页面分布引导(driver.js)
最近由于有一个需求——做新手指引,在新用户进入页面的时候提供指引和帮助,快速让用户熟悉页面的功能,但是为了不要过多影响现有的页面逻辑和样式,找到一款非常好用的工具driver.js:Driver.js是一个功能强大且高度可定制的基于原生JavaScript开发的新用户引导库。它没有依赖项,支持所有主要浏览器 !!!划重点:pc端和移动端均可使用
官网: driver.js
1、安装
yarn
yarn add driver.js
npm
npm install driver.js --save
2、引入
import { driver } from "driver.js";
import "driver.js/dist/driver.css";
3、使用
进行连续的指引
data() {
return {
steps: [
{
element: '.dialog',
popover: {
// side:'bottom',
// align:'start',
title: "dialog",
description: '这是dialog',
position: 'top',
onNextClick:this.nextStep
}
},
{
element: '#step1',
popover: {
title: "one",
description: '这是one',
position: 'top'
}
},
{
element: '#step2',
popover: {
title: "two",
description: '这是two',
position: 'right'
}
},
{
element: '#step3',
popover: {
title: "three",
description: '这是three',
position: 'bottom'
}
},
{
element: '#step4',
popover: {
title: "step4",
description: '这是three',
position: 'bottom'
}
},
{
element: '#child',
popover: {
title: "child",
description: '这是three',
position: 'bottom'
}
},
{
element: '#hello',
popover: {
title: "hello",
description: '这是hello',
position: 'bottom'
}
},
]
}
},
this.driver = new driver({
// allowClose: false,
// popoverClass: 'driverjs-theme',
showProgress:true,
progressText:'{{current}}/{{total}}',
doneBtnText: '完成', // 结束按钮的文字
animate: true, // 动画
stageBackground: '#ffffff', // 突出显示元素的背景颜色
nextBtnText: '下一步', // 下一步按钮的文字
prevBtnText: '上一步', // 上一步按钮的文字
closeBtnText: '关闭', // 关闭按钮的文字
// overlayColor:'#f40',
steps: this.steps,
stagePadding:10,
onCloseClick:() => {
console.log('Close Button Clicked');
// Implement your own functionality here
this.driver.destroy();
},
})
this.driver.drive()
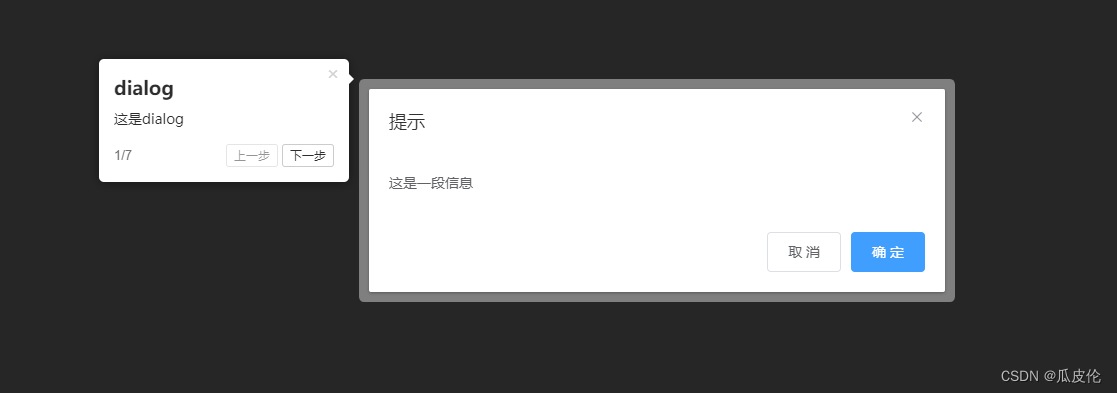
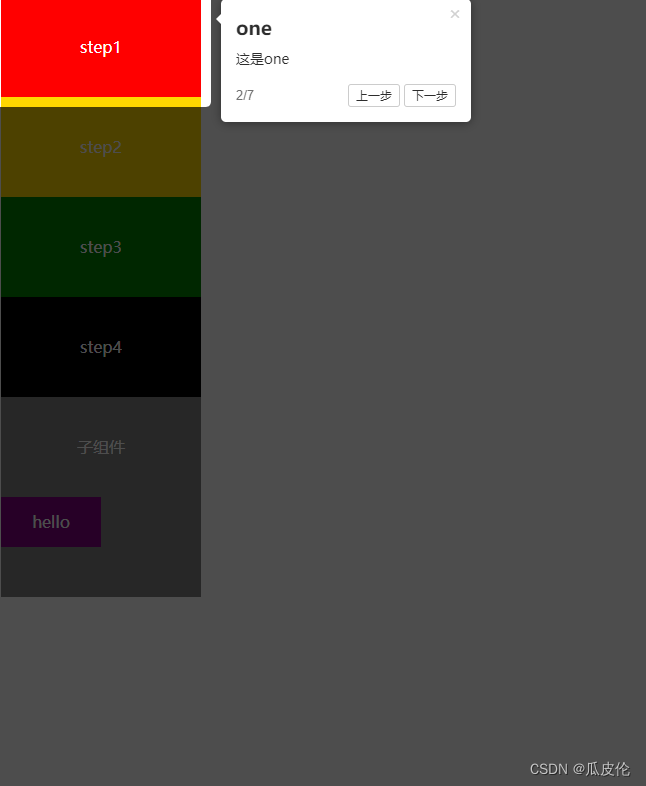
效果


4、API方法
const driver = new Driver(driverOptions);
const isActivated = driver.isActivated; // 检查driver是否激活Checks if the driver is active or not
driver.moveNext(); // 移动到步骤列表中的下一步 Moves to next step in the steps list
driver.movePrevious(); // 移动到步骤列表中的上一步 Moves to previous step in the steps list
