从零开始的PICO教程(4)— UI界面绘制与响应事件
文章目录
- 从零开始的PICO教程(4)--- UI界面绘制与响应事件
- 一、前言
- 1、大纲
- 2、教程示例
- 二、具体步骤
- 1、PICO VR环境配置
- 2、XR的UI Canvas画布创建与调整
- (1)Canvas简介
- (2)创建Canvas 画布
- 3、UI界面的绘制
- (1)Panel简介
- (2)Panel创建
- (3)Button对象
- (4)Text对象
- 4、Button 的响应事件绑定
- (1)UIController控制脚本
- (2)新建UI控制器空对象
- (3)Button绑定事件
- 5、Slider的创建并绑定响应事件
- (1)Slider和Text的创建
- (2)创建Slider的响应事件
- (3)Slider 事件绑定
- 三、结束
一、前言
1、大纲
经过该教程你将学会
- 创建并绘制UI界面
- 为UI界面中的元素添加响应事件
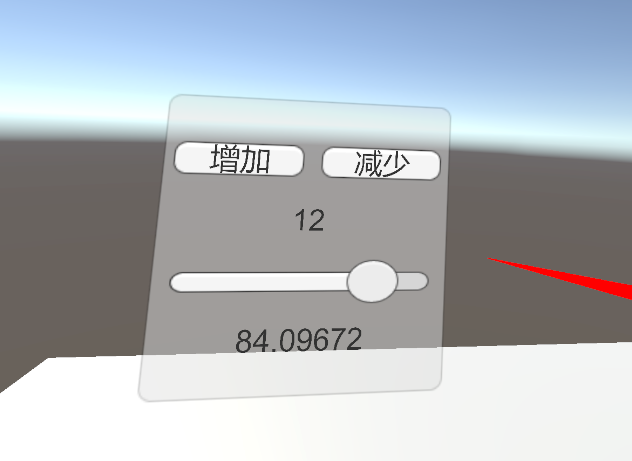
2、教程示例

功能:
- 点击增加 数字加1、点击减少 数字减1
- 下面的数字跟随滑动条自动变化。
二、具体步骤
1、PICO VR环境配置
创建并完成PICO 的VR环境配置
还没配置好/配置有问题的同学可以参考这一篇
PICO系列(一):pico环境配置与游戏打包实机运行
2、XR的UI Canvas画布创建与调整
(1)Canvas简介
Canvas组件是用于创建和管理UI元素的容器。它是构建用户界面的基本组件之一,可以用于放置各种UI元素,如文本、图像、按钮等。
Canvas组件有以下几个重要属性:
-
Render Mode(渲染模式):Canvas的渲染模式确定了它在屏幕上的呈现方式。有三种常见的渲染模式可供选择:
- Screen Space - Overlay(屏幕空间-覆盖):Canvas将覆盖在所有其他元素之上,不会随着场景中的相机移动而移动。
- Screen Space - Camera(屏幕空间-相机):Canvas会随着指定的相机移动,并在相机的视野内进行渲染。
- World Space(世界空间):Canvas在场景中以自己的坐标和尺寸存在,可以像其他3D对象一样进行移动和旋转。
-
Sorting Layer(排序层)和 Order in Layer(层内顺序):Canvas可以通过Sorting Layer和Order in Layer属性来确定其渲染顺序。这决定了UI元素在Canvas上的叠放顺序。
-
Canvas Scaler(画布缩放器):Canvas Scaler属性用于确定Canvas元素如何在不同屏幕分辨率下进行缩放。它可以根据屏幕尺寸和分辨率进行自适应缩放,以保持UI元素的一致性。
- Dynamic Pixeis Per Unit(文本参考像素每单位):这个属性确定了Canvas中一个Text单位所代表的像素数量,越大text显示的越清晰。它用于计算UI元素的实际大小。
- Reference Pixels Per Unit(UI参考像素每单位):这个属性确定了Canvas中一个UI单位所代表的像素数量,越大越圆润

