Qt图表概述
Qt Charts能够创建时尚、互动、以数据为中心的用户界面。Qt Charts使用图形视图框架,便于集成。图表组件可以作为QWidget或QGraphicsWidget对象或QML类型使用。

QChart类管理不同类型的系列和其他图表相关对象的图形表示,如图例和坐标轴。QChart是一个QGraphicsWidget,可以在QGraphicsScene中显示。一个更简单的解决方案是通过使用方便的类QChartView而不是QChart来在一个布局中显示图表。在QML中,图表是使用ChartView类型显示的。 一些图表组件也可以通过使用QPolarChart类(QChart类的一个特殊化)或PolarChartView QML类型(ChartView类型的一个特殊化)来显示为极地图表。 图表的外观和感觉可以通过使用主题、修改颜色和属性、隐藏图表组件或动画图表来定制。 模型映射器能够使用从QAbstractItemModel类派生的数据模型作为图表的数据源。模型映射器可以是水平的,也可以是垂直的。
图表类型
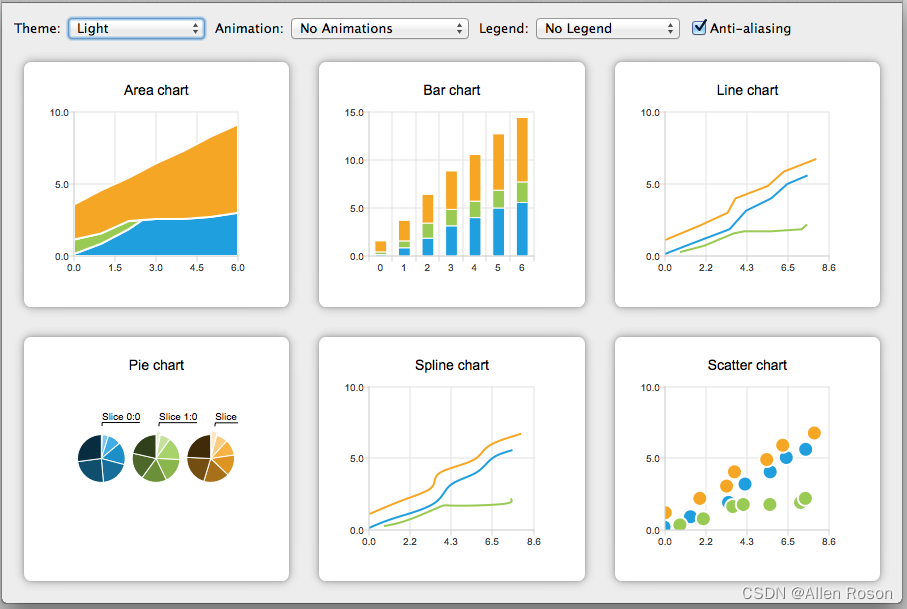
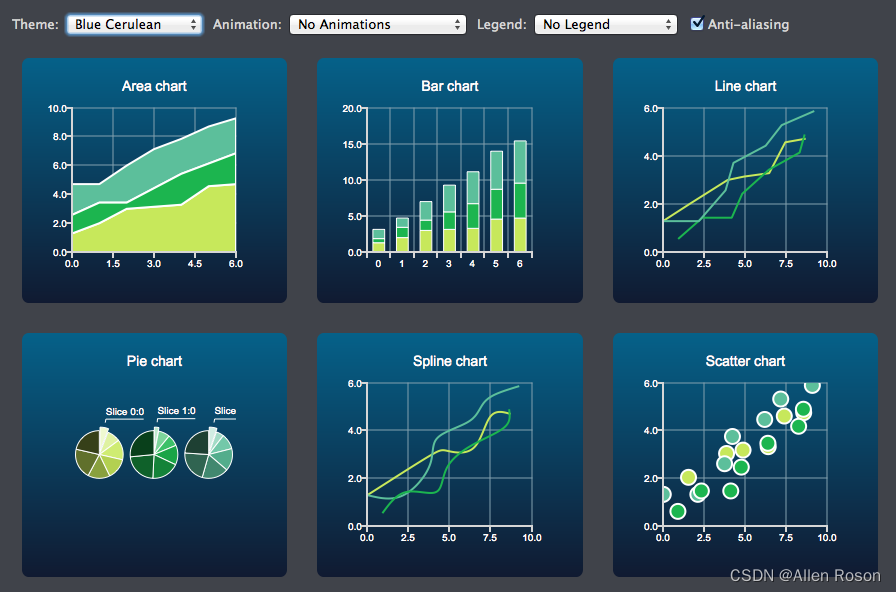
Qt Charts模块提供了以下图表类型:
-
Line and spline charts 线形图和样条图
-
Area and scatter charts 面积图和散点图
-
Bar charts 柱状图
-
Pie charts 饼图
-
Box-and-whiskers charts 箱形图和胡须图
-
Candlestick charts 烛台图
-
Polar charts 极坐标图
每种图表类型都由QML中的QAbstractSeries派生类或AbstractSeries派生类型表示。图表是通过使用一个系列类的实例并将其添加到一个QChart或ChartView实例中来创建的。 比如说:
QLineSeries* series = new QLineSeries(); series->add(0, 6); series->add(2, 4); ... chartView->chart()->addSeries(series); chartView->chart()->createDefaultAxes();
或者在QML:
import QtQuick 2.0
import QtCharts 2.0
ChartView {
width: 400
height: 300
theme: ChartView.ChartThemeBrownSand
antialiasing: true
PieSeries {
id: pieSeries
PieSlice { label: "eaten"; value: 94.9 }
PieSlice { label: "not yet eaten"; value: 5.1 }
}
}
你可以在一个图表中结合不同类型的系列。
线形图和样条图
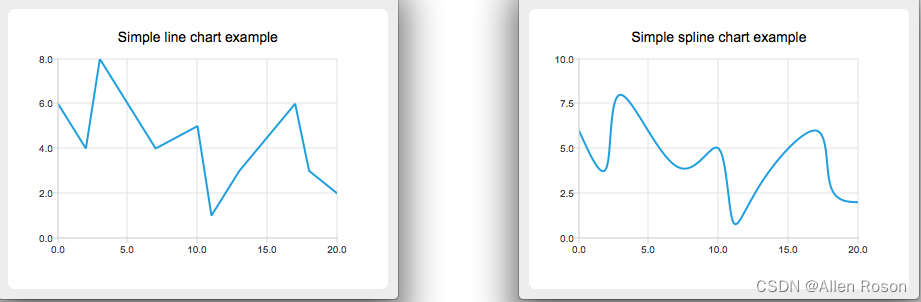
线形图和样条图将数据表现为一系列由直线连接的数据点。在线形图中,数据点是由直线连接的,而在样条图中,它们是由样条连接的。花线图是通过使用QPainterPath绘制的。

