目录
前言
项目构建
使用CentOS部署
安装Nginx
配置Nginx
项目启动
访问重定向
使用Docker部署
编写docker文件
dockerfile
nginx
dockercompose
项目启动
前言
本期我们测试在云耀云服务器L实例中分别演示如何在 系统镜像Centos 与 应用镜像 Docker 中使用Nginx部署Vue项目,并且解决重定向问题。
项目构建
在CentOS中使用Nginx部署Vue项目,首先要先构建你的Vue项目,然后配置Nginx来托管构建的文件。
在你的Vue项目目录下运行
npm run build
如果你使用的是pnpm,或者yarn那就运行
pnpm run build 或 yarn run build
最终,你会得到一个dist文件夹,它可以直接被浏览器解析执行,在后面的步骤,我们都是使用这个文件来部署项目。

使用CentOS部署
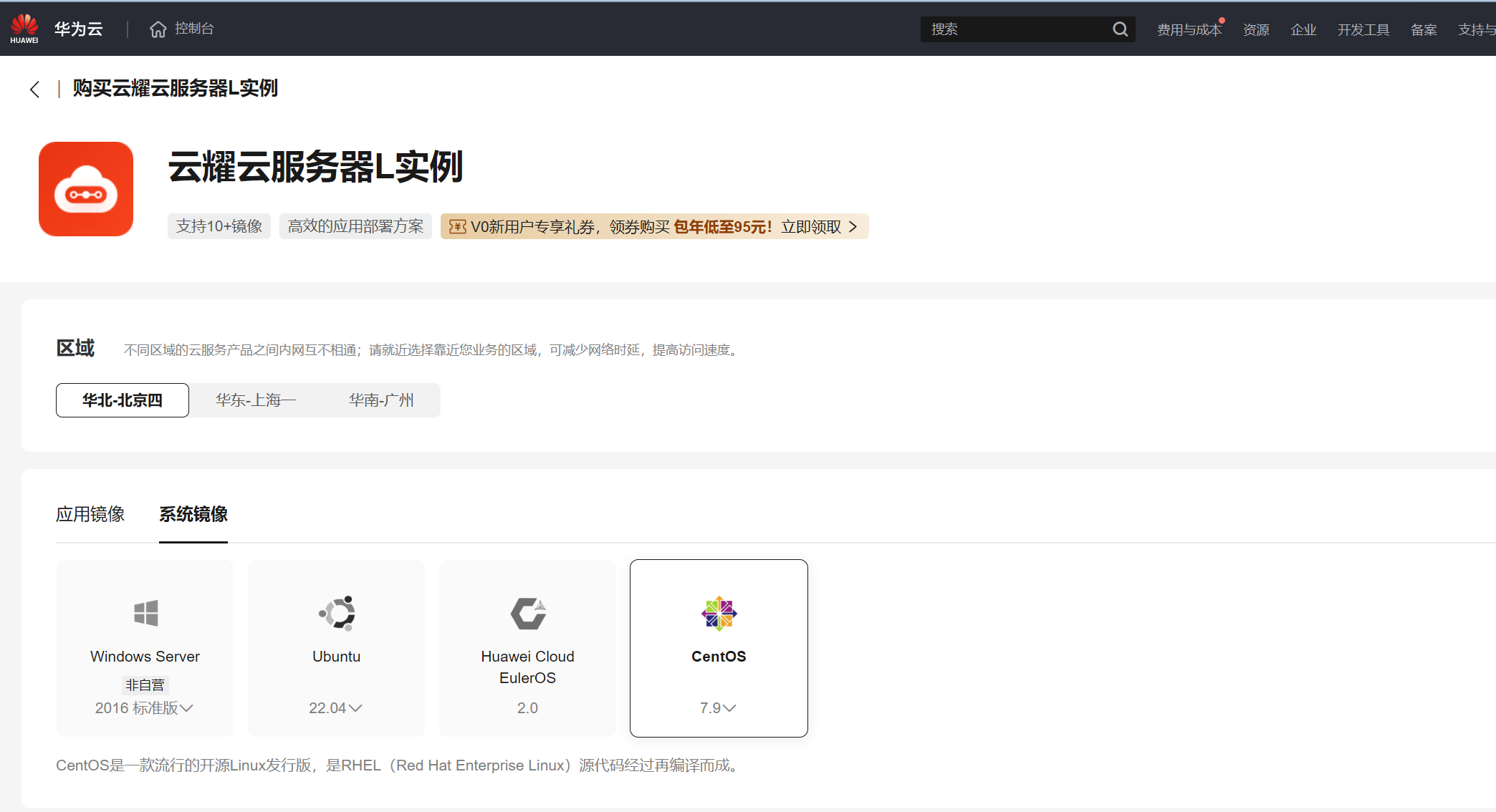
在这一小节中我的演示都是使用 云耀云服务器L实例 系统镜像 CentOS7.9 版本,不同版本之间部署方式可能会存在差异