除了Canvas组件本身,可以在Canvas上添加其他UI组件,比如:
Image(图片):用于显示图片或纹理。
Text(文本):用于显示文本内容。
Button(按钮):用于创建交互式按钮。
Slider(滑动条):用于设置数值范围。
Input Field(输入框):用于接收用户输入的文本。
Scroll View(滚动视图):用于显示大量内容并进行滚动查看。
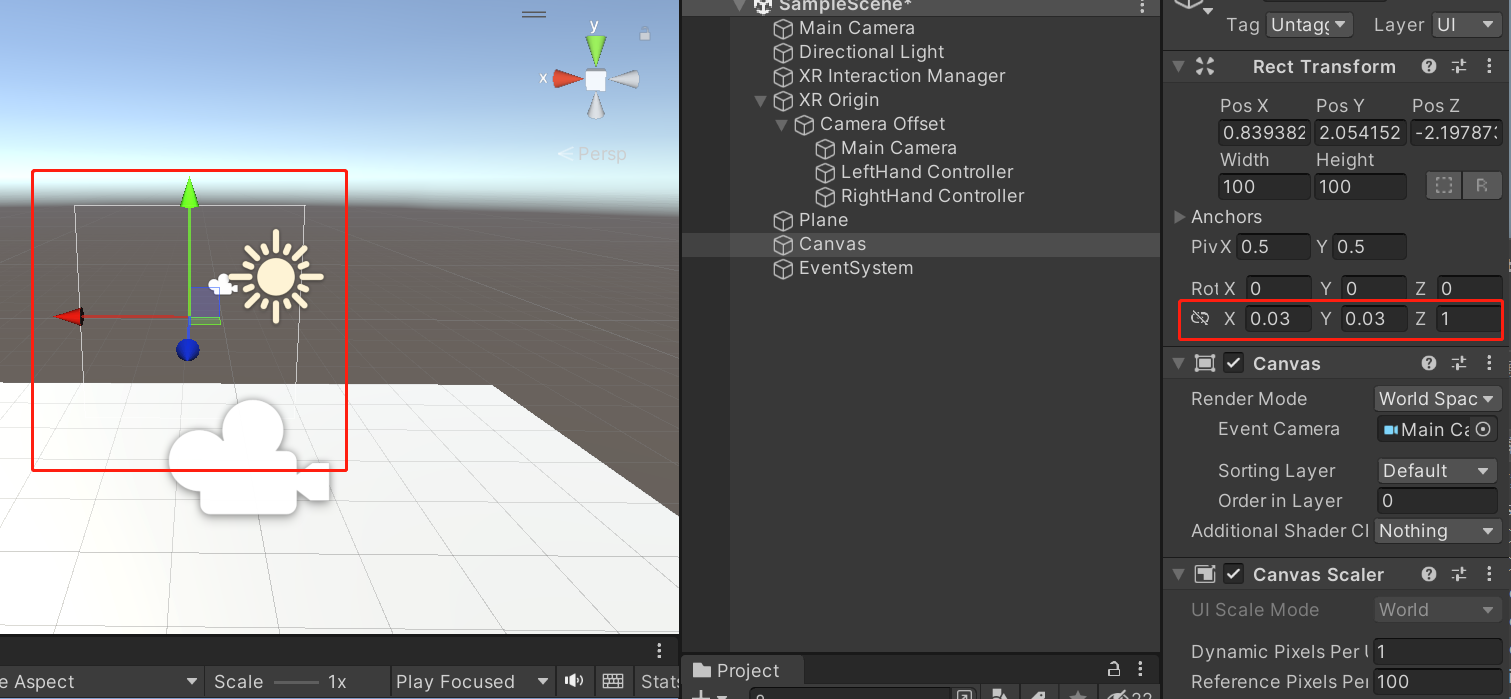
(2)创建Canvas 画布
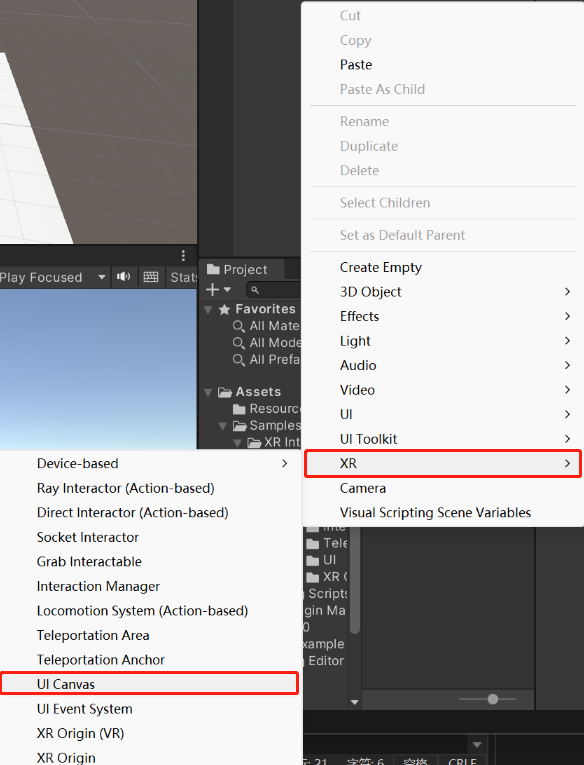
层级窗口 XR – 》 UI Canva
注:不要选UI下的 Canva
 画布大小、位置调整
画布大小、位置调整
3、UI界面的绘制
在界面开始前要创建画板做为容器
(1)Panel简介
Panel组件是用于创建UI界面中的容器元素的基本组件之一。它是一个矩形区域,可以用来包含和布局其他UI元素,例如文本、图像、按钮等。Panel组件提供了一些常见的布局选项和功能,以便在UI中创建各种复杂的布局。
以下是Panel组件的一些主要属性和功能:
Transform:可以设置Panel的位置、旋转和缩放等变换属性。
Rect Transform:定义Panel的矩形区域,可以通过拉伸和调整来调整大小和形状。
Anchors(锚点):Panel可以通过锚点设置在父级容器中的位置和大小。锚点可以固定在父级容器的边界或中心,并根据需要进行调整。
Pivot(中心点):Panel的中心点用于进行缩放和旋转操作。
Layout Group(布局组件):Panel可以与布局组件一起使用,例如Horizontal Layout Group或Vertical Layout Group,用于自动布局Panel内的子元素。布局组件可以根据一些规则(例如间距、大小、对齐等)自动调整子元素的位置和大小。
Image(图片):Panel可以包含一个Image组件,用于显示背景图片或其他装饰性元素。
Raycast Target(射线检测目标):确定Panel是否接收鼠标点击或触摸事件。
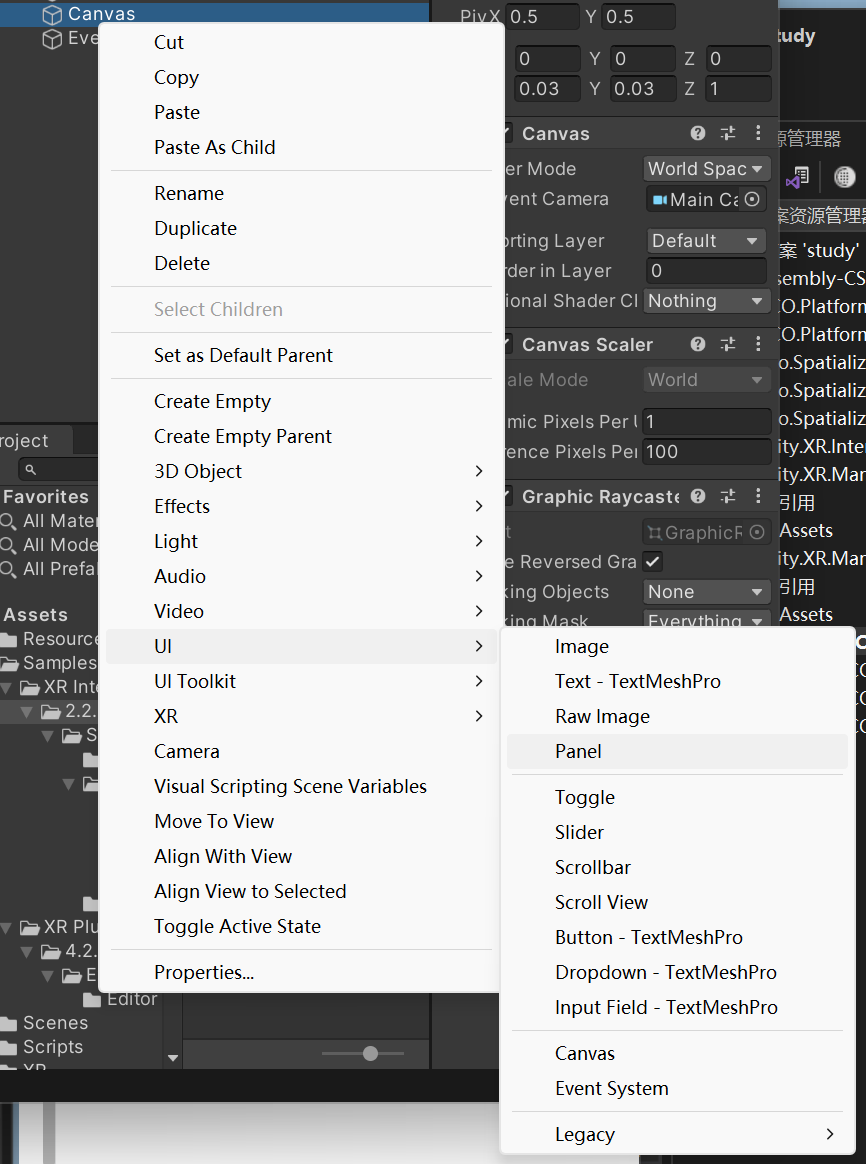
(2)Panel创建
目前的画布还是不可见的,为此需要创建一个画板
新建Panel


