目录
引言:
1.文件上传简介
文件上传在Web应用的重要性
2.单文件上传示例
导入依赖
配置文件上传解析器
配置服务器存放文件地址
导入PropertiesUtil工具类
编写resource.properties
添加sql
主页面
文件上传方法
多文件上传示例
文件下载:
文件下载简介
文件下载的重要性
文件下载示例
什么是JRebel
1.安装JRebel
2.JRebel激活
3.设置jrebel离线模式
引言:
- Spring MVC框架和其在Web应用中的重要性。
Spring MVC框架介绍:
Spring MVC(Model-View-Controller)是一个基于Java的开源框架,用于构建Web应用程序。它提供了一种组织Web应用的方法,将应用程序分为模型、视图和控制器三个部分,以促进代码的分层和模块化开发。
模型(Model):模型代表应用程序的数据和业务逻辑。通常,它包括JavaBean或POJO(Plain Old Java Object)来表示数据对象,并包含与数据相关的处理逻辑。
视图(View):视图负责呈现模型的数据给用户。它可以是JSP(JavaServer Pages)、Thymeleaf、FreeMarker等模板引擎,或者是前端技术如HTML、CSS、JavaScript等。
控制器(Controller):控制器接受来自用户的请求,并协调模型和视图之间的交互。它处理请求参数、调用适当的业务逻辑(模型),并选择正确的视图来渲染响应。
Spring MVC在Web应用中的重要性:
Spring MVC在Web应用开发中具有重要作用,以下是其重要性的一些方面:
分层架构:Spring MVC采用MVC模式,鼓励将应用程序分成模型、视图和控制器三个独立的组件,促进了代码的模块化和分层开发,使项目更易于维护和扩展。
松耦合:Spring MVC使用依赖注入(DI)和控制反转(IoC)容器,降低了组件之间的耦合度,提高了代码的可测试性和可维护性。
灵活性:Spring MVC允许开发人员选择不同的视图技术,并支持RESTful风格的Web服务,使其非常灵活适应不同的项目需求。
强大的表单处理:Spring MVC提供了强大的表单处理功能,包括数据绑定、验证和错误处理,简化了表单处理的复杂性。
安全性:Spring框架提供了一套完整的安全性特性,与Spring MVC集成,可用于实现身份验证和授权。
社区支持:Spring MVC是一个广泛使用的框架,拥有强大的社区支持和大量的文档资源,开发人员可以轻松获取帮助和资源。
总之,Spring MVC框架提供了一种结构良好、高度可扩展和可维护的方式来构建Web应用程序,使开发人员能够更高效地开发和维护复杂的Web应用。
1.文件上传简介
文件上传在Web应用的重要性
文件上传在Web应用中非常重要,因为它使用户能够将文件(如图像、文档、音频、视频等)上传到服务器,从而实现了以下关键功能和用途:
数据共享和传输:允许用户将文件从本地计算机上传到Web服务器,从而实现了数据在客户端和服务器之间的共享和传输。这对于分享照片、文档、音乐、视频等内容至关重要。
数据备份:文件上传允许用户将重要文件备份到远程服务器,以防止本地数据丢失或损坏。这在避免数据丢失方面具有重要意义。
多媒体内容:对于许多Web应用程序,例如社交媒体平台、博客、论坛和云存储服务,文件上传是关键功能之一。它使用户能够共享图片、视频和音频内容,丰富了应用程序的多媒体体验。
数据处理:文件上传也对数据处理和分析非常重要。例如,用户可以上传CSV文件以进行数据分析,或上传图像以进行图像处理。
用户交互:文件上传允许用户与Web应用程序进行互动和参与,例如在社交媒体上分享照片,上传个人资料图片或更改头像。
在线协作:对于协作工具和云存储服务,文件上传使用户能够与团队成员协作,共享文档和文件,提高了工作效率。
电子商务:在线商店通常需要文件上传来允许卖家上传产品图片和商品描述,以便在网站上展示和销售产品。
个性化内容:文件上传使Web应用程序能够为用户提供个性化的体验,例如用户上传头像后,应用程序可以在页面上显示用户的头像。
总之,文件上传是Web应用中的一个重要功能,它不仅允许用户共享和传输数据,还丰富了用户体验,促进了在线合作和数据处理,对各种Web应用场景都至关重要。然而,需要确保安全性和数据完整性,以防止潜在的安全风险和数据损坏。
2.单文件上传示例
导入依赖
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.3</version>
</dependency>配置文件上传解析器
在spring-mvc.xml中配置文件上传解析器,代码如下:
<!-- 处理文件下载-->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 必须和用户JSP 的pageEncoding属性一致,以便正确解析表单的内容 -->
<property name="defaultEncoding" value="UTF-8"></property>
<!-- 文件最大大小(字节) 1024*1024*50=50M-->
<property name="maxUploadSize" value="52428800"></property>
<!--resolveLazily属性启用是为了推迟文件解析,以便捕获文件大小异常-->
<property name="resolveLazily" value="true"/>
</bean>配置服务器存放文件地址
第一步:

第二步:

第三步:选择路径

导入PropertiesUtil工具类
package com.liao.utils;
import java.io.IOException;
import java.io.InputStream;
import java.util.Properties;
public class PropertiesUtil {
