正常使用scss文件,需要先导入再使用内部变量,自动导入可以免除手动导入的步骤,直接使用内部的变量。
步骤:装包 -> scss文件 -> 配置
1. 装包
npm i sass -D
// -D 仅在开发环境中依赖2. 新增一个 scss文件,存储组件共享的数据,如 共享的色值变量($开头为变量)

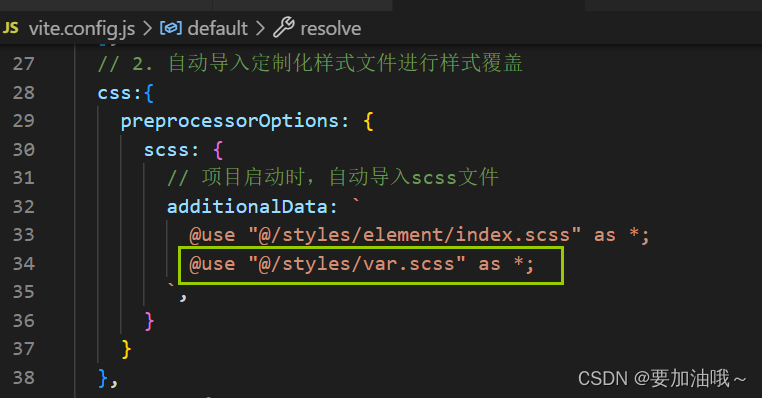
3. 通过 vite.config.js 配置 自动导入,配置完重启(npm run dev)
css:{
preprocessorOptions: {
scss: {
// 项目启动时,自动导入scss文件
additionalData: `
@use "@/styles/element/index.scss" as *;
@use "@/styles/var.scss" as *;
`,
}
}
},如,

注:局部手动导入,在style中 @import 'xxx.scss'
scss入门参考文章:scss快速入门 - 掘金 (juejin.cn)Sass世界上最成熟、稳定和强大的CSS扩展语言 | Sass中ru