开发语言:我大前端必备的nodejs
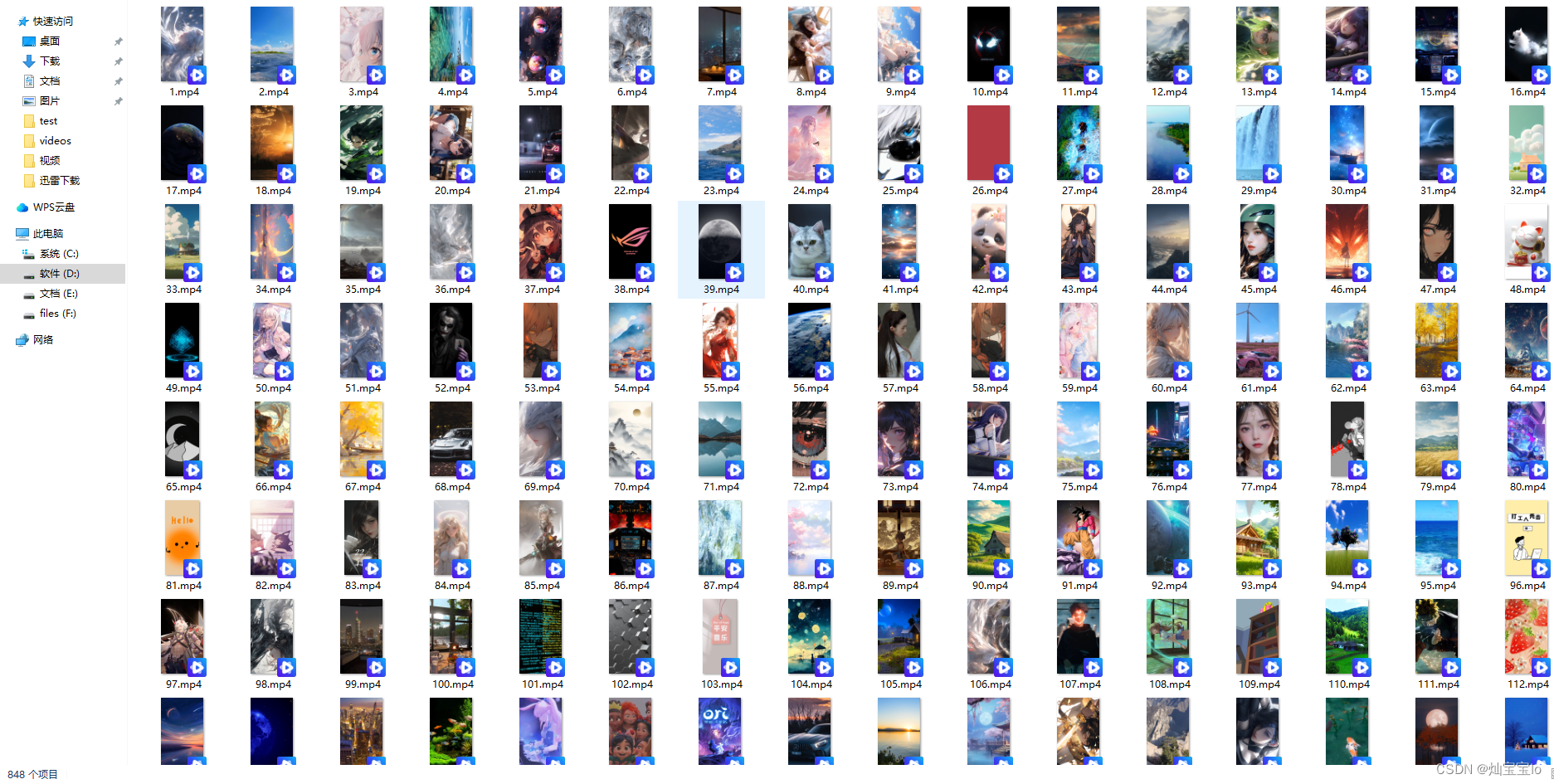
看成果先:


这次爬下来的是手机端视频壁纸,共848个视频
-----------------------------------下边正式开始----------------------------------
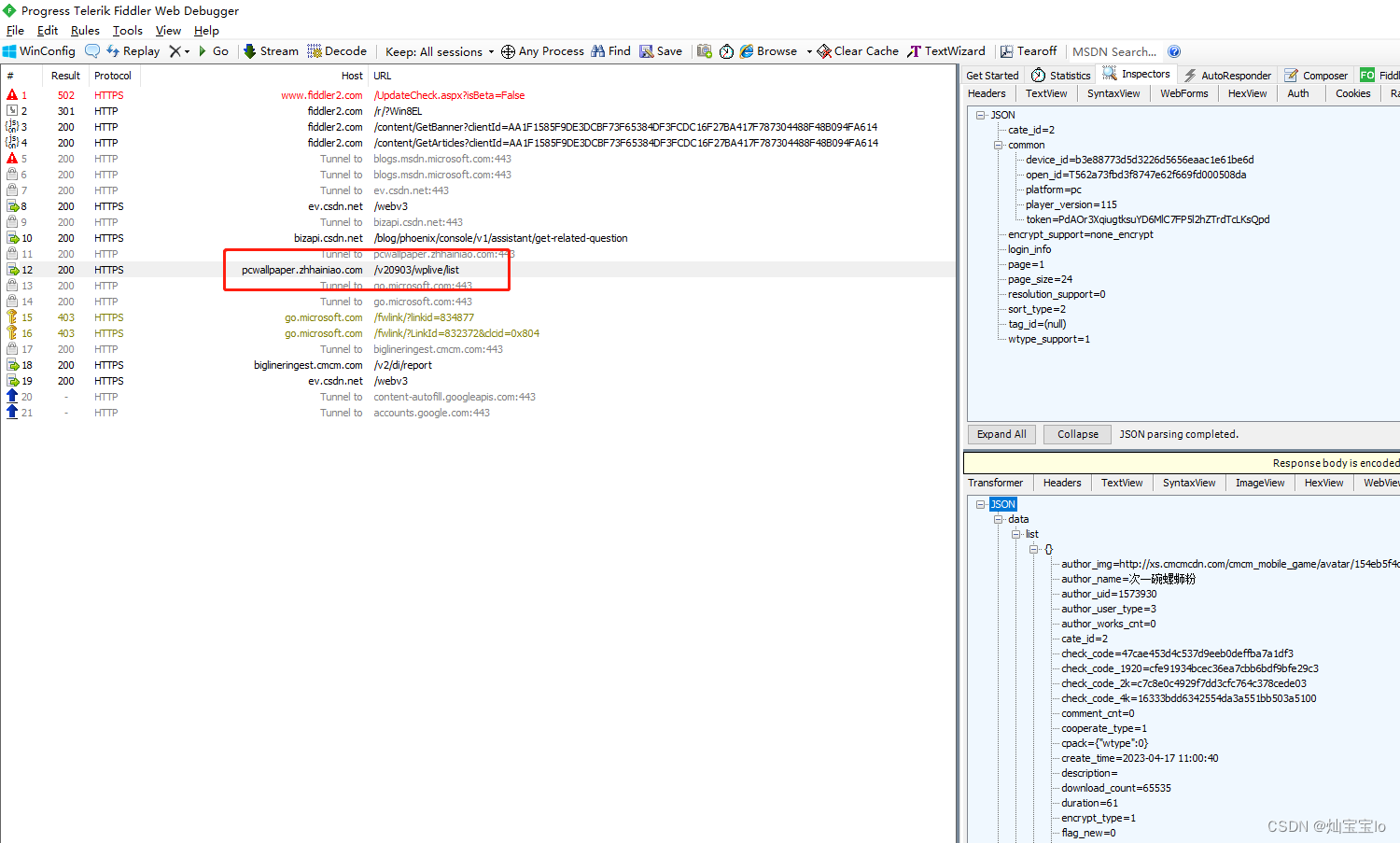
1、用fiddler抓包,查看接口地址

接口地址为:https://pcwallpaper.zhhainiao.com/v20903/wplive/list
参数为
{"login_info":{},"resolution_support":0,"wtype_support":1,"encrypt_support":"none_encrypt","page":1,"page_size":24,"cate_id":2,"tag_id":null,"sort_type":2,"common":{"open_id":"T562a73fbd3f8ccccf669fd000508da","token":"PdAOr3dfdfdfdsdf6MlC7FP5l2hZTrdTcLKsQpd","device_id":"b3e88773dsdfsdfsdfsdfaac1e61be6d","player_version":115,"platform":"pc"}}
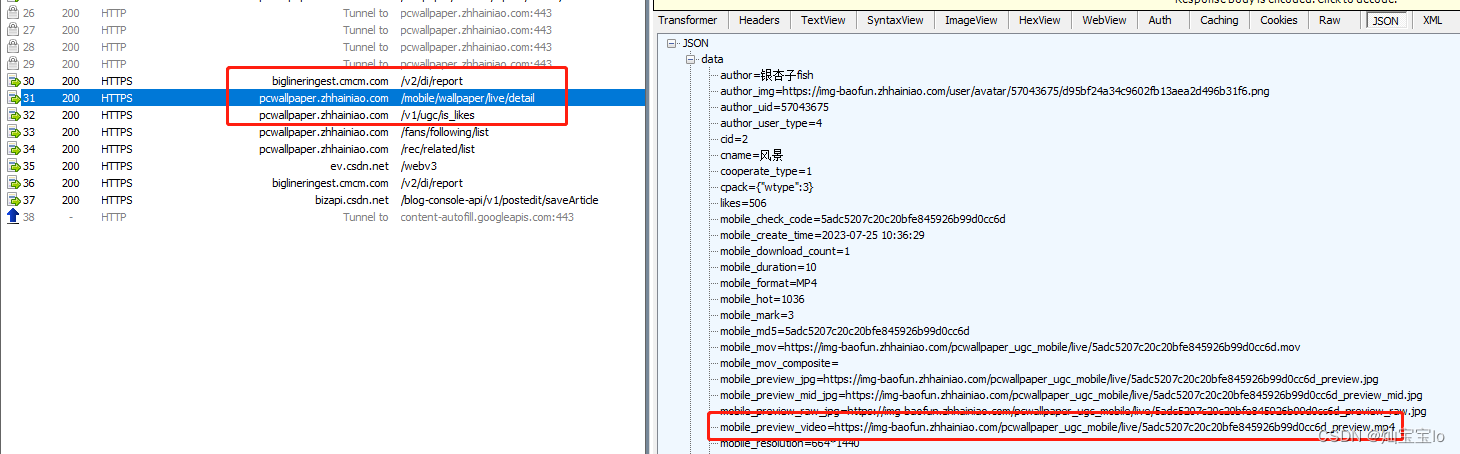
2、点击元气桌面的图片,查看详细,抓包找到详情接口

抓到详细接口:https://pcwallpaper.zhhainiao.com/mobile/wallpaper/live/detail
参数为:
{"login_info":{},"wid":368129,"common":{"open_id":"T562a73fbdfsdrfd000508da","token":"PdAOsdfsdD6MlC7FP5l2hZTrdTcLKsQpd","device_id":"b3e88773d5d32sdfsdfac1e61be6d","player_version":115,"platform":"pc"}}

经分析,主要参数变化就是从列表中获取的 wid 参数
3、写代码,先递归获取列表中的所有wid
let getList = async opt => {
$.post("https://pcwallpaper.zhhainiao.com/v20903/wplive/list", {
"login_info": {},
"resolution_support": 0,
"wtype_support": 1,
"encrypt_support": "none_encrypt",
"page": opt.page,
"page_size": 24,
"cate_id": null,
"tag_id": 109,
"sort_type": 2,
"common": {
"open_id": "T562a73fbd3fssd000508da这里换成自己的",
"token": "PdAOr3XqiugtdFP5l2hZT这里换成自己的d",
"device_id": "b3e88773d5d3226d5这里换成自己的e6d",
"player_version": 115,
"platform": "pc"
