家人们,谁懂啊?
上学期学的数据库,由于上学期不知道为什么抽风,过得十分的迷,上课跟老师步骤安装好了Mysql,但后面在使用的过程中出现了问题,而且还出现了忘记密码这么蠢的操作,后半学期以及暑假过程中我都有尝试重新安装mysql,结果就是遇到的问题如出一辙,无论怎么弄就是安不上,让我十分苦恼,由于后面无论是毕设还是进大厂打工,不会数据库是肯定不行的,所以今天下午就在研究如何重新安装数据库,终于,即使给的安装界面不一样,最后还是成功安上了。
对MySQL的安装主要存在2种情况,一种就是没安装过,那直接看第1种就可以了,另一种就是安装过,然后再安装出现问题,不能很好的使用,那么就看第一种方法。
文章目录
- 从来没安装过MySQL
- 之前安装过MySQL
- MySQL安装成功后发现没有Workbench
- 使用 MySQL Workbench 连接数据库并进行一些简单操作
从来没安装过MySQL
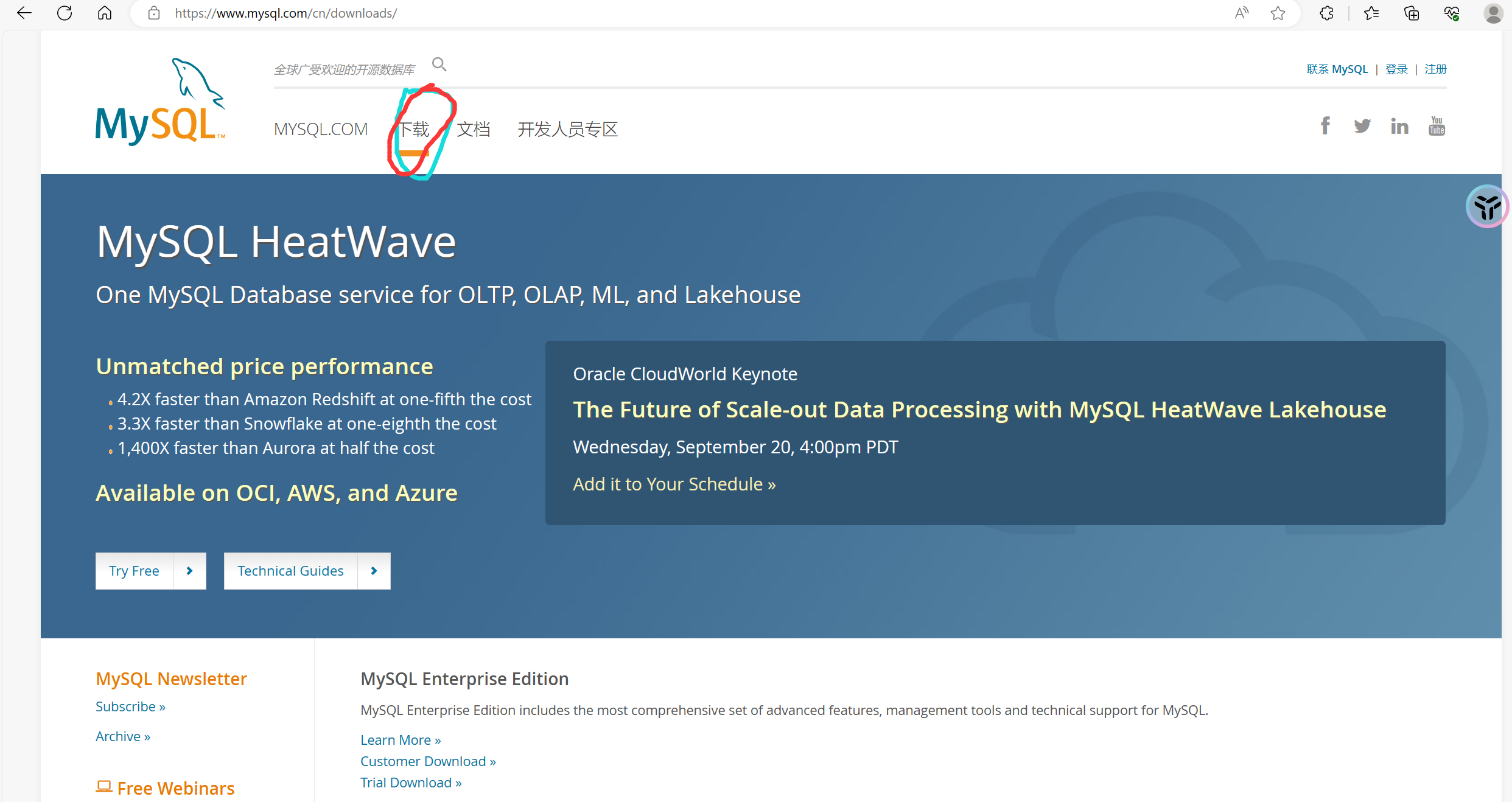
首先进入MySQL官网,直接搜索MySQL,第一个就是官网,点击下载专栏。