将画布缩小。我习惯调整Scale为0.03,0.03方便绘制。

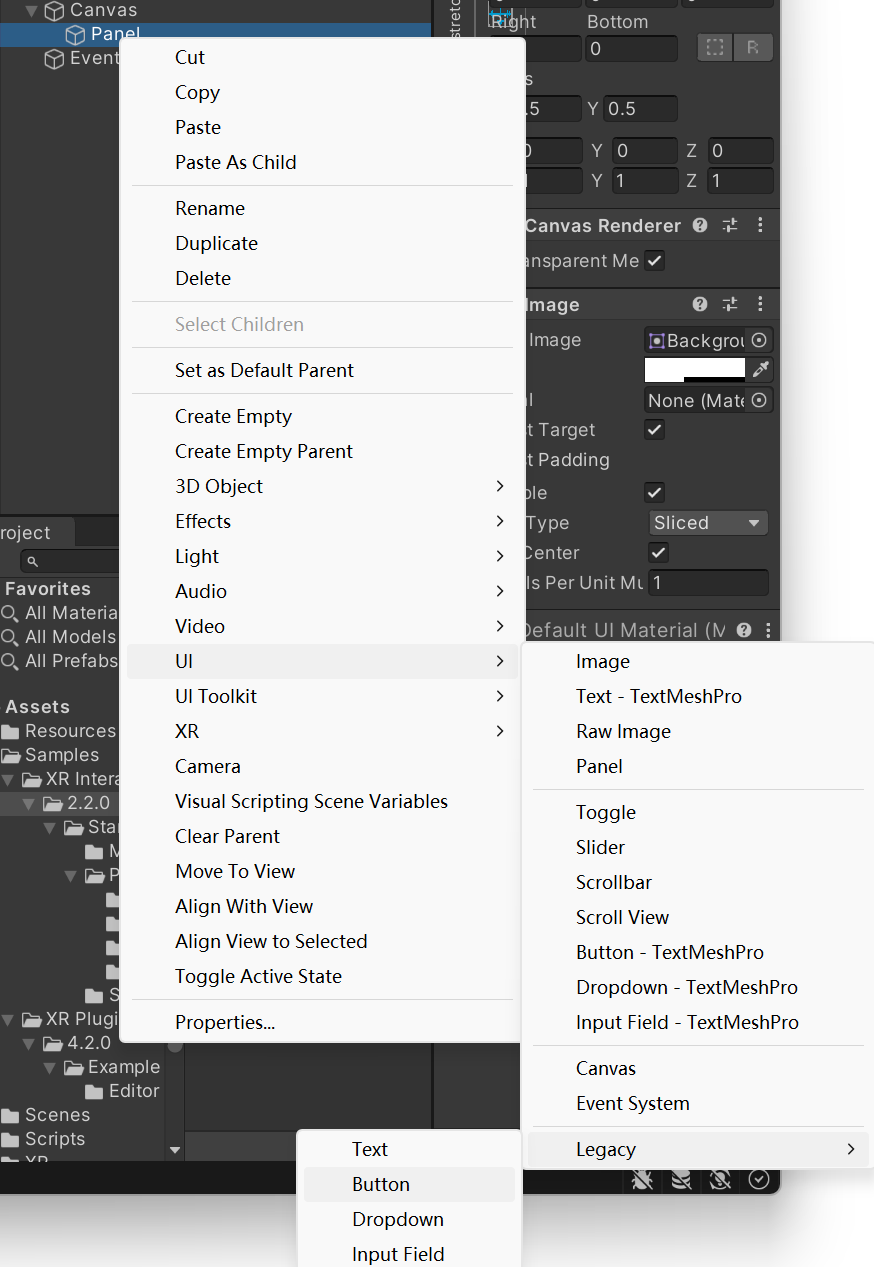
(3)Button对象
UI --》Legacy --》 Button
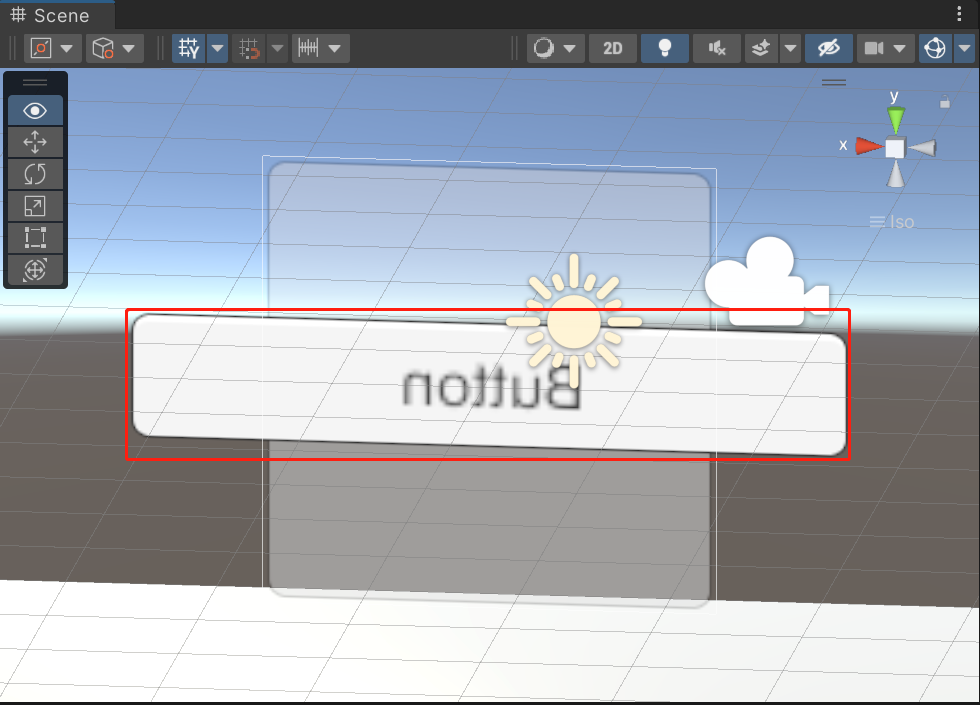
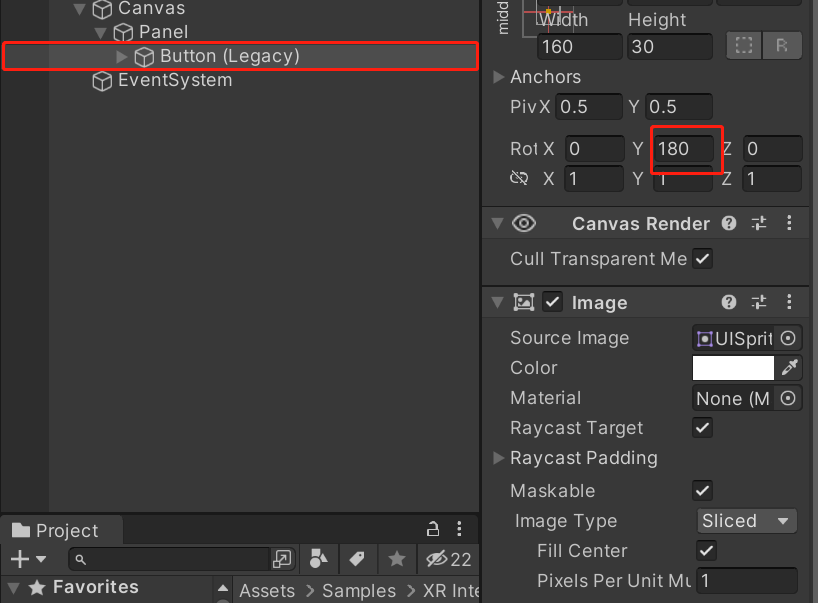
创建一个 Button