}
}).then(async res => {
if (res.data.data && res.data.data.list.length > 0) {
for (let item of res.data.data.list) {
let mobile_video = await getMobile({
wid: item.wid
})
if (mobile_video) {
saveVideo({msg:mobile_video+"\r\n"})
}
}
console.log("第"+opt.page+"页")
getList({
page: opt.page + 1
})
} else {
console.log(videos.length)
console.log("结束了")
}
})
}4、拿到列表数据以后,开始请求详细接口
let getMobile = async opt => {
let p = Q.defer();
$.post("https://pcwallpaper.zhhainiao.com/mobile/wallpaper/live/detail", {
"login_info": {},
"wid": opt.wid,
"common": {
"open_id": "T562a73fbd3f8747e62f669fd000508da",
"token": "PdAOr3XqiugtksuYD6MlC7FP5l2hZTrdTcLKsQpd",
"device_id": "b3e88773d5d3226d5656eaac1e61be6d",
"player_version": 115,
"platform": "pc"
}
}).then(res => {
if (res.data && res.data.data) {
p.resolve(res.data.data.mobile_preview_video)
} else {
p.resolve("")
}
})
return p.promise
}5、最后,下载视频到本地
let saveVideo = async opt=>{
/* learnNode.js */
fs.appendFile('D:\\work\\test\\video.txt',opt.msg,(err)=>{
if(err){
console.log('出错')
}else{
console.log('追加内容')
}
})
}
// getList({
// page: 1
// })
// $.post("https://pcwallpaper.zhhainiao.com/mobile/wallpaper/live/detail", {"login_info":{},"wid":359624,"common":{"open_id":"T562a73fbd3f8747e62f669fd000508da","token":"PdAOr3XqiugtksuYD6MlC7FP5l2hZTrdTcLKsQpd","device_id":"b3e88773d5d3226d5656eaac1e61be6d","player_version":115,"platform":"pc"}}).then(res => {
// console.log(res.data.data.mobile_video)
// })
let idx = 0;
let downVideo=async opt=>{
