目录
- 相关系列文章
- 前言
- 一、准备工作
- 二、Nginx安装
- 三、MySQL安装
- 四、PHP安装及Nginx配置
- 五、总结
相关系列文章
建站系列(一)— 网站基本常识
建站系列(二)— 域名、IP地址、URL、端口详解
建站系列(三)— 网络协议
建站系列(四)— Web服务器之Apache、Nginx
建站系列(五)— 前端开发语言之HTML、CSS、JavaScript
建站系列(六)— 后端开发语言
建站系列(七)— 常用前后端框架
建站系列(八)— 本地开发环境搭建(WNMP)
前言
本篇文章以WNMP(Windows+Nginx+MySQL+PHP)环境为例。
一、准备工作
- (1)拥有一个Windows操作系统,本文所用系统Windows10
- (2)Nginx下载:https://nginx.org/en/download.html (建议下载稳定版本)
- (3)MySQL下载:https://www.mysql.com/downloads/
- (4)PHP下载:https://windows.php.net/download/

二、Nginx安装
-
(1)直接将下载好的Nginx安装包解压到目标目录(自己选择安装目录,路径不要含中文),重命名为Nginx
![![2.png][3]](https://img-blog.csdnimg.cn/03101f909c1840f6a0f8571d17ce8a36.png)
-
(2)进入Nginx目录直接双击Nginx.exe即可启动Nginx或者进入cmd使用命令start nginx(停止命令为:nginx -s stop),启动后进入浏览器访问localhost(127.0.0.1)会有如下界面
![![3.png][4]](https://img-blog.csdnimg.cn/972c8400adab4ddebb9023f163e15763.png)
三、MySQL安装
-
(1)选择安装方式Server only
![![4.png][5]](https://img-blog.csdnimg.cn/c77ce61b8a6c4199bdd0f2b4dee3fe61.png)
-
(2)后续无特殊说明的均直接next
![![5.png][6]](https://img-blog.csdnimg.cn/dc1193f4547b46849895d2d68d309c36.png)
-
(3)这一步很重要!!!一定要选第二个!
![![6.png][7]](https://img-blog.csdnimg.cn/d0e9dfbff1534f2aa6bae90466e7a74e.png)
-
(4)输入root密码,自己要牢记
![![7.png][8]](https://img-blog.csdnimg.cn/3d9dc20d61324762a211c86c8e6d0eee.png)
-
(5)默认即可,如果有黄色感叹号,需修改名称
![![8.png][9]](https://img-blog.csdnimg.cn/e7a34894068747418d0b756d7f6f1c56.png)
-
(6)如图,点击后需等待一会
![![9.png][10]](https://img-blog.csdnimg.cn/603065f426294b6ca7d50a5b65d8d3db.png)
-
(7)后续直接下一步直至安装完成
![![10.png][11]](https://img-blog.csdnimg.cn/ddd74a0cb2084717b76c8607568ae3f1.png)
-
(8)验证一下是否安装成功,打开刚刚安装的mysql命令行客户端,输入刚设置的密码
