本文主要记录【ESP32】串口+wifi 透传】的学习记录,主要包括
1.串口的AT 模式和透传模式
2. 串口命令解析
3. socket 连接
4. 回调函数的使用
【ESP32】串口+wifi 透传,以及回调函数的使用
- 1. 函数接口说明
- 2.开发环境
- 3.硬件连接
- 4.测试结果
- 4.1发送 ATWS 命令,扫描 wifi 信息
- 4.2连接 wifi 热点指令
- 4.3测试 socket 服务器连接
- 5.回调函数使用说明
📋 个人简介
- 💖 作者简介:大家好,我是喜欢记录零碎知识点的小菜鸟。😎
- 📝 个人主页:欢迎访问我的 Ethernet_Comm 博客主页🔥
- 🎉 支持我:点赞👍+收藏⭐️+留言📝
- 📣 系列专栏:esp32二次开发专栏🍁
- 💬格言:写文档啊不是写文章,重要的还是直白!🔥
1. 函数接口说明
对应博文:基于ESP32实现一个WIFI透传模块demo
这是一个练手的工程,综合了esp32的几个example,写一个简单的透传demo。参考一下某透传模块的指令,提取出以下几条(每条指令后应该加上换行符,比如"\n"、“\r\n”,否则将不识别):
- 扫描AP
| 指令 | ATWS |
|---|---|
| 响应 | AP : <num>,<ssid>,<chl>,<sec>,<rssi>,<bssid> [ATWS] OK |
- 连接到 AP
| 指令 | ATPN=<ssid>,<pwd> |
|---|---|
| 响应 | 成功 [ATPN] OK 失败 [ATPN] ERROR:<error_code> |
| error_code | 1: 命令格式错误 2: 参数错误 3: 连接 AP失败 4: dhcp 超时 5:无ap信息 |
- 建立socket
| 指令 | ATPC=<mode>,<Remote Addr>,<Remote Port> |
|---|---|
| 响应 | 成功 [ATPC] OK 失败 [ATPC] ERROR:<error_code> |
| 参数 | mode: 0:TCP |
| error_code | 1: 命令格式错误 2: 参数错误 3: 连接 server失败 4: 尚未连接AP |