安装Nginx
执行如下命令,在CentOS系统中安装Nginx的官方YUM源,安装后就可以通过YUM命令来安装和管理Nginx了
rpm -ivh http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0.el7.ngx.noarch.rpm
看到控制台输出如下信息就是我们的yum安装完成了
然后执行下面的命令开始安装nginx
yum install -y nginx
看到控制台最后输出了Complete!,此时nginx已经成功安装了
配置Nginx
打开服务器上的路径 /usr/share/nginx/html

将这里的index.html删除,然后将我们上一个步骤中项目构建生成的dist文件夹里面的内容copy进来,注意是 dist里面的内容

配置Nginx来托管你的项目,打开Nginx的配置文件
通常位于/etc/nginx/nginx.conf 或 /etc/nginx/conf.d/default.conf
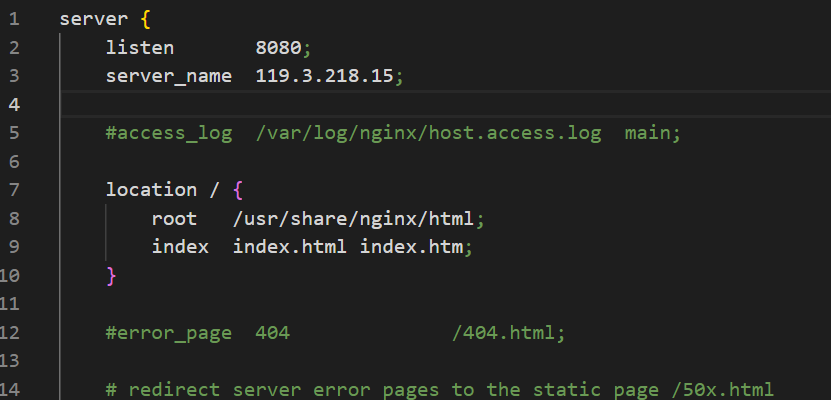
在此文件中要修改的地方有两处