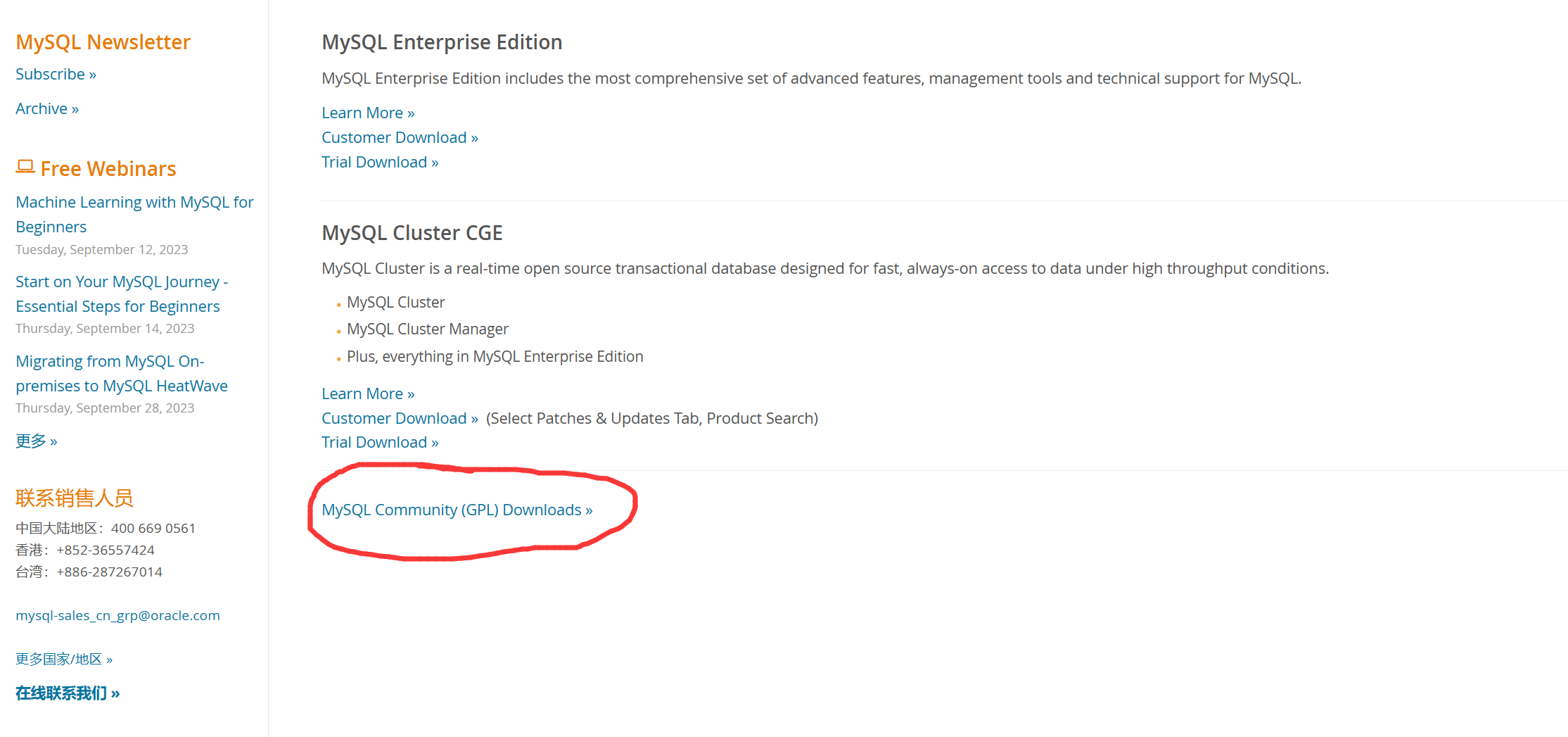
进入之后下滑,文章结束底下有一个MySQL Community Downloads
,点击进入

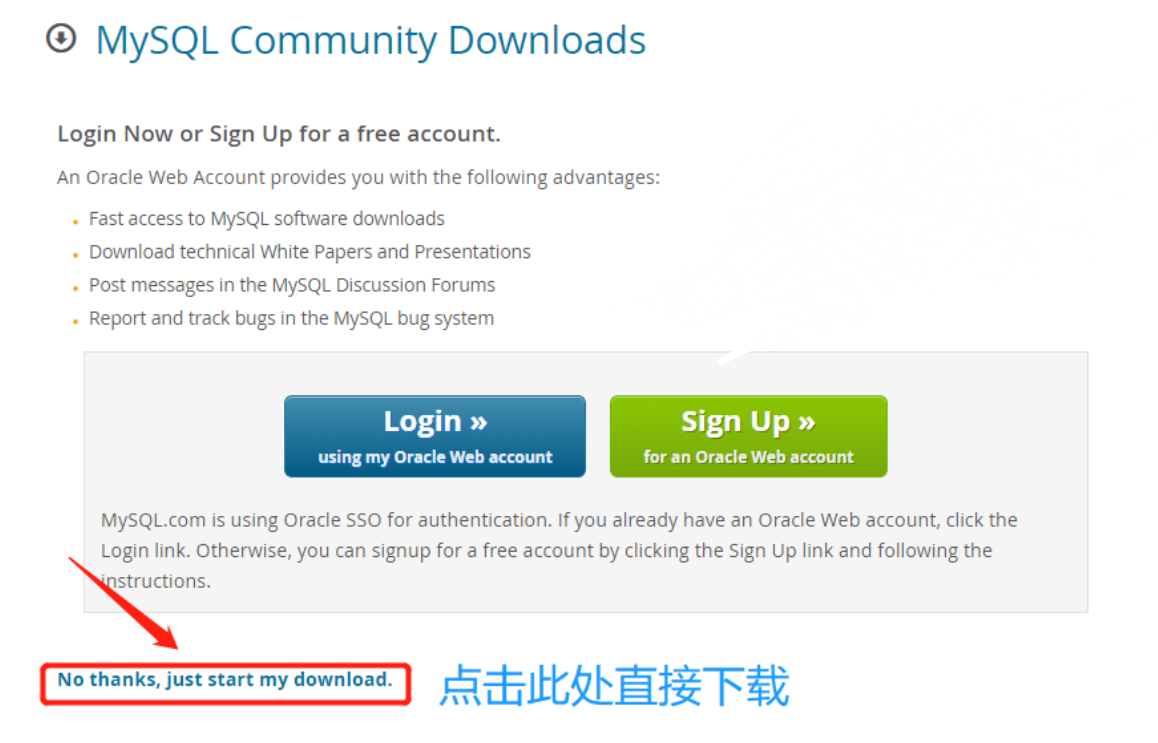
看到左下底部划圈部分,点击进入

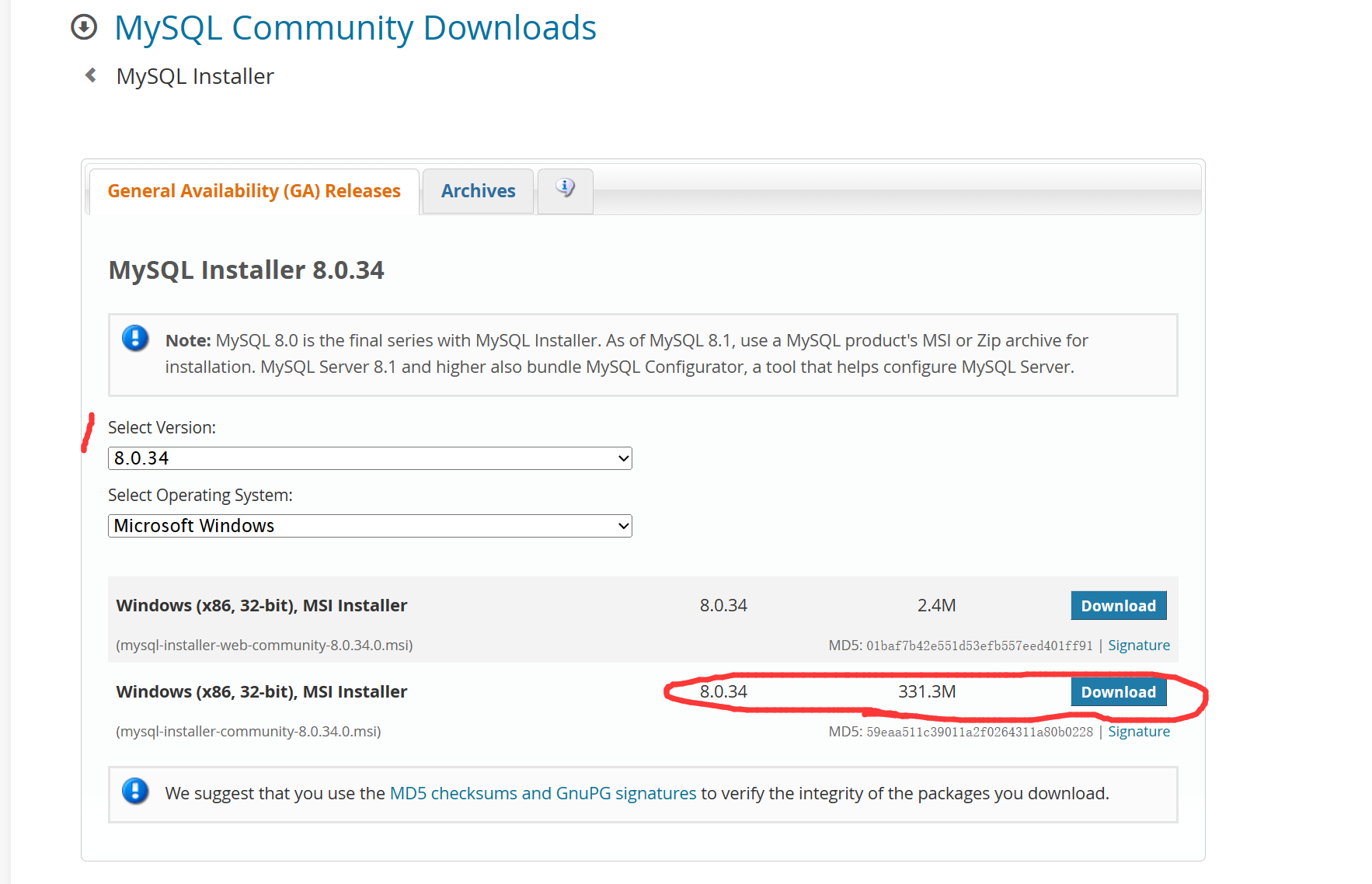
进入之后选择对应要下载的版本号,选好之后下载那个内存比较大的安装包,等待下载完成。


