文章目录
一、为什么需要浮动
1.传统网页布局的三种方式
2.标准流
二、浮动的概述
三、浮动的特性
1.脱标
2.一行显示,顶部对齐
3.具备行内块元素特性
四、清除浮动
1.为什么要清除浮动
2.清除浮动的本质与策略
3.清除浮动的四大方法
(1)额外标签法(隔墙法)
(2)父级添加overflow
(3)单伪元素法
(4)双伪元素法
4.总结
五、常见网页布局案例
1.基本的网页布局
2.更细致的网页布局
一、为什么需要浮动
1.传统网页布局的三种方式
网页布局的本质—— 用 CSS 来摆放盒子 ,把盒子摆放到相应位置上。
CSS 提供了三种传统布局方式(简单说,就是盒子如何进行排列顺序):
- 普通流(标准流)
- 浮动
- 定位
网页布局的第一准则:
多个块级元素纵向排列用标准流,多个块级元素横向排列用浮动
2.标准流
所谓的标准流,也叫做文档流, 就是标签按照规定好默认方式排列。
- 块级元素会独占一行,从上向下顺序排列:div、hr、p、h1~h6、ul、ol、dl、form、table 等
-
行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行:span、a、i、em 等
以上都是标准流布局,标准流是最基本的布局方式。
但是标准流只能按照标签规定好的默认方式进行排列布局,面对特殊的场景,此时就需要“浮动”,
因为浮动可以改变元素的默认排列方式,这使得网页布局更加灵活多变。
二、浮动的概述
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘,这样即可使得元素进行“浮动”。
语法:
选择器 { float: 属性值; }
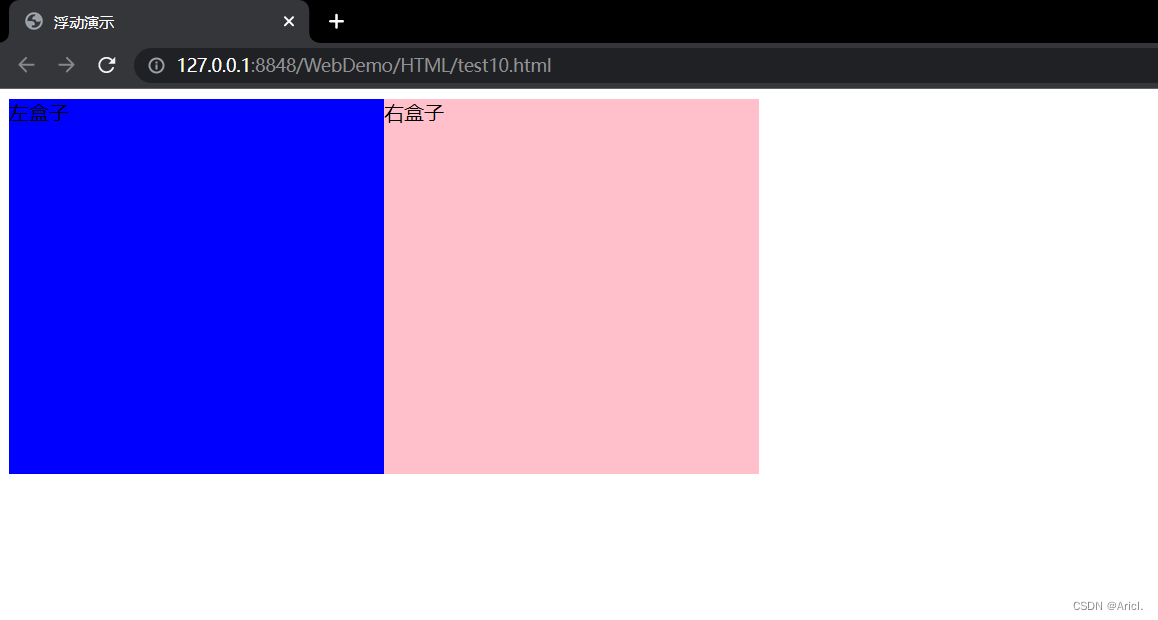
浮动的典型应用: 让多个块级盒子(div)水平排列成一行
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>浮动演示</title>
<style>
.left,.right {
/* 添加浮动,元素统一向左浮动,向右同理 float:right*/
float: left;
width: 300px;
height: 300px;
background-color: blue;
}
/* 可以利用层叠性将右盒子向右浮动,覆盖掉上面统一声明的向左浮动 */
.right {
/* float: right; */
background-color: pink;
}
</style>
</head>
<body>
<div class="left">
左盒子
</div>
<div class="right">
右盒子
</div>
</body>
</html>
也可以使用层叠性,将右盒子设置为向右浮动,达到两个盒子左对齐和右对齐的效果
<style>
.left,.right {
/* 添加浮动,元素统一向左浮动,向右同理 float:right*/
float: left;
width: 300px;
height: 300px;
background-color: blue;
}
/* 可以利用层叠性将右盒子向右浮动,覆盖掉上面统一声明的向左浮动 */
.right {
float: right;
background-color: pink;
}
</style>
三、浮动的特性
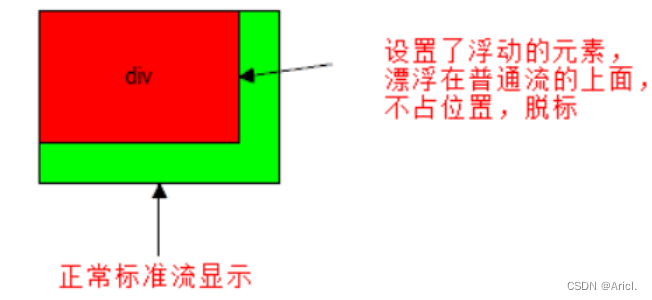
1.脱标
所谓“脱标”,顾名思义就是脱离标准流。当元素设置了浮动后,该元素将会脱离标准流(普通流)的控制,移动到指定位置,浮动的盒子不再保留原来所占有的位置,就像飘浮在空中一样,脱离了原来的地面。

2.一行显示,顶部对齐
如果多个盒子都设置了浮动,则它们会按照属性值 一行内显示并且顶端对齐排列 。

注意:
-
浮动的元素是互相贴靠在一起的( 不会有缝隙 ),如果父级宽度 装不下 这些浮动的盒子,多出的盒子会 另起一行对齐 。
-
而如果使用 元素模式转换 ,让块级元素转换成行内块元素,彼此之间是有 空隙 的。
3.具备行内块元素特性
不管原先是什么模式的元素,添加浮动之后具有 行内块元素 相似的特性。
-
如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
-
浮动的盒子中间是没有缝隙的,是紧挨着的
-
行内元素同理
四、清除浮动
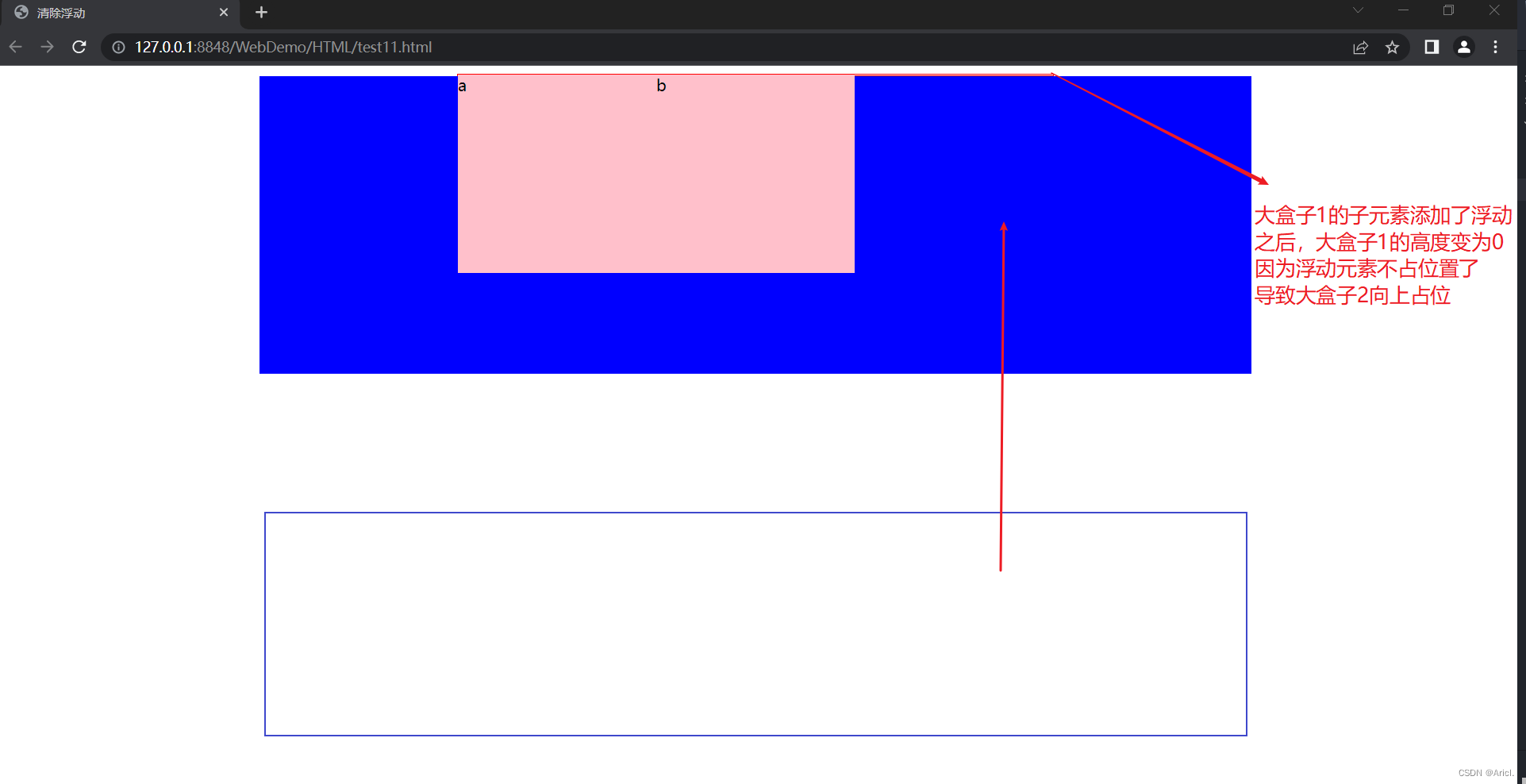
1.为什么要清除浮动
由于父级盒子很多情况下,不方便给高度,但是子 盒子浮动又不占有位置 ,最后父级盒子 高度为 0 时,就会影响下面的标准流盒子,从而对整个网页元素的排版产生不良影响。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>清除浮动</title>
<style>
.box1 {
width:600px ;
border: 1px solid red;
margin: 0 auto;
}
.son {
float: left;
width: 200px;
height: 200px;
background-color: pink;
}
.box2 {
width: 1000px;
height: 300px;
background-color: blue;
margin: 0 auto;
}
/* .clear1 {
clear: both;
} */
</style>
</head>
<body>
<div class="box1">
<div class="son">a</div>
<div class="son">b</div>
<!-- 添加一个空盒子设置清除浮动的样式 -->
<!-- <div class="clear1"></div> -->
</div>
<div class="box2"></div>
</body>
</html>

2.清除浮动的本质与策略
- 清除浮动的本质是清除浮动元素脱离标准流造成的影响
- 闭合浮动:只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子.
3.清除浮动的四大方法
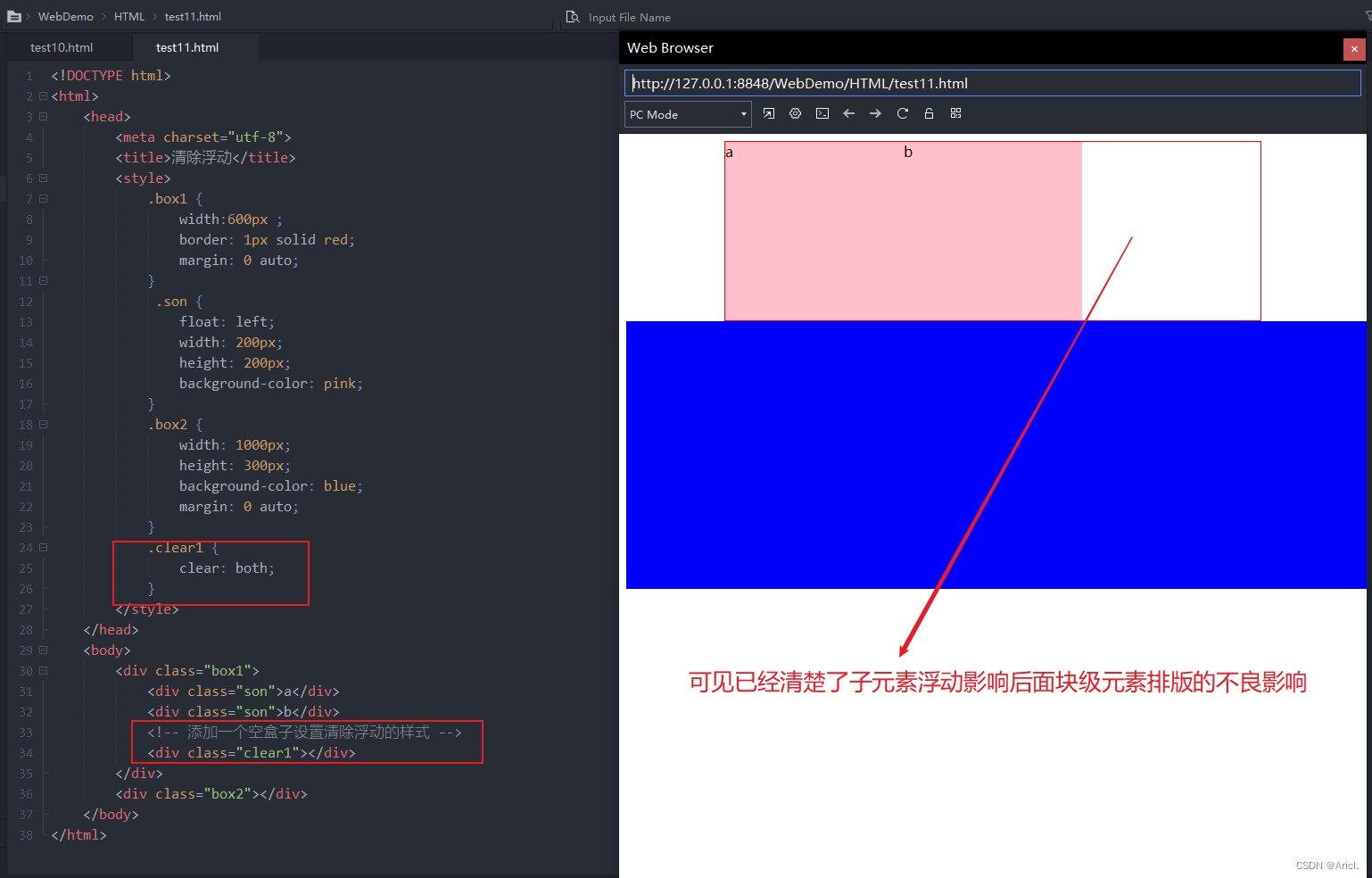
(1)额外标签法(隔墙法)
隔墙法, 就是在 最后一个浮动的子元素 后面添加一个额外标签, 添加 清除浮动的样式 即可
语法:
<div style="clear:both"></div>这里添加了一个额外的div空标签,其他标签也行,但注意这个额外标签必须是块级元素
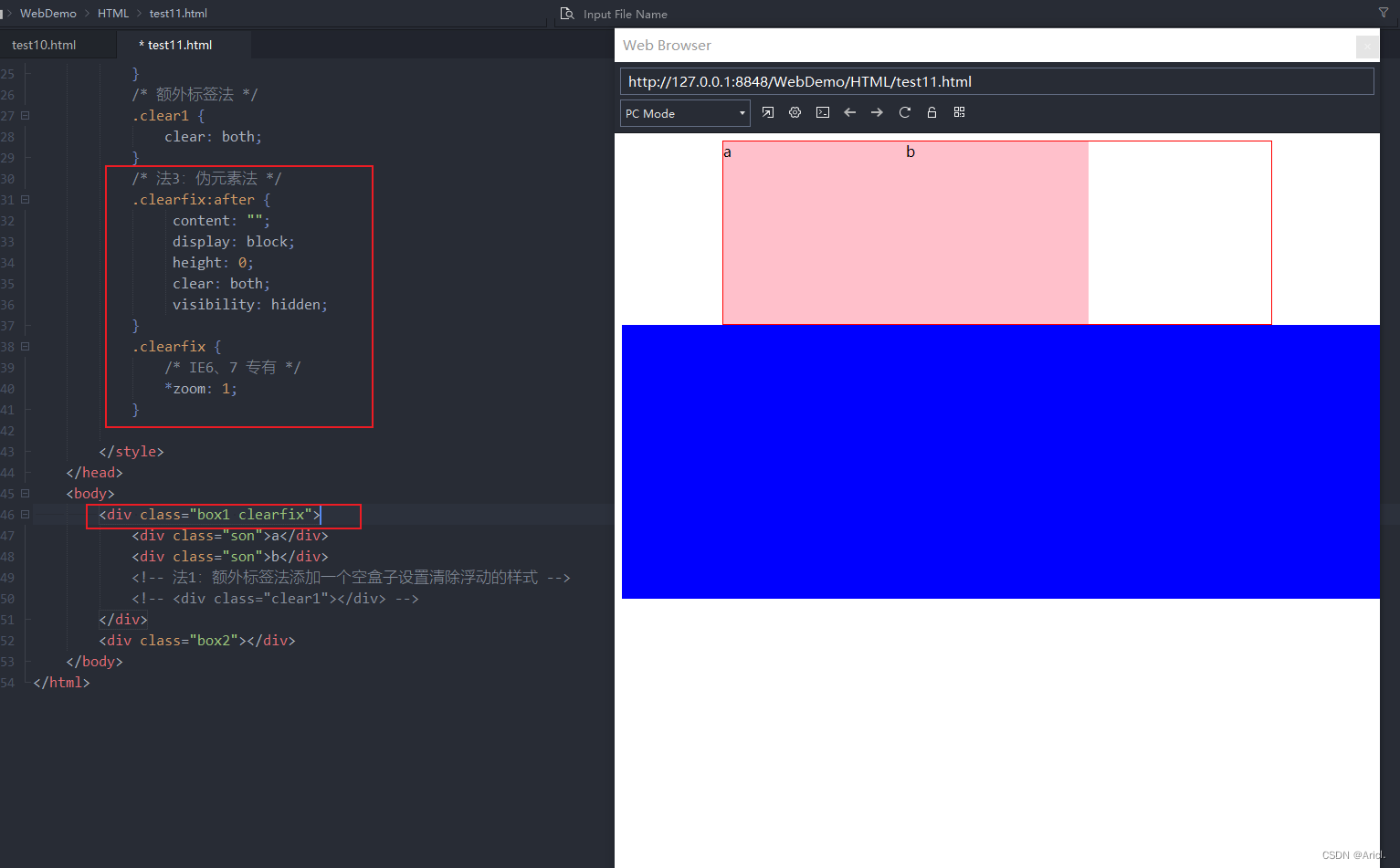
下面以上图中所示情况为例进行浮动的清除:

额外标签法的优缺点:
- 优点:通俗易懂,书写方便
- 缺点:添加了许多无意义的标签,结构化较差
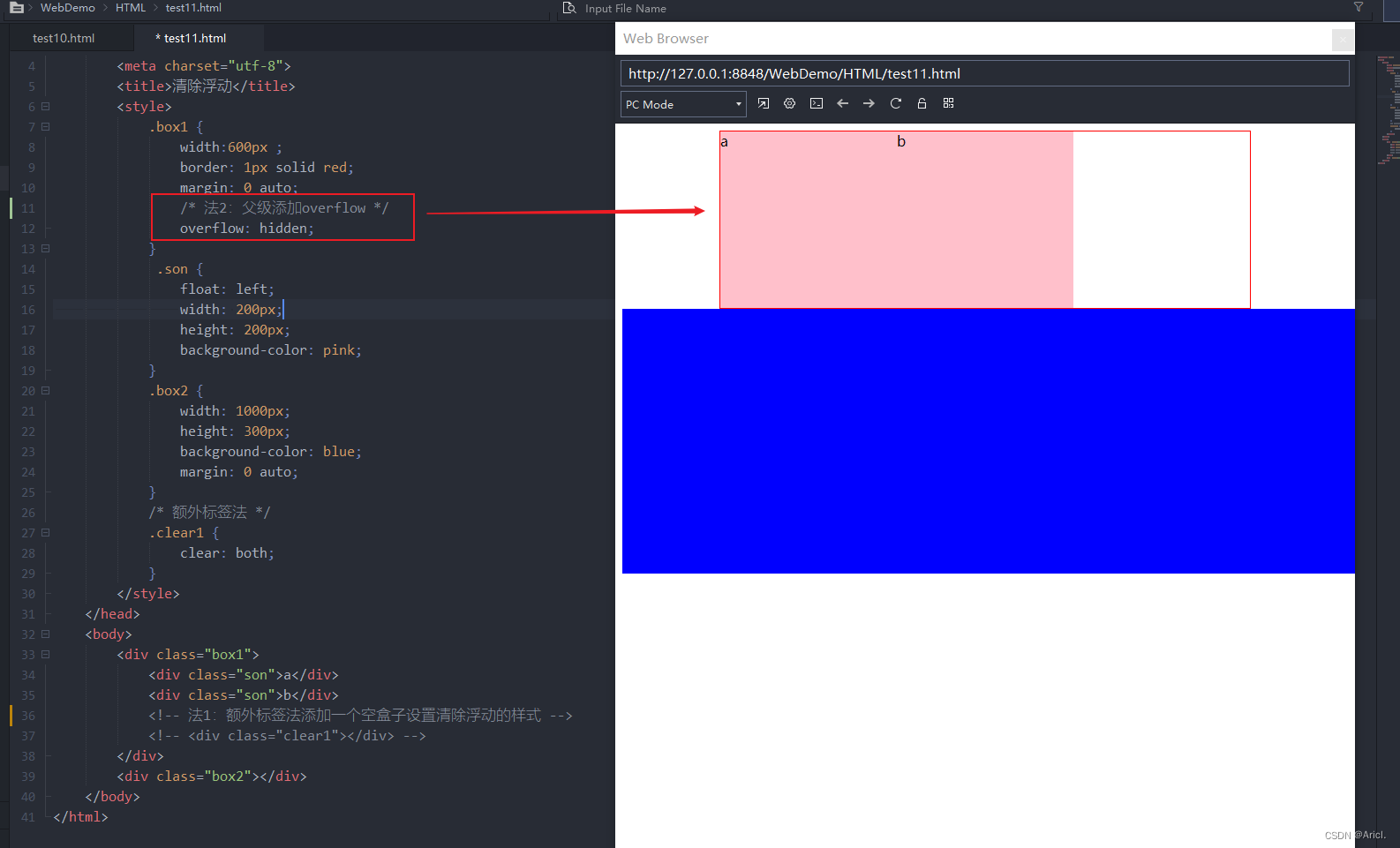
(2)父级添加overflow
可以给父级添加 overflow 属性,将其属性值设置为 hidden、 auto 或 scroll 。

优缺点:
- 优点:代码非常简洁
- 缺点:无法显示溢出的部分
(3)单伪元素法
:after 方式是额外标签法的升级版。是给父元素添加clearfix样式(clearfix可自定义)
语法:
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* IE6、7 专有 */
*zoom: 1;
}
优缺点:
- 优点:没有增加多余标签,结构简单
- 缺点:必须要照顾低版本的浏览器,要考虑兼容性问题
(4)双伪元素法
与单伪元素法相似,同样给父级元素添加clearfix样式(可自定义类名)
语法:
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}4.总结
简单概括下清除浮动的原因:
- 父级元素没有高度
- 子盒子元素设置浮动而不保留原来位置大小高度,导致父级元素高度为0
- 从而影响到下面元素的排版布局

五、常见网页布局案例
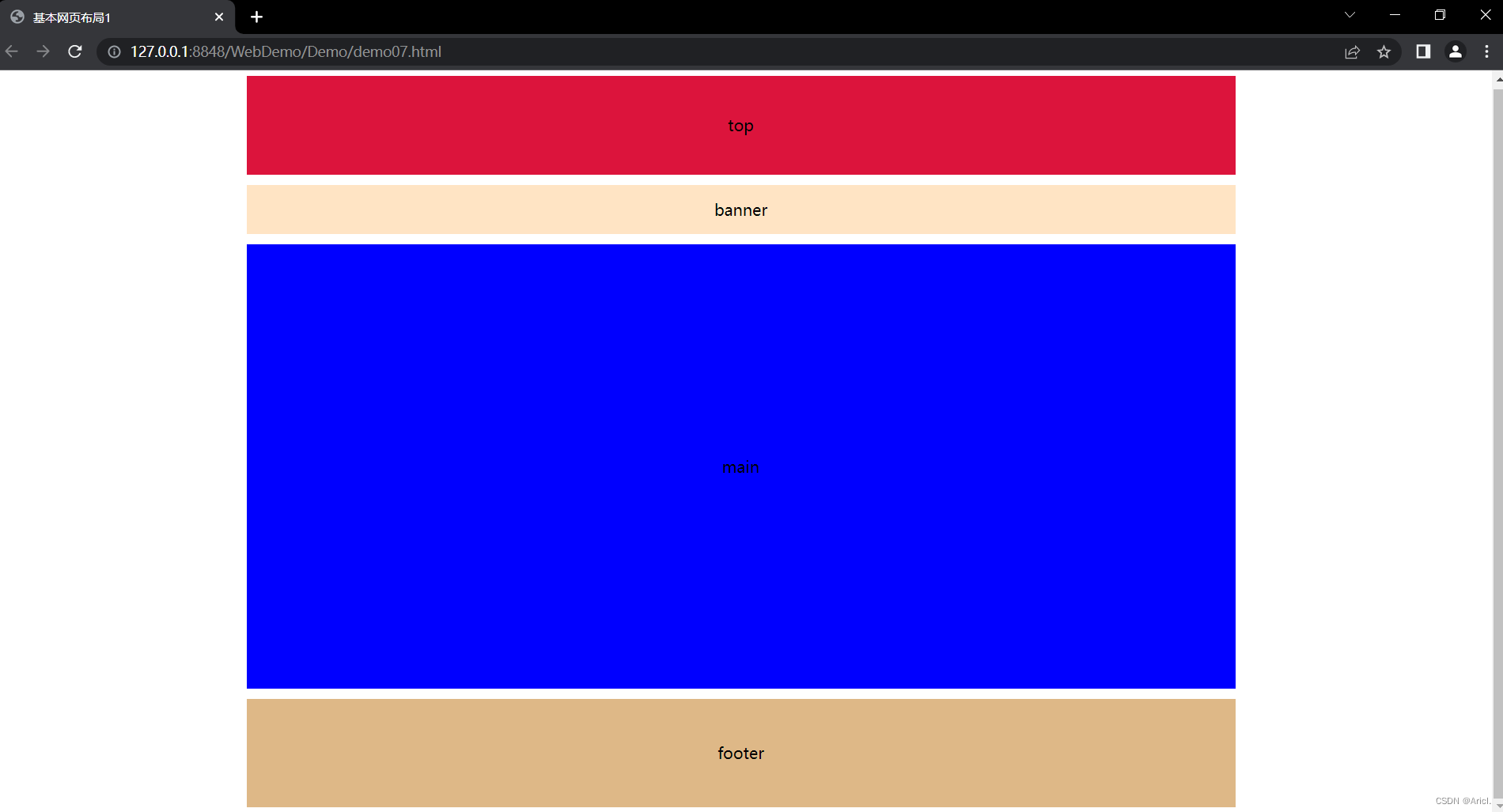
1.基本的网页布局
盒子从上到下排列布局,或者中间主体部分分为左右两部分等等

例如:

实现:
基本网页布局1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>基本网页布局1</title>
<style>
.top {
height: 100px;
background-color: crimson;
margin: 0 auto;
text-align: center;
line-height: 100px;
}
.banner {
height: 50px;
background-color: bisque;
margin: 10px auto;
text-align: center;
line-height: 50px;
}
.main {
height: 450px;
background-color: blue;
margin: 10px auto;
text-align: center;
line-height: 450px;
}
.footer {
height: 110px;
background-color: burlywood;
margin: 0 auto;
text-align: center;
line-height: 110px;
}
div {
width: 1000px;
}
</style>
</head>
<body>
<div class="top">top</div>
<div class="banner">banner</div>
<div class="main">main</div>
<div class="footer">footer</div>
</body>
</html>
基本网页布局2:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>基本网页布局2</title>
<style>
.top {
width: 1000px;
height: 100px;
background-color: crimson;
margin: 0 auto;
text-align: center;
line-height: 100px;
}
.banner {
width: 1000px;
height: 50px;
background-color: bisque;
margin: 10px auto;
text-align: center;
line-height: 50px;
}
.main {
width: 1000px;
overflow: hidden;
margin: 10px auto;
}
.footer {
width: 1000px;
height: 110px;
background-color: burlywood;
margin: 0 auto;
text-align: center;
line-height: 100px;
}
.son1 {
float: left;
width: 300px;
height: 400px;
background-color: aqua;
margin-right: 30px;
text-align: center;
line-height: 400px;
}
.son2 {
float: left;
width: 670px;
height: 400px;
background-color: blueviolet;
text-align: center;
line-height: 400px;
}
</style>
</head>
<body>
<div class="top">top</div>
<div class="banner">banner</div>
<div class="main">
<div class="son1">left</div>
<div class="son2">right</div>
</div>
<div class="footer">footer</div>
</body>
</html>
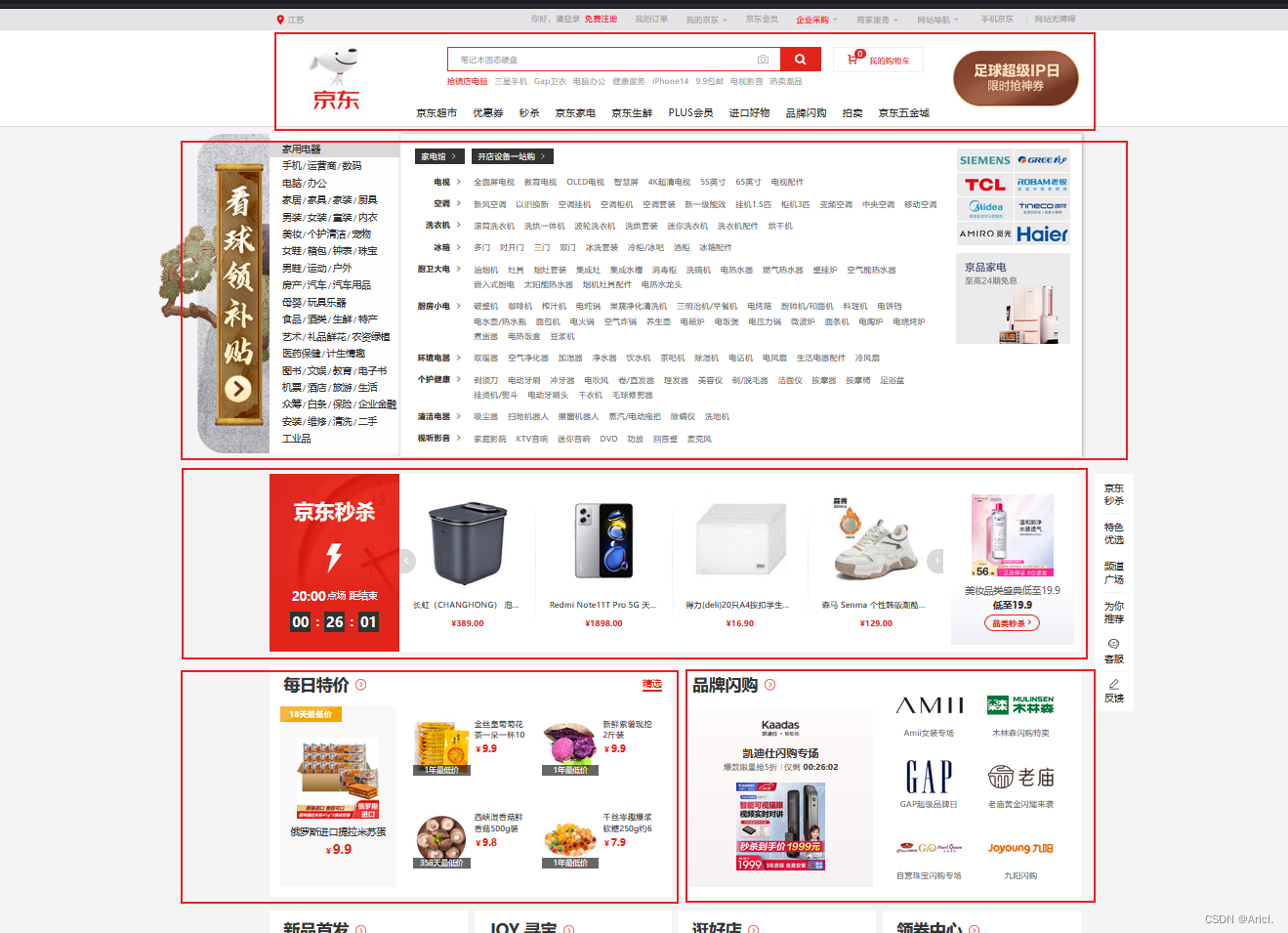
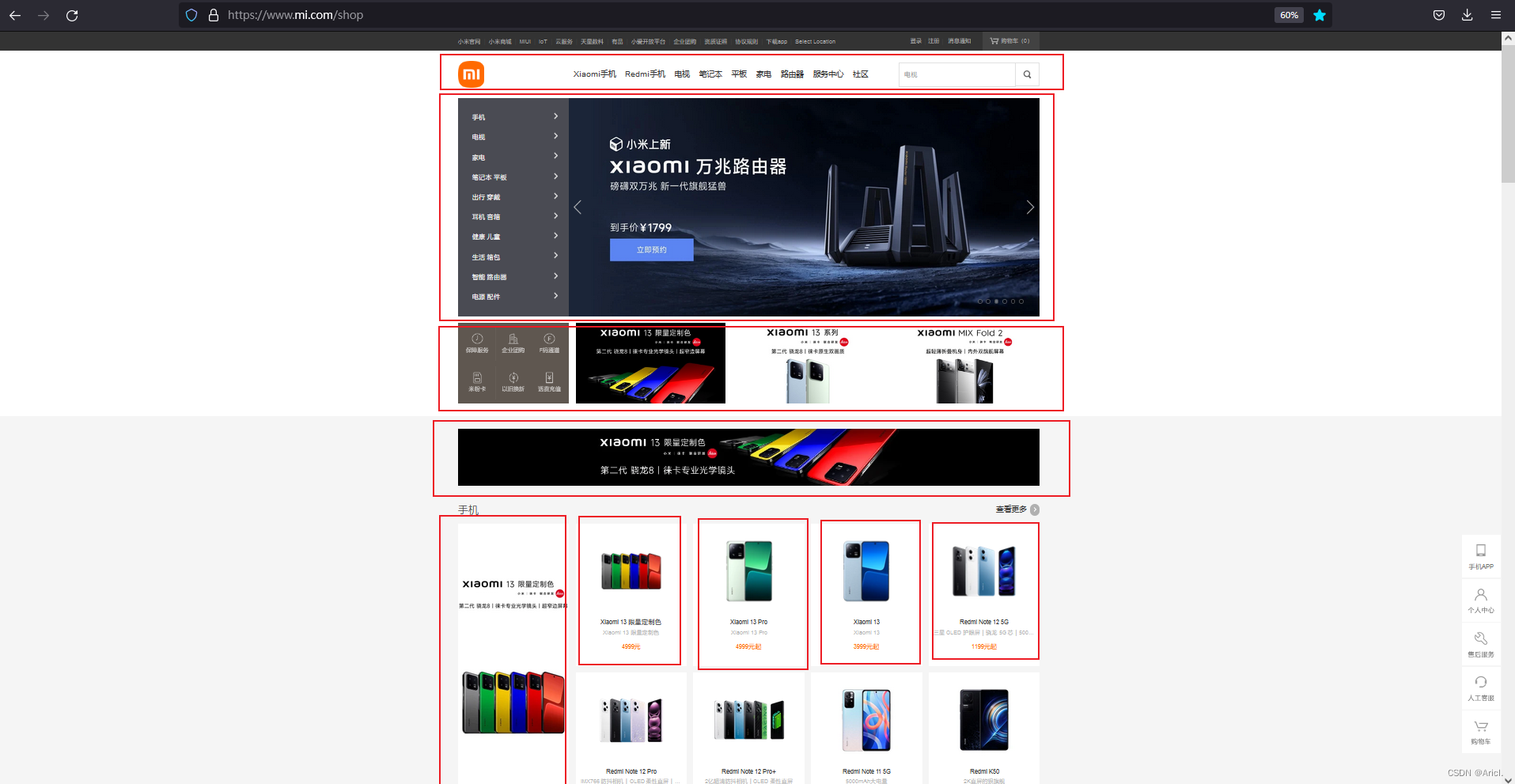
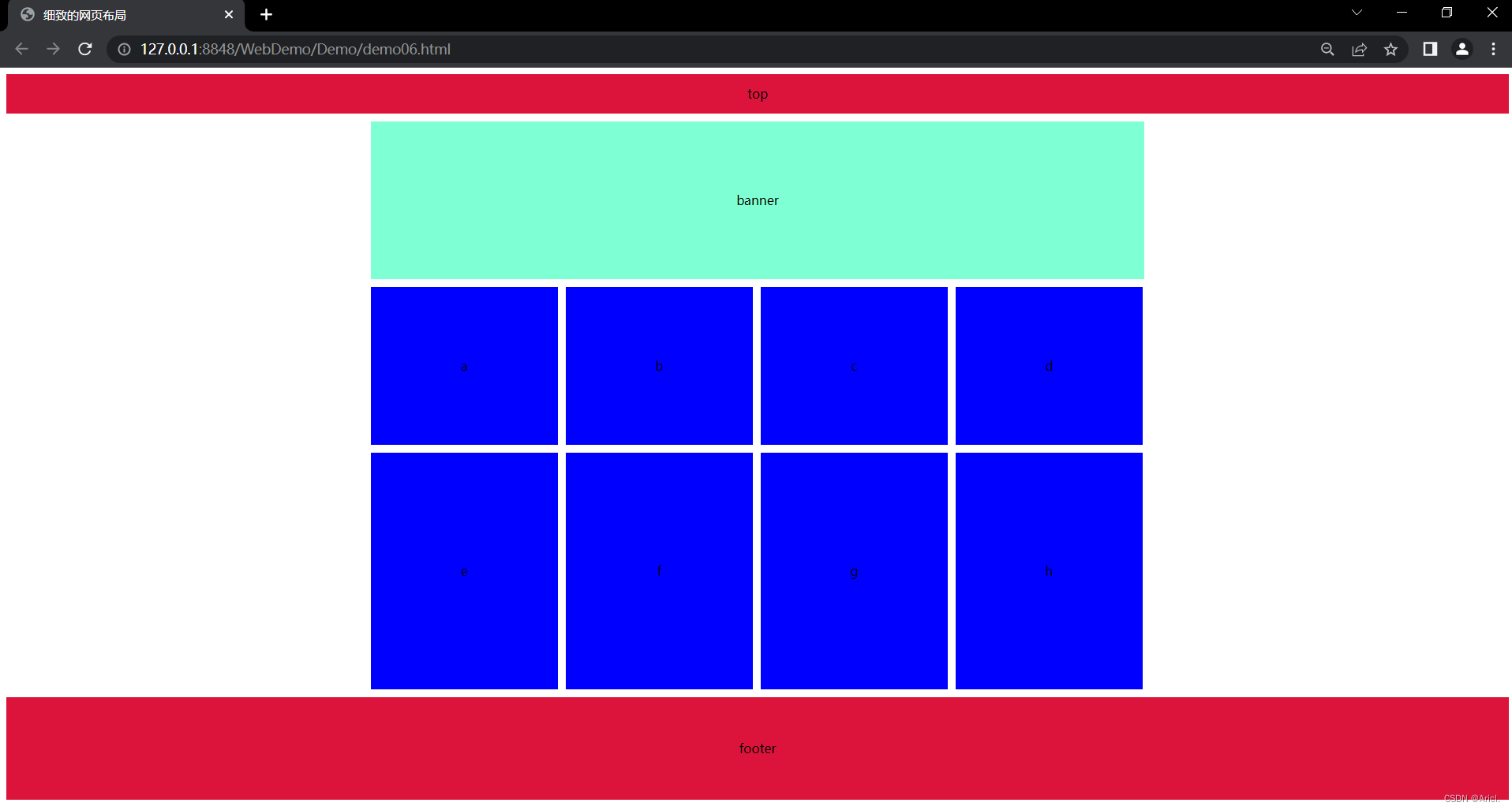
2.更细致的网页布局
更为细致一点的网页布局,主要体现在中间主体部分模块数增多,顶部和底部变为通栏,即和浏览器的长度一致。

例如:

实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>细致的网页布局</title>
<style>
.top {
width: 100%;
height: 50px;
background-color: crimson;
text-align: center;
line-height: 50px;
}
.banner {
width: 980px;
height: 200px;
background-color: aquamarine;
line-height: 200px;
text-align: center;
margin: 10px auto;
}
.main1 {
width: 980px;
margin: 10px auto;
overflow: hidden;
}
.main1 div {
float: left;
width: 237px;
height: 200px;
background-color: blue;
margin-right: 10px;
text-align: center;
line-height: 200px;
}
.main1 .last {
margin: 0 ;
}
.main2 {
width: 980px;
margin: 10px auto;
overflow: hidden;
}
.main2 div {
float: left;
width: 237px;
height: 300px;
background-color: blue;
margin-right: 10px;
text-align: center;
line-height: 300px;
}
.main2 .last {
margin: 0 ;
}
.footer {
width: 100%;
height: 130px;
background-color: crimson;
text-align: center;
line-height: 130px;
}
</style>
</head>
<body>
<div class="top">top</div>
<div class="banner">banner</div>
<div class="main1">
<div>a</div>
<div>b</div>
<div>c</div>
<div class="last">d</div>
</div>
<div class="main2">
<div>e</div>
<div>f</div>
<div>g</div>
<div class="last">h</div>
</div>
<div class="footer">footer</div>
</body>
</html>
END.