- listen : 监听的端口
- server_name : 你当前服务器的 IP 或者 域名

在完成内容编辑之后,保存退出!
项目启动
然后我们输入以下命令来启动Nginx
sudo systemctl start nginx
如果刚刚自己已经偷偷启动了,那就用下面的命令重新加载Nginx配置
sudo systemctl reload nginx
至此,项目的部署就已经完成了,回到我们的华为云控制台,在访问控制的安全组中添加入方向规则,如下图,我的项目是8080。

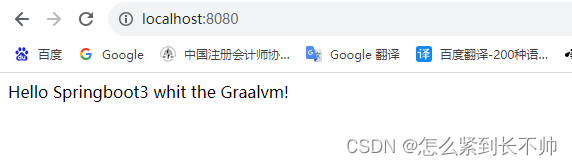
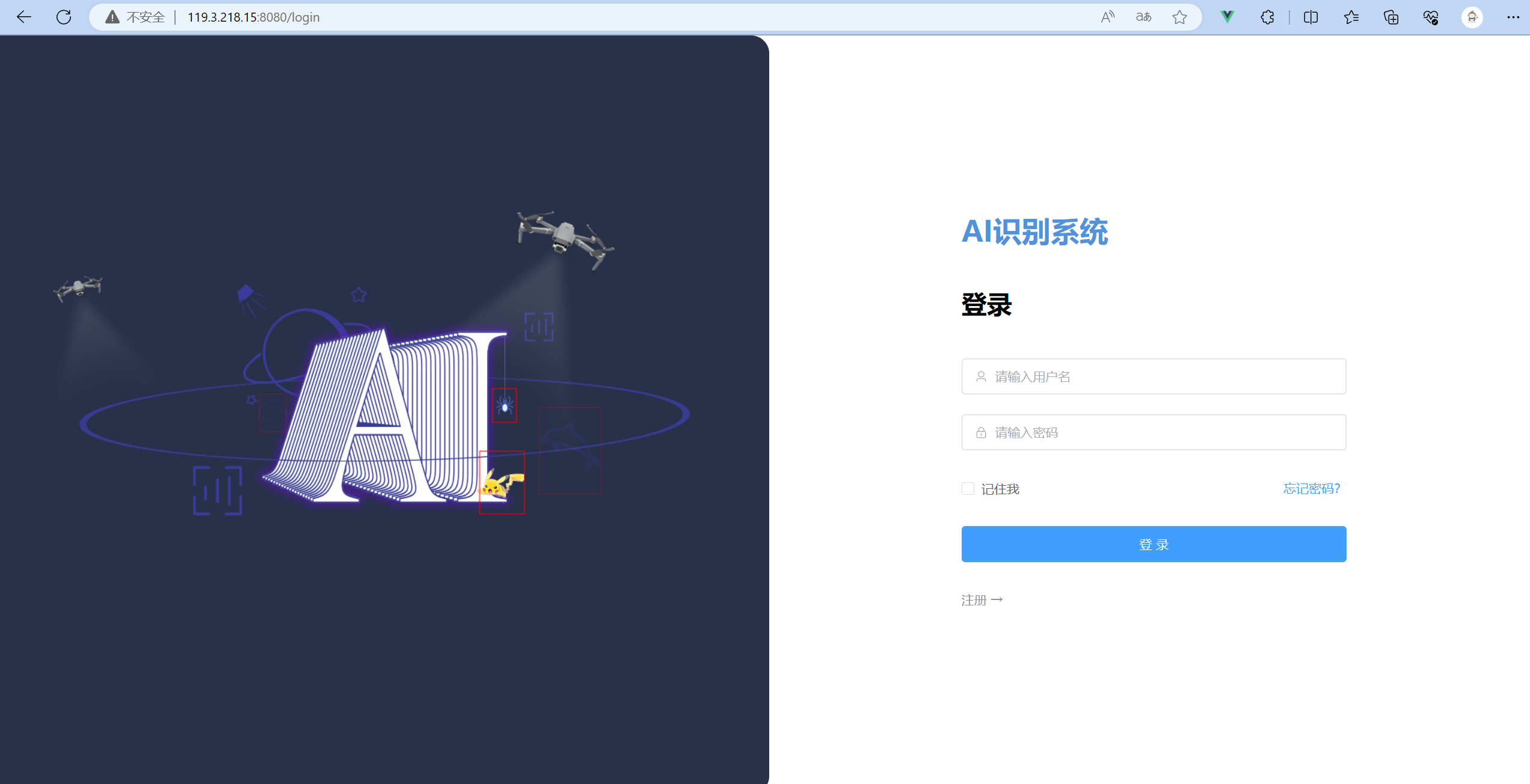
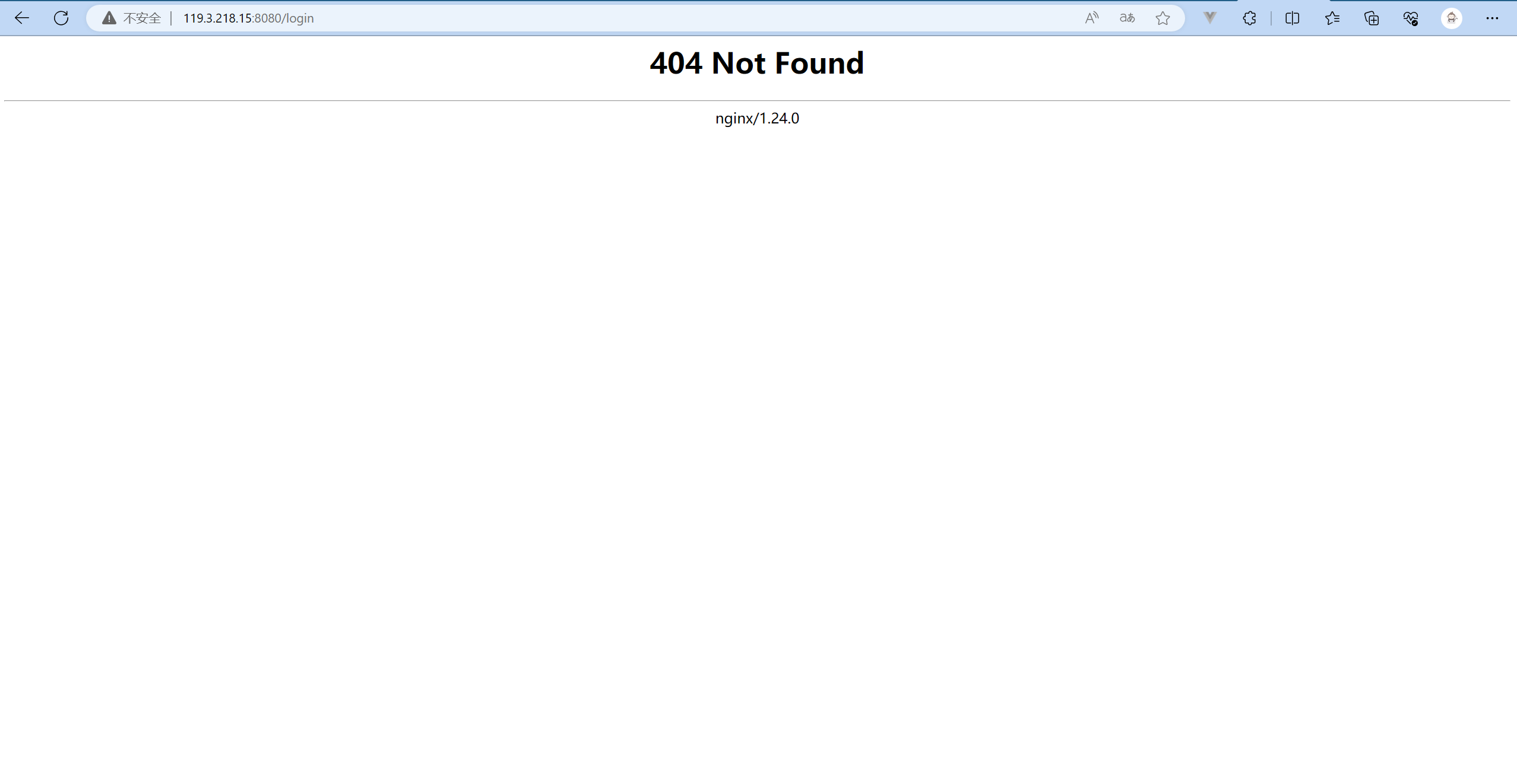
最激动人心的时刻到了,打开浏览器,输入url:ip地址加端口,我的项目可以成功访问啦👇

别高兴的太早!来一个F5刷新一下,发现网页报错404了。

访问重定向