public static String getValue(String key) throws IOException {
Properties p = new Properties();
InputStream in = PropertiesUtil.class.getResourceAsStream("/resource.properties");
p.load(in);
return p.getProperty(key);
}
}编写resource.properties
配置文件上传保存位置
dir=D:/temp/upload/
server=/upload/添加sql
<select id="listPager" resultType="com.liao.model.Work" parameterType="com.liao.model.Work" >
select
*
from t_work-zw
<where>
<if test="dname != null">
and dname like concat('%',#{dname},'%')
</if>
</where>
</select>在mapper添加如下代码:
List<Work> listPager(Work work);PageController
package com.liao.web;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class PageController {
//<a href="order/preSave">新增</a>
@RequestMapping("/page/{page}")
public String toPage(@PathVariable("page") String page){
return page;
}
@RequestMapping("/page/{dir}/{page}")
public String toDirPage(@PathVariable("dir") String dir,
@PathVariable("page") String page){
return dir + "/" + page;
}
}主页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://jsp.veryedu.cn" prefix="z"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link
href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.5.0/css/bootstrap.css"
rel="stylesheet">
<script
src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.5.0/js/bootstrap.js"></script>
<title>用户</title>
<style type="text/css">
.page-item input {
padding: 0;
width: 40px;
height: 100%;
text-align: center;
margin: 0 6px;
}
.page-item input, .page-item b {
line-height: 38px;
float: left;
font-weight: 400;
}
.page-item.go-input {
margin: 0 10px;
}
</style>
</head>
<body>
<form class="form-inline"
action="${pageContext.request.contextPath }/work/list" method="post">
<div class="form-group mb-2">
<input type="text" class="form-control-plaintext" name="uname"
placeholder="请输入用户名">
<!-- <input name="rows" value="20" type="hidden"> -->
<!-- 不想分页 -->
<input name="pagination" value="false" type="hidden">
</div>
<button type="submit" class="btn btn-primary mb-2">查询</button>
<a class="btn btn-primary mb-2" href="${pageContext.request.contextPath }/work/preSave">新增</a>
</form>
<table class="table table-striped">
<thead>
<tr>
<th scope="col">用户编号</th>
<th scope="col">用户名</th>
<th scope="col">用户头像</th>
<th scope="col">用户年龄</th>
<th scope="col">操作</th>
</tr>
</thead>
<tbody>
<c:forEach var="u" items="${lst }">
<tr>
<td>${u.uid }</td>
<td>${u.uname }</td>
<td>${u.uwork }</td>
<td>${u.utp }</td>
<td>
<a href="${pageContext.request.contextPath }/work/preSave?did=${u.uid}">修改</a>
<a href="${pageContext.request.contextPath }/work/del?did=${u.uid}">删除</a>
<a href="${pageContext.request.contextPath }/page/work/upload?did=${u.uid}">图片上传</a>
