目录
CSS中的&
弹性(display:flex)布局
flex的属性
justify-content
align-items
flex:1
flex属性
flex-grow:项目的放大比例
flex-shrink:收缩
flex-basis:初始值,项目占据的主轴空间(main size)
flex的默认简写
Vue中的style的lang=''和scpoed
scoped属性
lang='scss'
sass和scss的区别
汇总一些遇到的css。
-
CSS中的&

CSS中的&代表的什么
如源码:
ul{
margin-bottom: 20px;
&>li { margin-bottom: 0;}
}
&表示嵌套的上一级
这是sass的语法,代表上一级选择器
解释成CSS代码如下
ul{margin-bottom: 20px;} ul > li {margin-bottom: O;}
-
弹性(display:flex)布局
扩展和收缩flex容器内的元素。注:子元素的float、clear、vertical-align属性将失效。
属性:justify-content(左右对齐方式)、align-items(垂直对齐方式)


flex的属性
-
justify-content
项目在主轴上的对齐方式。
justify-content: flex-start | flex-end | center | space-between | space-around;
// (左对齐)默认值 右对齐 居中 两端对齐 两侧间隔相等
-
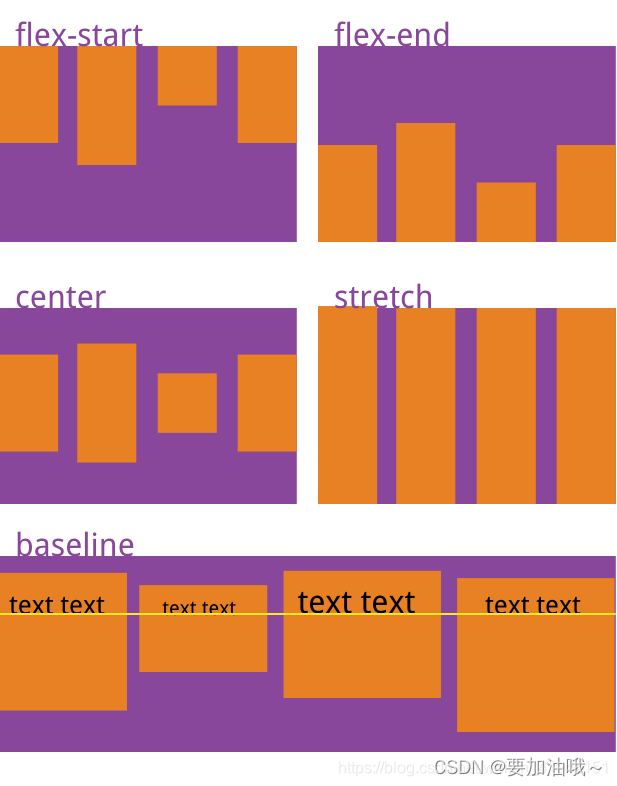
align-items
项目在交叉轴上的对齐方式。
align-items: flex-start | flex-end | center | baseline | stretch;
// 起点对齐 终点对齐 中点对齐 第一行基线对齐 无高/高为auto,占满整个容器高度