这是因为Nginx默认不支持单页面应用的路由,而且我部署的项目是Vue的,Vue项目属于单页面开发,所以只有index.html,所以当刷新页面或者直接访问路由配置页面时,Nginx会认为你在访问一个实际存在的文件或者目录,但是在服务器上实际上并不存在对应的文件或者目录,所以会返回404错误。
解决这个问题的方法是在Nginx的配置文件中添加一段配置,让所有的请求都重定向到index.html,这样就可以让Vue的路由系统接管所有的路由请求,实现单页面应用的路由功能。
具体的配置如下:
还是打开刚才配置Nginx我们配置的文件
位于/etc/nginx/nginx.conf 或 /etc/nginx/conf.d/default.conf
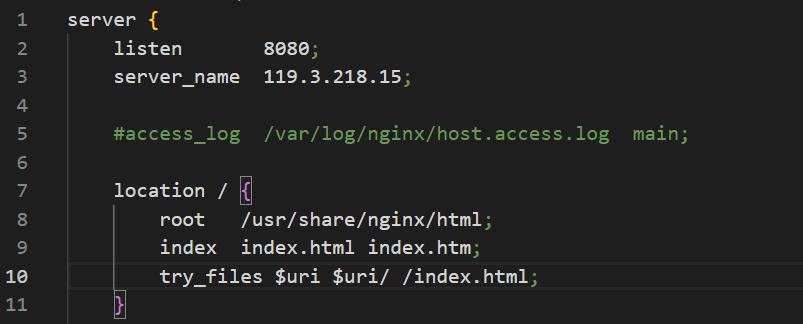
我们在里面增加一个配置
try_files $uri $uri/ /index.html

这段配置的意思是,当请求一个路径时,首先尝试访问对应的文件或者目录,如果不存在,那么就重定向到index.html。
增加完成之后我们再执行命令重新加载一下Nginx
sudo systemctl reload nginx
大功告成!再回到网页中,此时刷新网页就不会再出现404了!
