目录
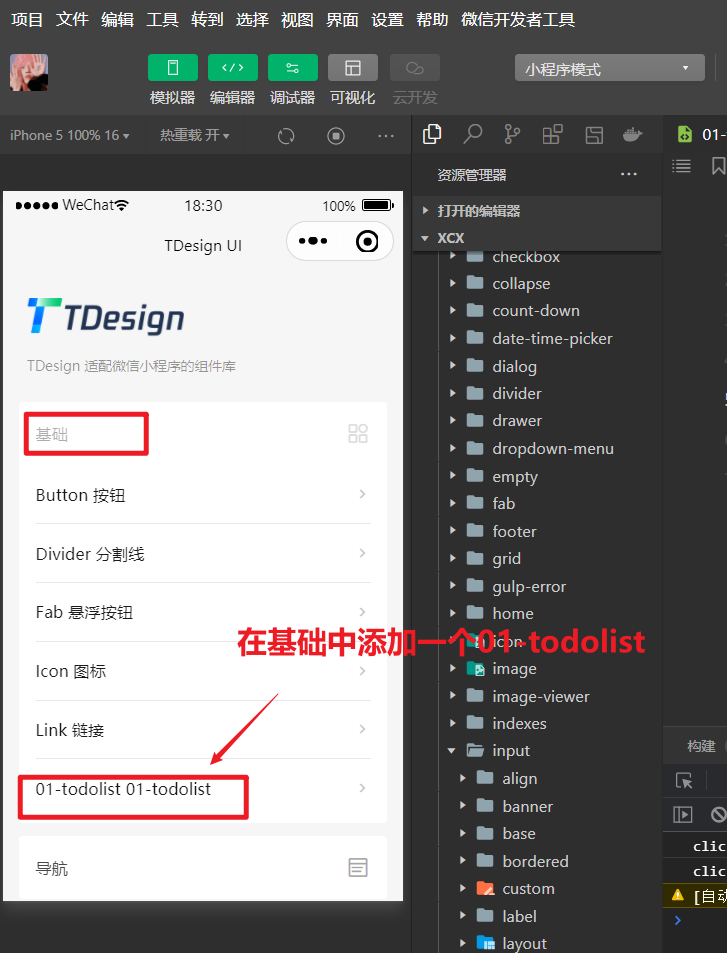
一、 新建页面01-todolist
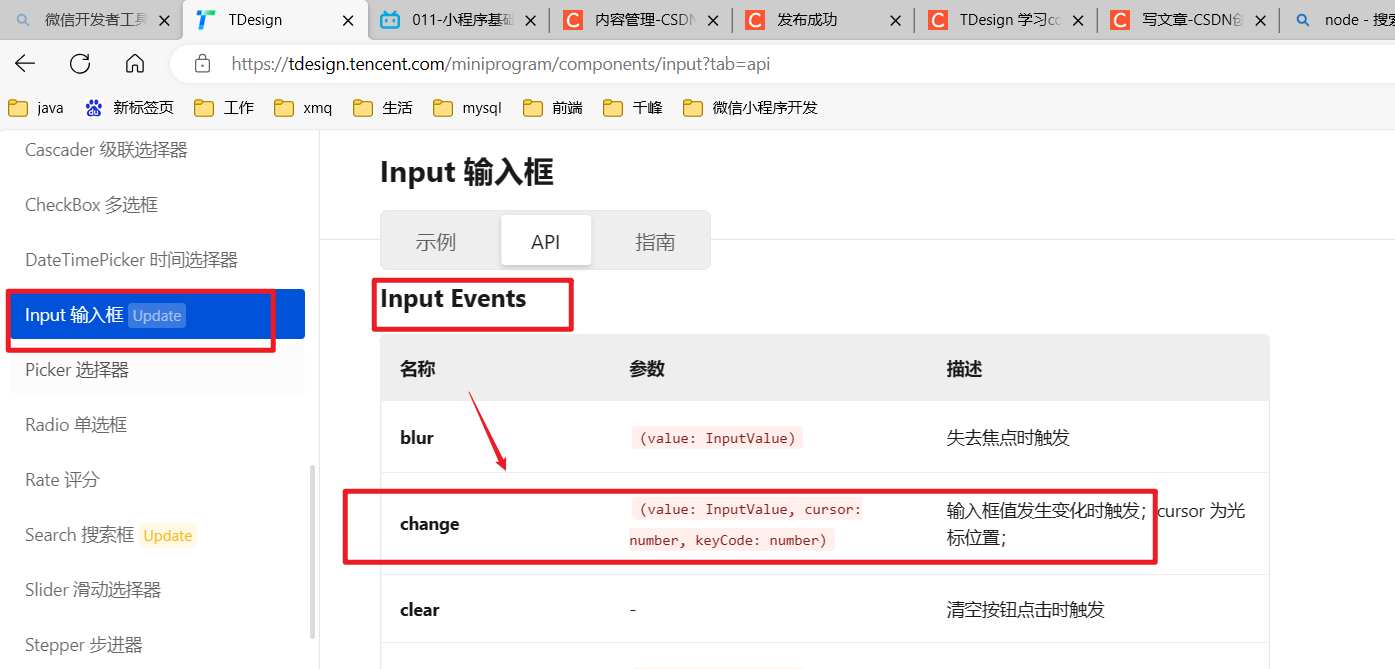
2.1 t-input标签
2.1.1 01-todolist.wxml页面
2.2 01-todolist.json页面
2.3 01-todolist.js页面
2.4 01-todolist.wxss页面
示例1:
示例2 :
一、 新建页面01-todolist