线形图是通过使用QLineSeries类或LineSeries QML类型来实现的。 花线图是通过使用继承于 QLineSeries 的 QSplineSeries 类或继承于 LineSeries 的 SplineSeries 类型来实现的。 更多信息,请参见LineChart 例子,SplineChart 例子,以及动态 Spline 例子。关于将折线图与柱状图结合起来并为两者使用一个共同的轴的例子,请参见折线图和柱状图例子。
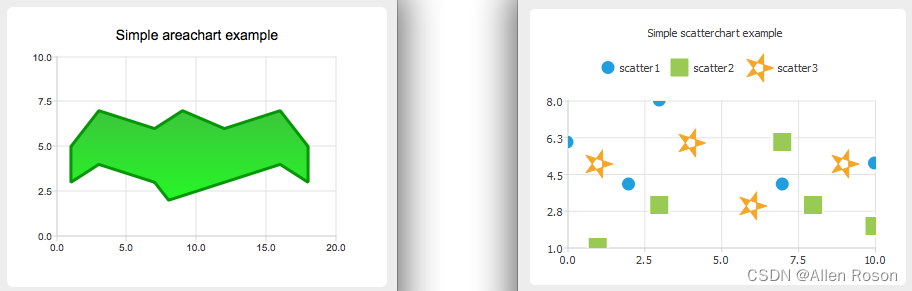
面积图和散点图
面积图将数据显示为由两条线所限定的区域,而散点图则将数据显示为点的集合。

一个区域图是通过使用QAreaSeries类或AreaSeries QML类型来实现的。默认情况下,x轴被用作一个边界,QLineSeries或LineSeries被用作另一个边界。然而,你可以使用QLineSeries或LineSeries作为两个边界。 散点图是通过使用QScatterSeries类或ScatterSeries QML类型实现的。 更多信息,请看 AreaChart 例子,ScatterChart 例子,以及 Scatter Interactions 例子。
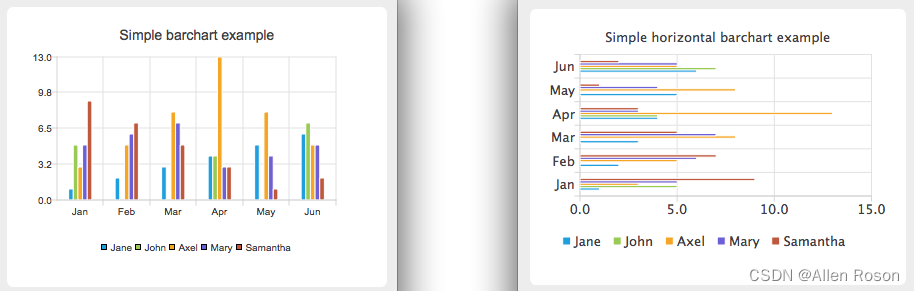
柱状图
条形图以水平或垂直的条形呈现数据,并按类别分组。QBarSet类和BarSet QML类型在条形图中代表一组条形。QAbstractBarSeries类是所有条形系列类的抽象父类,AbstractBarSeries类型是条形系列类型的父类型。系列类型决定了数据的呈现方式。 QBarSeries类和BarSeries QML类型将数据呈现为按类别分组的垂直条。同样地,QHorizontalBarSeries类和HorizontalBarSeries QML类型将数据呈现为水平条。

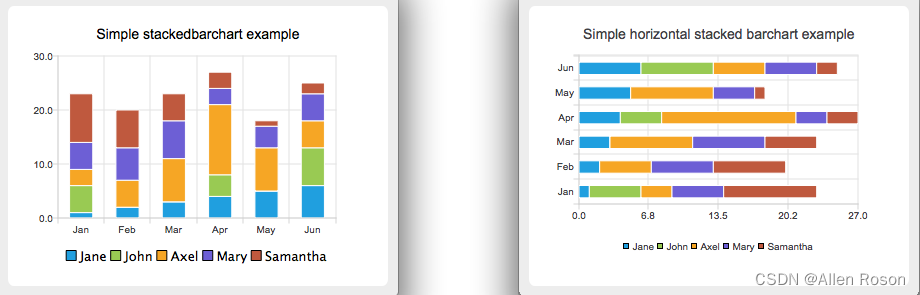
QStackedBarSeries类和StackedBarSeries类型将一系列的数据表现为垂直堆叠的条形,每个类别有一个条形。相应的水平类和类型分别是QHorizontalStackedBarSeries和HorizontalStackedBarSeries。

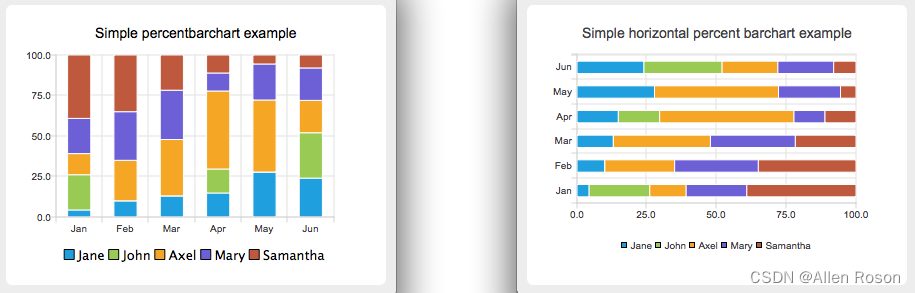
QPercentBarSeries类和PercentBarSeries QML类型将一系列的分类数据作为每个类别的百分比来呈现。相应的水平类和类型分别是QHorizontalPercentBarSeries 和 HorizontalPercentBarSeries。

更多信息,请参见BarChart Example, HorizontalBarChart Example, StackedBarChart Example, HorizontalStackedBarChart Example, PercentBarChart Example, and HorizontalPercentBarChart Example。
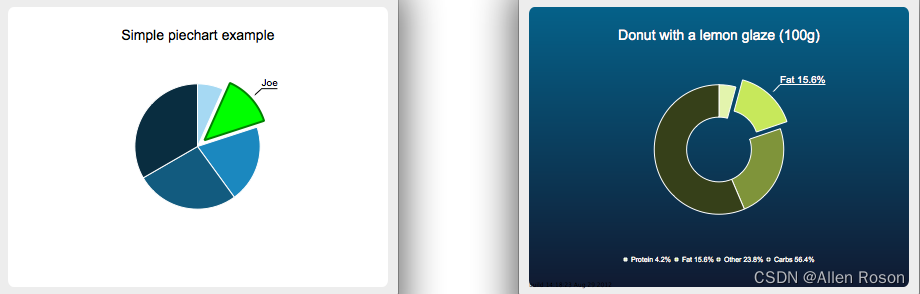
饼图
饼图将数据表现为一个由饼片组成的饼。饼是用QPieSeries类或PieSeries QML类型实现的,饼片是用QPieSlice类或PieSlice QML类型添加的。 通过指定0.0到1.0之间的孔大小,饼可以变成一个甜甜圈。

更多信息,请参见饼图实例,饼图定制实例,甜甜圈图实例,甜甜圈图分解实例,以及嵌套甜甜圈实例。
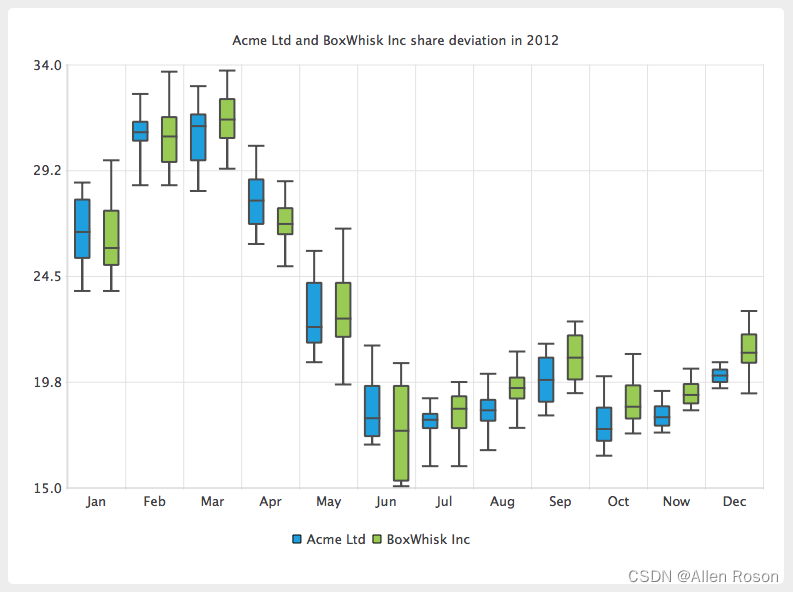
箱形和晶须图
盒须图以四分位数的形式呈现数据,并以晶须显示数值的变化性。箱形图系列中的项目是按类别分组的,类似于条形图系列中的条形集。对于每个盒须图项目,都指定了下限极值、下四分位数、中位数、上四分位数和上限极值。 盒须图是通过使用QBoxPlotSeries和QBoxSet类或BoxPlotSeries和BoxSet QML类型实现的。

更多信息,请参见盒状和须状图例。
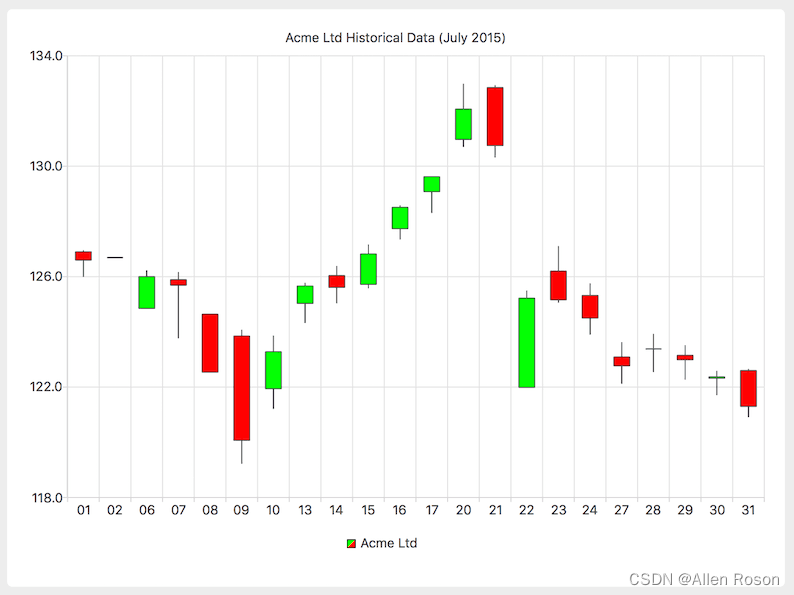
蜡烛图(Candlestick Charts)
烛台图展示了一系列以烛台形式显示的数据。

蜡烛图是通过使用QCandlestickSeries和QCandlestickSet类或CandlestickSeries和CandlestickSet QML类型实现的。
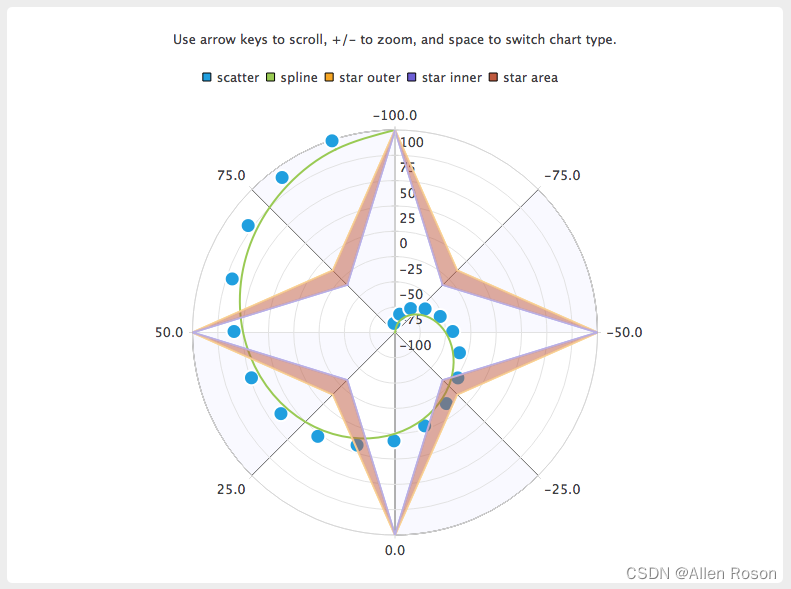
极坐标图(Polar Charts)
极地图在一个圆形的图形中显示数据,其中数据的位置是基于与图形中心的角度和距离,即极点。