| 注意 | 连接成功后直接进入透传模式 |
2.开发环境
操作系统:ubuntu 20.04
虚拟机:VMare Workstation 16
IDE:vscode 1.73.1
vscode插件:Espressif IDF v1.5.1
board:淘宝上的ESP32-S3-DevKitC-1兼容板
外置串口板子:淘宝上的cp2102 6合1串口模块
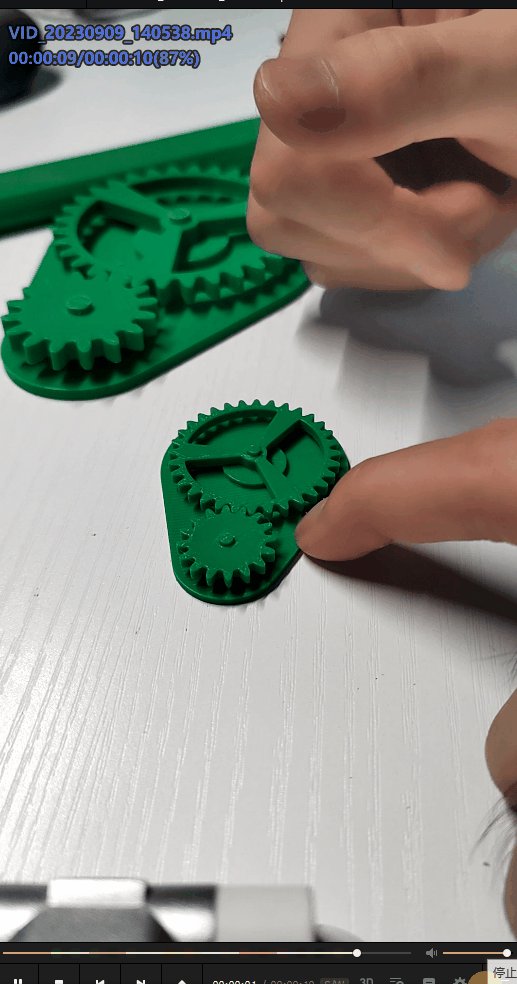
3.硬件连接
esp32_TXD:IO4 <-> 串口模块:RXD
esp32_RXD:IO5 <-> 串口模块:TXD
4.测试结果
说明:这个代码是有bug的,只用作练手用,三个命令必须依次发出去,若socket连接成功后,wifi断开,则程序就会卡死了
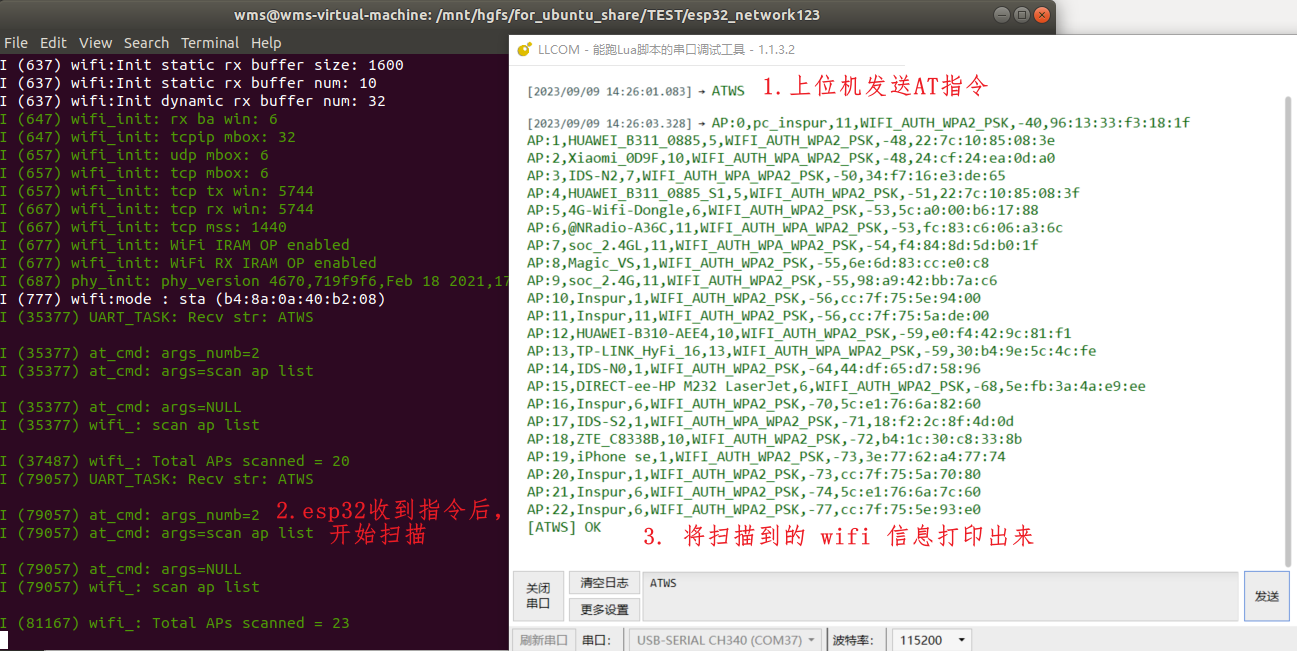
4.1发送 ATWS 命令,扫描 wifi 信息
AT 模式下,扫描信息

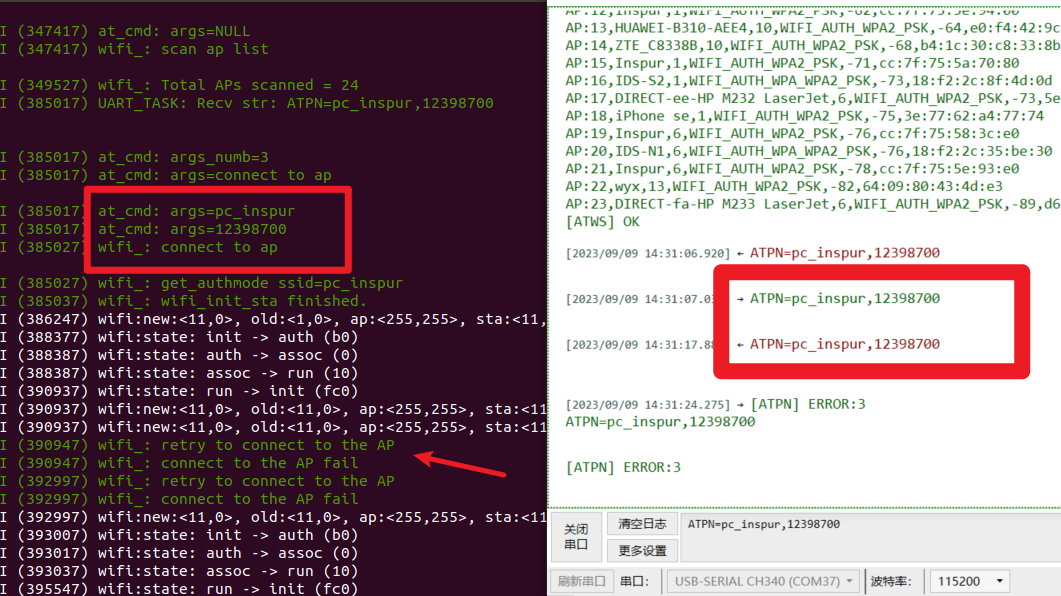