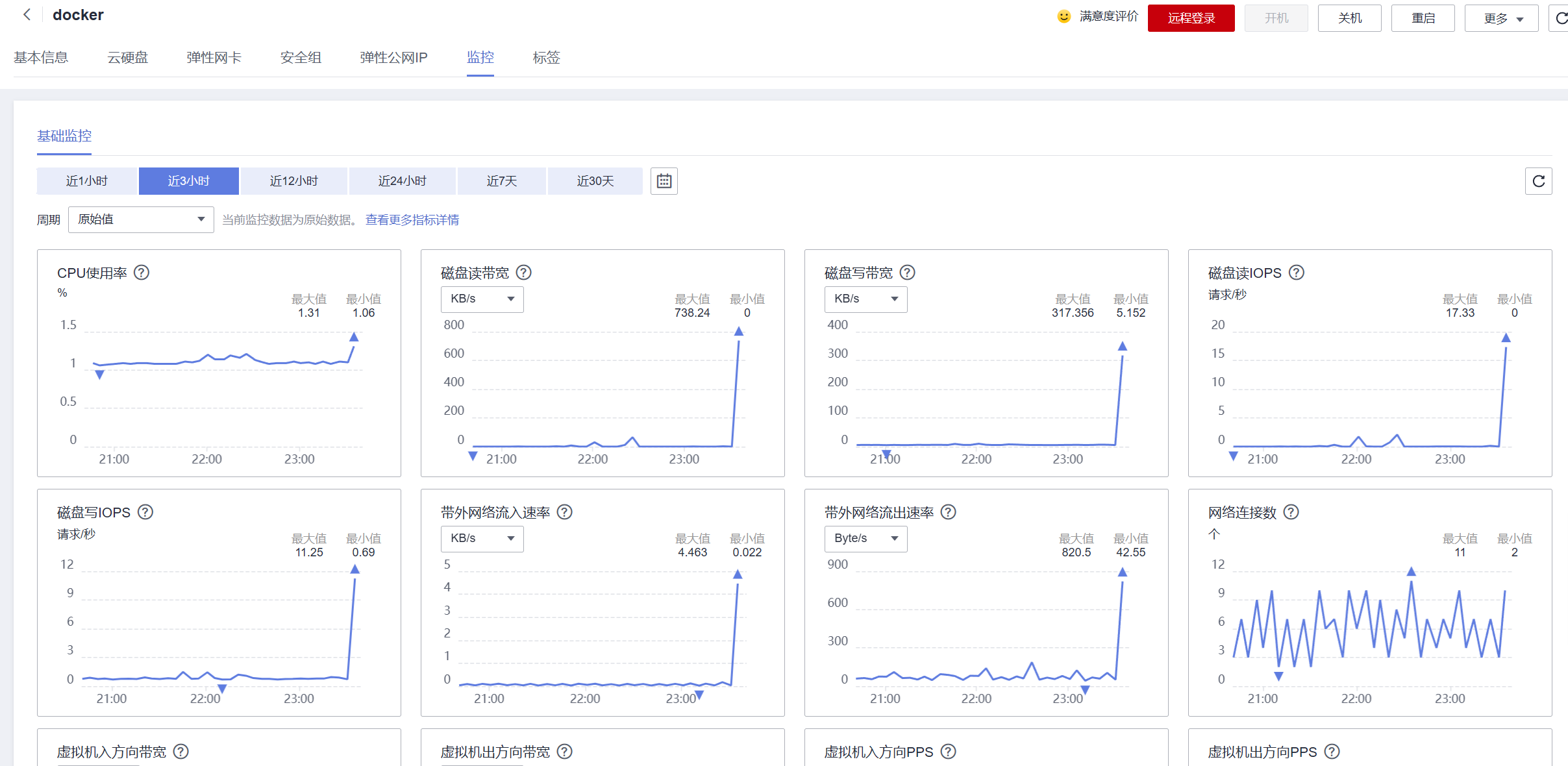
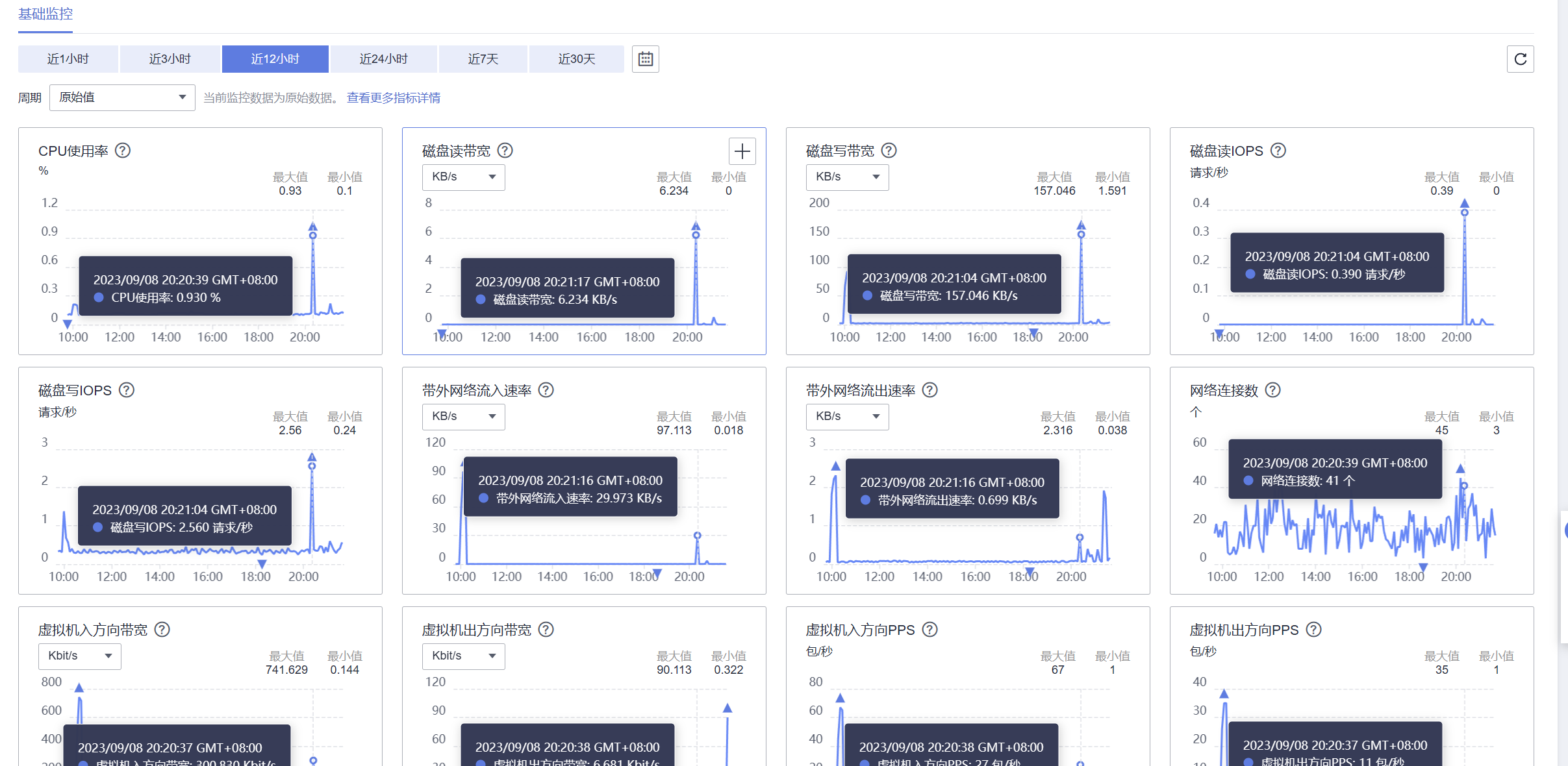
我们来看一下基础监控,在部署vue时服务器的波动情况,可以看出我这台 2核2G3M 云耀L实例 的服务器部署一个vue项目真的是轻松拿捏了!

使用Docker部署
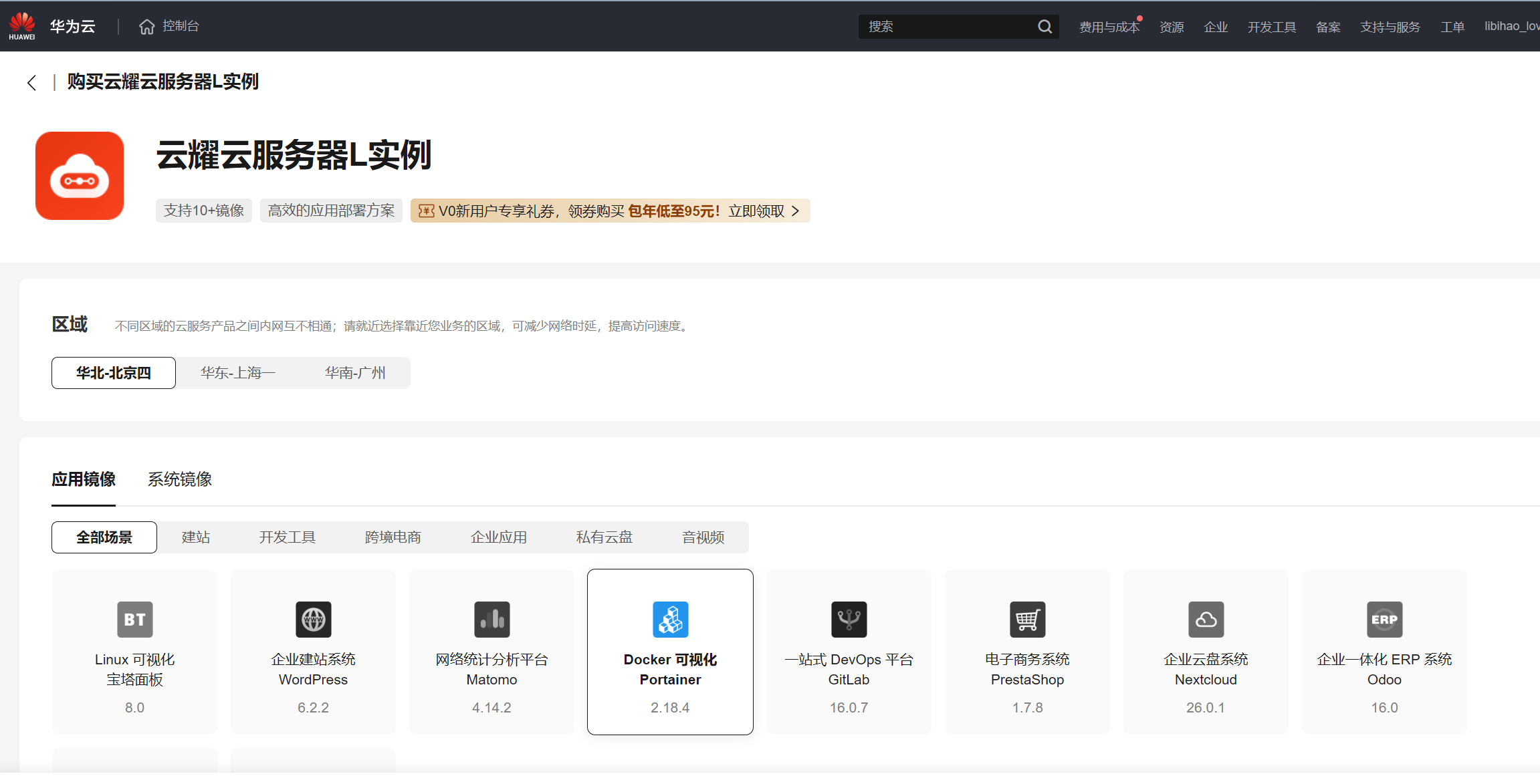
在这一小节中我的演示都是使用 云耀云服务器L实例 的应用镜像 Docker 可视化Portainer 2.18.4 版本,这个镜像由GO语言编写的,提供状态显示、应用模板快速部署、对于Docker(容器、镜像、网络、数据卷)的基本操作、日志显示、容器控制台等功能。

编写docker文件
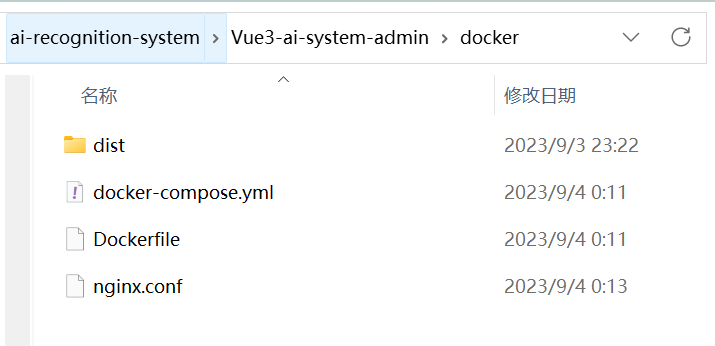
首先创建一个文件夹,我们把需要的数据收集起来,如下,我们在一开始项目构建生成的dist,然后自己手动创建Docker-compsoe、Dockerfile、nginx这三个文件

下面,我们就来编写这三个文件
dockerfile
在dockerfile中加入如下内容,将端口修改成自己的,其他默认。在这里我们创建了一个镜像,然后像和在centos上面部署一样,把文件copy进容器里的html文件夹