2.

具体过程:

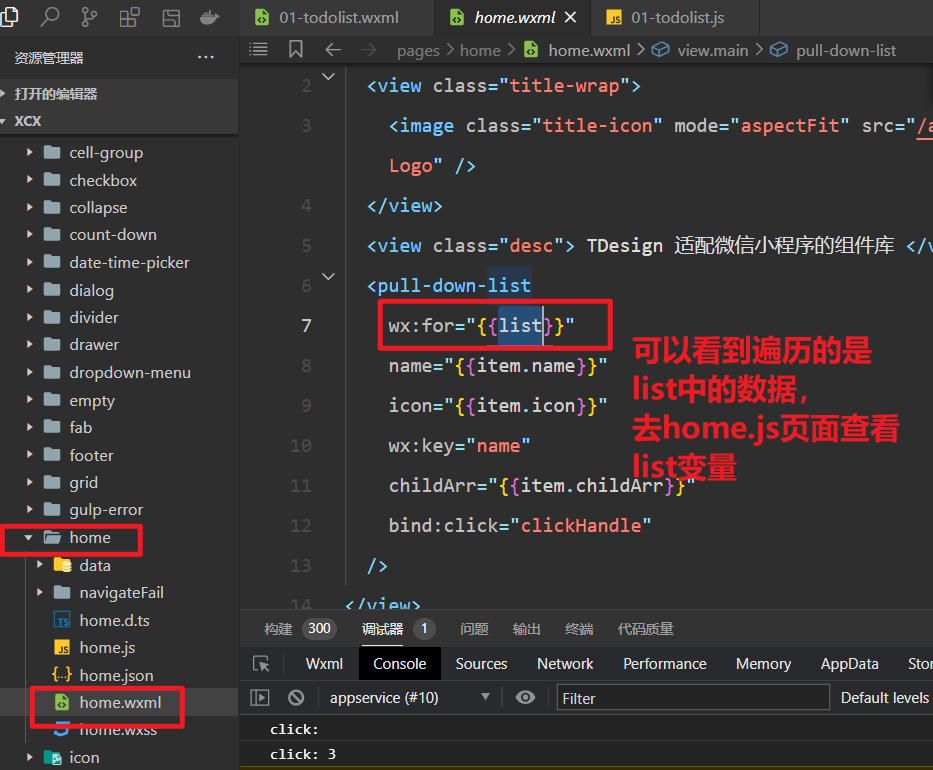
当前页面在pages/home/home路径下

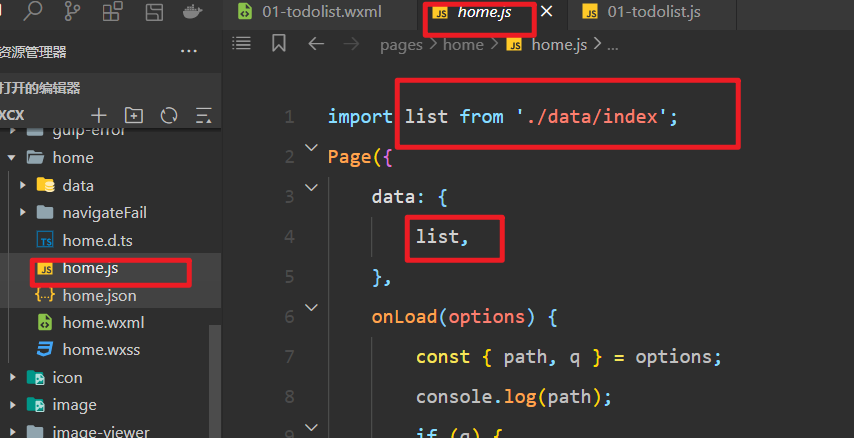
3. 在home.js中看到data中定义的list变量是从同级目录'./data/index/'中import的