下载完成后,我下载的是8.0.34.0版本,然后双击就可以安装了,剩下的步骤我都用图片展示出来,大家安装过程中对照一下

-
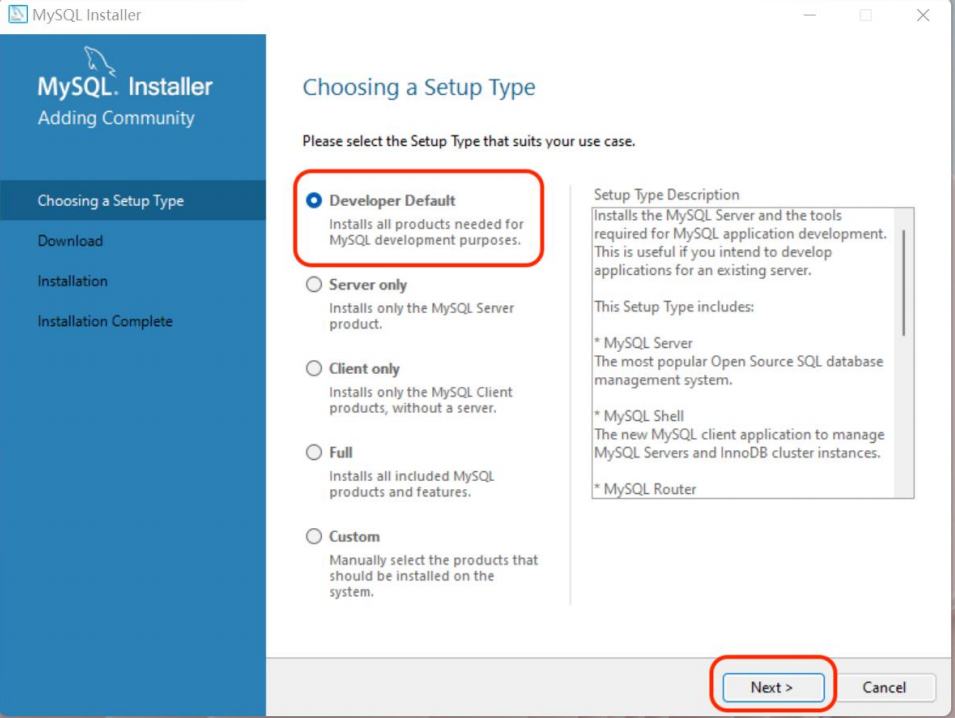
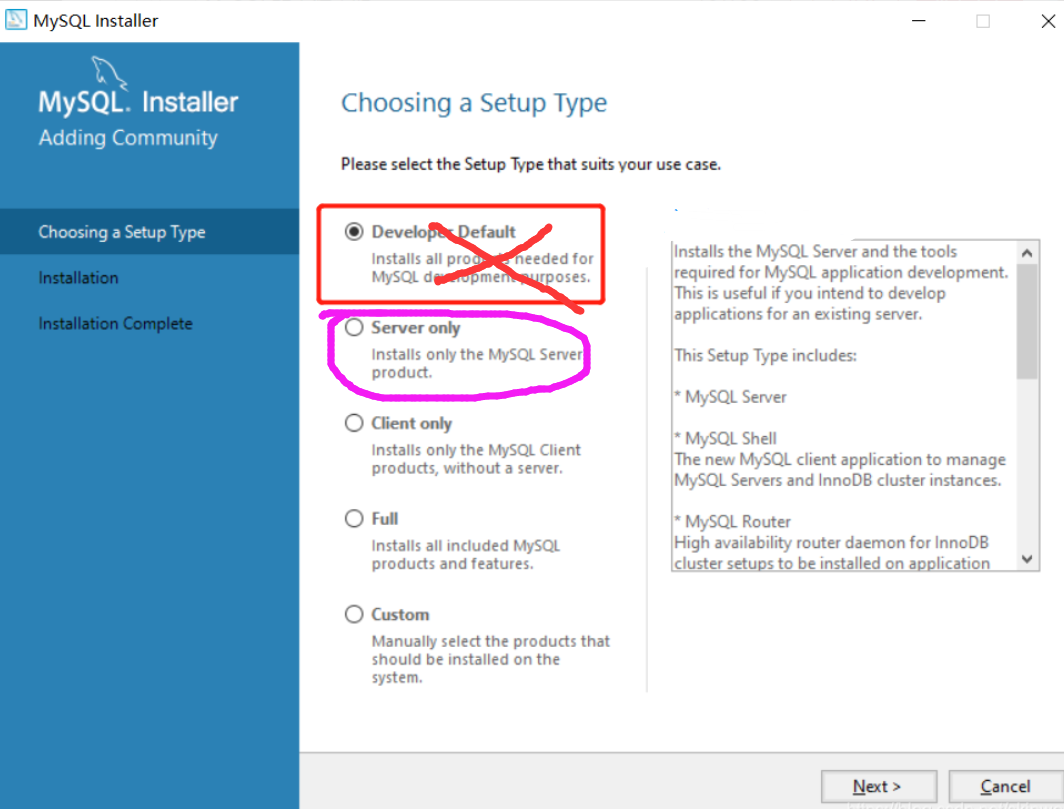
选择 Developer Default 并点击 Next