![![11.png][12]](https://img-blog.csdnimg.cn/8557c72d09c34d06b9dd6fecd726964d.png)
-
(9)若出现如下信息则安装成功
![![12.png][13]](https://img-blog.csdnimg.cn/abf9cd08ec5842729b268094b67aeed1.png)
四、PHP安装及Nginx配置
-
(1)解压到目标目录
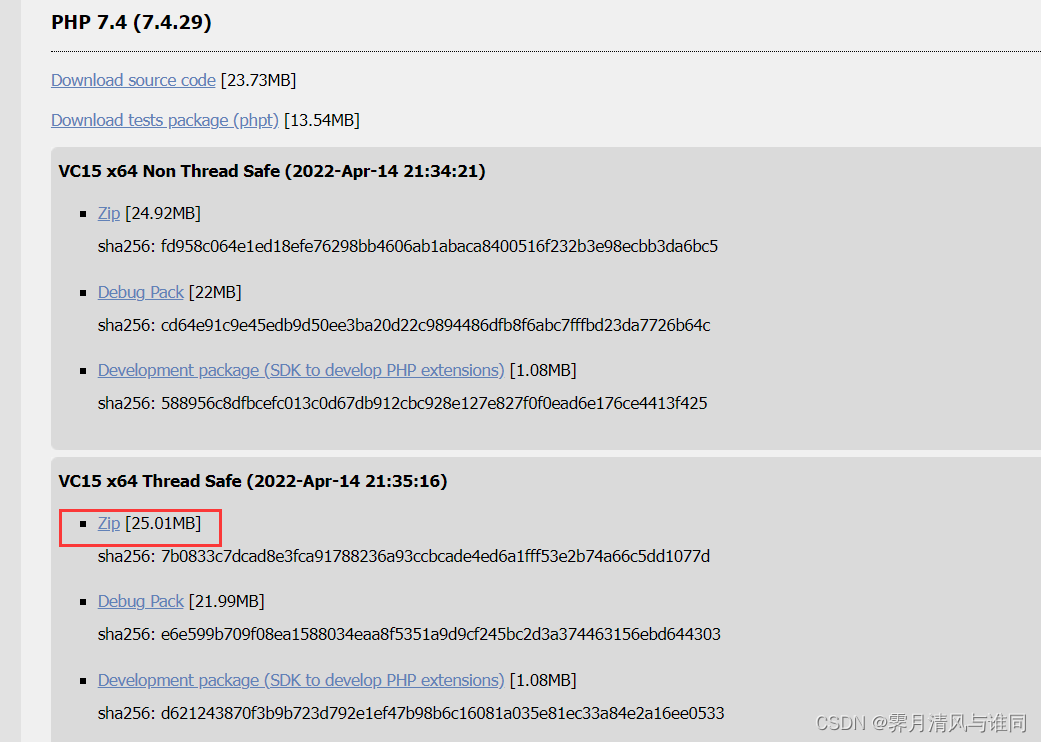
![![13.png][14]](https://img-blog.csdnimg.cn/95d418fd67ab4d4bbf31da7e4295dec3.png)
-
(2)复制一份php.ini-development改名为php.ini放到安装路径下
![![14.png][15]](https://img-blog.csdnimg.cn/fcc26b661fee49549c1f7ae9a43ca7d8.png)
-
(3)将php.ini打开直接添加如下内容,extension_dir = “你的PHP安装路径\ext”
cgi.fix_pathinfo=1
cgi.force_redirect = 0
fastcgi.impersonate = 1
cgi.rfc2616_headers = 1
extension_dir = "C:\software\wnmp\php\ext"
![![15.png][16]](https://img-blog.csdnimg.cn/0c74ec483480493ab3cc8b92d6f949e0.png)
- (4)打开cmd并进入到PHP安装目录(建议直接配置一下PHP的环境变量,方便全局执行),执行命令:php-cgi.exe -b 127.0.0.1:9000 -c 你的PHP安装路径,注意执行后这个cmd窗口不要关闭
php-cgi.exe -b 127.0.0.1:9000 -c C:\software\wnmp\php
- (5)修改nginx.conf文件(在Nginx安装目录下的conf文件夹下,修改前建议备份,防止出错),找到配置文件中的如下内容,并修改或添加
location / {
root html;
index index.html index.php index.htm;
#这里添加index.php
}
location ~ \.php$ {
root html;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
#这一部分前面的#号全部去掉,并将上面这一句改为下面这一句,否则会报运行PHP文件No
#input file specified错误
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
- (6)重启Nginx,此时在html文件夹下放入PHP文件便可以通过浏览器正常访问了,大功告成
五、总结
开发环境的搭建并非一个简单的过程,中间可能会遇到非常多的问题,对于新手而言建议在虚拟机上先尝试几次防止出现一些不可逆的错误,虽然安装过程比较繁琐但不失于是一次学习的过程,本次系列教程暂时告一段落,但学习的过程还远远没有结束,后续本系列教程将会得到更多的扩充,最后在这里也给各位读者留下一些问题望各位读者可以自行学习解决。
- 问题一:MySQL数据库如何使用?
- 问题二:如何修改服务器根目录?(提示:本文是将PHP文件放在html目录,进而通过localhost访问)
- 问题三:Linux系统下如何搭建开发环境?
- 问题四:本地Web项目如何实现局域网下不同设备的访问?
- 问题五:尝试将自己的项目部署到自己的服务器上并实现访问(相信这是一个并不算短的学习过程,前提是你要先把基础学好)
- 问题六:了解phpstudy和宝塔Linux