<a href="${pageContext.request.contextPath }/work/download?did=${u.uid}">图片下载</a>
</td>
</tr>
</c:forEach>
</tbody>
</table>
<!-- 这一行代码就相当于前面分页需求前端的几十行了 -->
<z:page pageBean="${pageBean }"></z:page>
${pageBean }
</body>
</html>文件上传方法
//文件上传
@RequestMapping("/upload")
public String upload(Work work,MultipartFile m){
try {
// 3.后端可以直接利用mutipartFile类,接受前端传递到后台的文件
//上传的图片真实存放地址
String dir = PropertiesUtil.getValue("dir");
//网络访问地址
String server = PropertiesUtil.getValue("server");
String fileName = m.getOriginalFilename();
System.out.println("文件名:"+fileName);
System.out.println("文件类别:"+m.getContentType());
//4.将文件转成流,然后写入服务器(某一个硬盘)
FileUtils.copyInputStreamToFile(m.getInputStream(),new File(dir+fileName));
work.setMpic(server+fileName);
workBiz.updateByPrimaryKeySelective(work);
} catch (IOException e) {
e.printStackTrace();
}
return "redirect:list";
}图片上传操作页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>用户头像上传</title>
</head>
<body>
<form action="${pageContext.request.contextPath}/work/upload" method="post" enctype="multipart/form-data">
<label>用户编号:</label><input type="text" name="mid" readonly="readonly" value="${param.mid}"/><br/>
<label>用户图片:</label><input type="file" name="m"/><br/>
<input type="submit" value="上传图片"/>
</form>
<form method="post" action="${pageContext.request.contextPath}/work/uploads" enctype="multipart/form-data">
<input type="file" name="files" multiple>
<button type="submit">上传</button>
</form>
</body>
</html>多文件上传示例
Controller层中加入以下代码
//多文件上传
@RequestMapping("/uploads")
public String uploads(HttpServletRequest req, Work work, MultipartFile[] files){
try {
StringBuffer sb = new StringBuffer();
for (MultipartFile cfile : files) {
//思路:
//1) 将上传图片保存到服务器中的指定位置
String dir = PropertiesUtil.getValue("dir");
String server = PropertiesUtil.getValue("server");
String filename = cfile.getOriginalFilename();
FileUtils.copyInputStreamToFile(cfile.getInputStream(),new File(dir+filename));
sb.append(filename).append(",");
}
System.out.println(sb.toString());
} catch (Exception e) {
e.printStackTrace();
}
return "redirect:list";
}文件下载:
文件下载简介
文件下载是一种通过互联网或内部网络将文件从一个位置传输到另一个位置的过程。这些文件可以包括各种类型的数据,如文档、图像、音频、视频、应用程序等。文件下载通常是用户从Web应用程序或服务器获取文件的方式之一。
文件下载的基本原理如下:
用户请求文件下载:通常,用户会在Web浏览器或应用程序中点击链接、按钮或执行特定的操作来请求文件下载。这个请求会发送到服务器或云存储,以获取所需文件。
服务器响应:一旦服务器收到文件下载请求,它会检查请求的有效性,并根据请求的参数和权限决定是否允许下载。如果一切正常,服务器会准备要下载的文件。
传输文件:服务器将文件分成小块(或使用分块传输)并通过HTTP或其他网络协议发送给用户的客户端设备。这通常涉及将文件数据包装成网络数据包,并在网络上传输。
保存文件:一旦文件数据到达用户设备,它们会被重新组装并保存在用户的本地存储中,通常是计算机硬盘或移动设备的存储。
完成下载:用户可以在其本地存储中找到下载的文件,并根据需要进行使用、查看或处理。
