这里 我打包了自己的vue项目
react其实也一样
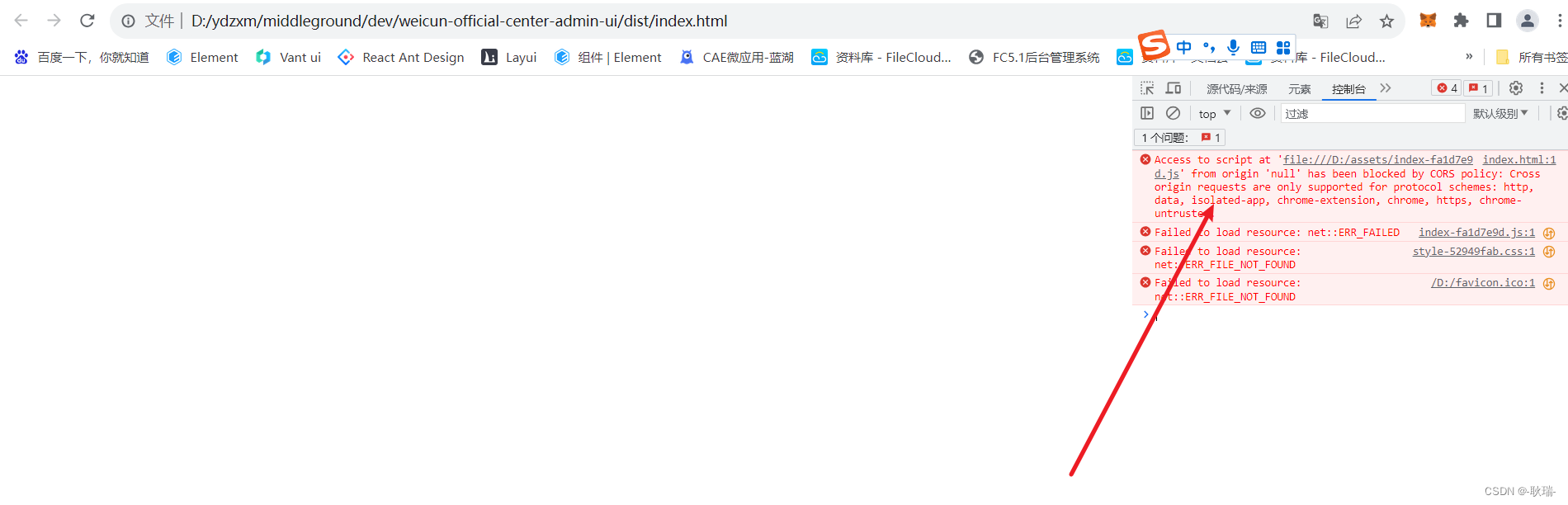
如果我直接 打开打包出来的 dist 下面的index.html
会出现白屏资源找不到 或者跨域等问题

这个问题其实配个nginx也能解决 但是其实如果只是想做个测试 nginx就太麻烦了
我们可以通过npm指令 全局安装一个http-server
终端执行
npm install -g http-server
安装好依赖之后 我们用管理员身份打开命令窗口
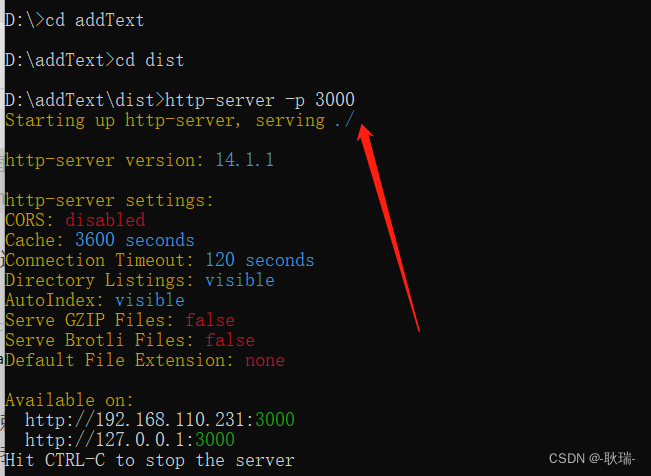
然后来到我们 打包的目录
终端输入指令
http-server -p 3000
这里 我们指定他运行在 3000端口 这个端口大家可以自己去输的

