D3JS
什么是D3js
D3.js是一个流行的JavaScript数据可视化库,它提供了一系列的API和工具,用于创建交互式的数据图表、地图等可视化效果。以下是一些D3.js的特点和用途:
-
数据驱动:D3.js基于数据驱动的思想,将数据和视觉元素绑定在一起,可以方便地根据数据动态更新可视化效果。
-
灵活性:D3.js提供了丰富的API和工具,可以自定义可视化效果,满足不同的需求,支持SVG、Canvas等绘图技术。
-
交互性:D3.js提供了丰富的交互功能,如鼠标事件、动画效果、提示框等,可以增强用户体验和数据展示效果。
-
社区活跃:D3.js拥有庞大的用户群体和活跃的社区,可以方便地获取文档、示例和支持。
D3.js广泛应用于Web数据可视化领域,可以用于创建各种类型的数据图表、地图等可视化效果,如折线图、饼图、散点图、力导向图、地图等。D3.js也可以与其他前端框架和库集成,如React、Angular、Vue等,提供更丰富的可视化效果和交互功能。
d3js官网
D3.js的官方网站是 https://d3js.org/,这是一个非常全面和权威的D3.js资源站点,提供了以下内容:
-
文档:D3.js的官方文档非常详细和全面,包括教程、API参考、示例代码等,可以帮助开发者快速了解和使用D3.js的各种功能和技巧。
-
示例:D3.js的官方网站提供了许多示例代码,包括各种类型的数据可视化效果,如柱状图、折线图、散点图、地图等,可以帮助开发者学习和实践D3.js的应用。
-
下载:D3.js的官方网站提供了最新版本的D3.js库文件下载,可以直接下载到本地使用。
-
社区:D3.js的官方网站还提供了社区资源,包括D3.js的GitHub仓库、Google Group、Twitter等,可以帮助开发者获取最新的D3.js信息和交流经验。
-
插件:D3.js的官方网站还提供了许多D3.js相关的插件和库,如d3-scale、d3-axis、d3-shape等,可以扩展D3.js的功能和应用范围。
D3.js的官方网站是学习和使用D3.js的重要资源站点,开发者可以从中获取最新的D3.js信息和技巧,提高数据可视化的效率和准确性。
d3.js使用方式
D3.js的使用方式主要包括以下几个步骤:
-
引入D3.js库:可以通过CDN或下载本地文件的方式引入D3.js库。
-
准备数据:将需要展示的数据准备好,可以是本地数据文件或通过API获取的数据。
-
创建SVG容器:使用D3.js的选择器和API创建一个SVG容器,用于显示可视化效果。
-
绑定数据:使用D3.js的数据绑定API将数据和可视化元素绑定在一起,创建数据驱动的可视化效果。
-
创建可视化元素:使用D3.js的API创建各种可视化元素,如矩形、圆形、线条等,根据数据动态更新元素属性和位置。
-
添加交互效果:使用D3.js的API添加交互效果,如鼠标事件、动画效果、提示框等,增强用户体验和数据展示效果。
以下是一个简单的D3.js可视化示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>D3.js Example</title>
<script src="https://d3js.org/d3.v6.min.js"></script>
</head>
<body>
<svg width="400" height="400"></svg>
<script>
// 准备数据
var data = [10, 20, 30, 40, 50];
// 创建SVG容器
var svg = d3.select("svg");
// 绑定数据
var rect = svg.selectAll("rect")
.data(data)
.enter()
.append("rect");
// 创建可视化元素
rect.attr("x", function(d, i) { return i * 50; })
.attr("y", function(d) { return 400 - d; })
.attr("width", 40)
.attr("height", function(d) { return d; })
.attr("fill", "steelblue");
</script>
</body>
</html>

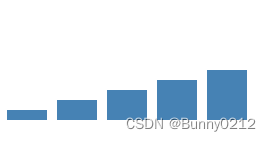
以上示例创建了一个简单的柱状图,展示了D3.js的基本使用方式,开发者可以根据需求自定义各种可视化效果和交互功能。
d3js相关库
D3.js是一个非常灵活和强大的JavaScript库,可以用于创建各种类型的数据可视化效果。除了D3.js本身,还有许多相关的库和插件可以扩展D3.js的功能和应用范围。以下是一些常用的D3.js相关库:
-
d3-scale:提供比例尺函数,可用于将数据值映射到可视化属性,如颜色、大小、位置等。
-
d3-axis:提供坐标轴组件,可用于创建X轴和Y轴,显示数据范围和标签。
-
d3-shape:提供形状生成器,可用于创建各种形状,如线段、矩形、圆形、弧形等。
-
d3-selection:提供选择器函数,可用于选择和操作DOM元素,如选择SVG容器、添加元素、设置属性等。
-
d3-transition:提供过渡效果函数,可用于实现动画效果,如平移、旋转、缩放等。
-
d3-interpolate:提供插值函数,可用于计算两个属性值之间的中间值,如颜色、位置、大小等。
-
d3-format:提供格式化函数,可用于将数据格式化为指定格式,如数字、日期、货币等。
-
d3-color:提供颜色函数,可用于创建和操作颜色值,如RGB、HSL、LAB等。
-
d3-geo:提供地理投影函数和地理路径生成器,可用于创建各种类型的地图。
-
d3-hierarchy:提供层次结构函数,可用于创建层次结构图,如树形图、簇状图等。
以上是一些常用的D3.js相关库,开发者可以根据需求选择和使用。除了官方库,还有许多第三方库和插件可供选择,如d3-tip、d3-legend、d3-cloud等,可以进一步扩展D3.js的功能和应用范围。
d3js相关库、工具