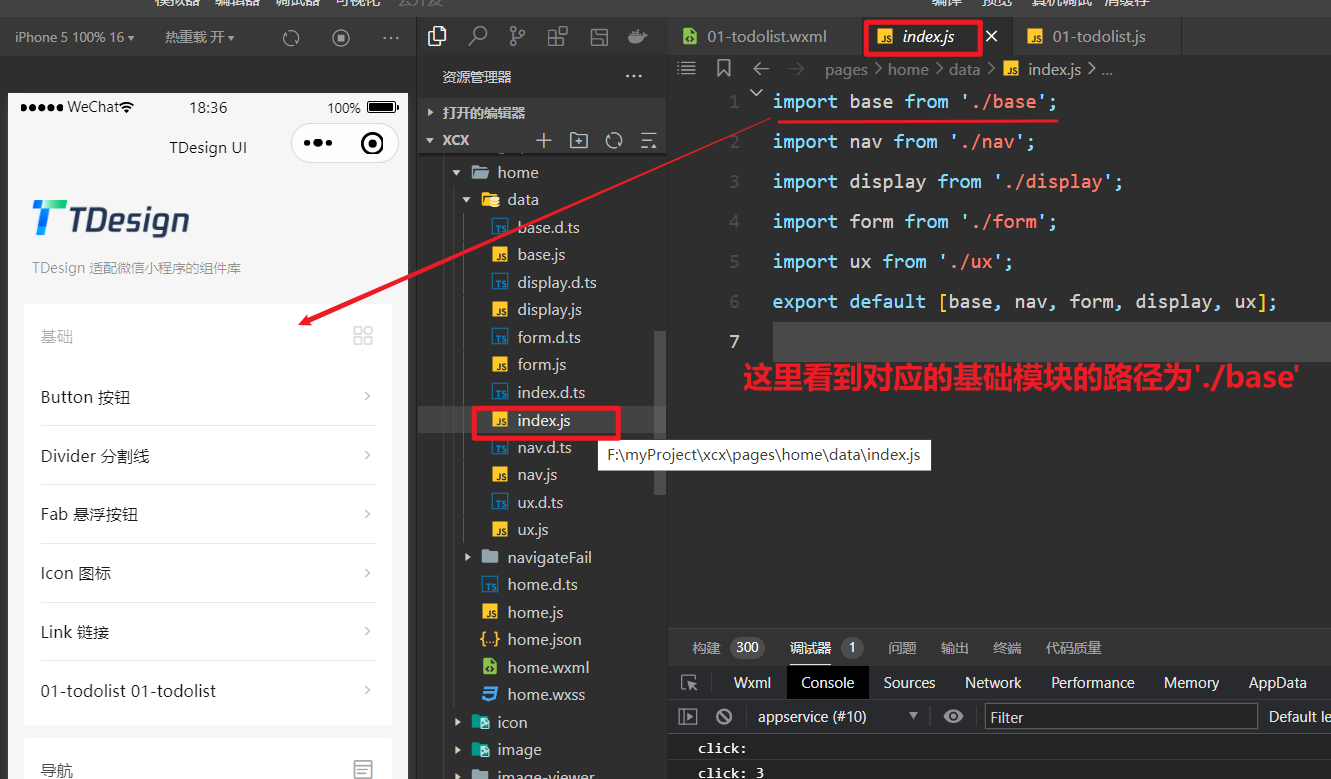
4. 基础模块导航栏对应的路径为同级目录下的base

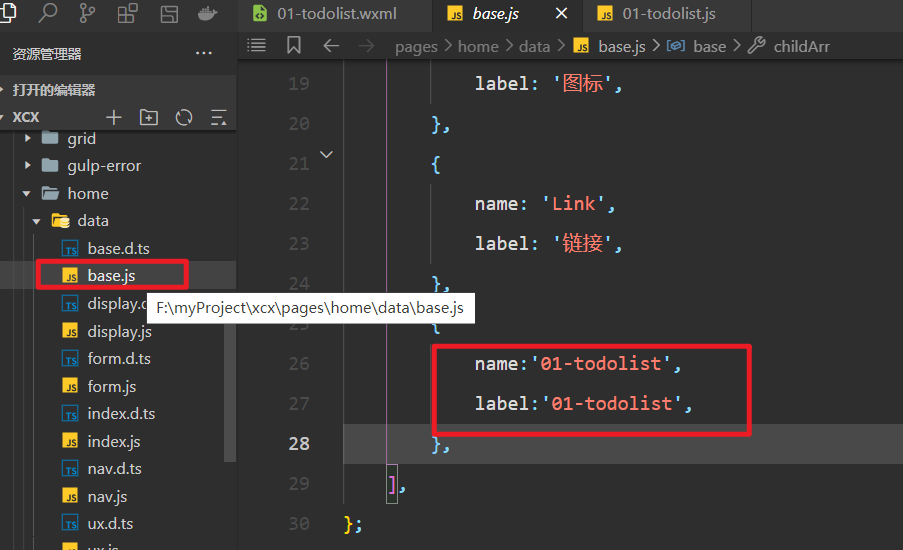
4. 创建01-todolist页面,第一步哎base.js中添加代码如下:

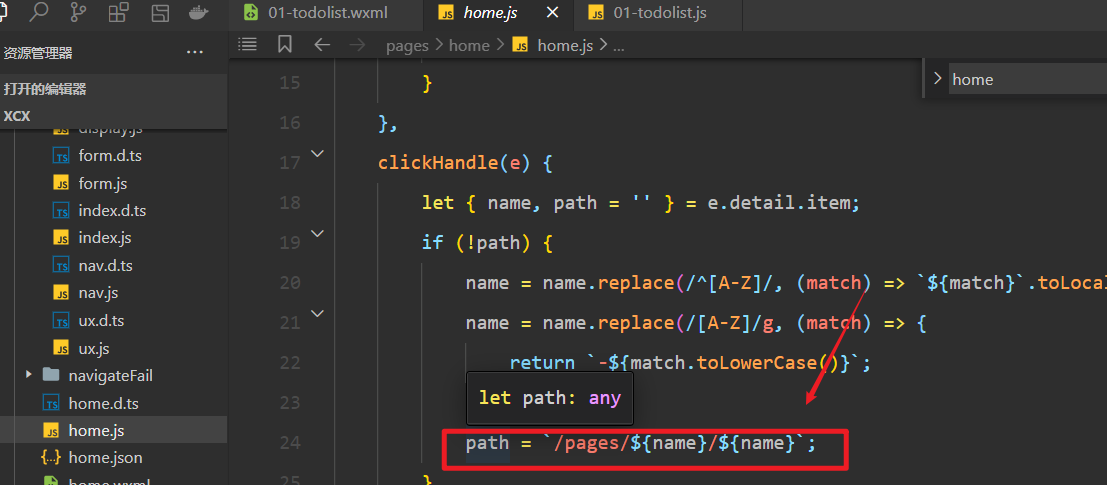
5. 由于list遍历时查找的url路径是以下方式:

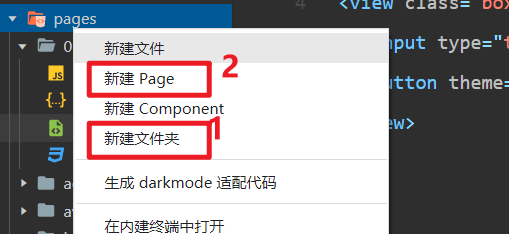
6. 只要在page路径下新建01-todolist文件夹和Page就能自动识别到对应的路径


二、 t-input标签、t-button标签
2.1 t-input标签
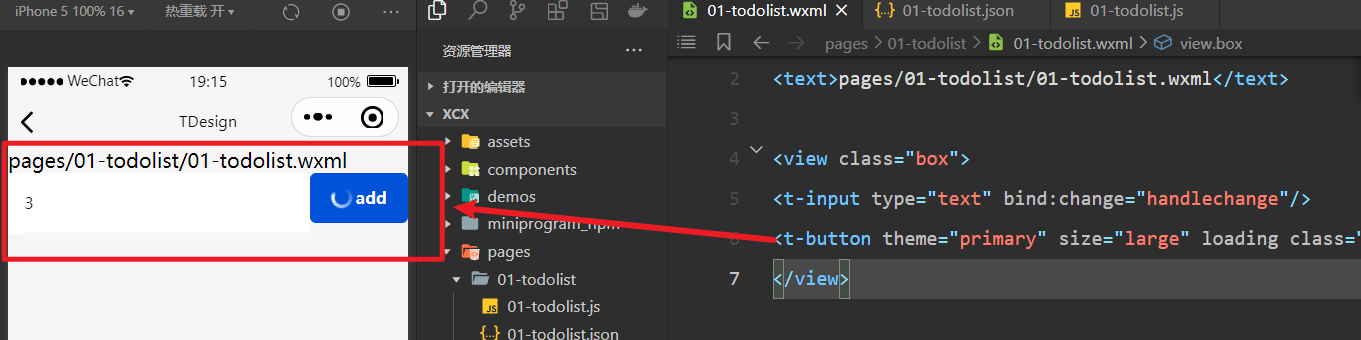
2.1.1 01-todolist.wxml页面

<!--pages/01-todolist/01-todolist.wxml-->
<text>pages/01-todolist/01-todolist.wxml</text>
<view class="box">
<t-input type="text" bind:change="handlechange"/>
<t-button theme="primary" size="large" loading class="margin" >add</t-button>
</view>注意change是当input输入框发生改变时触发

bind:change="handlechange"
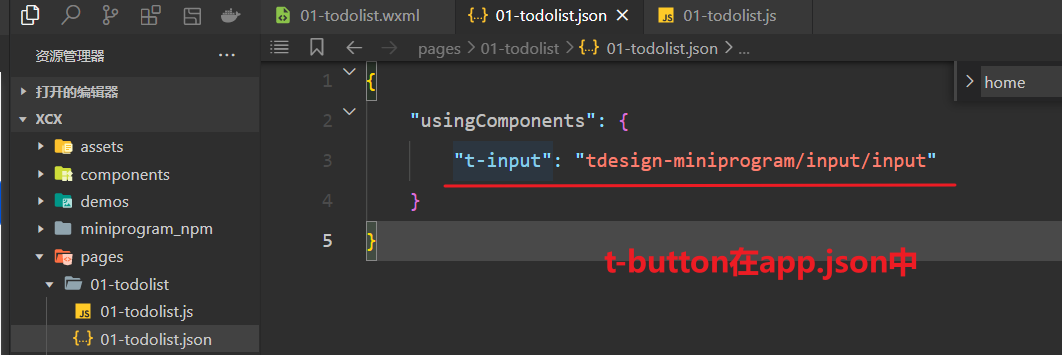
2.2 01-todolist.json页面