-
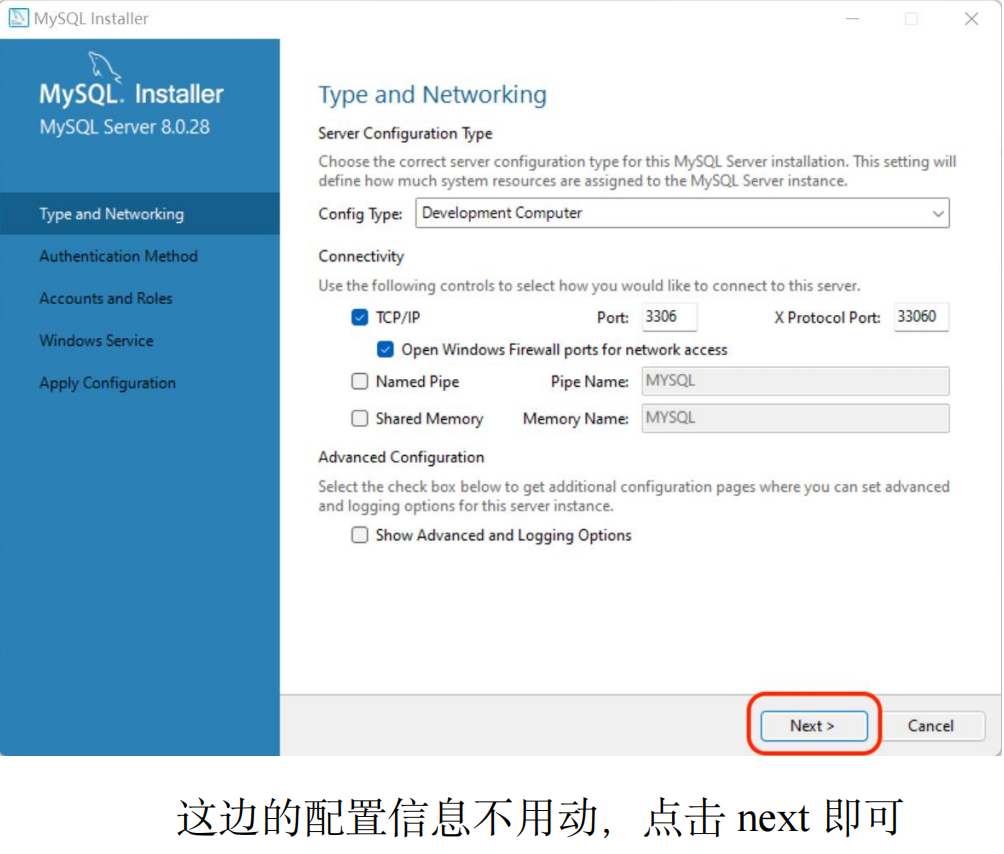
后面的三步都是无脑下一步,这三步有可能系统会出一些提醒,直接忽略就行。





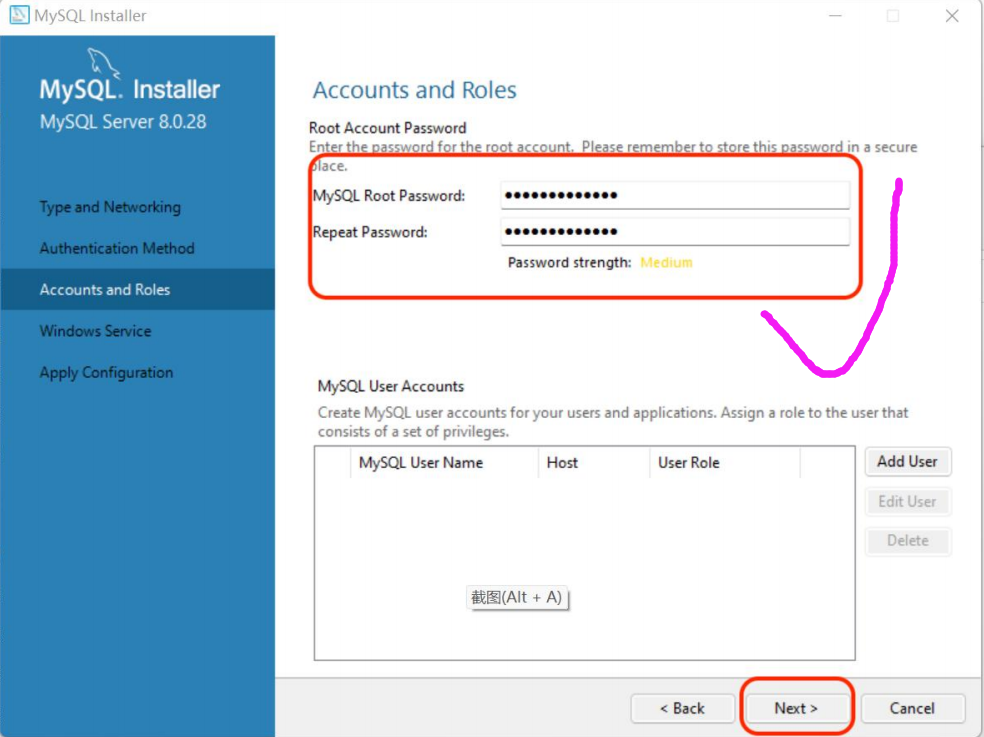
打勾那里是后面登录的时候需要用的密码,所以这个一定要记住,千万别忘记,要不然后面很麻烦,我就是因为这个忘了,登不上去打算重新安装,但没有成功,所以出现了很多的麻烦。
所以大家一定要记住自己的密码!!!!

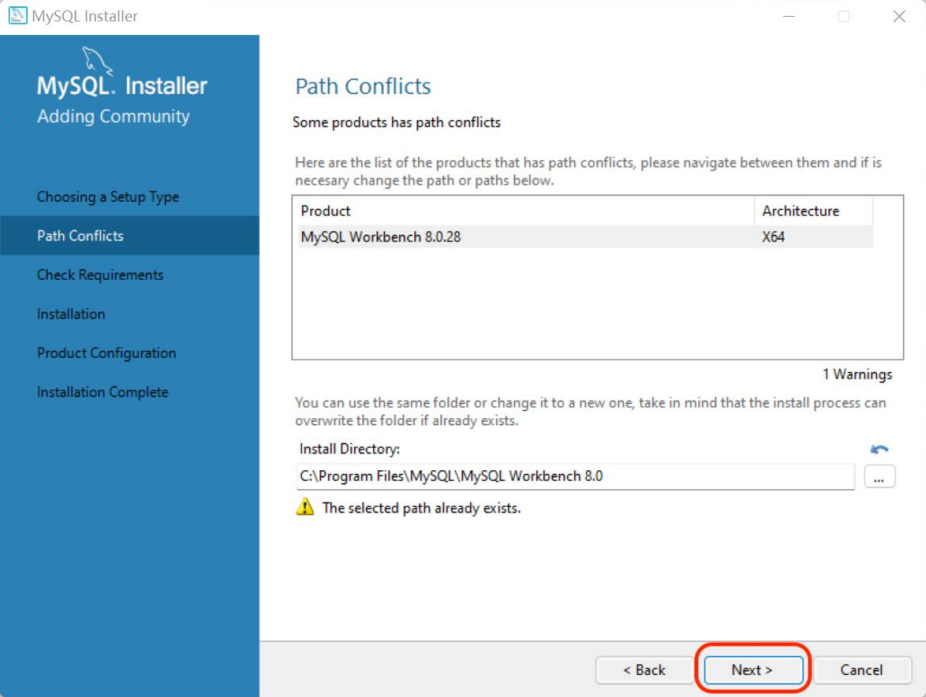
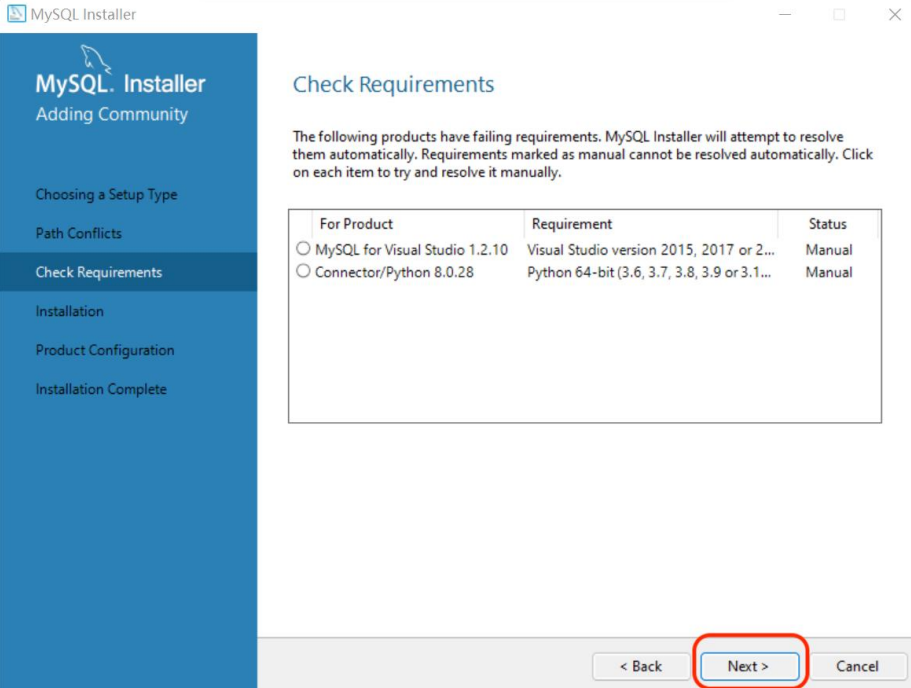
此处的四个步骤都是 Next 或者 Finish 即可