刚创建,有些人可能是这样的
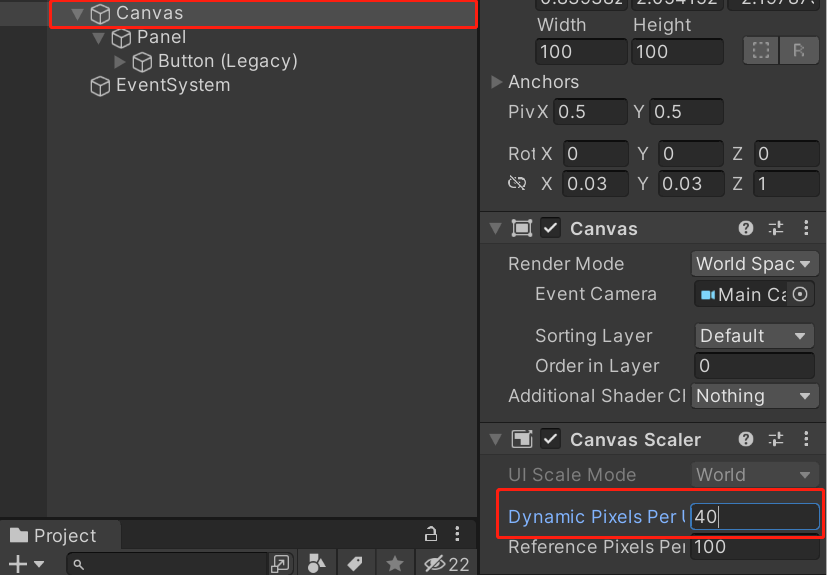
要修改的地方:
1、 Dynamic Pixeis Per Unit(文本参考像素每单位),值从1改为40,提高清晰度。
2、旋转180度

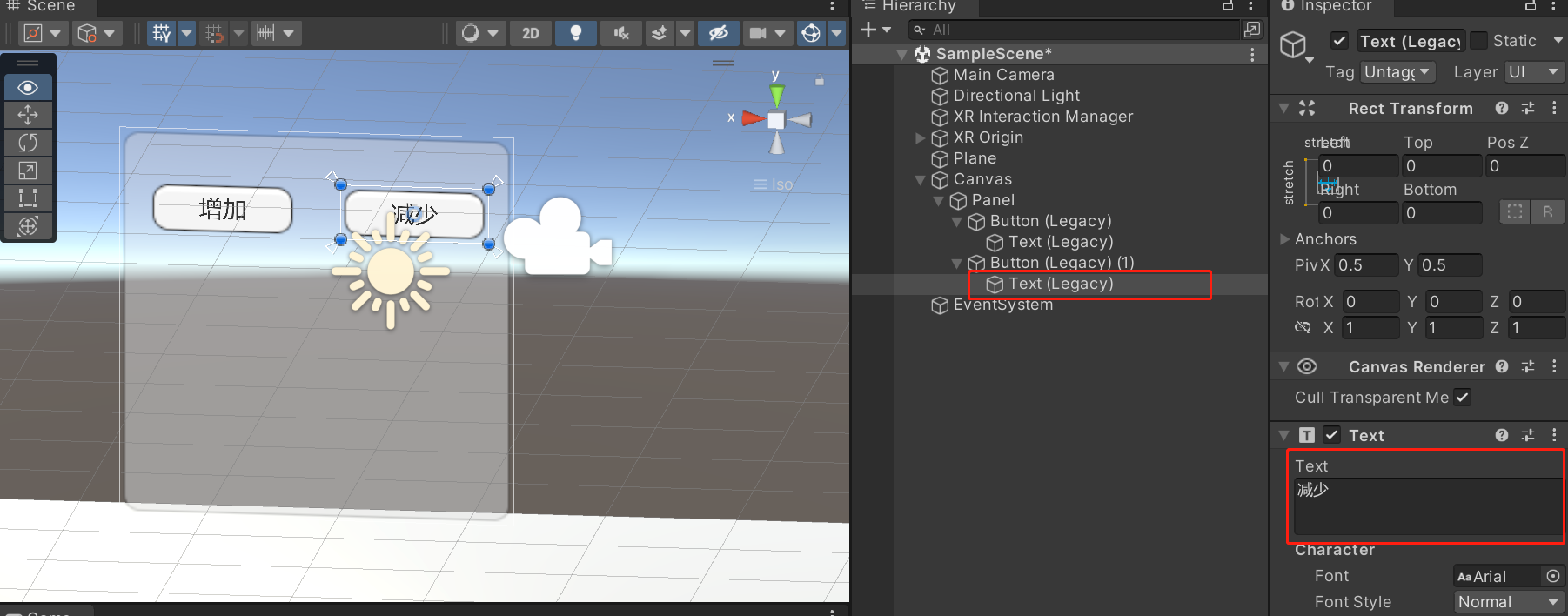
3、选定Button对象 按T 用矩阵编辑工具,编辑大小和移动位置。
4、在子对象的Text(Legacy)中修改 Text的文本为增加和减少

(4)Text对象
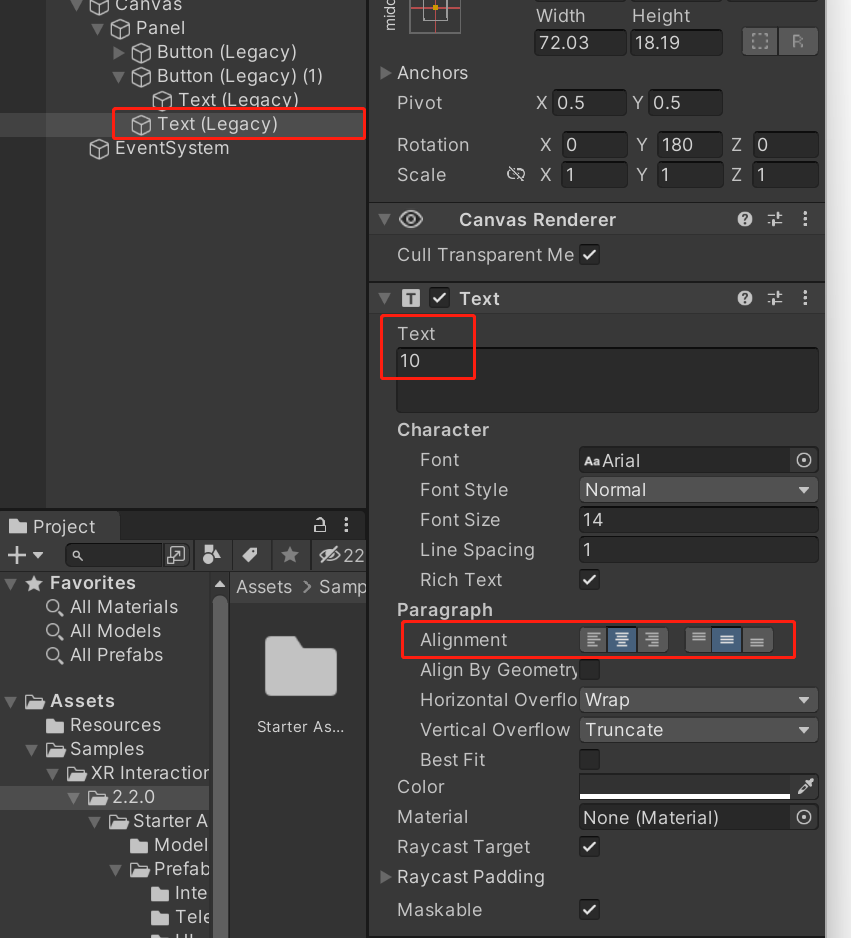
UI --》Legacy --》 Text

同上修改text 内容为10,Alignment,居中对齐。
4、Button 的响应事件绑定
(1)UIController控制脚本
该脚本将负责实现按键的点击之后的发生事件。
新建一个C# 脚本 UIController
using System;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class UIController : MonoBehaviour
// Start is called before the first frame update
public Text uiText; //待修改的文本
public void OnAddButtonClick()
{
string text = uiText.text; //获取文本的值
int num=Int32.Parse(text); //将文本转化为整数
uiText.text = num + 1 + ""; //让整数+1 ,然后在+""
}
public void ONDecreateButtonClick()
{
string text=uiText.text;
int num=Int32.Parse(text);
uiText.text = num - 1 + "";
}
}
增加两个public 函数OnAddButtonClick和ONDecreateButtonClick,点击Button之后将会调用该函数。
(2)新建UI控制器空对象
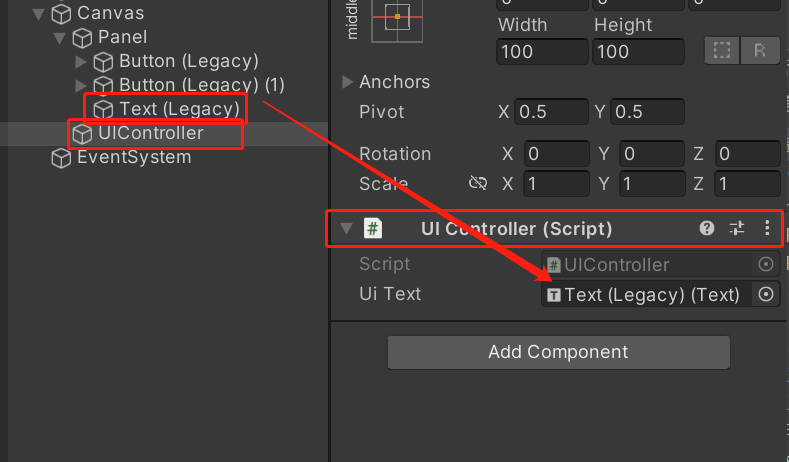
新建一个空对象UIController,然后将UIController脚本赋值给它。
将显示数字的文本Text对象引用放到Ui Text里面

