写在前面:前面两篇文章我们已经学会了git如何在本地进行使用,这篇文章将讲解如何将本地的git仓库和云端的远程仓库链接起来并使用
为什么要使用远程仓库:因为我们需要拷贝我们的代码给别人以及进行协同开发,就需要有一个云端仓库进行代码的存储和同步,所以我们使用远程仓库来完成该目标。
1.常用的托管服务(远程仓库)
1.1 GitHub(开源):属于国外网站,容易上不去
1.2 GitLab:自己搭建,属于公司使用较为常用的
1.3 Gitee:码云,国内第三方提供,使用较多(也是本篇文章所使用的远程云端仓库)
2.使用码云
完成正常网站都需要的注册登录后,我们需要的是创建一个我们自己的仓库
2.1 创建一个云端仓库
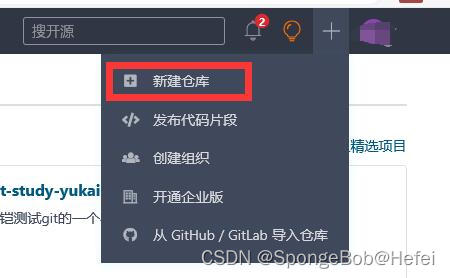
在我们个人主页的右上角选择新建一个仓库

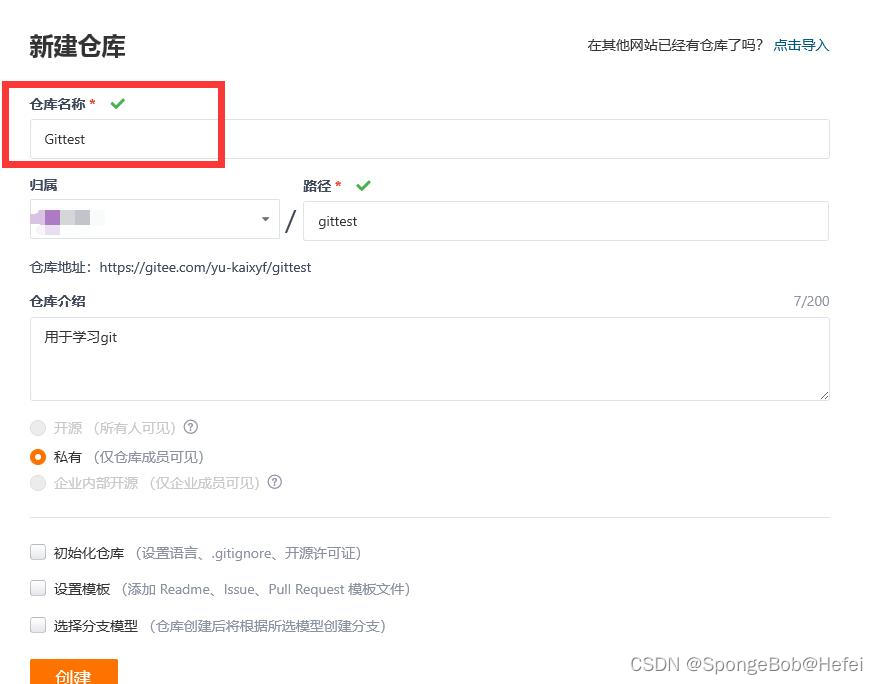
输入仓库的名称和仓库的介绍,点击创建仓库

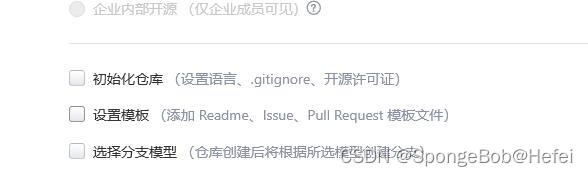
然后下面这三个选项,我们全部不选,保持默认即可,因为我们的本地仓库已经实现了配置