QPolarChart类是QChart类的一个特殊化。它支持直线、样条、面积和散点系列,以及它们所支持的所有轴类型。轴可以作为径向轴或角度轴使用。在QML中,相应的类型是PolarChartView。 更多信息,请参见Polar Chart Example和Qml Polar Chart。
轴(Axes)
Qt Charts支持以下轴的类型:
-
值轴
-
类别轴
-
条形类别轴
-
日期-时间轴
-
对数值轴
一个轴可以被设置为显示带有刻度线、网格线和阴影的线条。轴上的值是在刻度线的位置上绘制的。所有的轴类型都是QAbstractAxis类或AbstractAxis QML类型的特殊化。
一个值轴将真实的值添加到图表的轴上。它是用QValueAxis类或ValueAxis QML类型实现的。
一个类别轴是用QCategoryAxis类或CategoryAxis QML类型实现的。它有命名的范围和可调整的范围宽度。 条形类别轴与类别轴类似,但所有范围的宽度都是一样的。条形类别轴使用QBarCategoryAxis类或BarCategoryAxis QML类型来实现。
一个日期-时间轴将日期和时间添加到图表的轴上。它是通过QDateTimeAxis类或DateTimeAxis QML类型实现的。
一个对数轴在图表的轴上添加一个对数刻度。对数刻度是一个基于数量级的非线性刻度,因此轴上的每个刻度是前一个刻度乘以一个值。对数轴是用QLogValueAxis类或LogValueAxis QML类型实现的。
可以为一个图表定义多个轴。这些轴可以被放置在图表的下方、上方、左侧或右侧。此外,这些轴可以是不同的类型。然而,不支持会导致不同领域的混合轴类型,例如在同一方向上指定QValueAxis和QLogValueAxis。 欲了解更多信息,请参阅DateTimeAxis示例、对数轴示例、多轴示例和Qml Axes。
图例(Legend)
图例是一个图形对象,用于显示图表的图例。图例对象不能被创建或删除,但它们可以通过QChart类或ChartView的QML类型被引用。当系列变化时,图例状态由QChart或ChartView更新。 图例可以被放置在图表的下方或上方,也可以放置在图表的左边或右边。默认情况下,图例是附着在图表视图上的,但它可以被分离成一个单独的图形项,可以自由移动。 可以隐藏图例中的单个标记或整个图例。 图例标记可以通过使用QLegendMarker基类和每个系列类型的子类进行修改。QAreaLegendMarker, QBarLegendMarker, QBoxPlotLegendMarker, QCandlestickLegendMarker, 和QXYLegendMarker。 在QML中,图例标记可以通过创建自定义图例来修改,正如Qml自定义图例所说明的。
与图表的交互
终端用户可以通过以下方式与图表进行交互:动态添加数值,深入挖掘数据,放大和缩小图表,滚动图表,点击图表中的项目或将鼠标悬停在它们上面。
动态地绘制数据
可以动态地将数据添加到图表中,并使图表视图自动滚动以显示新数据。 欲了解更多信息,请参见动态花键示例。
向下钻取数据
例如,可以对柱状图或饼状图实现钻取效果。当用户在图表中选择一个项目时,会显示该项目更详细的视图。这可以通过删除第一个系列并添加另一个系列来实现。 更多信息,请参阅StackedBarChart Drilldown Example和PieChart Drilldown Example。
缩放和滚动
用户可以使用键盘进行缩放和滚动。他们可以通过使用方向键滚动图表,并通过使用加号和减号键放大或缩小图表。此外,QRubberBand可用于选择要放大的区域。 在触摸设备上,可以使用手势进行平移和缩放。 欲了解更多信息,请参阅缩放线示例。
点击和悬停
你可以将插槽连接到终端用户点击图表中的项目或将鼠标悬停在它们上面时发出的信号。这使你能够在图表中添加元素,例如呼出。 欲了解更多信息,请参见呼出示例。
主题
主题是一个内置的UI风格相关设置的集合,应用于图表的所有视觉元素,如颜色、笔、刷子和系列的字体,以及轴、标题和图例。

Qt图表带有以下预定义的主题:
| Light theme, which is the default theme(浅色主题,这是默认主题) |
|---|
| Cerulean blue theme(天蓝色主题) |
| Dark theme(深色主题) |
| Sand brown theme(沙棕色主题) |
| Natural color system (NCS) blue theme(自然色系统(NCS)蓝色主题) |
| High contrast theme(高对比度主题) |
| Icy blue theme(冰蓝主题) |
| Qt theme(Qt主题) |
这些主题可以通过改变颜色、笔、笔刷和字体来定制。新的主题可以通过修改Qt图表的源代码来添加。
注意:改变主题将覆盖所有先前应用于该系列的定制。 欲了解更多信息,请看图表主题的例子。












![[ 数据结构 -- 手撕排序算法第六篇 ] 快速排序](https://img-blog.csdnimg.cn/a66f33245a62495fbda32023d66f2235.png)