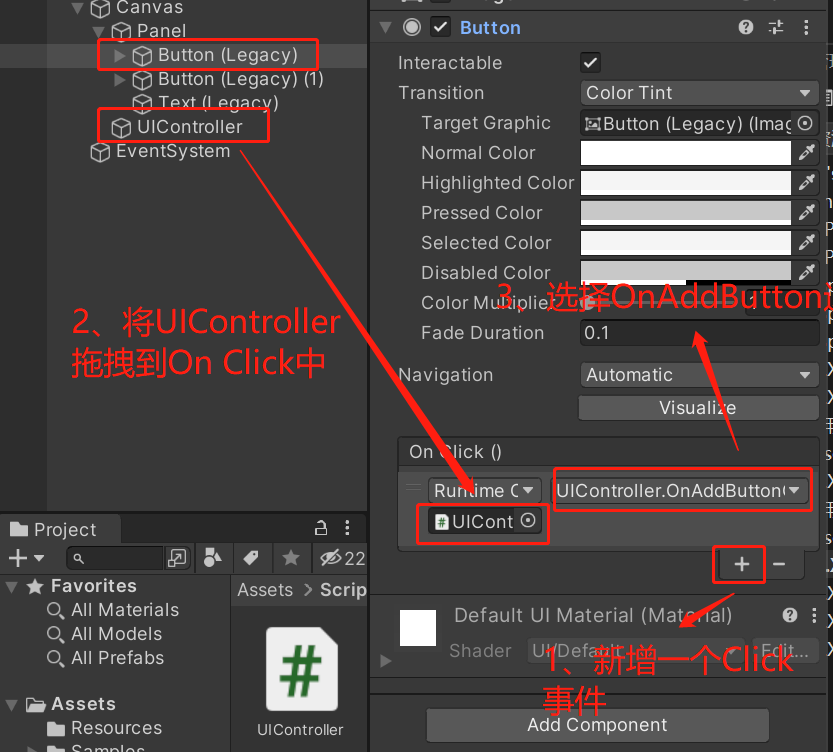
(3)Button绑定事件

以上三个操作完成之后,Buuton绑定事件完成。
减少Button的按键操作同上。

实时预览应用测试的时候没有问题,增加和减少事件正常执行。
如果还不能实时预览可以参考这篇博客:从零开始的PICO教程(2)–实时预览应用场景
5、Slider的创建并绑定响应事件
与创建Button的时候大同小异,相似的操作为了节省篇幅就不截屏了。
(1)Slider和Text的创建
UI --》 Slider
UI --》Legacy --》Text
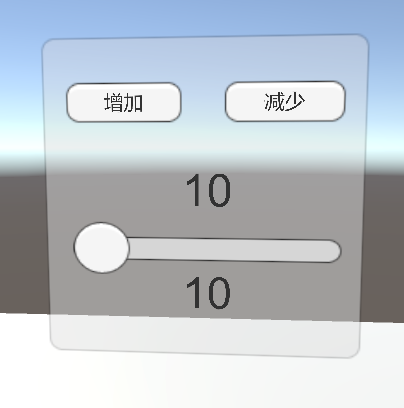
分别创建并拖动UI如下:

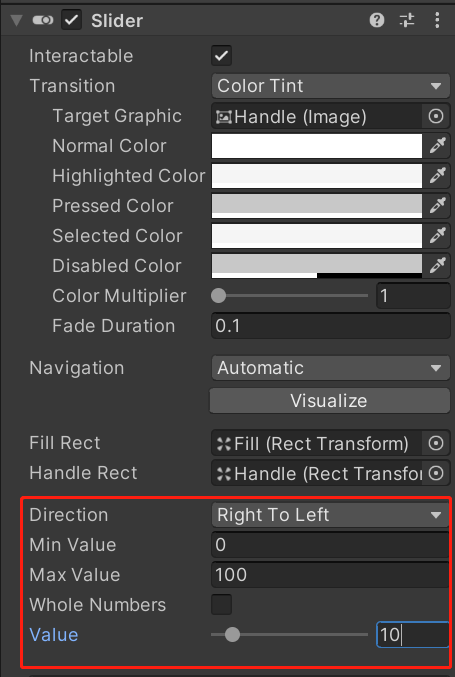
如果Slider创建的时候方向不对可以调整Direction
数值的画调整Max Value为100