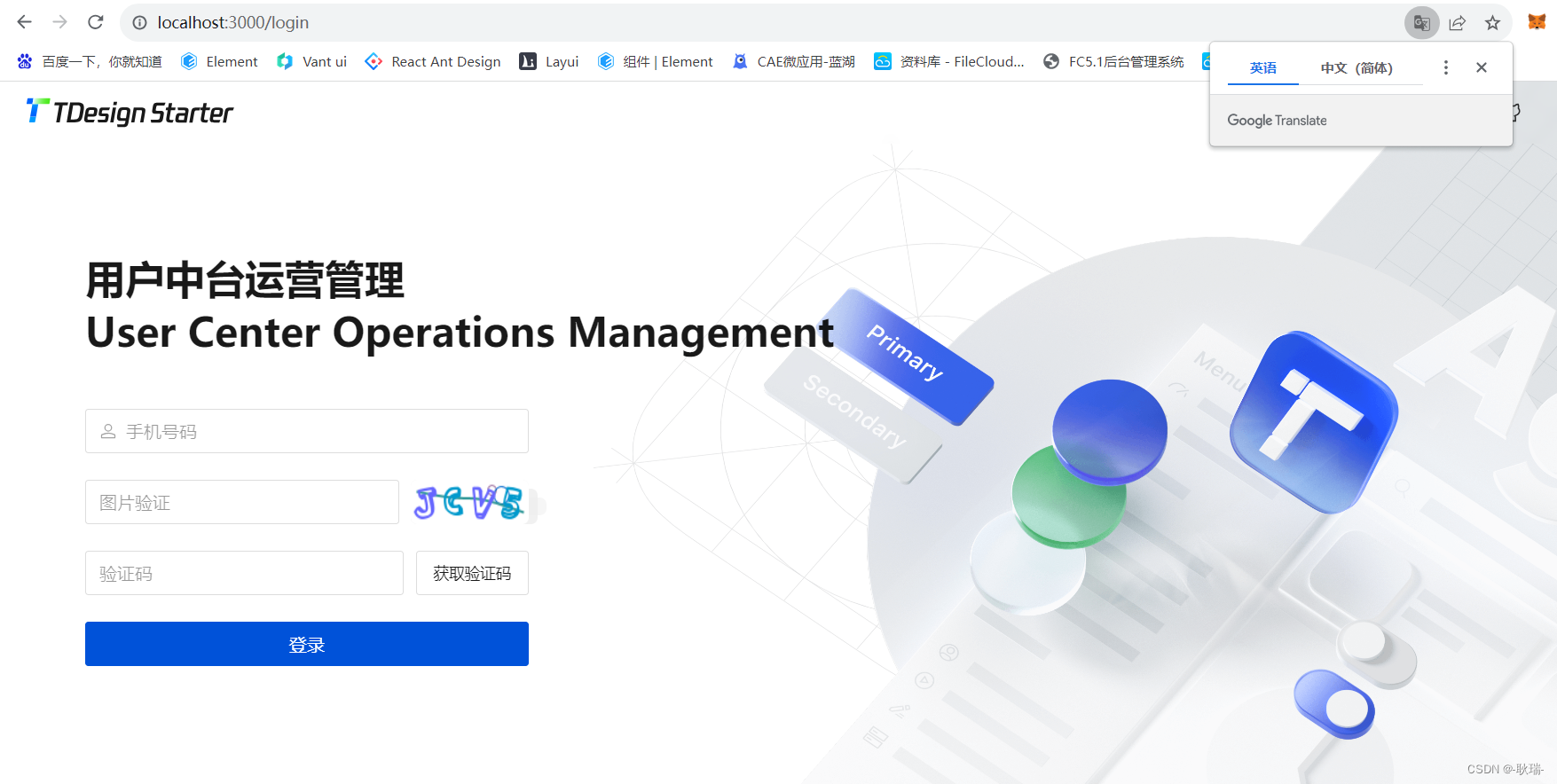
然后此时 我访问本地 3000端口
http://localhost:3000/

本地的项目就起来了