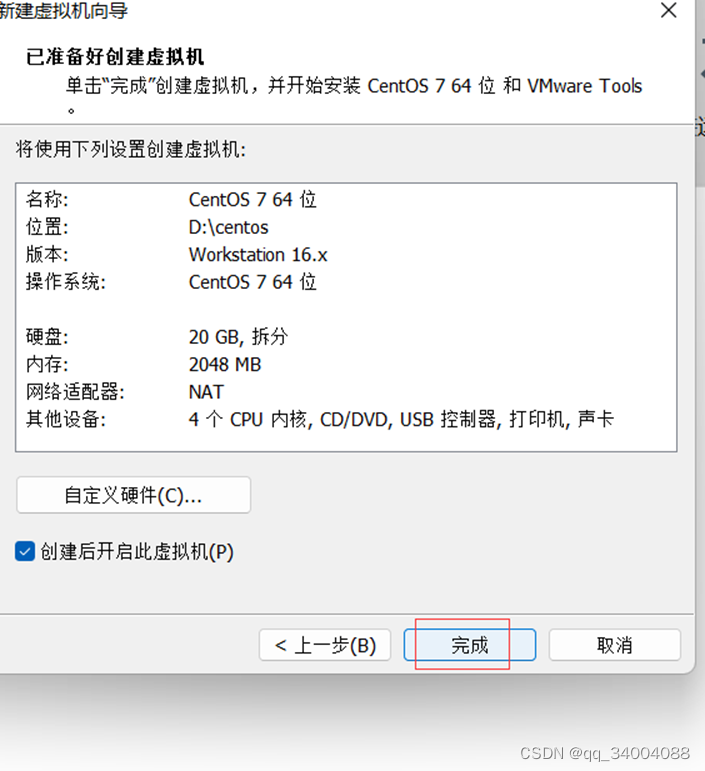
2.11、点击完成

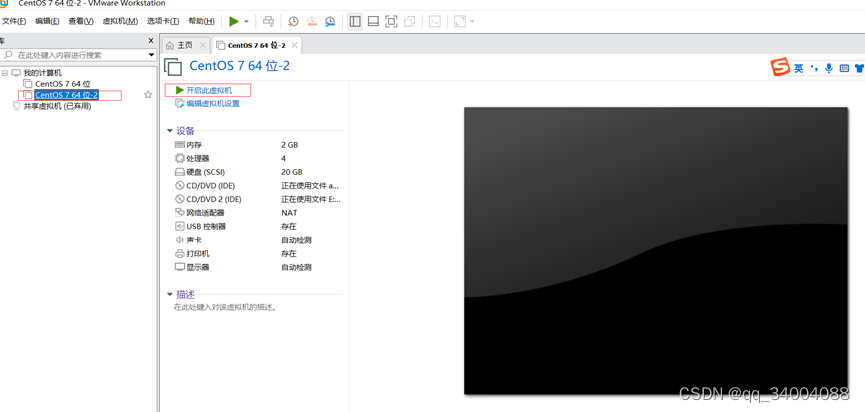
2.12、点开就可以开始使用了

2.13、启动中,第一次有点慢。需要等会。。。

2.14、启动成功

2.15、登录


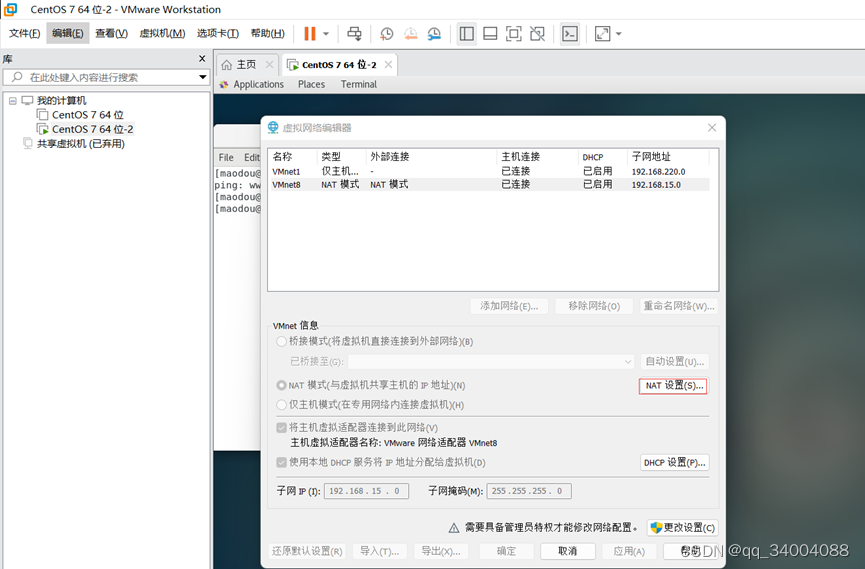
2.16、配置

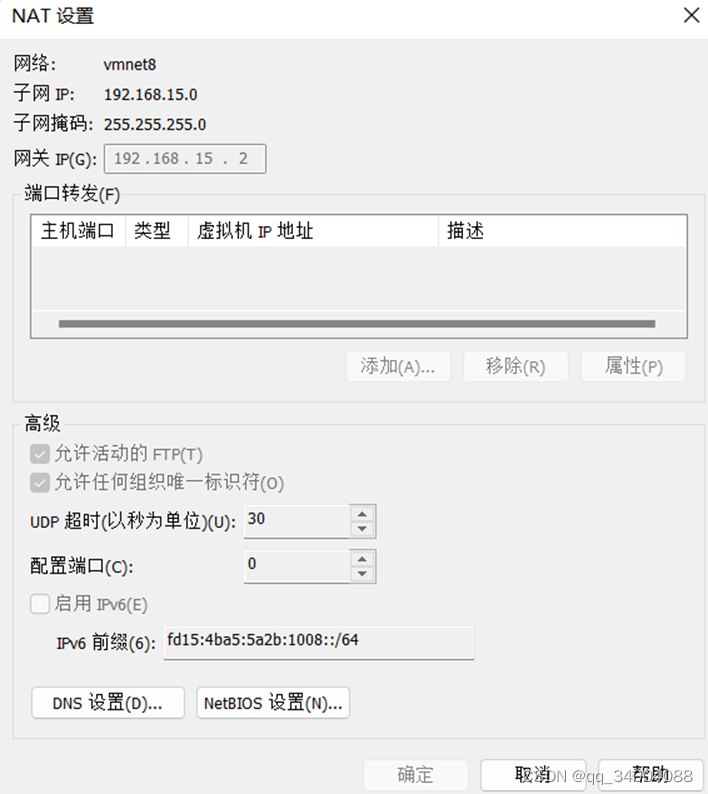
2.17、记住子网IP和网关IP


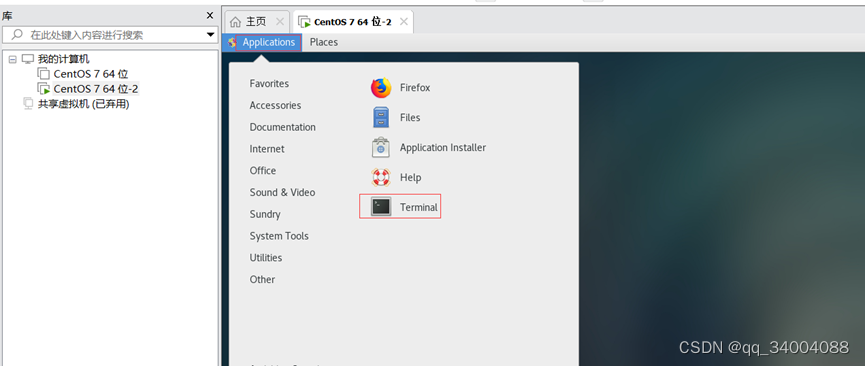
2.18、更改为固定IP

切换root用户

进入根目录
cd/
编辑
vim /etc/sysconfig/network-scripts/ifcfg-ens33