(2)创建Slider的响应事件

注意:Slider的OnValueChanged函数,里面要求传入一个变量Single写的时候要注意
脚本 UIController 修改如下
using System;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class UIController : MonoBehaviour
{
// Start is called before the first frame update
public Text uiText; //待修改的文本
//---- UIController 新增内容
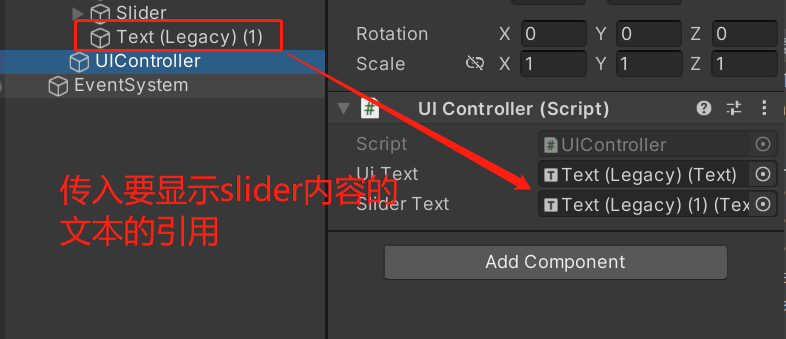
public Text SliderText;
public void OnChangeSlider(Single value)
{
SliderText.text = value + "";
}
//---- UIController 新增Slider的响应事件,让文本显示内容为传入的参数的值
public void OnAddButtonClick()
{
string text = uiText.text; //获取文本的值
int num=Int32.Parse(text); //将文本转化为整数
uiText.text = num + 1 + ""; //让整数+1 ,然后在+""
}
public void ONDecreateButtonClick()
{
string text=uiText.text;
int num=Int32.Parse(text);
uiText.text = num - 1 + "";
}
}
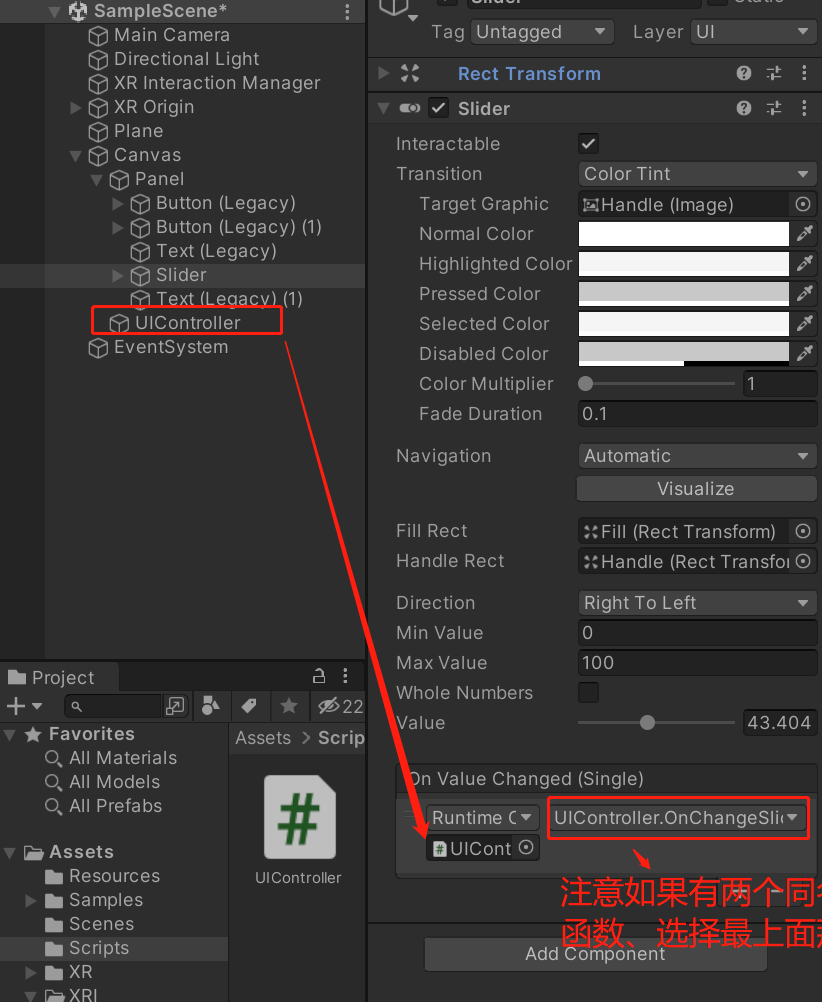
(3)Slider 事件绑定


三、结束
最终结果如下

当你跟着做到这的时候。恭喜你初步掌握了UI界面的绘制与事件绑定,迈出了VR游戏的重要一步
该教程由:深圳技术大学 – 元宇宙开发者协会 撰写提供。协会邮箱:2981007652@qq.com