let p = Q.defer();
$({
url:opt.url,
responseType: 'stream'
}).then(
(resp) => {
idx++
const writer = fs.createWriteStream("D:\\work\\test\\videos\\"+idx+".mp4")
resp.data.pipe(writer)
writer.on('finish', () => {
console.log("完成",idx)
p.resolve(1)
})
writer.on('error', (e) => {
p.resolve("")
})
}
)
return p.promise
}最后,有些视频链接失效了,需要处理一下,下方是完整代码,有些被注释了,因为每一步执行的时候用的的函数不一样,需要有点基础才能修改
let $ = require("axios")
const {
async
} = require("q");
var Q = require('q');
let fs = require('fs');
let videos = []
let getList = async opt => {
$.post("https://pcwallpaper.zhhainiao.com/v20903/wplive/list", {
"login_info": {},
"resolution_support": 0,
"wtype_support": 1,
"encrypt_support": "none_encrypt",
"page": opt.page,
"page_size": 24,
"cate_id": null,
"tag_id": 109,
"sort_type": 2,
"common": {
"open_id": "T562a73fbd3f8747e62f669fd000508da",
"token": "PdAOr3XqiugtksuYD6MlC7FP5l2hZTrdTcLKsQpd",
"device_id": "b3e88773d5d3226d5656eaac1e61be6d",
"player_version": 115,
"platform": "pc"
}
}).then(async res => {
if (res.data.data && res.data.data.list.length > 0) {
for (let item of res.data.data.list) {
let mobile_video = await getMobile({
wid: item.wid
})
if (mobile_video) {
saveVideo({msg:mobile_video+"\r\n"})
}
}
console.log("第"+opt.page+"页")
getList({
page: opt.page + 1
})
} else {
console.log(videos.length)
console.log("结束了")
}
})
}
let getMobile = async opt => {
let p = Q.defer();
$.post("https://pcwallpaper.zhhainiao.com/mobile/wallpaper/live/detail", {
"login_info": {},
"wid": opt.wid,
