目录
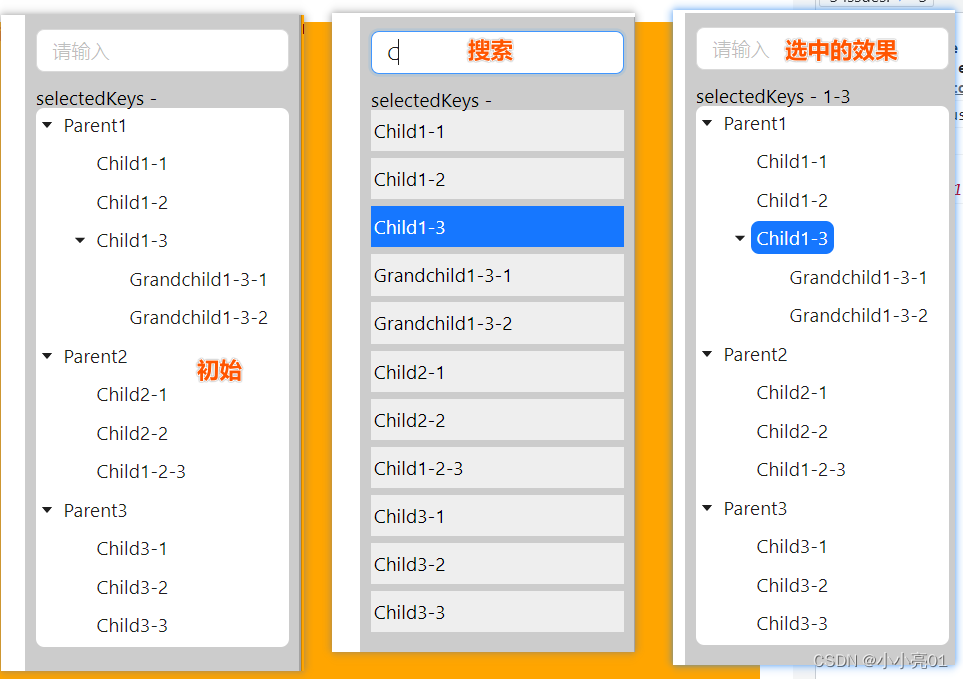
react实现一个搜索部门(input + tree) searchDept.jsx treeData.js 使用组件 效果
import React, { useState, useEffect } from "react" ;
import StyleDeptId from "styled-components" ;
import SplitPane from 'react-split-pane' ;
import "./dept.scss" ;
import SearchDept from "./searchDept"
export default function Dept ( props ) {
useEffect ( ( ) => {
} , [ ] ) ;
return (
< DeptWrap className= "wrap" >
< SplitPane split= "vertical" minSize= { 200 } defaultSize= { 200 } >
< div className= "left" >
< SearchDept> < / SearchDept>
< / div>
< div className= "right" > right< / div>
< / SplitPane>
< / DeptWrap>
) ;
}
const DeptWrap = StyleDeptId. div`
display: flex;
height: 100%;
background: #ccc;
position: relative;
.left {
background: pink;
height: 100%;
}
.right {
background: orange;
height: 100%;
}
` ;
const treeData = [
{
id : '1' ,
title : 'Parent1' ,
children : [
{
id : '1-1' ,
title : 'Child1-1' ,
} ,
{
id : '1-2' ,
title : 'Child1-2' ,
} ,
{
id : '1-3' ,
title : 'Child1-3' ,
children : [
{
id : '1-3-1' ,
title : 'Grandchild1-3-1' ,
} ,
{
id : '1-3-2' ,
title : 'Grandchild1-3-2' ,
} ,
] ,
} ,
] ,
} ,
{
id : '2' ,
title : 'Parent2' ,
children : [
{
id : '2-1' ,
title : 'Child2-1' ,
} ,
{
id : '2-2' ,
title : 'Child2-2' ,
} ,
{
id : '2-3' ,
title : 'Child1-2-3' ,
} ,
] ,
} ,
{
id : '3' ,
title : 'Parent3' ,
children : [
{
id : '3-1' ,
title : 'Child3-1' ,
} ,
{
id : '3-2' ,
title : 'Child3-2' ,
} ,
{
id : '3-3' ,
title : 'Child3-3' ,
} ,
] ,
} ,
] ;
export default treeData;
import React, { useState, useEffect } from "react" ;
import StyleDeptId from "styled-components" ;
import SplitPane from 'react-split-pane' ;
import { RoleList, delRoleList } from "@/api/roleApi" ;
import SearchDept from "./searchDept"
export default function Dept ( props ) {
const [ loading, setLoading] = useState ( false ) ;
useEffect ( ( ) => {
} , [ ] ) ;
return (
< DeptWrap className= "wrap" >
{ }
< SplitPane split= "vertical" minSize= { 200 } defaultSize= { 200 } >
< div className= "left" >
< SearchDept> < / SearchDept>
< / div>
< div className= "right" > right< / div>
< / SplitPane>
< / DeptWrap>
) ;
}
const DeptWrap = StyleDeptId. div`
display: flex;
height: 100%;
background: #ccc;
position: relative;
.left {
background: pink;
height: 100%;
}
.right {
background: orange;
height: 100%;
}
` ;