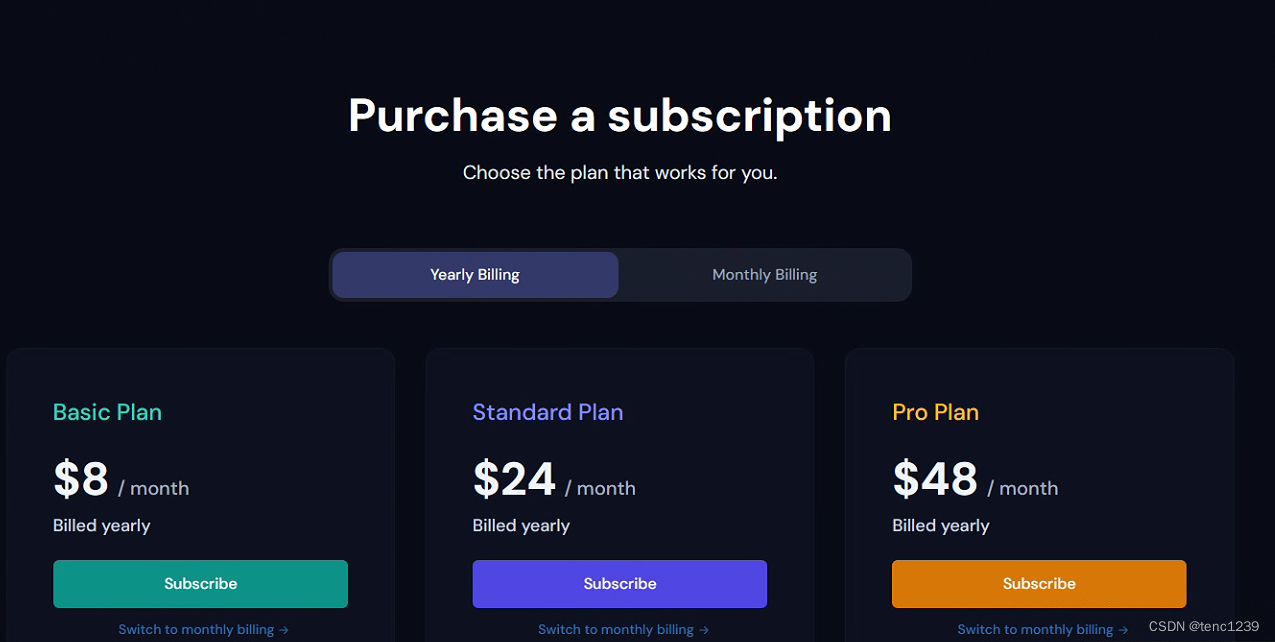
flex:1
![]()
flex:1,表示flex-grow:1,用于自适应布局中,其父容器display:flex,当侧边栏大小固定后,将内容区flex:1,内容区会自动放大占满剩余空间。
flex属性
flex属性 是flex-grow、flex-shrink、flex-basis三个属性的简写。
-
flex-grow:项目的放大比例
默认为0, 即 即使存在剩余空间,也不放大
所有项目的flex-grow为1:等分剩余空间(自动放大占位)
flex-grow为n的项目,占据的空间(放大的比例)是flex-grow为1的n倍
-
flex-shrink:收缩
默认为1, 即 如果空间不足,该项目将缩小;
所有项目的flex-shrink为1:空间不足时,缩小比例相同;
flex-shrink为0:空间不足时,项目不会缩小;
flex-shrink为n的项目,空间不足时 缩小的比例是flex-shrink为1的n倍。
-
flex-basis:初始值,项目占据的主轴空间(main size)
默认值为auto,即 项目原本大小;
设置后将占据固定空间
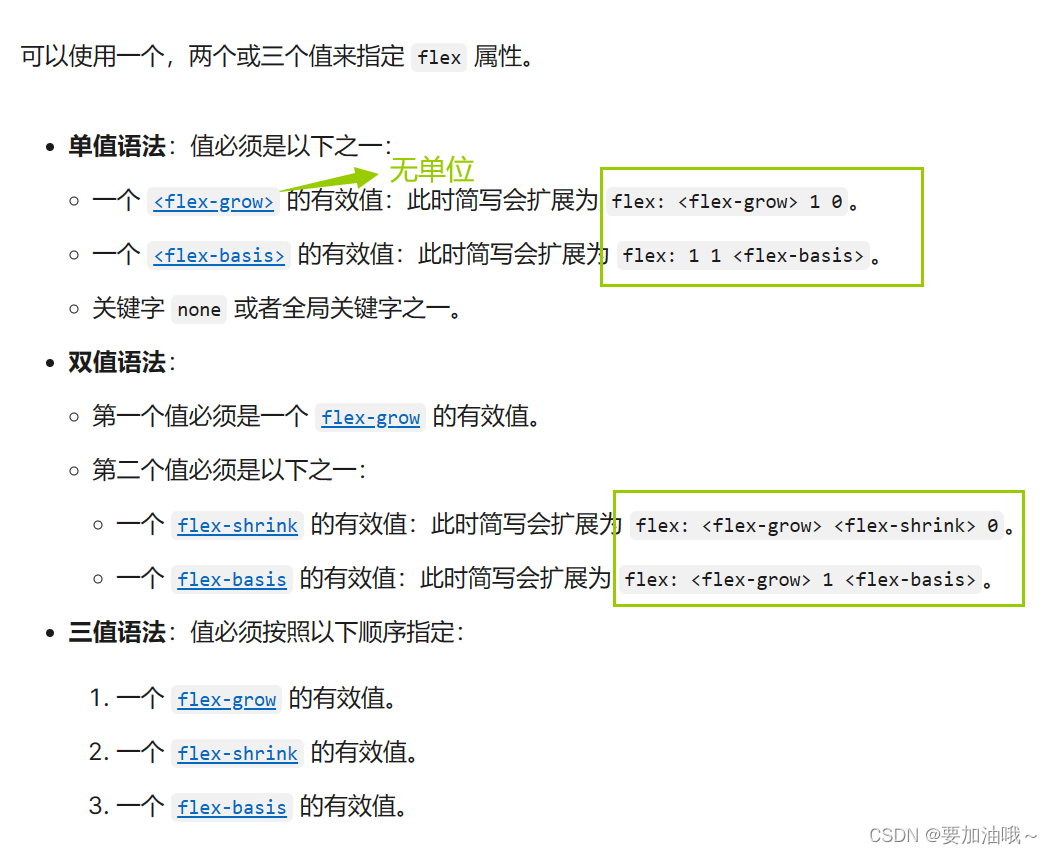
flex的默认简写
MDN中给到的一些默认简写


Vue中的style的lang=''和scpoed
普通的style标签只支持普通的样式,如果想启用scss或者less,需要为style元素设置lang属性
-
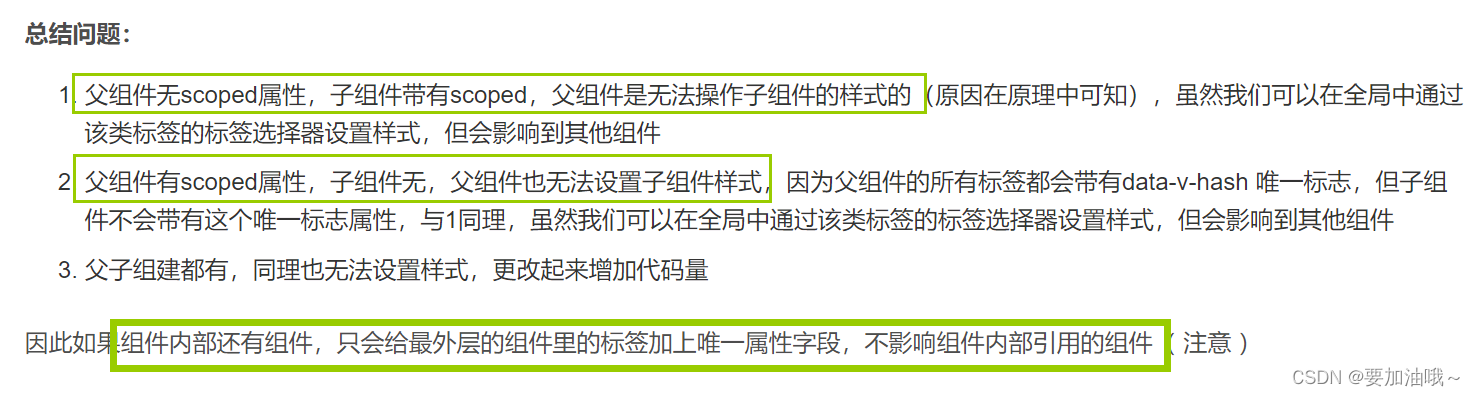
scoped属性
![]()
scoped属性,是种特殊属性(布尔值),表示当前style的样式只属于当前模块。(作用域、私有化的思想)。scoped属性是指定样式的局部作用域。