# 使用Nginx作为基础镜像
FROM nginx:stable-alpine
WORKDIR /app
# 将dist文件夹中的文件复制到Nginx的html文件夹中
COPY dist/ /usr/share/nginx/html/
RUN echo "server { listen 8080; location / { root /usr/share/nginx/html; } }" > /etc/nginx/conf.d/default.conf
# 暴露端口
EXPOSE 8080
# 启动Nginx
CMD ["nginx", "-g", "daemon off;"]nginx
这个nginx.conf和上面配置Nginx时的default.conf的区别是nginx.conf是全局配置,而default.conf是默认服务器配置,作用基本一样,你要换成default也是可以的,如下,我们加入了重定向防止出现刷新报404错误。
server {
listen 8080; # 监听的端口
# 处理的host地址 (请替换成你对应的项目访问 ip 或 域名)
server_name 47.115.230.2;
# vue项目存在的目录(替换成你对应的地址,如果你这是用docker部署的请改成你容器内的地址)
root /usr/share/nginx/html;
location / {
#需要指向下面的@router否则会出现vue的路由在nginx中刷新出现404
try_files $uri $uri/ @router;
index index.html index.htm;
}
#对应上面的@router,主要原因是路由的路径资源并不是一个真实的路径
#所以无法找到具体的文件
#因此需要rewrite到index.html中,然后交给路由在处理请求资源
location @router {
rewrite ^.*$ /index.html last;
}
}dockercompose
在这里我们定义了执行dockerfile构建Docker镜像的配置,然后定义容器暴露8080端口,并且将宿主机当前目录下的nginx.conf文件映射到容器的/etc/nginx/conf.d/default.conf文件。这样,容器内的Nginx服务就会使用这个配置文件。
version: '3'
services:
vue-app:
image: my-vue-app
build:
context: .