driver.start(stepNumber = 0); // 从指定的步骤开始 Starts driving through the defined steps
driver.highlight(string|stepDefinition); // 高亮通过查询选择器指定的或步骤定义的元素 highlights the element using query selector or the step definition
driver.reset(); // 重置遮罩并且清屏Resets the overlay and clears the screen
driver.hasHighlightedElement(); //检查是否有高亮元素 Checks if there is any highlighted element
driver.hasNextStep(); // 检查是否有可移动到的下一步元素 Checks if there is next step to move to
driver.hasPreviousStep(); // 检查是否有可移动到的上一步元素。Checks if there is previous step to move to
driver.preventMove();// 阻止当前移动。如果要执行某些异步任务并手动移动到下一步,则在“onNext”或“onPrevious”中很有用 Prevents the current move. Useful in `onNext` or `onPrevious` if you want to
// perform some asynchronous task and manually move to next step
const activeElement = driver.getHighlightedElement();// 获取屏幕上当前高亮元素 Gets the currently highlighted element on screen
const lastActiveElement = driver.getLastHighlightedElement();
activeElement.getCalculatedPosition(); // 获取活动元素的屏幕坐标Gets screen co-ordinates of the active element
activeElement.hidePopover(); // 隐藏弹窗Hide the popover
activeElement.showPopover(); // 显示弹窗Show the popover
activeElement.getNode(); // 获取此元素后面的DOM元素Gets the DOM Element behind this element
你可以使用各种各样的选项来实现你想要的一切。You can use a variety of options to achieve whatever you may want.
5、steps选项
const stepDefinition = {
element: '#some-item', // 需要被高亮的查询选择器字符或Node。 Query selector string or Node to be highlighted
popover: { // 如果为空将不会显示弹窗There will be no popover if empty or not given
className: 'popover-class', // 除了Driver选项中的通用类名称之外,还可以指定包裹当前指定步骤弹窗的类名 className to wrap this specific step popover in addition to the general className in Driver options
title: 'Title', // 弹窗的标题 Title on the popover
description: 'Description', // 弹窗的主体内容 Body of the popover
showButtons: false, // 是否在底部显示控制按钮 Do not show control buttons in footer
closeBtnText: 'Close', // 关闭按钮的文本 Text on the close button for this step
nextBtnText: 'Next', // 当前步骤的下一步按钮文本 Next button text for this step
prevBtnText: 'Previous', // 当前步骤的上一步按钮文本 Previous button text for this step
}
};