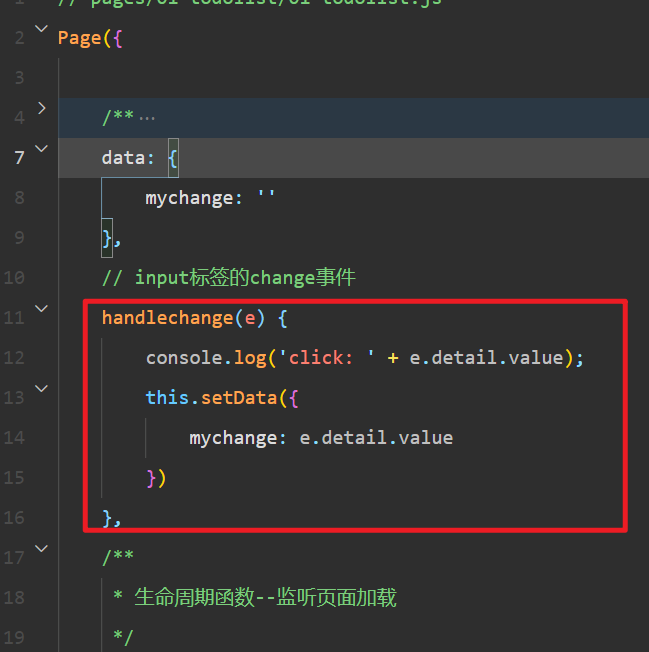
2.3 01-todolist.js页面
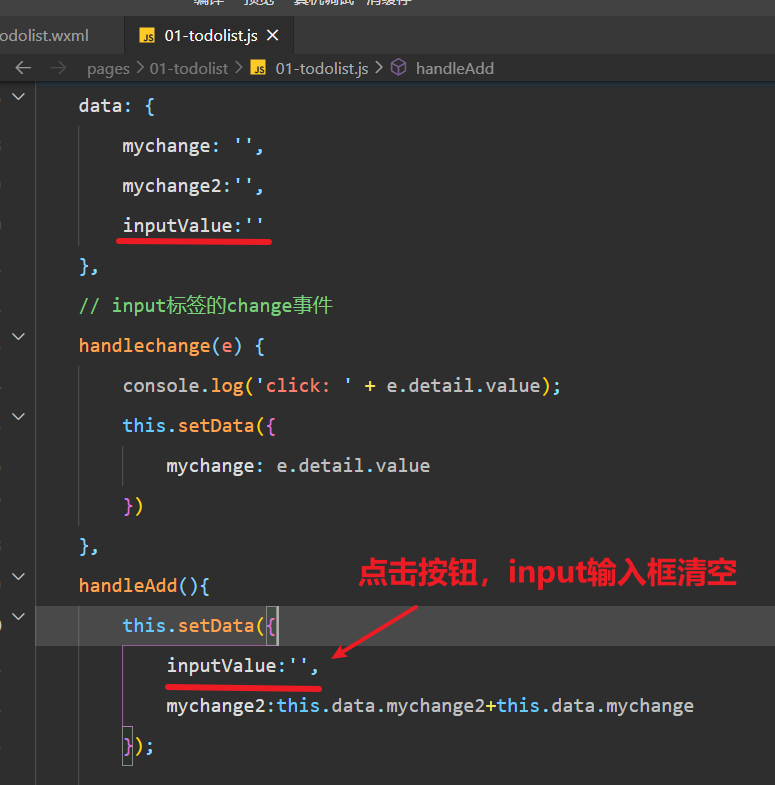
定义handlechange事件

- e.detail.value获取的是input输入框中输入的值
- this.setData不要错写成this.setDate
- this.setData是设置data中定义的变量
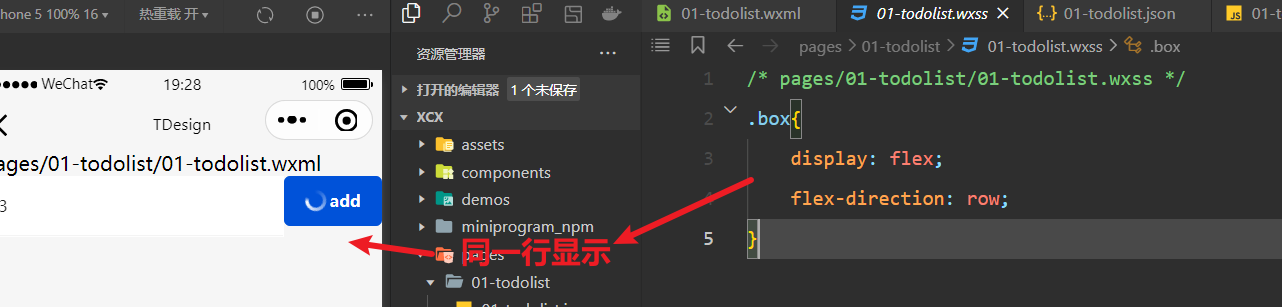
2.4 01-todolist.wxss页面