"common": {
"open_id": "T562a73fbd3f8747e62f669fd000508da",
"token": "PdAOr3XqiugtksuYD6MlC7FP5l2hZTrdTcLKsQpd",
"device_id": "b3e88773d5d3226d5656eaac1e61be6d",
"player_version": 115,
"platform": "pc"
}
}).then(res => {
if (res.data && res.data.data) {
p.resolve(res.data.data.mobile_preview_video)
} else {
p.resolve("")
}
})
return p.promise
}
let saveVideo = async opt=>{
/* learnNode.js */
fs.appendFile('D:\\work\\test\\video.txt',opt.msg,(err)=>{
if(err){
console.log('出错')
}else{
console.log('追加内容')
}
})
}
getList({
page: 1
})
// $.post("https://pcwallpaper.zhhainiao.com/mobile/wallpaper/live/detail", {"login_info":{},"wid":359624,"common":{"open_id":"T562a73fbd3f8747e62f669fd000508da","token":"PdAOr3XqiugtksuYD6MlC7FP5l2hZTrdTcLKsQpd","device_id":"b3e88773d5d3226d5656eaac1e61be6d","player_version":115,"platform":"pc"}}).then(res => {
// console.log(res.data.data.mobile_video)
// })
let idx = 0;
let downVideo=async opt=>{
let p = Q.defer();
$({
url:opt.url,
responseType: 'stream'
}).then(
(resp) => {
idx++
const writer = fs.createWriteStream("D:\\work\\test\\videos\\"+idx+".mp4")
resp.data.pipe(writer)
writer.on('finish', () => {
console.log("完成",idx)
p.resolve(1)
})
writer.on('error', (e) => {
p.resolve("")
})
}
)
return p.promise
}
let readText = async opt=>{
let txt = fs.readFileSync("D:\\work\\test\\video.txt","utf-8")
let arr = txt.split("\r\n")
console.log(arr)
for(let item of arr){
await downVideo({url:item})
console.log(arr.length)
}
}
//readText()