思想:让当前组件的样式不会修改到其他地方的样式,用了data-v-hash的方式使得css有了对应的模块标识。
★ 在vue中: App.vue相当于根容器,不设置scoped。所以一般在App.vue中引用公共样式。而在其它.vue页面中用scoped,代表当前样式只作用于当前.vue页面。不作用于其它.vue页面。

-
lang='scss'
![]()
CSS预处理语言有SCSS(SASS.)和LESS等等,是用来实现样式。
lang的属性可选:scss (sass) . less等等 即:<style lang="scss">
sass和scss的区别
scss是sass的一个升级版本,两者都是用来实现样式的,只是语法有各自的不同点。
注明:使用lang的属性需要安装scss (sass)
注意:sass和scss是两个不同的东西!只是相似!sass借鉴了ruby语言的规范很严格!代码里面也没有大括号!这对于习惯用css{}的前端人员很难适应!于是就出现了scss!完美兼容css!还能有sass的功能! 如果用的是webpack-simple模版用sass的话就是lang="sass",sass是没有{}括号的,如果有{}会抱错。 webpack模版的话就是用lang="scss"
参考:CSS中:和:: &_&:: css_nanhooo的博客-CSDN博客
CSS样式中的 & 是什么作用?_css &_慕尼黑、的博客-CSDN博客
什么是弹性(display: flex)布局 ?_display:flex_懒兔子宝宝的博客-CSDN博客
flex:1什么意思_公孙元二的博客-CSDN博客
flex - CSS:层叠样式表 | MDN (mozilla.org)
scoped 属性的小知识_这里是蒋丞选手的博客-CSDN博客
vue:style标签中的scoped属性(作用域)和lang属性的介绍_lang="scss" scoped_huayang183的博客-CSDN博客