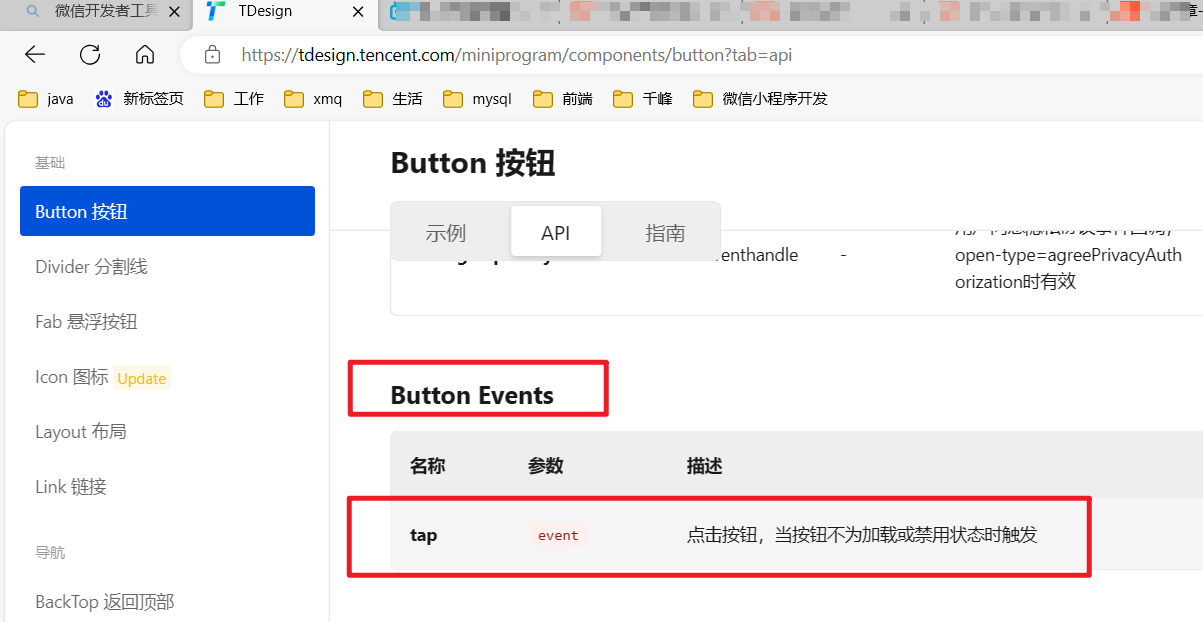
2.2 t-button标签

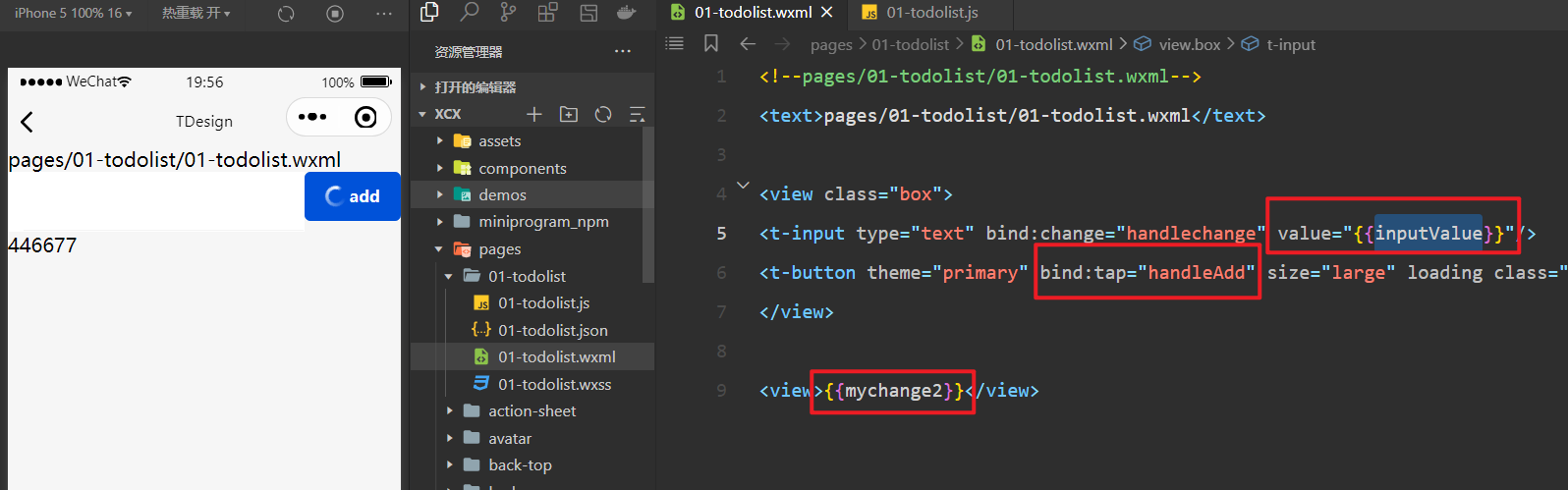
示例1:
点击Add按钮,清空输入框的值,并在页面累计显示

- bind:tap绑定事件

- input标签的value是为了点击Add按钮,清空输入框的值,并在页面显示
- 不要写成value={{inputValue}},不加双引号的形式
-
<t-input type="text" bind:change="handlechange" value="{{inputValue}}"/>