dockerfile: Dockerfile
ports:
- "8080:8080"
volumes:
- ./nginx.conf:/etc/nginx/conf.d/default.conf项目启动
一切准备就绪之后,我们将这个文件夹copy到服务器中,然后到该路径下执行下面命令
docker-compose up
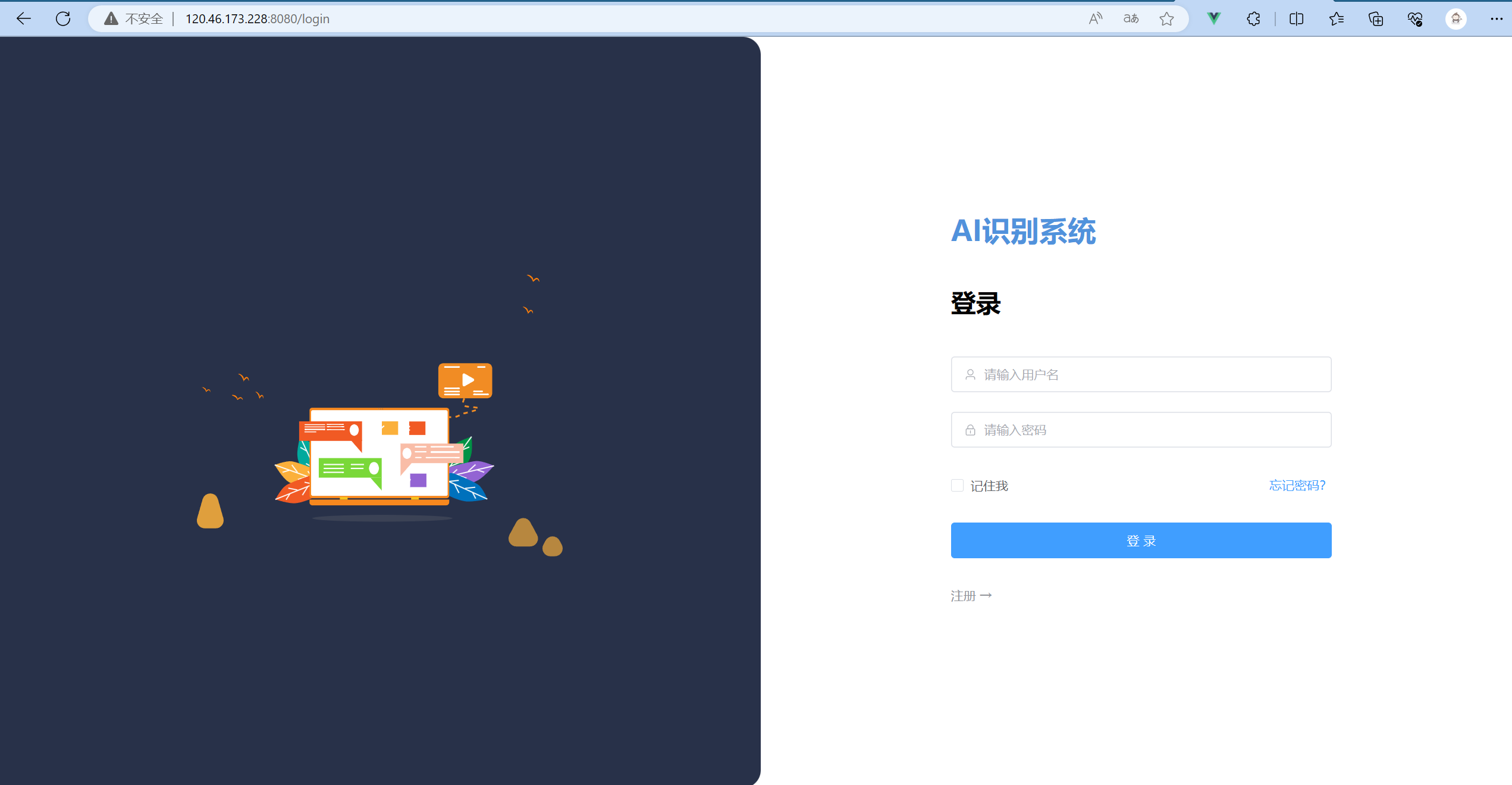
项目构建完成之后,回到我们的华为云控制台,在访问控制的安全组中添加入方向规则,因为我两个服务器用的是同一个安全组,然后项目端口是一样的,所以不需要再配置了,拿到这台服务器的ip地址,测试一下,可以成功访问到!并且刷新也不会出现404问题了

然后再来看看我们这台服务器的监控,可以看出还是没什么压力,下一期我们给服务器上点强度才行