在此不会具体告诉大家怎么做,我只告诉大家方法:
第一步,推荐使用组件方法进行绘图,首先去官网下载这个ucharts的插件:
秋云 ucharts echarts 高性能跨全端图表组件 - DCloud 插件市场

下载完毕导入到所需要用到的项目中去;
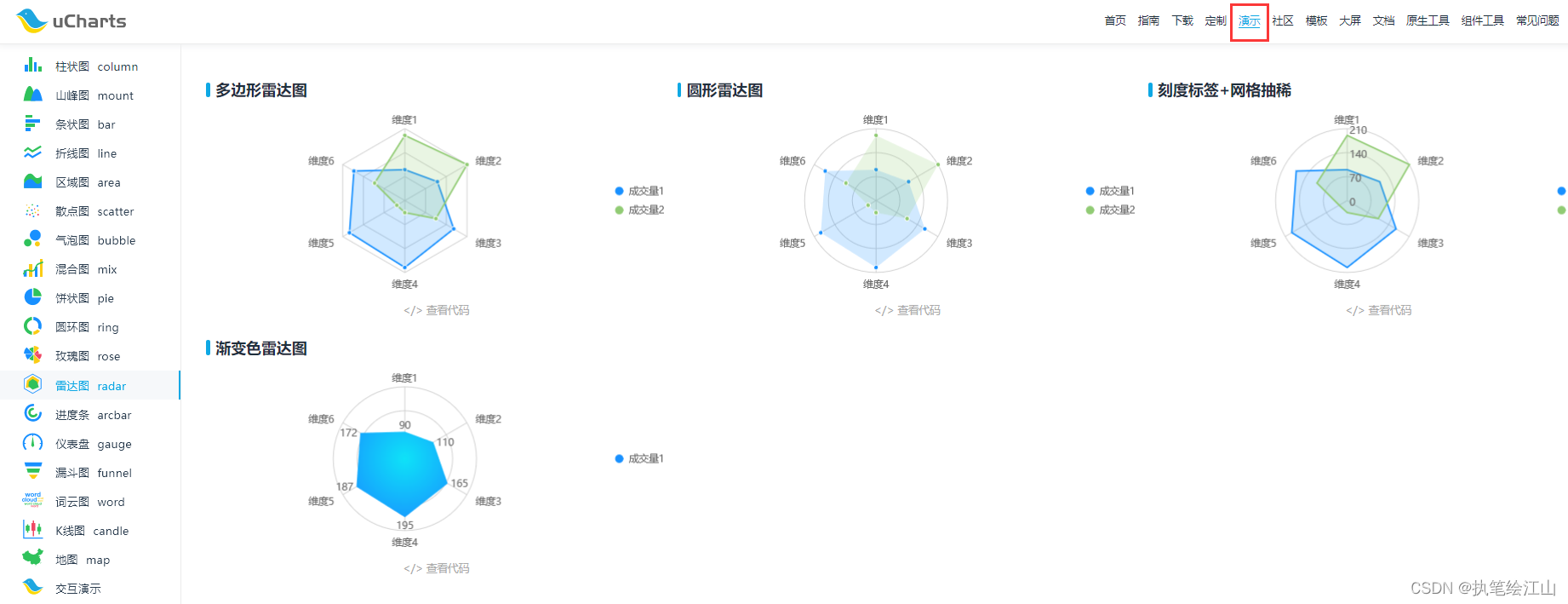
第二部,去ucharts官网,找到演示这一栏:
uCharts官网 - 秋云uCharts跨平台图表库

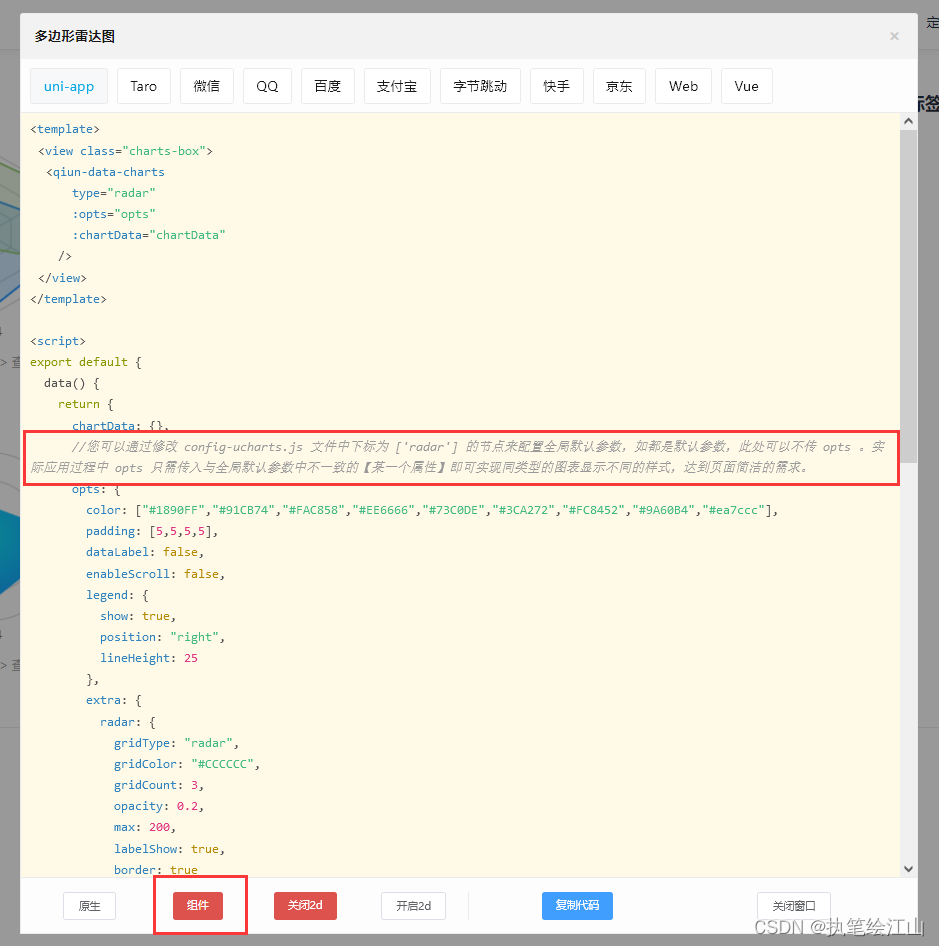
不差钱或者有特殊定制需求的朋友可以去原生工具中自己定制需要的图表,在这里我介绍普遍用到的图表,点击演示过后左侧菜单栏有一系列图,选择需要制作的对应图形,点击查看代码,会显示出这个组件的代码,然后把这部分代码按照顺序放入项目中需要的位置即可,记住,要选择组件的格式而不是原生的格式(因为我们用的是组件):

很多时候观看官方文档的时候会忽略注解的部分,但是这里注解的部分还是挺重要的,说白了就是这个opts部分可以不写,因为引入的插件里面在config-ucharts.js中自带了默认写法,如果不写这个opts那么全局的图像都会是这个默认写法,如果想在同一个页面显示不同样式的同一种图像,那么这个地方就需要自己写不同配置的opts了;
那么基本上在页面上使用的步骤就是这么多,只要是官网上有的图都是通用的。