D3.js是一个非常灵活和强大的JavaScript库,可以用于创建各种类型的数据可视化效果。除了D3.js本身,还有一些相关的库和工具可以扩展D3.js的功能和应用范围,以下是一些常用的D3.js相关库和工具:
-
D3-scale:D3.js的比例尺库,用于将数据值映射到图表的坐标轴上。
-
D3-axis:D3.js的坐标轴库,用于在图表中绘制坐标轴。
-
D3-shape:D3.js的形状生成器库,用于创建各种类型的形状,如线条、区域、饼图等。
-
D3-geo:D3.js的地理投影库,用于将地理数据映射到二维平面上。
-
D3-interpolate:D3.js的插值库,用于在数据之间进行插值计算。
-
D3-selection:D3.js的选择器库,用于选取和操作HTML元素。
-
D3-transition:D3.js的过渡效果库,用于实现图表的动画效果。
-
D3-format:D3.js的格式化库,用于格式化数据值的显示方式。
-
D3-fetch:D3.js的数据加载库,用于从服务器或本地文件中加载数据。
-
Observable:一个交互式的数据可视化平台,可以用于创建和分享D3.js的笔记本和示例代码。
这些D3.js相关的库和工具可以帮助开发者扩展D3.js的功能和应用范围,提高数据可视化的效率和准确性。
d3js地铁路线图
D3.js可以用于创建各种类型的数据可视化效果,包括地铁路线图。下面是一个简单的D3.js地铁路线图示例,可以帮助你快速了解如何使用D3.js创建地铁路线图:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>D3.js Subway Map Example</title>
<style>
.line {
fill: none;
stroke: #333;
stroke-width: 2px;
}
.station {
fill: #fff;
stroke: #333;
stroke-width: 2px;
}
text {
font-size: 12px;
font-family: sans-serif;
text-anchor: middle;
}
</style>
<script src="https://d3js.org/d3.v7.min.js"></script>
</head>
<body>
<svg width="600" height="400"></svg>
<script>
// 创建SVG画布
var svg = d3.select("svg");
// 定义地铁线路数据
var lines = [
{
name: "Line 1",
color: "#ff0000",
stations: [
{name: "Station 1", x: 100, y: 100},
{name: "Station 2", x: 200, y: 100},
{name: "Station 3", x: 300, y: 100},
{name: "Station 4", x: 400, y: 100},
{name: "Station 5", x: 500, y: 100}
]
},
{
name: "Line 2",
color: "#00ff00",
stations: [
{name: "Station 6", x: 100, y: 300},
{name: "Station 7", x: 200, y: 300},
{name: "Station 8", x: 300, y: 300},
{name: "Station 9", x: 400, y: 300},
{name: "Station 10", x: 500, y: 300}
]
}
];
// 绘制地铁线路
var line = d3.line()
.x(function(d) { return d.x; })
.y(function(d) { return d.y; });
svg.selectAll(".line")
.data(lines)
.enter().append("path")
.attr("class", "line")
.attr("d", function(d) { return line(d.stations); })
.style("stroke", function(d) { return d.color; });
// 绘制地铁站点
svg.selectAll(".station")
.data(d3.merge(lines.map(function(d) { return d.stations; })))
.enter().append("circle")
.attr("class", "station")
.attr("cx", function(d) { return d.x; })
.attr("cy", function(d) { return d.y; })
.attr("r", 5)
.style("fill", "#fff")
.style("stroke", "#333")
.style("stroke-width", "2px");
svg.selectAll(".station-label")
.data(d3.merge(lines.map(function(d) { return d.stations; })))
.enter().append("text")
.attr("class", "station-label")
.attr("x", function(d) { return d.x; })
.attr("y", function(d) { return d.y - 10; })
.text(function(d) { return d.name; });
</script>
</body>
</html>

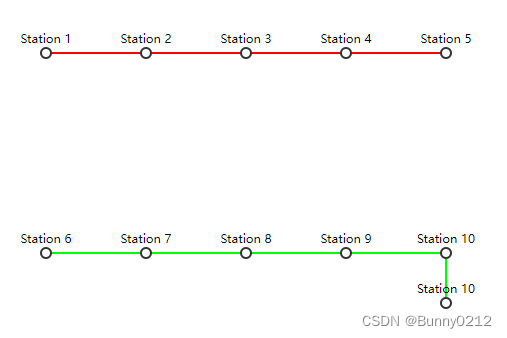
这个示例使用了D3.js的line路径生成器和circle元素,定义了地铁线路数据并在SVG画布上绘制了地铁线路和站点。你可以根据需要修改线路颜色、站点样式等参数,创建自己的地铁路线图效果。