4.2连接 wifi 热点指令
发送命令,启动连接任务,当连接失败时:

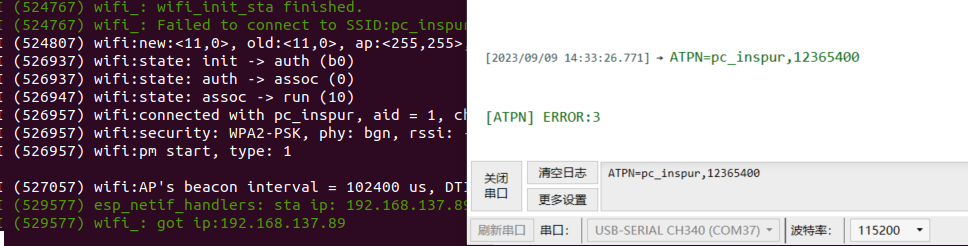
输入正确密码,连接成功

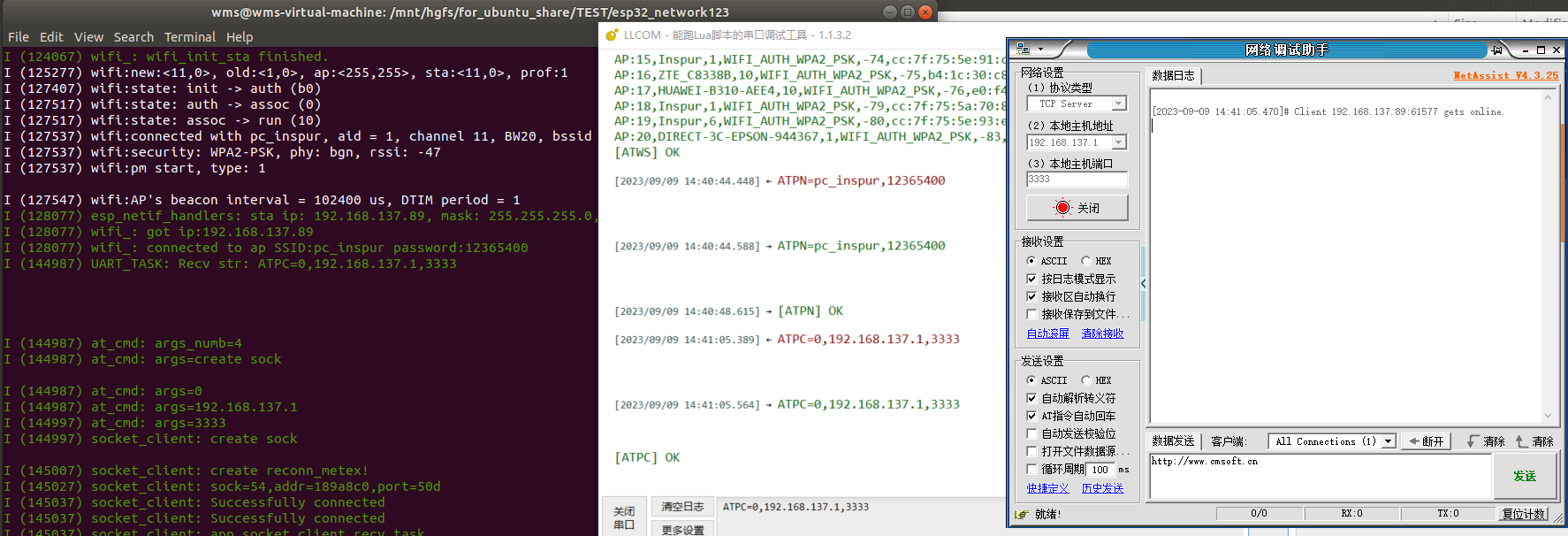
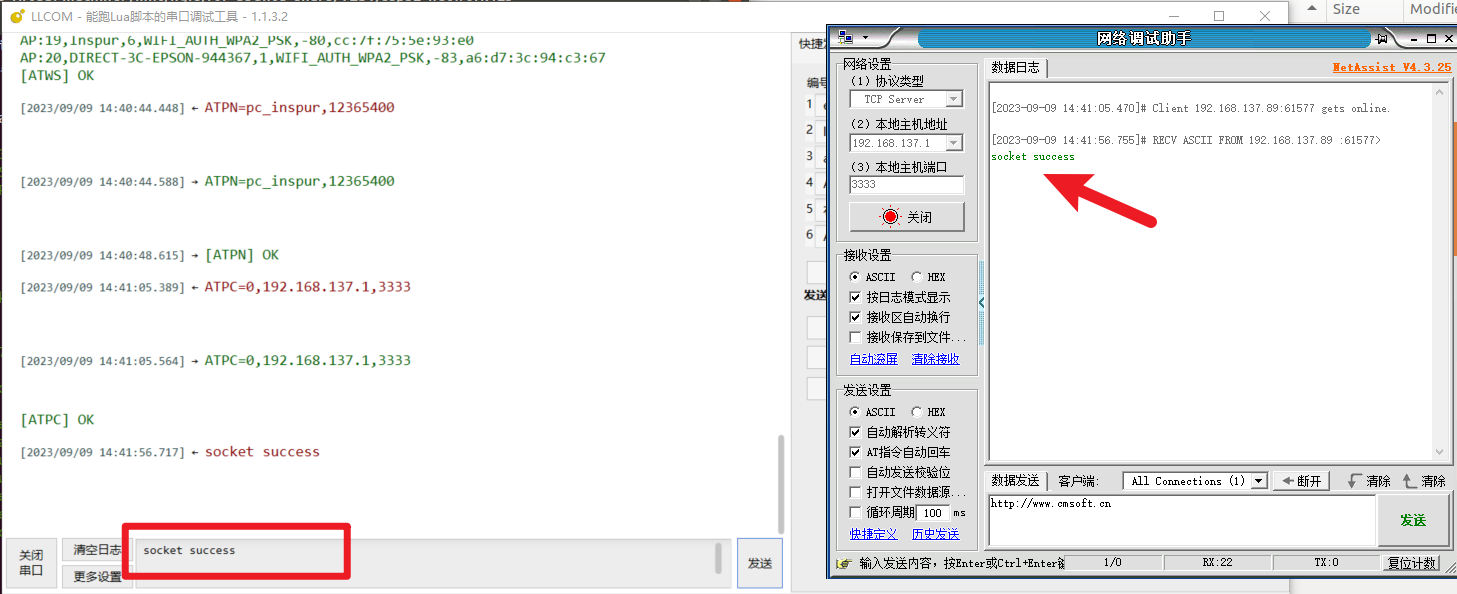
4.3测试 socket 服务器连接
连接 wifi 成功后,测试 socket

连接成功后,改为透传模式

5.回调函数使用说明
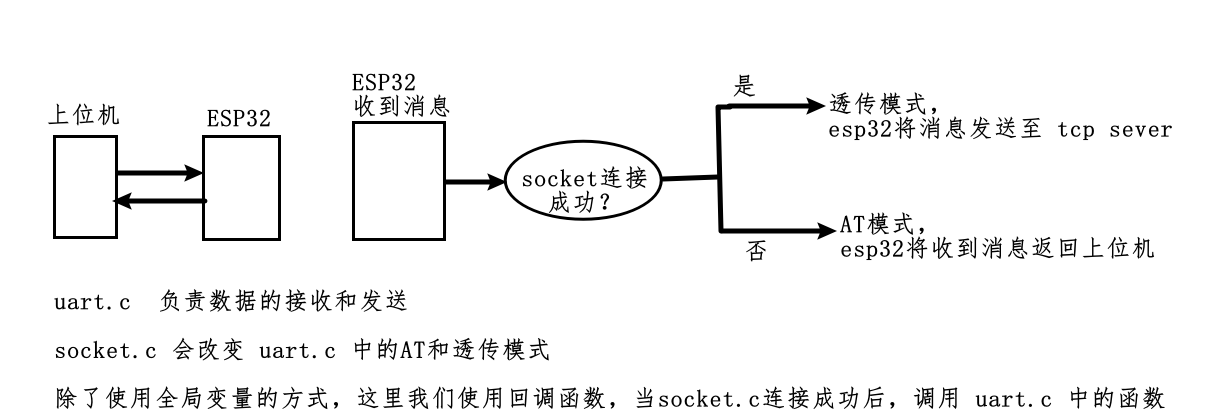
场景描述:
esp32 接收串口消息,然后解析消息,默认是 AT 模式,esp32 会将收到的消息返回至上位机
当收到连接 socket 指令后,若 socket.c 中 socket 连接成功时,自动改为 透传 模式,esp32 会将串口消息发送至 socket 服务器
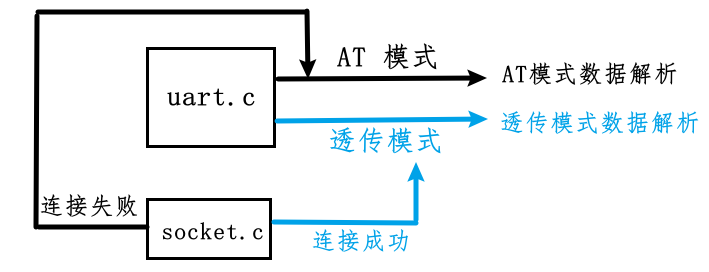
逻辑流程图,如下图所示:

不同的工作模式下示意图: