Vue使用 v-for渲染的元素列表时,它默认使用“就地更新”的策略。如果数据项的顺序被改变,Vue 将不会移动 DOM元素来匹配数据项的顺序,而是就地更新每个元素。 创建 demo9.html,内容如下 < ! DOCTYPE html>
< html lang = "en" >
< head>
< meta charset = "UTF-8" >
< meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
< title> Document< /title>
< ! -- 1 . 导入 vue 脚本文件 -->
< script src = "https://unpkg.com/vue@3/dist/vue.global.js" > < /script>
< /head>
< body>
< ! -- DOM区域 -->
< div id = "app" >
< div>
< input type = "text" v-model= "name" >
< button @click= "addUser" > 添加< /button>
< /div>
< ul>
< li v-for= "(user,i) in userList" >
< input type = "checkbox" /> index: { { i} } name: { { user.name} }
< /li>
< /ul>
< /div>
< /body>
< script>
const vm = {
data: function ( ) {
return {
userList: [ {
id: 1 ,
name: 'zs'
} , {
id: 2 ,
name: 'ls'
} , {
id: 3 ,
name: 'ww'
} , ]
}
} ,
methods: {
addUser ( ) {
this.userList.unshift( {
id: this.nextId,
name: this.name
} )
this.name = ''
this.nextId++
}
} ,
}
const app = Vue.createApp( vm)
app.mount( '#app' )
< /script>
< /html>
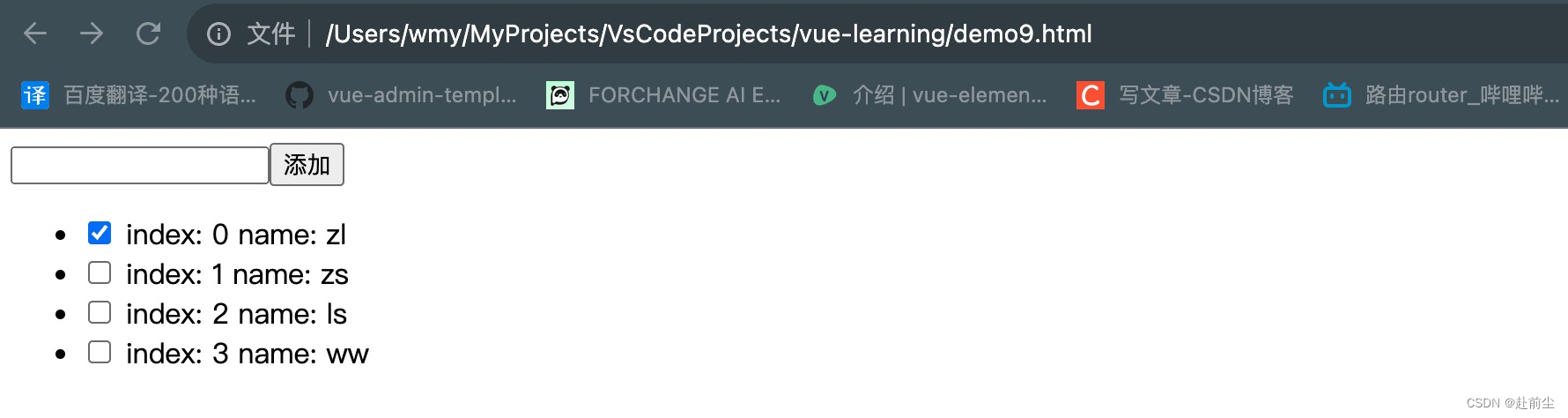
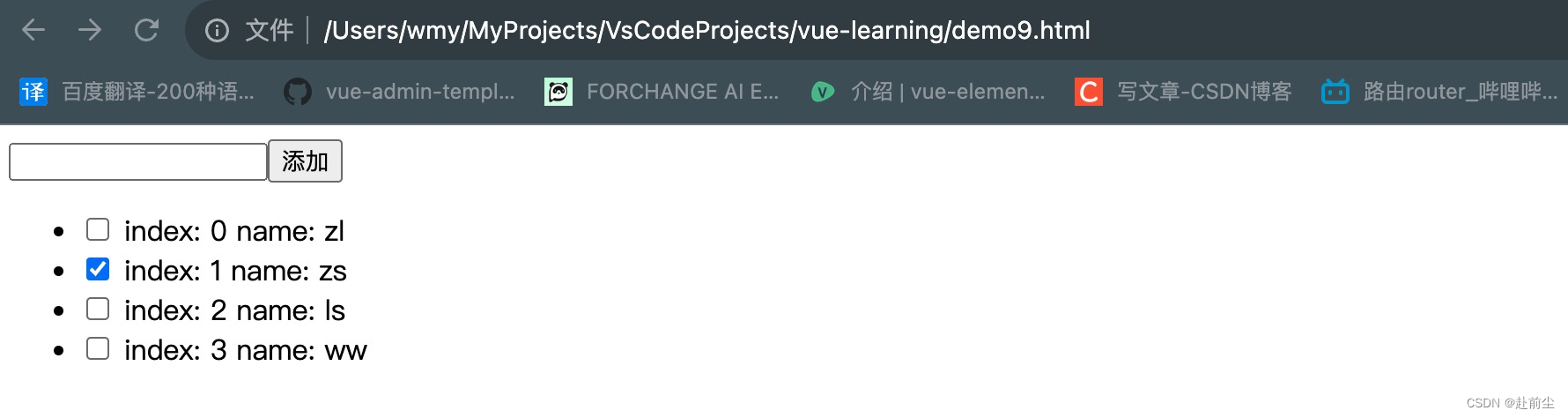
发现,当勾选了zs时,再添加用户,选中的并不是zs 为每项提供一个唯一 key,让Vue能跟踪每个节点的身份,从而重用和重新排序现有元素 内容修改如下 < ! DOCTYPE html>
< html lang = "en" >
< head>
< meta charset = "UTF-8" >
< meta name = "viewport" content = "width=device-width, initial-scale=1.0" >
< title> Document< /title>
< ! -- 1 . 导入 vue 脚本文件 -->
< script src = "https://unpkg.com/vue@3/dist/vue.global.js" > < /script>
< /head>
< body>
< ! -- DOM区域 -->
< div id = "app" >
< div>
< input type = "text" v-model= "name" >
< button @click= "addUser" > 添加< /button>
< /div>
< ul>
< li v-for= "(user,i) in userList" :key= "user.id" >
< input type = "checkbox" /> index: { { i} } name: { { user.name} }
< /li>
< /ul>
< /div>
< /body>
< script>
const vm = {
data: function ( ) {
return {
userList: [ {
id: 1 ,
name: 'zs'
} , {
id: 2 ,
name: 'ls'
} , {
id: 3 ,
name: 'ww'
} , ]
}
} ,
methods: {
addUser ( ) {
this.userList.unshift( {
id: this.nextId,
name: this.name
} )
this.name = ''
this.nextId++
}
} ,
}
const app = Vue.createApp( vm)
app.mount( '#app' )
< /script>
< /html>