文件下载在Web应用程序和互联网上的应用非常广泛。它们用于提供软件更新、共享文档、提供多媒体内容、传输数据等各种场景。为了确保文件下载的安全性和合法性,通常会使用身份验证、权限控制和加密技术来保护文件和用户数据。
文件下载的重要性
文件下载对Web应用程序很重要,因为它提供了以下几个关键的功能和好处:
数据共享和传递:通过文件下载,Web应用程序可以向用户提供各种文件类型,如文档、图像、音频、视频等。这允许用户轻松地分享、保存或传递这些文件,以满足各种需求,如工作文档、娱乐媒体等。
离线访问:文件下载使用户能够将文件保存到本地设备,以便在没有互联网连接的情况下访问它们。这对于在线学习、阅读文档或查看媒体非常有用。
备份和恢复:用户可以通过下载文件来创建备份副本,以防文件丢失或损坏。这对于重要数据的长期保存和恢复非常有帮助。
提高性能:通过允许文件下载,Web应用程序可以减少服务器负载和带宽使用,因为文件可以从本地存储中获取,而不是每次都从服务器重新请求。
定制化和用户体验:文件下载允许Web应用程序根据用户需求提供不同的文件格式和选项,以满足其特定需求。这可以改善用户体验并增加用户满意度。
总之,文件下载是Web应用程序的重要组成部分,它提供了灵活性、可访问性和用户友好性,有助于满足用户多样化的需求。
文件下载示例
Controller层中加入以下代码
//文件下载实现
@RequestMapping(value="/download")
public ResponseEntity<byte[]> download(Work work,HttpServletRequest req){
try {
//先根据文件id查询对应图片信息
Work work = this.musworkicBiz.selectByPrimaryKey(work.getdid());
String diskPath = PropertiesUtil.getValue("dir");
String reqPath = PropertiesUtil.getValue("server");
String realPath = work.getdtp().replace(reqPath,diskPath);
String fileName = realPath.substring(realPath.lastIndexOf("/")+1);
//下载关键代码
File file=new File(realPath);
HttpHeaders headers = new HttpHeaders();//http头信息
String downloadFileName = new String(fileName.getBytes("UTF-8"),"iso-8859-1");//设置编码
headers.setContentDispositionFormData("attachment", downloadFileName);
headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
//MediaType:互联网媒介类型 contentType:具体请求中的媒体类型信息
return new ResponseEntity<byte[]>(FileUtils.readFileToByteArray(file),headers, HttpStatus.OK);
}catch (Exception e){
e.printStackTrace();
}
return null;什么是JRebel
JRebel 是一个用于Java开发的工具,旨在提高Java应用程序的开发效率。它的主要功能是允许开发人员在不重新启动应用程序的情况下即时查看和应用代码更改。以下是关于JRebel的介绍以及它如何提高Java应用程序的开发效率的解释:
JRebel的功能和作用:
实时代码重载:JRebel允许开发人员在运行中的Java应用程序中即时应用代码更改,而不需要重新启动应用程序。这大大加快了开发周期,因为开发人员可以立即查看他们的更改效果,而不必等待应用程序重新启动。
支持多种框架和服务器:JRebel支持各种Java开发框架和应用服务器,包括Spring、Hibernate、Tomcat、Jetty等。这意味着开发人员可以在不同的项目中广泛使用它。
无需重建工程:与传统的Java开发相比,使用JRebel不需要频繁地重建整个项目或重新编译代码。这节省了宝贵的时间,并提高了开发人员的工作效率。
减少开发人员的上下文切换:JRebel允许开发人员集中精力在代码编写上,而不必因为重新启动应用程序而中断工作流程。这有助于提高开发人员的专注度和生产力。
如何提高开发效率:
使用JRebel可以显著提高Java应用程序的开发效率,具体体现在以下方面:
快速反馈:JRebel允许即时查看代码更改的效果,减少了等待应用程序重新启动的时间。这使得开发人员可以更快地检测和解决问题,提高了调试和测试的效率。
持续集成:JRebel有助于支持持续集成和持续交付流程,因为它允许开发人员频繁地进行代码更改和测试,而无需中断开发流程。
降低开发成本:通过减少重启应用程序的次数,JRebel减少了开发时间和开发人员的精力消耗,从而降低了开发成本。
提高开发团队效率:JRebel可以帮助开发团队更快地迭代开发,加速项目交付。这对于满足紧迫的项目时间表非常有帮助。
总之,JRebel是一个强大的Java开发工具,通过实时代码重载的功能,显著提高了Java应用程序的开发效率。它减少了等待时间,降低了开发成本,并有助于开发人员更专注于代码编写,从而加速了项目的开发和交付。
安装和配置JRebel
1.安装JRebel
File--Settings--Plugins
搜索jrebel下载并且重启即可下载成功

2.JRebel激活
2.1打开ReverseProxy_windows_amd64
File--Settings--jrebel

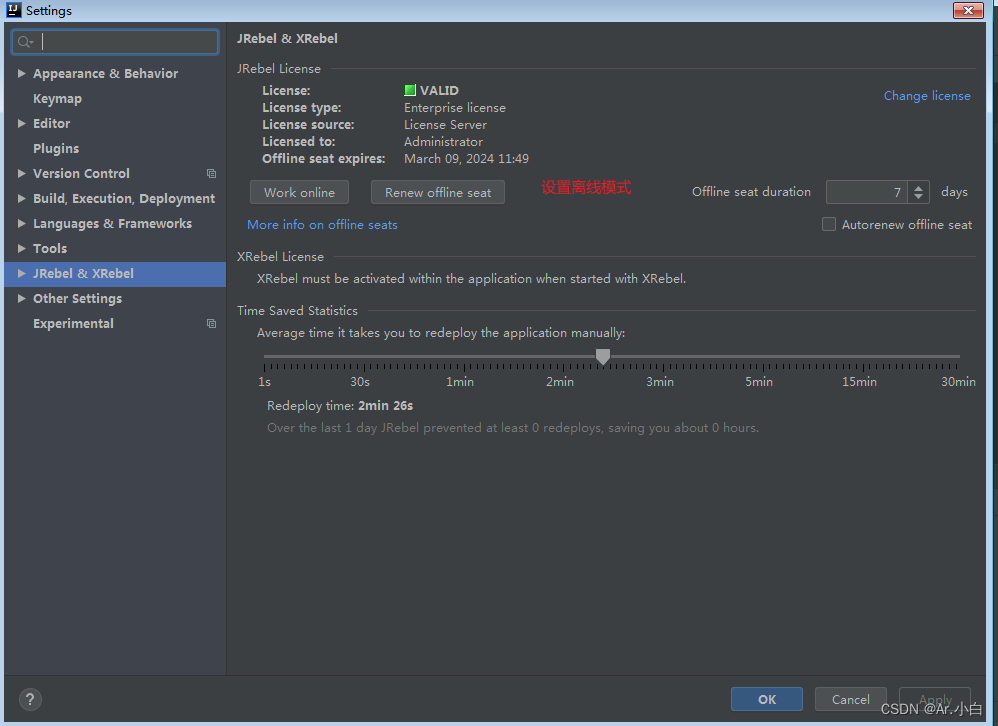
成功界面

3.设置jrebel离线模式