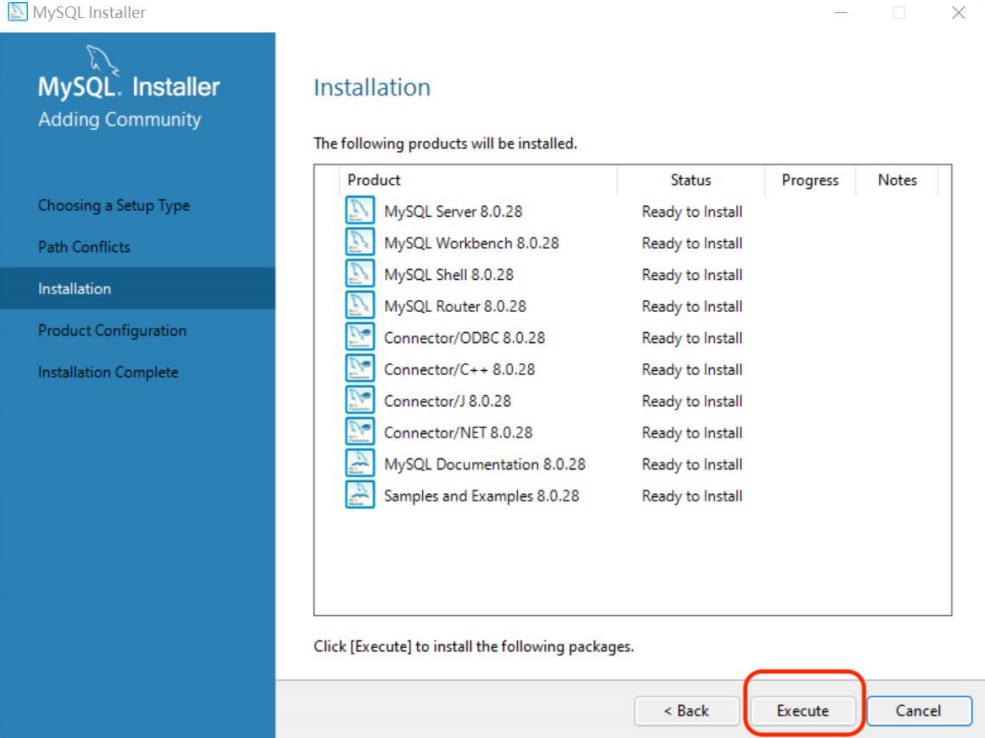
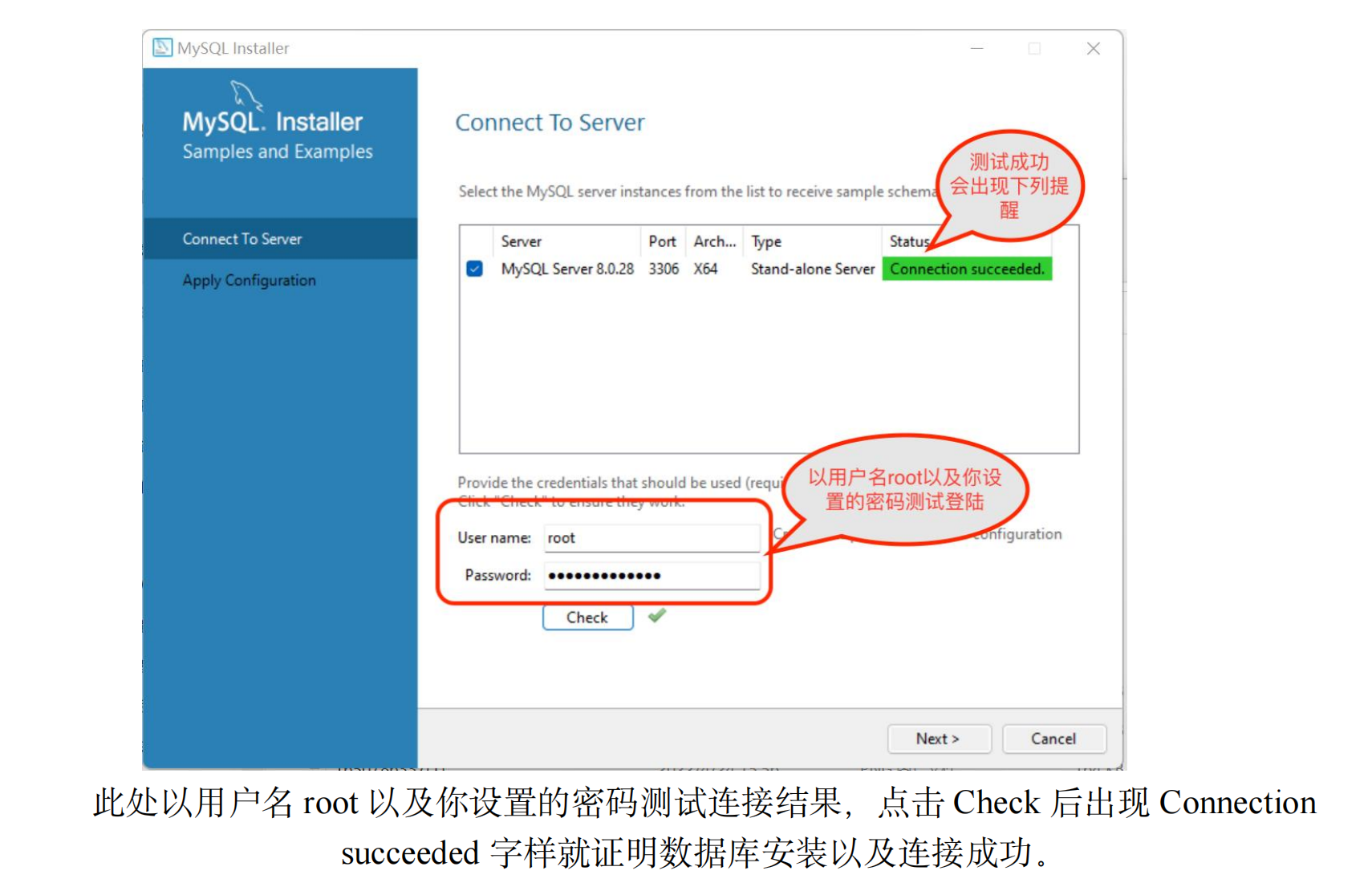
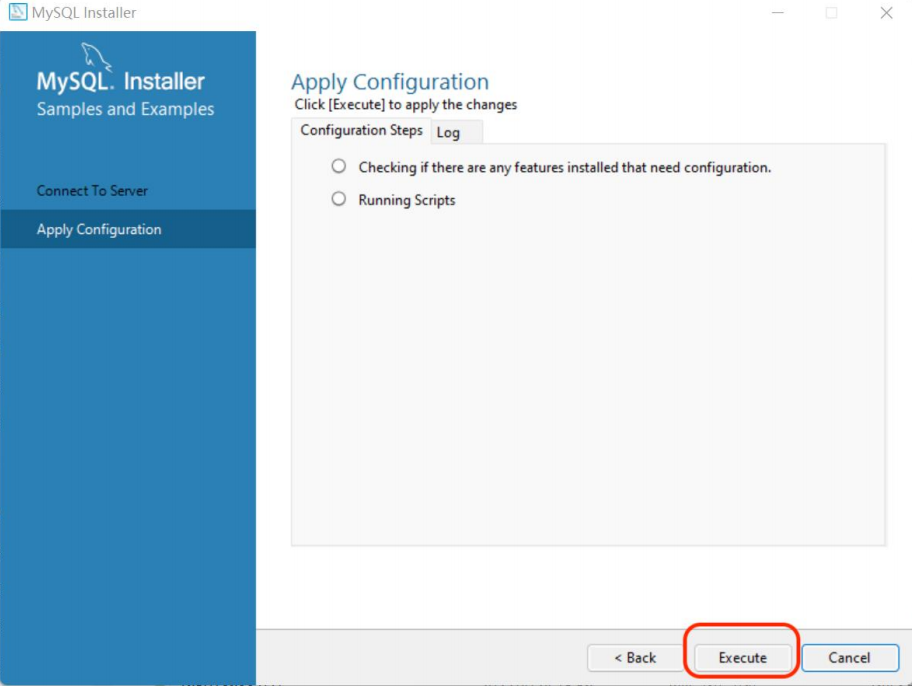
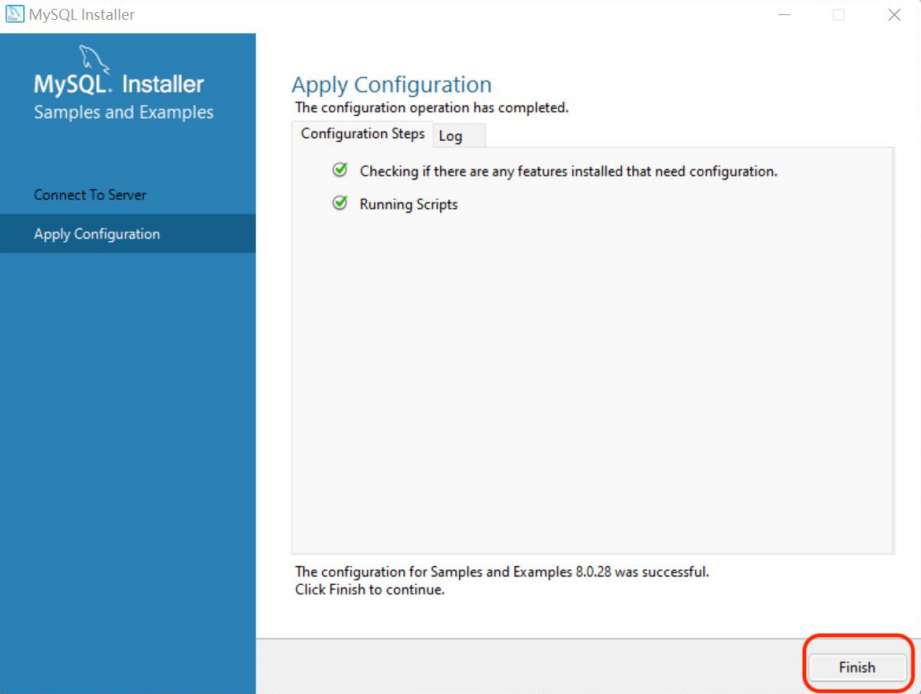
后面几个步骤就直接 Execute 或者 Finish 就行



