1 HTTP无状态,什么是无状态?
- http 无法知道是哪个客户端发出的请求,也无法判断是否为已登录用户请求,这就导致了 http 无法记住用户的登录状态。
2 cookie和session的是什么?为什么session这么好还要用cookie?
- cookie和session都是用来记录浏览器用户上下文状态信息。
- cookie: 将用户上下文状态信息保存在客户端。
- session:将用户上下文状态信息保存在服务端。
- 虽然,session技术将用户状态信息维护在了服务器端,但是还是会用到cookie,主要是为了区分不同的用户,此时的cookie不在有用户的上下文状态信息只是单纯的用户身份标识SessionID.
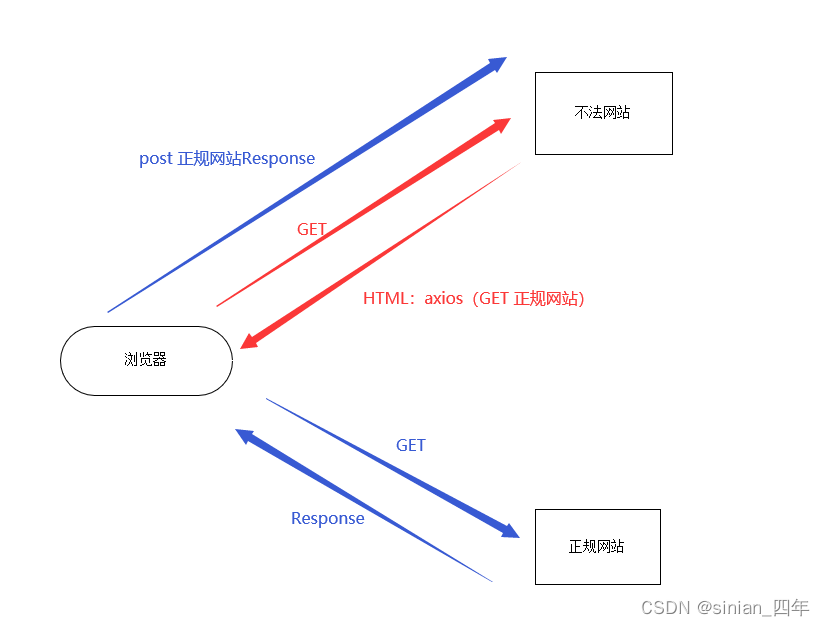
- cookie安全性不高,存在cookie欺骗,session相对来说安全性高一点,但是加重服务器的负担,安全性也不是绝对的,但我们访问一些不法网站的时候,非常容易遭到CSRF攻击,他会利用用户状态信息,发送不法请求。
3 Cookie一般存储些什么?
- Cookie是一段不超过4KB的小型文本数据,由一个名称(Name)、一个值(Value)和其它几个用于控制Cookie有效期、安全性、使用范围的可选属性组成。
- Name/Value:设置Cookie的名称及相对应的值,对于认证Cookie,Value值包括Web服务器所提供的访问令牌。
- Expires属性:设置Cookie的生存期。有两种存储类型的Cookie:会话性与持久性。
- Expires属性缺省时,为会话性Cookie,仅保存在客户端内存中,并在用户关闭浏览器时失效;
- 持久性Cookie会保存在用户的硬盘中,直至生存期到或用户直接在网页中单击“注销”等按钮结束会话时才会失效 。
- Path属性:定义了携带Cookie可以访问的Web站点上的目录。
- Domain属性:指定了可以访问该 Cookie 的 Web 站点或域。
- Secure属性:指定是否使用HTTPS安全协议发送Cookie。
- HTTPOnly 属性 :用于防止客户端脚本通过document.cookie属性访问Cookie。
Session一般存储些什么?
-
用户身份验证信息:Session通常用于存储用户的身份验证状态,以便确定用户是否已登录或谁在访问应用程序。这包括用户的用户名、ID、角色等信息。
-
会话标识符:每个会话通常都有一个唯一的会话标识符(Session ID),它可以存储在用户的Cookie中,也可以作为URL参数传递。会话标识符用于将用户与其对应的会话数据关联起来。
-
用户偏好设置:应用程序可以使用Session来存储用户的个性化偏好设置,例如语言首选项、主题选择等。
-
购物车信息:对于电子商务网站,Session通常用于存储用户的购物车内容,包括所选商品、数量和价格。
-
临时数据:有时,应用程序需要在用户会话期间暂时存储数据,以便在不同页面之间传递信息。这可以包括表单数据、临时状态等。
-
安全性相关信息:Session还可用于存储与安全性相关的信息,例如CSRF令牌(Cross-Site Request Forgery)或防止会话劫持的措施。
-
登录时间和活动状态:Session可以用于跟踪用户的登录时间和活动状态,以便自动注销不活动的用户或实施安全措施。
4 跨域问题?如何解决?

- 跨域请求:发送请求的页面地址,与请求访问的站点地址不一样。
- 跨域问题:使用session保存用户上下文信息,以sessionId作为用户标识,这样同样会存在一个问题,那就是同源问题,当访问不法网站的时候,我们误点了一些弹窗或者隐藏在图片里面的跨域请求,这样会携带sessionId以及浏览器信息,正规网站误以为用户正常请求。导致跨域问题。
- 解决方法:我们使用了Spring框架的@CrossOrigin注解来配置CORS策略。注解中的origins参数指定了允许访问这个接口的域名。这将限制只有https://example.com域名可以跨域访问 /api/data 接口。
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
@RequestMapping("/api")
public class MyController {
// 使用@CrossOrigin注解来配置CORS策略
@CrossOrigin(origins = "https://example.com") // 允许https://example.com域名访问该接口
@GetMapping("/data")
public ResponseEntity<String> getData() {
// 在这里处理您的请求逻辑
return ResponseEntity.ok("Data from the server!");
}
}
Token是什么?
- Token是服务端生成的一串字符串,以作客户端进行请求的一个令牌,当第一次登录后,服务器生成一个Token便将此Token返回给客户端,以后客户端只需带上这个Token前来请求数据即可,无需再次带上用户名和密码。token其实说的更通俗点可以叫暗号,在一些数据传输之前,要先进行暗号的核对,不同的暗号被授权不同的数据操作。
为什么会出现Token
- Cookie存储在客户端磁盘上,很容易被窃取,因此诞生了Sesssion+Cookie,但是会出现跨域问题,很容易遭受CSRF攻击,因此客户端Cookie设置了Domain属性,指定了可以访问该 Cookie 的 Web 站点或域。服务器端通过在Contoller层,使用@CrossOrigin注解来配置CORS策略,限制跨域访问,但是严格的跨域访问限制可能会导致一些问题:
- 功能受限:如果跨域访问限制得太严格,可能会导致某些功能无法正常运作。例如,如果您限制了所有跨域请求,那么无法在您的网站上嵌入来自其他域的内容,如嵌入的地图、社交媒体分享等。
- 跨域API访问问题:一些Web应用程序需要从不同的域请求数据或使用外部API,如社交媒体API或云服务API。如果不允许这些跨域请求,应用程序可能无法获得所需的数据,从而影响其功能。
- 此外,Session存储在内存中,过多的Session造成服务器压力。
- 因此,Token出现,Token只存在于HTTP脚本中,随HTTP脚本存入浏览器缓存。有因此不会被物理窃取,只会被拦截窃取,因此加密传输很重要。每次HTML页面点击按钮,发送下一个HTTP请求,HTTP会从父HTTP请求中获取Token。