可以看到我们的仓库已经建立完成了

2.2生成ssh公钥
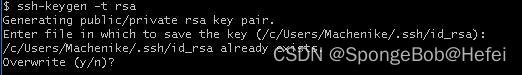
首先进入我们本地的仓库,打开git bash。使用下列指令来获得我们本地的SSH公钥
ssh-keygen -t rsa
输入上述指令然后一路回车即可。
效果展示:
我们进入到我们的本地仓库中来,然后执行该命令

然后我们执行完命令后,问yes或者no或者让你按enter,通通可以不用管,按回车一直往下就可以了。

执行下列命令获得我们的公钥:
cat ~/.ssh/id_rsa.pub
获得我们的公钥,然后将其复制下来。

2.3将本地仓库和码云账户进行关联
进入我们码云的设置

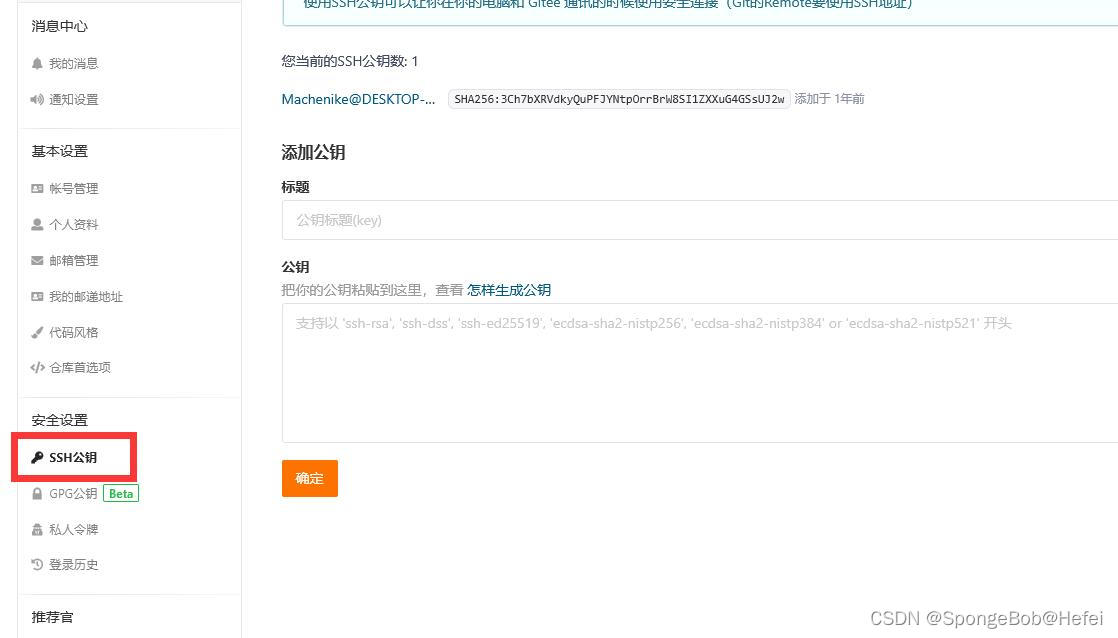
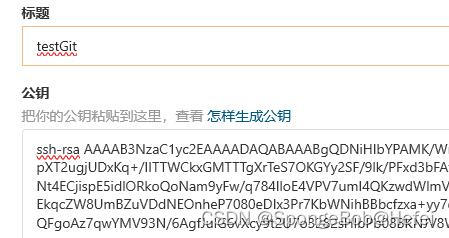
我们在这里面选择SSH公钥:

将我们生成的公钥放到这里面来,他会自己生成一个标题,我们可以选择重新设置一个,这个不会产生什么影响

点击保存实现对公钥的配对。

在我们的本地仓库中输入以下指令,可以知道我们的配置是否成功
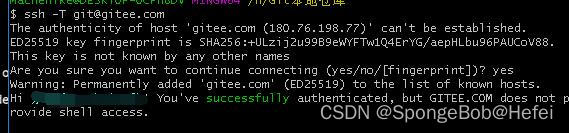
ssh -T git@gitee.com

然后因为你是第一次访问这个网址,他会对你进行询问,我们选择输入yes,然后看到下面弹出来的successfully即可知道我们已经完成了ssh协议的配对.
3.将本地仓库和远程仓库进行添加和配送操作(附带链接操作):
使用下列命令完成本地仓库和云端远程仓库配对的功能。
git remote add origin SSH地址(这里是你云端仓库ssh协议copy的地址)
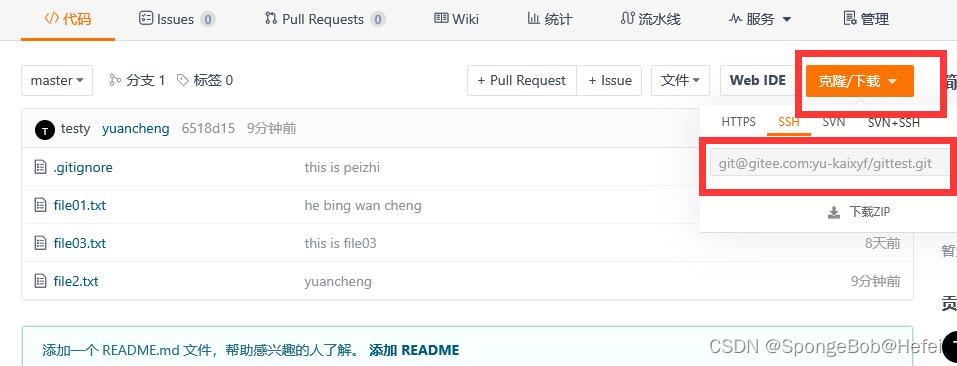
我们进入自己的仓库,然后选择SSH协议,将其中的SSH地址给复制下来

然后我们使用上述命令:告诉本地仓库,远程仓库是什么,其中origin是名称的意思,指的是你想连接的远程仓库你想把它叫做什么,我们直接取默认的origin即可,不需要进行改变 。
如果出现以下问题:

表明我们在git bash执行的文件夹不是一个本地仓库文件,如果要将该文件夹和云端仓库进行链接,需要先执行一下git init将该文件夹生成为一个本地仓库即可。
如果输入完连接指令,没有任何的提醒,即实现了连接。
如何将我们本地的代码提交上去
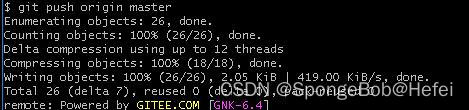
git push origin master
把master分支提交到了origin仓库里:

第一次提交的时候会出现提示这种情况,出现这样表示我们的本地仓库已经提交成功了。
完整的指令为:
git push [-f][--set-upstream][远端名称[本地分支名][:远端分支名]]
-f表示的是强制覆盖,即本地代码强行覆盖云端代码
–set-upstream 表示推送到远端的同时并且建立起和远端分支的关联关系
如果当前分支已经和远端分支关联,可以省略分支名和远端名
直接
git push
将master分支推送到已关联的远端分支

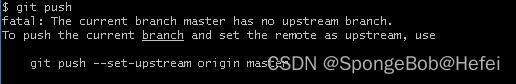
此时表明的是我们没有将两个分支进行捆绑起来,所以我们先使用
git push --set-upstream origin master:master
然后再次使用git push即可
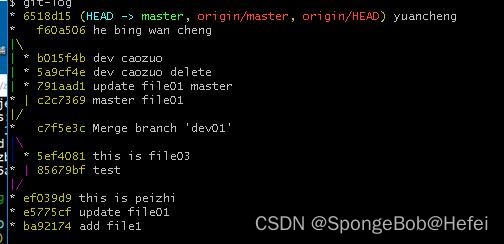
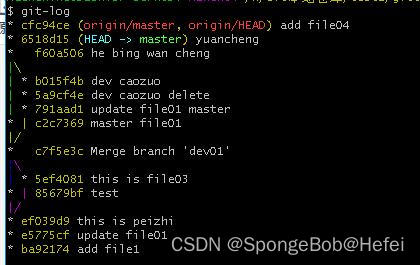
我们使用git branch -vv即可查看到我们各个分支的关系

