1.导入依赖
npm install tinymce -S
npm install @tinymce/tinymce-vue -S
2.全部代码
<template>
<editor
:key="tinymceFlag"
ref="editor"
v-model="content"
:init="tinymceInit"
></editor>
</template>
<script>
import Editor from '@tinymce/tinymce-vue'
export default {
name: "index",
data() {
return {
tinymceFlag: '',
content: '',
}
},
methods: {
//配置参数,不全,可以自己上网上补全
tinymceInit() {
this.tinymceInit = {
//language_url: "../../public/static/tinymce/langs/zh-Hans.js",
language: 'zh-CN',
skin_url: "/static/tinymce/skin/ui/oxide" ,
height: 400,
theme: 'silver',
browser_spellcheck: true,
branding: true,
statusbar: true,
font_size_formats: '12px 13px 14px 15px 16px 20px 30px',
plugin: 'print preview searchreplace autolink directionality visualblocks',
toolbar: 'formatselect | bold italic forecolor backcolor fontsizeselect | link',
paste_webkit_styles:true,
paste_data_images: false,
images_upload_url: '/api/file/tinymce/uploads',
contextmenu: `inserttable | cell row column deletetable`,
relative_urls: false,
remove_script_host:false
}
this.tinymceFlag++
}
},
components: {
Editor
}
}
</script>
<style scoped>
</style>
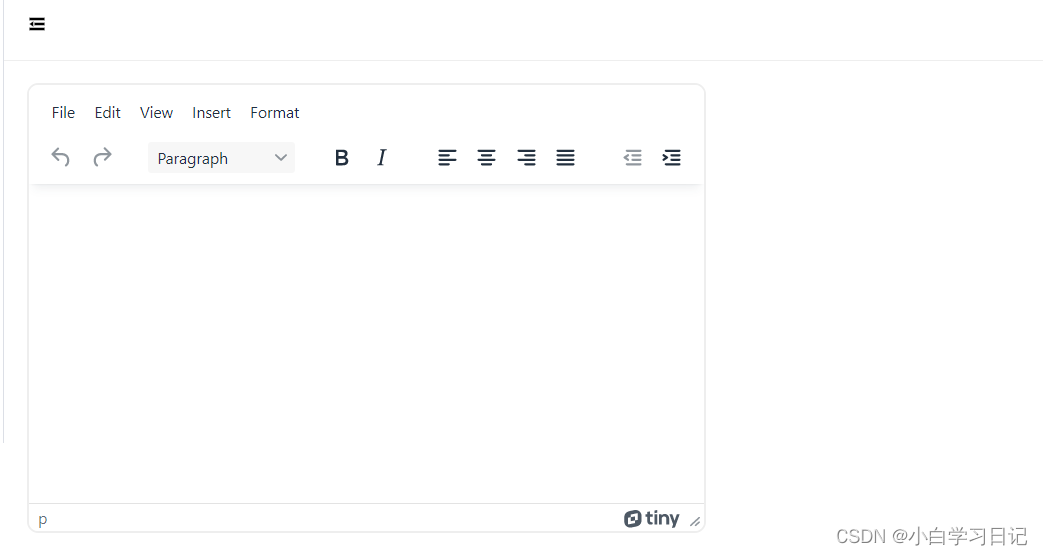
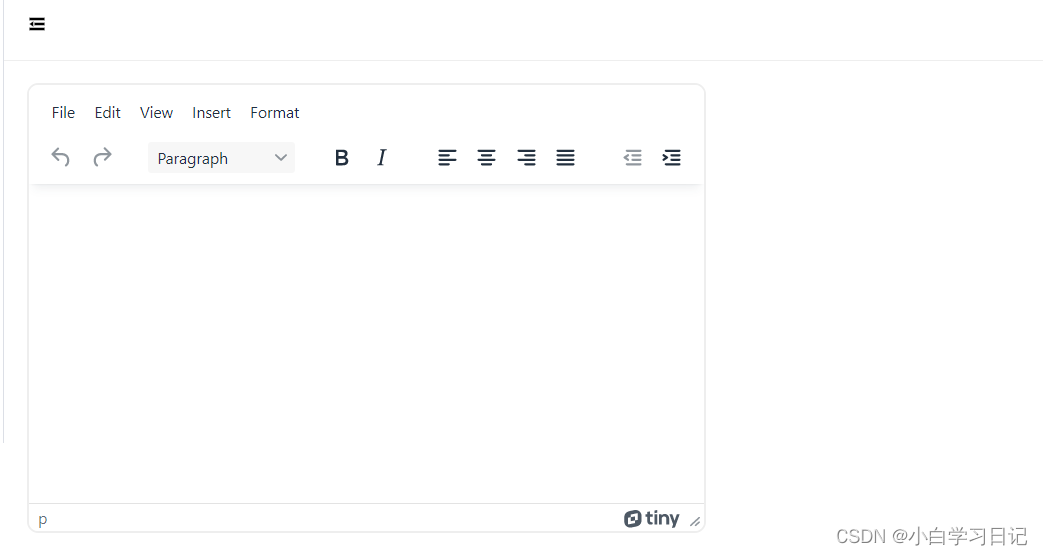
3.实际效果





















![[ 数据结构 -- 手撕排序算法第六篇 ] 快速排序](https://img-blog.csdnimg.cn/a66f33245a62495fbda32023d66f2235.png)