一、在客户端创建方式
1.创建死信交换机

2.创建类生产者队列
 3.创建死信队列
3.创建死信队列
其实就是一个普通的队列,绑定号私信交换机,不给ttl,给上匹配的路由,等待交换机发送消息。
二、springboot实现创建类生产者队列
1.在消费者里的RabbitMQConfig配置类里,创建队列,给它加参数
package com.qf.bootconsumer.config;
import org.springframework.amqp.core.Queue;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import java.util.HashMap;
@Configuration
public class RabbitConfig {
@Bean
public Queue queue04(){
HashMap<String, Object> hashMap = new HashMap<>();
hashMap.put("x-message-ttl",20000); // 该队列中消息的存活时间
hashMap.put("x-dead-letter-exchange","dlx"); // 该队列关联的死信交换机
hashMap.put("x-dead-letter-routing-key","dead.20s"); // 死信交换机的routingkey
hashMap.put("x-queue-type","classic"); // 死信交换机routingkey
Queue queue = new Queue("queasaaueB", true, false, false, hashMap);
return queue;
}
}
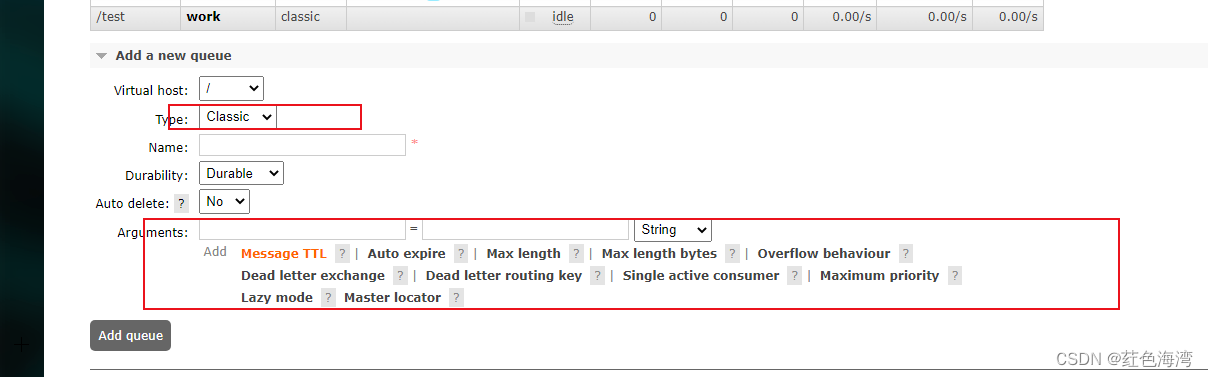
第四个参数,就是放入这个队列,的一些属性参数
也就是这两个位置

对应Java代码里好像少个参数,排他性,是指,是否为私有,这个队列只能由创建它的connection连接对象进行消费。








![[react基础]关于v6版本route的变化,以及常见应用模式](https://img-blog.csdnimg.cn/00e17e7a3c134d09aa5dcae6f96209bf.png)