安卓的 itemDecoration 装饰器是个好东西,可以与adapter适配器一样闪耀。但是刷新的时候有可能发生重叠绘制或者莫名隔空的BUG。
三、原作
本文分栏标题装饰器的原作者为简书博主endeavor等人:
https://www.jianshu.com/p/8a51039d9e68
二、隔空
紧接着第二天又发现隔空现象,会导致界面整个咯噔数跳。
原来还是 getItemOffsets 的问题。子项位置没有正确获取。recyclerView有数个获取子视图位置的办法:vh.getLayoutPosition、vh.getBindingAdapterPosition等,其中getLayoutPosition是调用层次最浅的,但可能会发生问题。
由于使用的分页存可以恢复位置,recyclerView可能会同时向上和向下增长。但是当向上增长完成,调用adapter.notifyItemRangeChanged等待刷新之时,已绑定位置的子视图并未重新绑定,储存的position变量没有更新,此时去调用vh.getLayoutPosition或lp.getViewLayoutPosition,等同于刻舟求剑,会出现各种问题。
所以调用getBindingAdapterPosition即可,这才是正解啊,只能说多歧路……
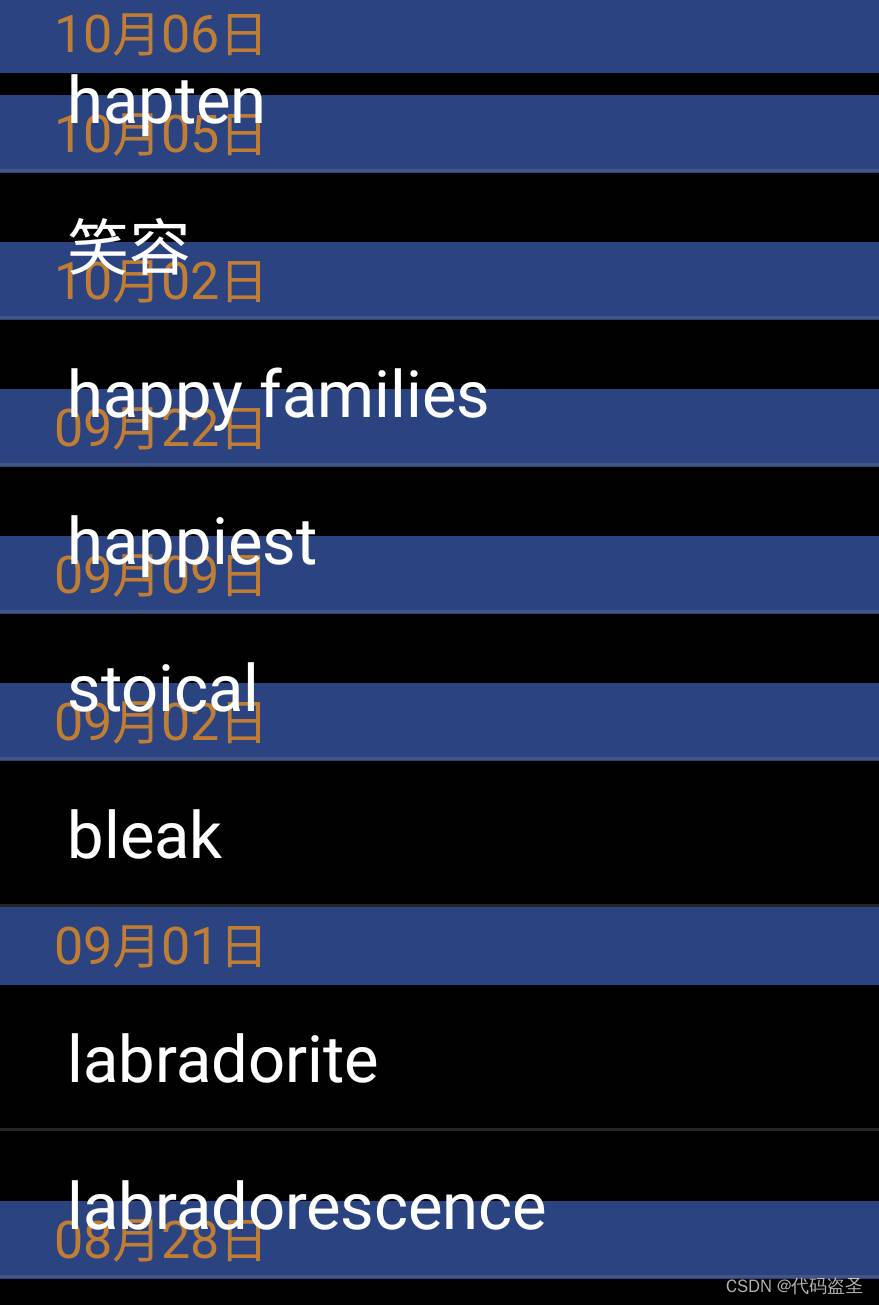
以下是问题解决后的成果,十分流畅,我甚至还拓展出了标星、标识星期几等功能:
【视频】
安卓自定义分栏标题装饰器recyclerView为何如此强大
一、重叠
/** org. author: Endeavor et al. date: 2018/9/25*/
public class TitleItemDecoration extends RecyclerView.ItemDecoration {
……
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
int position = ((RecyclerView.LayoutParams) view.getLayoutParams()).getViewLayoutPosition();
if (isFirst(position)) {
outRect.top = titleHeight;
} else {
outRect.top = 1;
}
}
本例绘制错乱的原因是 getItemOffsets 调用了但是没有生效:

这种bug一般情况不会发生,只有在刷新列表(整个重建)、但又恢复之前的浏览位置(通过appxmod/Paging分页库恢复时间线位置)的时候发生。
结果就是分栏标题绘制到上面一行里面去了。解决的方法其实很简单,(但还是要动脑子的),一开始尝试recyclerView.removeItemDecorator,然后各种延时刷新装饰器,虽然可以,但即便64毫秒的延时也会导致界面咯噔一跳。
recyclerView.removeItemDecoration(browser.decoration);
recyclerView.postDelayed(new Runnable() {
@Override
public void run() {
recyclerView.addItemDecoration(browser.decoration);
recyclerView.requestLayout();
recyclerView.invalidateItemDecorations();
recyclerView.invalidate();
}
}, 64);
正确答案是可以在itemDecoration的绘制逻辑处判断,看 getItemOffsets 方法是否生效,是否成功地空出一段距离以供绘制装饰,如果没有,则调用 recyclerView.invalidateItemDecorations 并立即返回。
以下是我扩展的分栏标题装饰器,扩展后不但解决了上述问题,还使文本正确地垂直居中、文字本身还可以添加圆角背景矩形、添加bPinTitle控制是否吸顶悬停第一个标题栏(默认开启)、添加bPinTitleSlide变量控制悬停时标题栏是否可被挤出(默认关闭,虽然缓慢挤出去的效果很丝滑,但当快速滚动,不断挤出时,跳动太过明显,所以关闭了):
接着还可以扩展,比如增加自定义绘制回调,可以绘制星期几、几天前、收藏星级等等。
package com.knziha.plod.widgets;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Rect;
import android.graphics.RectF;
import android.util.TypedValue;
import android.view.View;
import androidx.appcompat.app.GlobalOptions;
import androidx.recyclerview.widget.RecyclerView;
/** org. author: Endeavor et al. date: 2018/9/25
已无限拓展 by K. */
public class TitleItemDecoration extends RecyclerView.ItemDecoration {
public float paddingLeft;
public int textBackground;
public float textCorner;
private int titleHeight;
private int titleFontSz;
public boolean bPinTitle = true;
public boolean bPinTitleSlide = false;
public final Paint bgPaint = new Paint();
public final Paint bgPaint1 = new Paint();
public final Paint textPaint = new Paint();
//public final Rect textRect = new Rect();
public final RectF tmpRect = new RectF();
private TitleDecorationCallback callback;
public interface TitleDecorationCallback {
boolean isSameGroup(int prevPos, int thePos);
String getGroupName(int position);
}
public TitleItemDecoration(Context context
, TitleDecorationCallback callback
, int textColor
, int bgColor
) {
this.callback = callback;
titleHeight = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 30, context.getResources().getDisplayMetrics());
//final int titleFontSz = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_SP, 16, context.getResources().getDisplayMetrics());
titleFontSz = titleHeight*2/3;
textPaint.setTextSize(titleFontSz);
textPaint.setAntiAlias(true);
textPaint.setColor(textColor);
//descent = (int) textPaint.getFontMetrics().descent;
bgPaint.setAntiAlias(true);
bgPaint.setColor(bgColor);
}
// 这个方法用于给item隔开距离,类似直接给item设padding
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
int position = ((RecyclerView.LayoutParams) view.getLayoutParams()).getBindingAdapterPosition();
if (isFirst(position)) {
outRect.top = titleHeight;
} else {
outRect.top = 1;
}
}
/** 绘制分栏标题
* https://www.jianshu.com/p/b46a4ff7c10a
* https://juejin.cn/post/6844903929797410823*/
@Override
public void onDraw(Canvas canvas, RecyclerView parent, RecyclerView.State state) {
final int childCount = parent.getChildCount();
final int left = parent.getPaddingLeft();
final int right = parent.getWidth() - parent.getPaddingRight();
View view, viewAbove=null; RecyclerView.LayoutParams params;
for (int i = 0, position; i < childCount; i++) {
view = parent.getChildAt(i);
params = (RecyclerView.LayoutParams) view.getLayoutParams();
position = params.getViewLayoutPosition();
if (isFirst(position)) {
float bottom = view.getTop();
if(viewAbove!=null && bottom-viewAbove.getBottom()<titleHeight/2) {
//CMN.debug("purView clash!!!", bottom-purView.getBottom(), titleHeight);
parent.invalidateItemDecorations();
break;
}
final String name = callback.getGroupName(position);
float top = bottom - titleHeight;
float x = view.getPaddingLeft() + paddingLeft;
float y = top + titleHeight/2 - (textPaint.descent() + textPaint.ascent()) / 2;
canvas.drawRect(left, top, right, bottom, bgPaint);
if (textBackground!=0) {
bgPaint1.setColor(textBackground);
float pad = 5f * GlobalOptions.density;
float padY = titleHeight/8;
if (textCorner != 0) {
tmpRect.set(x-pad, top+padY, x+textPaint.measureText(name)+pad, bottom-padY);
canvas.drawRoundRect(tmpRect