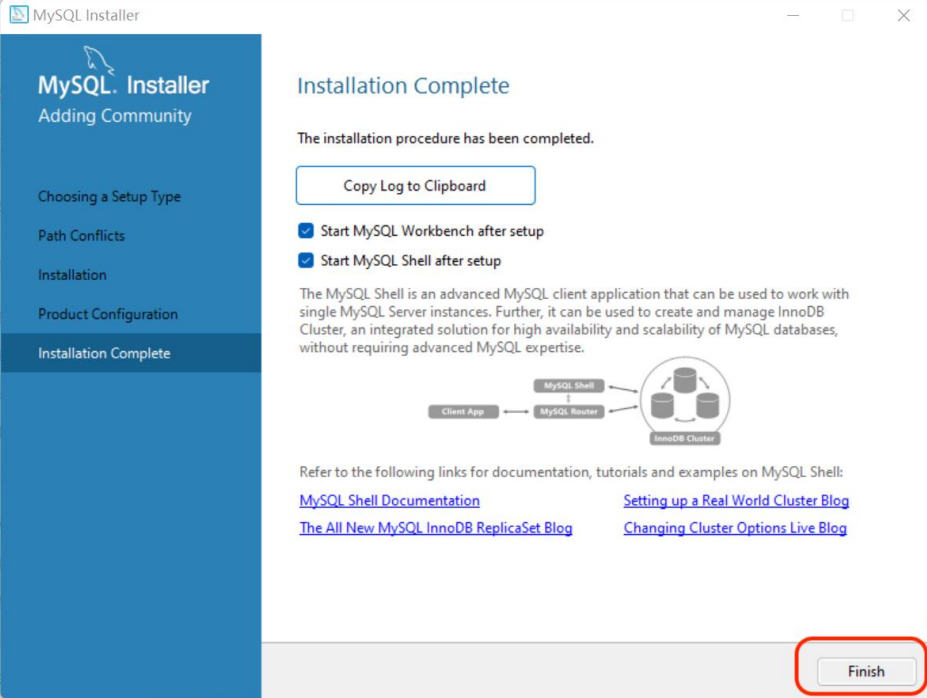
经过上述步骤 Mysql 数据库就已经安装好,同时一些集成的软件比如 Mysql Shell,Mysql Workbench 也都安装好(使用 mac 的同学这边需要自己另外下载一下 Mysql Workbench 并安装,官网提供了 mac 的版本)。接下来我们要使用 Mysql Workbench 连接数据库并进行一些简单操作(写在最后)。
之前安装过MySQL
我重新安装过好几次数据库,都没有成功。
后来经过查找资料了解:要想重新安装数据库,需要把之前安装的关于数据库的内容都给删除干净,都给删干净那不就相当于你从来没安过数据库,然后第一次下载么?
所以,第一步就是先把之前和MySQL相关的文件都给删除:
链接:https://blog.csdn.net/w13107130889/article/details/124502414
大家看这篇文章就可以,按照步骤来。
都删除之后,就可以双击.mis安装文件进行安装,但显示出的页面没有Developer Default这个选项,但没事,我们直接选Server only这个选项。

剩下的安装过程就比较容易了,和第一次安装差不多。
下面列出我遇到的一个的问题:
MySQL安装成功后发现没有Workbench
开始菜单->所有程序->Mysql文件夹
一开始发现只有这3项,没有MySQL软件的页面支持你写语言,那么就需要继续下载,

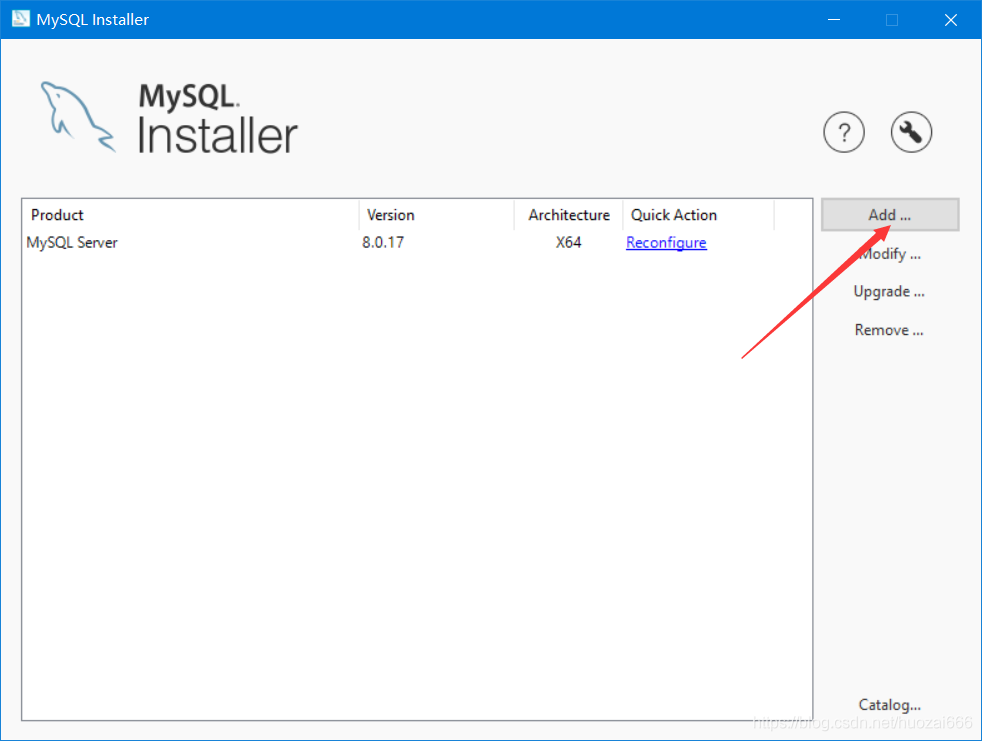
仍然是点击.msi进入下面页面,可以看到现在只安装好一个Mysql Server,没有Workbench,点击 Add