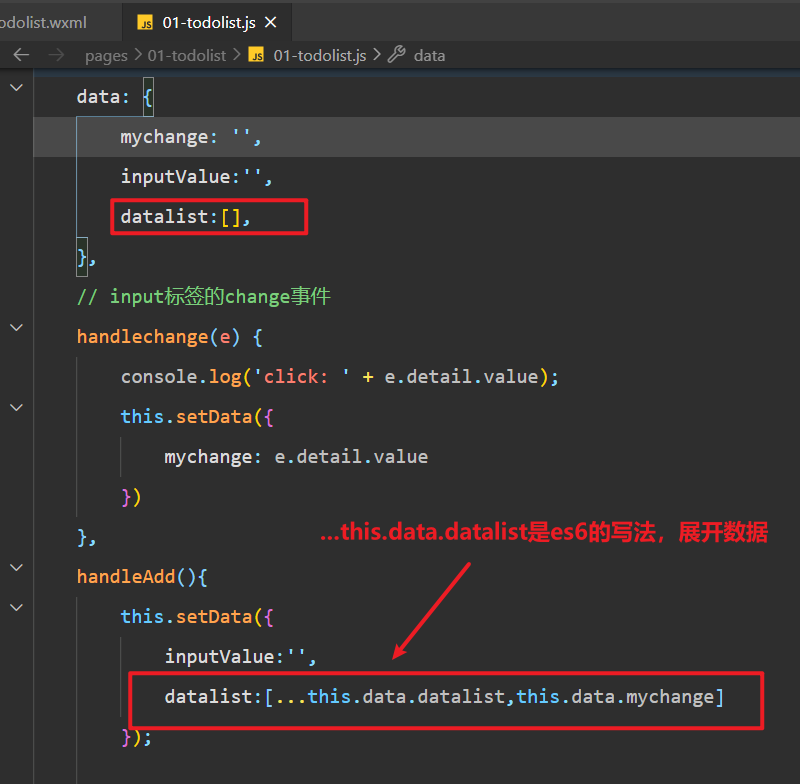
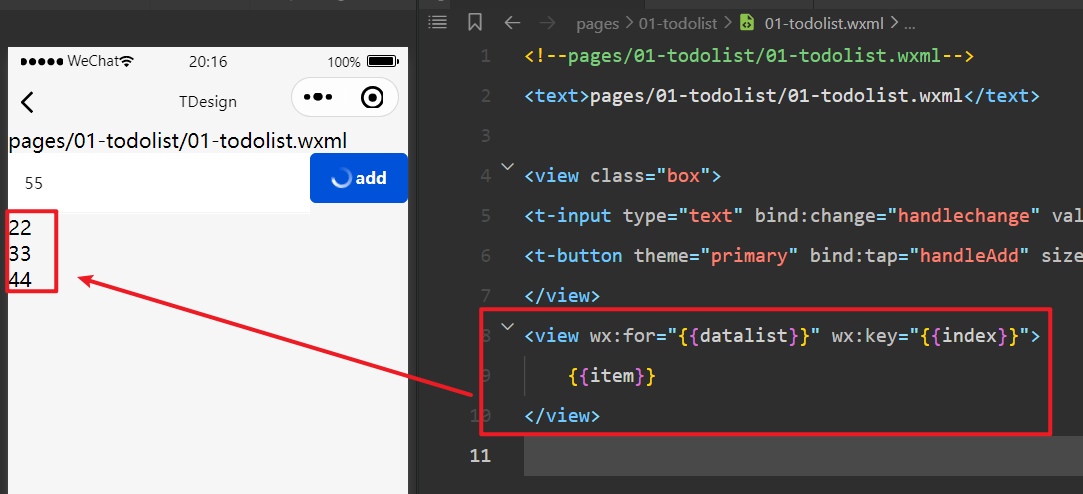
示例2 :
点击Add按钮,清空输入框的值,并在页面累计显示,使用数组实现

- 在this.setData({})中修改datalist
-
datalist:[...this.data.datalist,this.data.mychange]的...this.data.datalist是展开数据
- 不要写成this.datalist

- wx:for遍历
- {{item}} 取值