做一个像elment-ui一样的vue组件库
那多好啊!这是我前几年就想做的
但webpack真的太难用,也许是我功力不够
今天看到一个视频,早上6-13点,终于实现了,呜呜
感谢视频的分享-来龙去脉-大家可以看这个视频:https://www.bilibili.com/video/BV1Zf4y1u75o?p=9&vd_source=125d808bbbad2b8400f221b816a0f674
有些能力你可能不用,但你必须具备,就像这个vue组件库开发
1.我终于发布了一个自己的组件库
1.1在npm上面

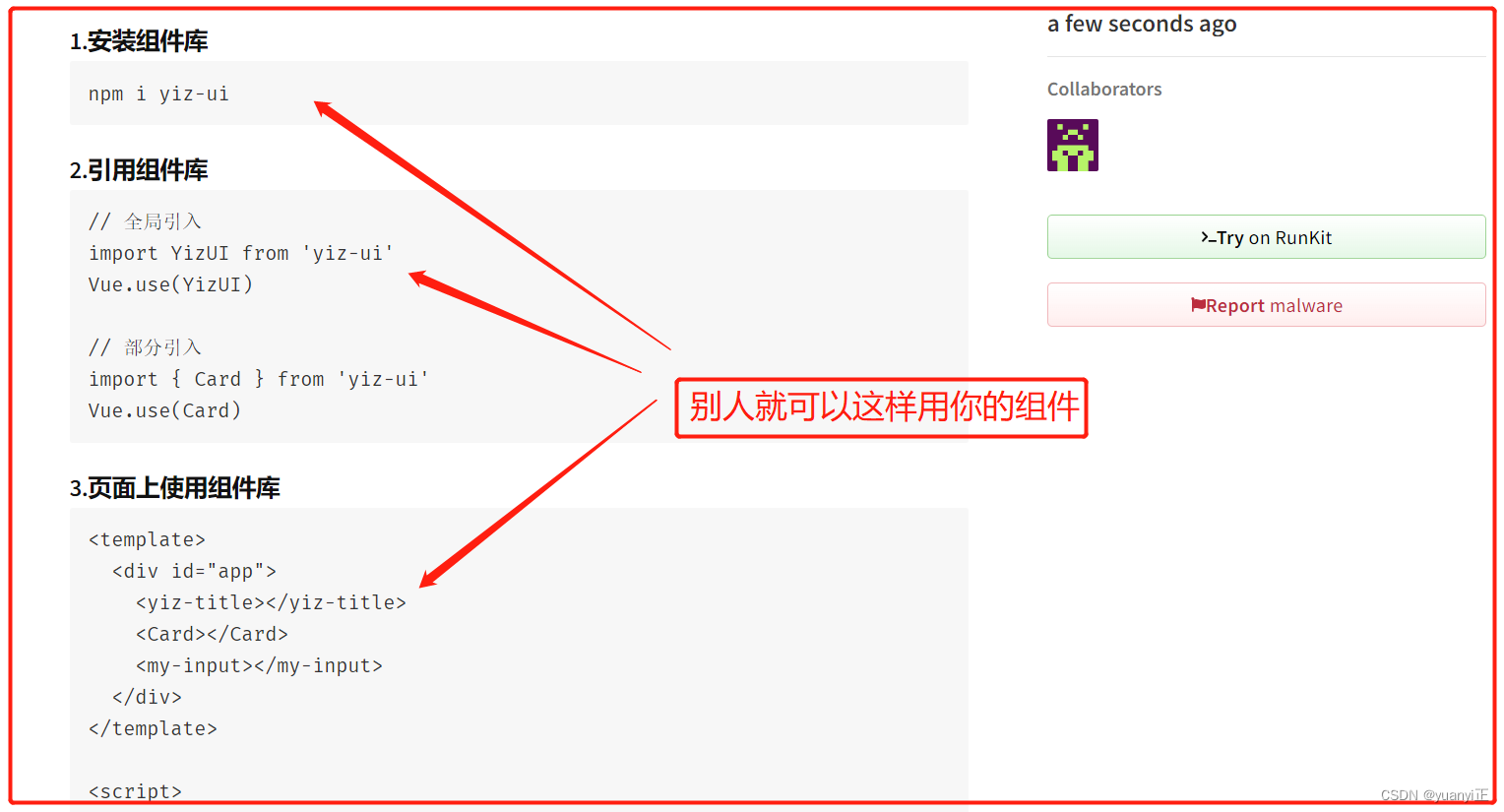
1.2 别人如何使用:

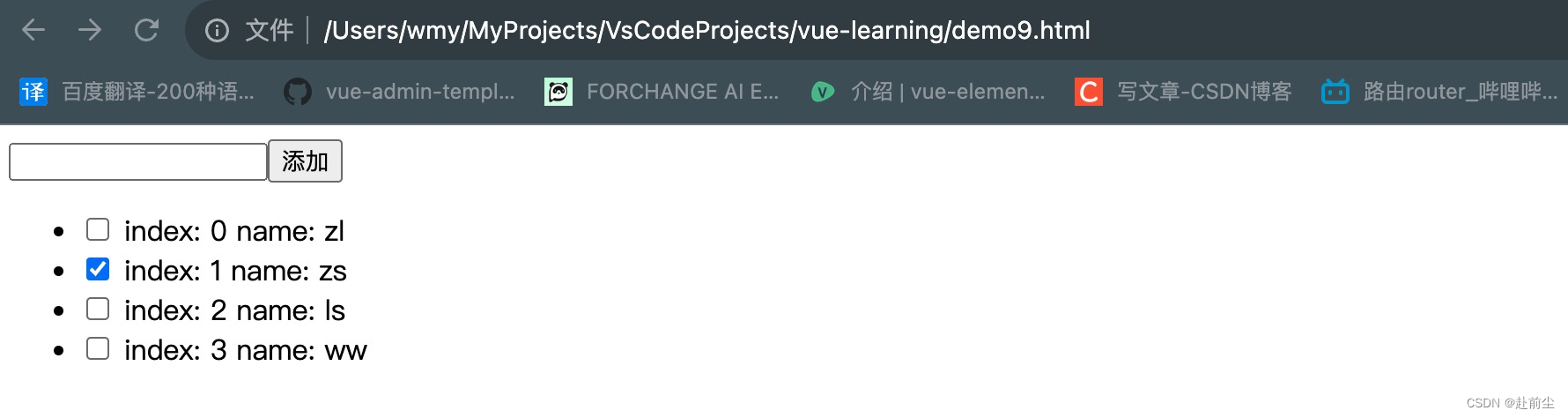
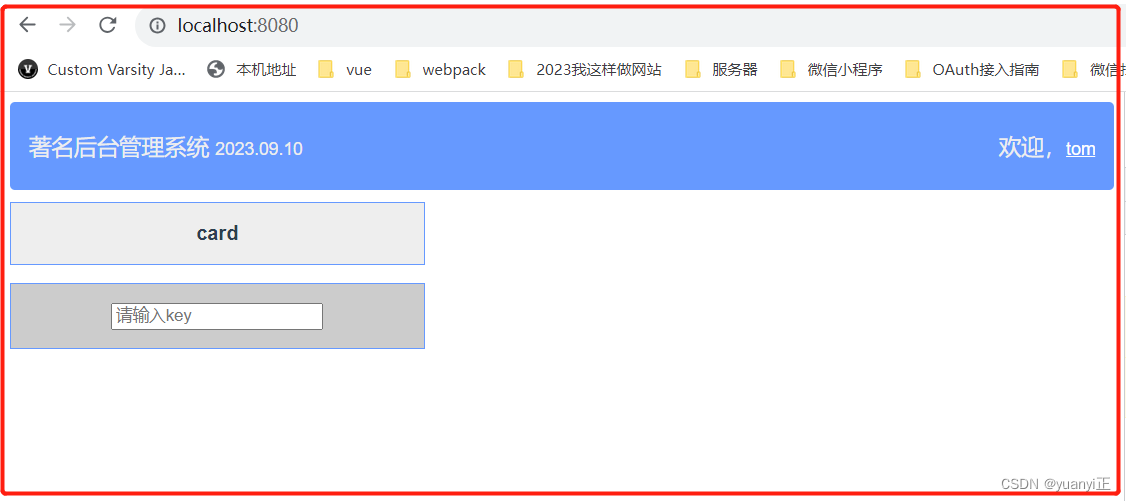
1.3 本地使用效果:

2.核心代码
全部源码地址:https://gitee.com/618859/yiz-ui
核心文件1:webpack.config.js
// 不懂可以微信我yizheng369
const path = require('path');
// const VueLoaderPlugin = require('vue-loader/lib/plugin');
const { VueLoaderPlugin } = require("vue-loader");
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
module.exports = {
mode: 'development',
// entry: './src/components/index.js',
entry: {
// 把组件一个个写到这里才能正常打包喔
card: './src/components/card/index.js',
myInput: './src/components/my-input/index.js',
yizTitle: './src/components/yiz-title/index.js',
index: './src/components/index.js',
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].umd.js',
library: 'YizUI',
libraryTarget: 'umd',
},
// resolve: {
// alias: {
// '@': path.resolve(__dirname, 'src'),
// },
// },
plugins: [
// 先删除原来的文件,再打包
new CleanWebpackPlugin(),
new VueLoaderPlugin()
],
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', 'vue-style-loader', 'css-loader']
},
{
test: /\.vue$/,
use: [
{
loader: 'vue-loader'
}
]
},
]
}
}
核心文件2: 集中注册文件
// 集中在这里注册
import Card from './card/src/main.vue'
import MyInput from './my-input/src/main.vue'
import yizTitle from './yiz-title/src/main.vue'
// console.log('card', Card);
const components = [Card, MyInput, yizTitle]
function install(Vue){
components.forEach(component => {
// 全局注册组件
Vue.component(component.name, component)
})
}
// 将注册函数导出去
export default { install }
大家将源码下载下来,一看就明白了。