, textCorner, textCorner, bgPaint1);
} else {
canvas.drawRect(x-pad, top+padY, x+textPaint.measureText(name)+pad, bottom-padY, bgPaint1);
}
}
canvas.drawText(name, x, y, textPaint);
}
viewAbove = view;
}
}
/** 绘制悬浮停靠效果 */
@Override
public void onDrawOver(Canvas canvas, RecyclerView parent, RecyclerView.State state) {
if (bPinTitle) {
RecyclerView.ViewHolder vh = ViewUtils.getFirstViewHolder(parent);
int position = vh==null?-1:vh.getLayoutPosition();
if (position <= -1 || position >= parent.getAdapter().getItemCount() - 1) { // sanity check
return;
}
View firstView = vh.itemView;
final int left = parent.getPaddingLeft();
final int right = parent.getWidth() - parent.getPaddingRight();
int top = parent.getPaddingTop();
int bottom = top + titleHeight;
String name = callback.getGroupName(position);
if (isFirst(position + 1)) {
if (bPinTitleSlide) {
if (firstView.getBottom() < titleHeight) {
// 这里有bug,mTitleHeight过高时 滑动有问题 【原注】
int d = firstView.getHeight() - titleHeight;
top = firstView.getTop() + d;
bottom = firstView.getBottom();
}
} else if(firstView.getBottom() < titleHeight*2/3){
// 直接替换
name = callback.getGroupName(position+1);
}
}
canvas.drawRect(left, top, right, bottom, bgPaint);
float x = left + firstView.getPaddingLeft() + paddingLeft;
float y = top + titleHeight/2 - (textPaint.descent() + textPaint.ascent()) / 2;
if (textBackground!=0) {
bgPaint1.setColor(textBackground);
float pad = 5f * GlobalOptions.density;
float padY = titleHeight/8;
if (textCorner != 0) {
tmpRect.set(x-pad, top+padY, x+textPaint.measureText(name)+pad, bottom-padY);
canvas.drawRoundRect(tmpRect
, textCorner, textCorner, bgPaint1);
} else {
canvas.drawRect(x-pad, top+padY, x+textPaint.measureText(name)+pad, bottom-padY, bgPaint);
}
}
canvas.drawText(name, x, y, textPaint);
}
}
/** 判断是否是同一组的第一个item */
private boolean isFirst(int position) {
return position == 0 || !callback.isSameGroup(position - 1, position);
}
}
使用:
decoration = new TitleItemDecoration(a, new TitleItemDecoration.TitleDecorationCallback() {
@Override
public boolean isSameGroup(int prvPos, int thPos) {
return prvPos/5==thPos/5;
// 比较时间即可
}
@Override
public String getGroupName(int position) {
return "group"+position;
// 打印时间即可
}
}, Color.RED, Color.White);
recyclerView.raddItemDecoration(decoration);
decoration.bPinTitle = true; // 悬停标题
decoration.textBackground = Color.BLUE; // 字体背景
decoration.textCorner = GlobalOptions.density * 3; // 圆角背景
decoration.paddingLeft = GlobalOptions.density*30; // paddingLeft
//其中 `GlobalOptions.density` 是自己写的工具类,没有的话替换成 `context.getResources().getDisplayMetrics().density` 也行。