4.从远程仓库克隆
git clone <仓库路径>[本地目录]
我们使用一个全新的文件夹来实现这个操作

我们新建一个test2文件夹来进行此操作,将此链接复制下来

然后输入
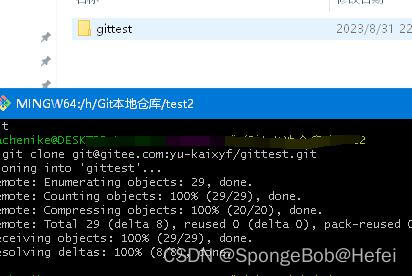
git clone 链接
或者git clone <仓库路径>[本地目录]
则会直接在当前目录下克隆下来一个仓库

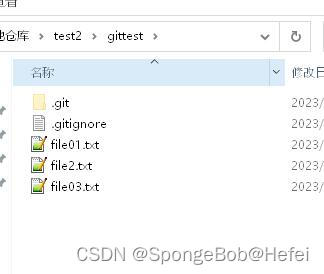
进去即可得到我们克隆下来的本地仓库
可以看到只有master分支,没有dev分支,因为我们的远程仓库只存了master分支而没有存dev分支

5.从远程仓库中抓取和拉取
抓取和拉取的区别:抓取是把云端代码拉下来,然后需要人为进行合并。拉取是把云端代码拉下来,直接进行合并。
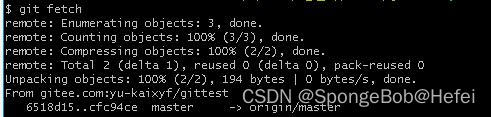
抓取:将仓库里的更新抓取到本地,不会进行合并
remote name就是origin
git fetch [remote name][branch name]
拉取:将远端仓库的修改拉取到本地并自动进行合并,等同于fetch+merge
git pull [remote name][branch name]
上传操作(位于test1文件夹下,我们首先往云端里面新建增加一个文件,以达到在test2文件夹下面的文件和云端仓库文件不一样的效果):

在这里执行了git push之后可以看到master分支和origin里面的master分支实现了同步的功能。

拉取操作(test2文件夹下):

现在在test2下面是没有file04.txt文件的,然后我们将其拉取下来


可以看到已经有了file04,但是master里面没有file04文件


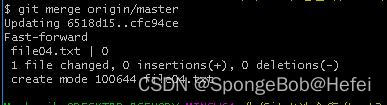
然后我们把远程的分支合并过来,可以看到文件夹下已经有了file04

抓取操作(test2文件夹下,因为已经实现了文件的一致,所以题主偷懒,就直接不放图片了):
git pull
实现效果:git pull ==git fetch + git merge
6.远程冲突问题解决
用户a和b同时对文件c的第1行进行了更改,然后a进行了提交到云端仓库,b在进行提交的时候就会提醒出现问题。因为两行代码不同,会出现冲突问题。
解决方案:当b提交时出现报错后,先执行git pull,然后对代码进行修改,在执行git push即可。
7.有关git push和git pull的一点理解(主观性较强,可以不看)
解决冲突问题的核心其实就是会出现不一致的问题,所以建议在进行更改代码的时候(即不知道有没有人对有关代码进行更改),先执行git pull操作,再执行git push操作,就不会出现报错问题。题主是这么理解的,远程仓库会检测是谁执行了最后一次的git push操作(以仓库为单位,其实也就是以文件夹为单位),如果检测到是此本地仓库执行的,则执行git push操作会直接成功,相当于它意识到除了此本地仓库以外没有人更改了代码,只有你这个本地仓库在改代码,所以他会直接的默认覆盖or删除or修改操作。如果检测不是此本地仓库执行了最后一次的git push操作,则他会默认你没有拿到最新的云端仓库,已经有人对里面的代码进行了更改,所以你提交的git push操作里面,可能把上一个人的操作给覆盖了,即上一个人的操作你没有看到,可能会出现无意识的覆盖,此操作很危险,会出现问题,所以会报错。需要你git pull下来后,看到最新的代码,在执行git push才可。这也就是很多人说的,先pull在push的原因。