更改项
BOOTPROTO=static # 开机协议设为静态
增加项
GATEWAY=192.168.15.2 # 网关,与虚拟机VMnet8中设置的网关一致
IPADDR=192.168.15.90 # 设置为想要的固定IP地址
DNS1=114.114.114.114 # 主DNS1地址,一致即可
NETMASK=255.255.255.0 #子网掩码,一致即可
重启reboot

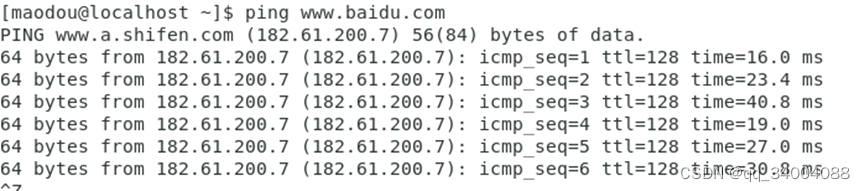
测试网络,已通

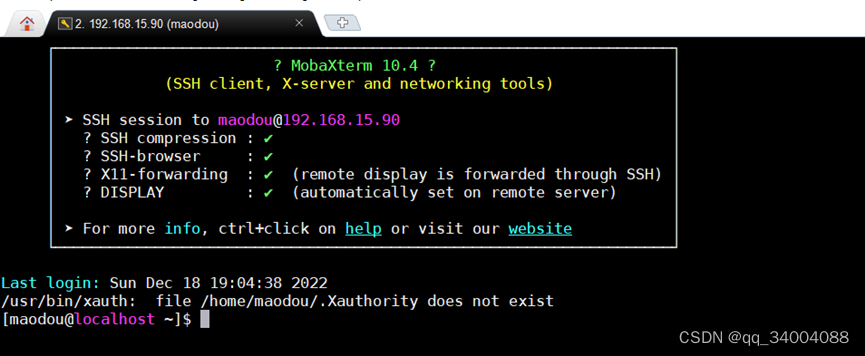
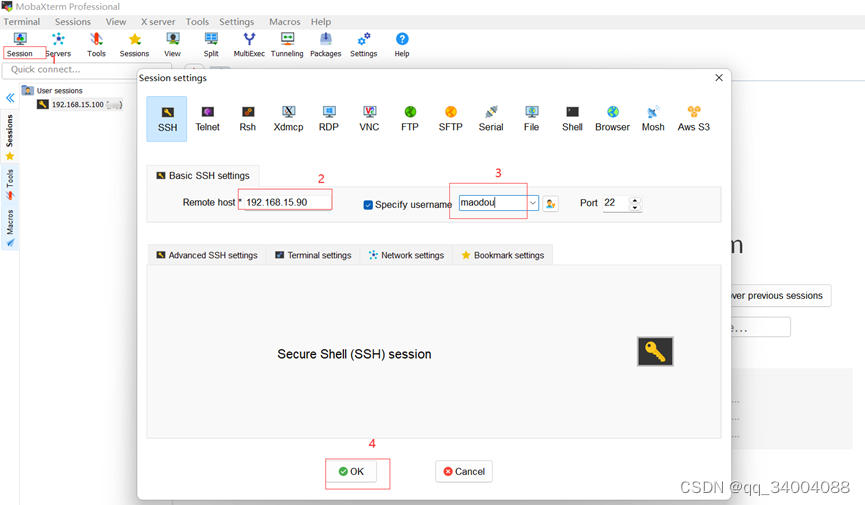
3、使用MobaXterm连接虚拟机

输入密码maodou