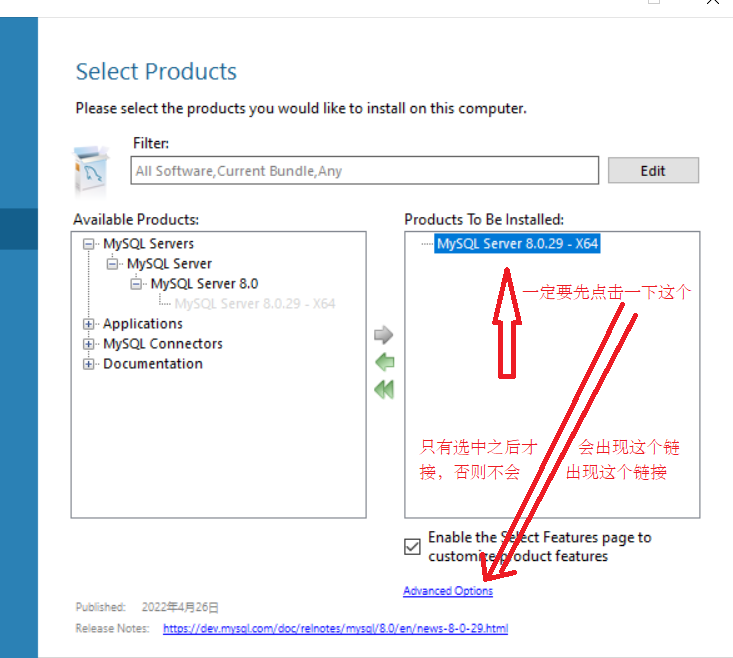
选中要下载的workbench,这个图片里面不是workbench,但原理都是一样的,大家需要找对对应的workbench,一般选第一个就可以。
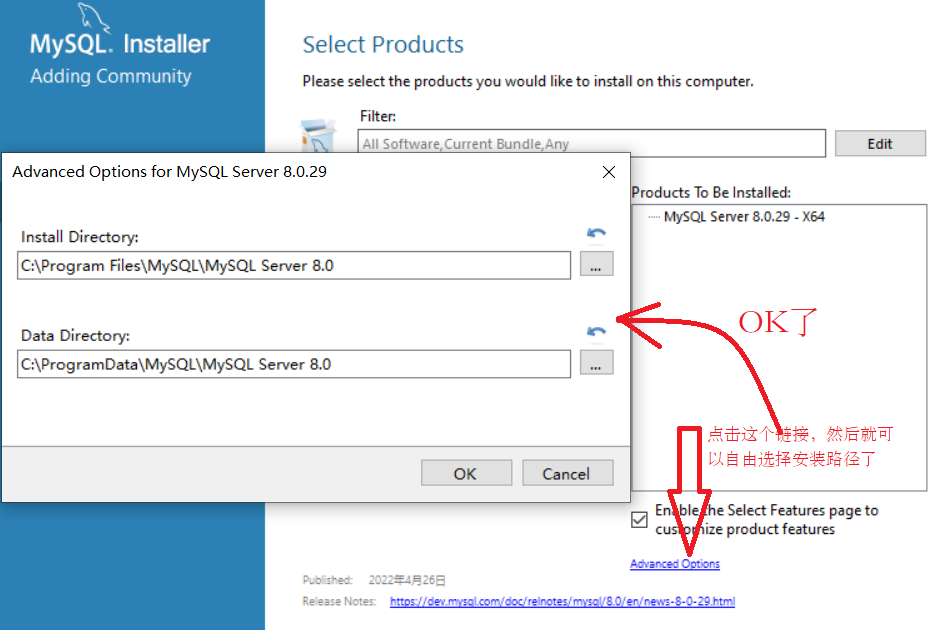
选中左边的要安装的后,点击2个方框中间向右的那个箭头,在右边就会显示出来了,然后按照图中操作,可以改它的路径,但我建议不用改,安装好就行。




然后再检查一下是否安装成功

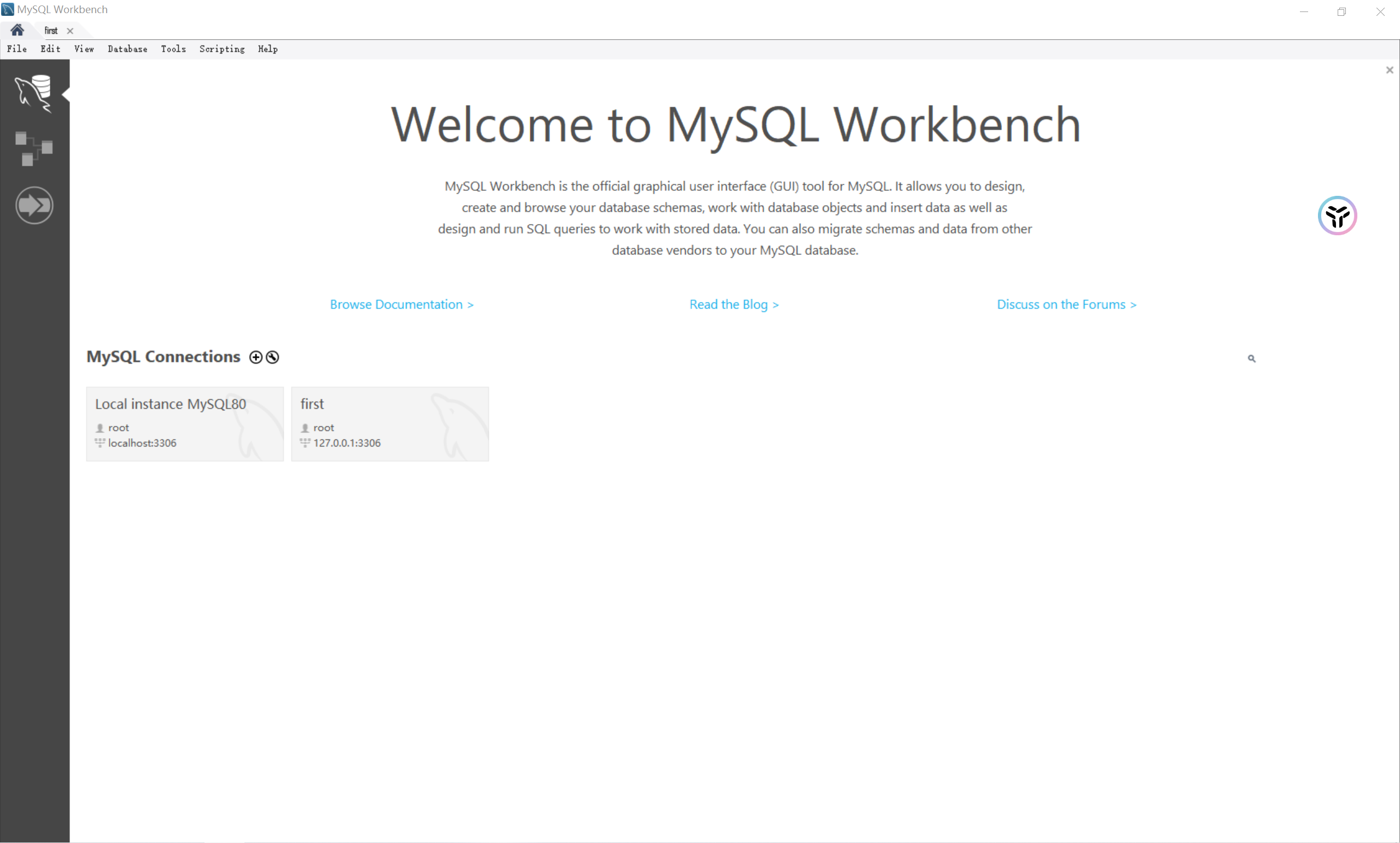
图中的MySQL Shell也是按这个道理安装的,然后我们点击workbench就可以进入页面了
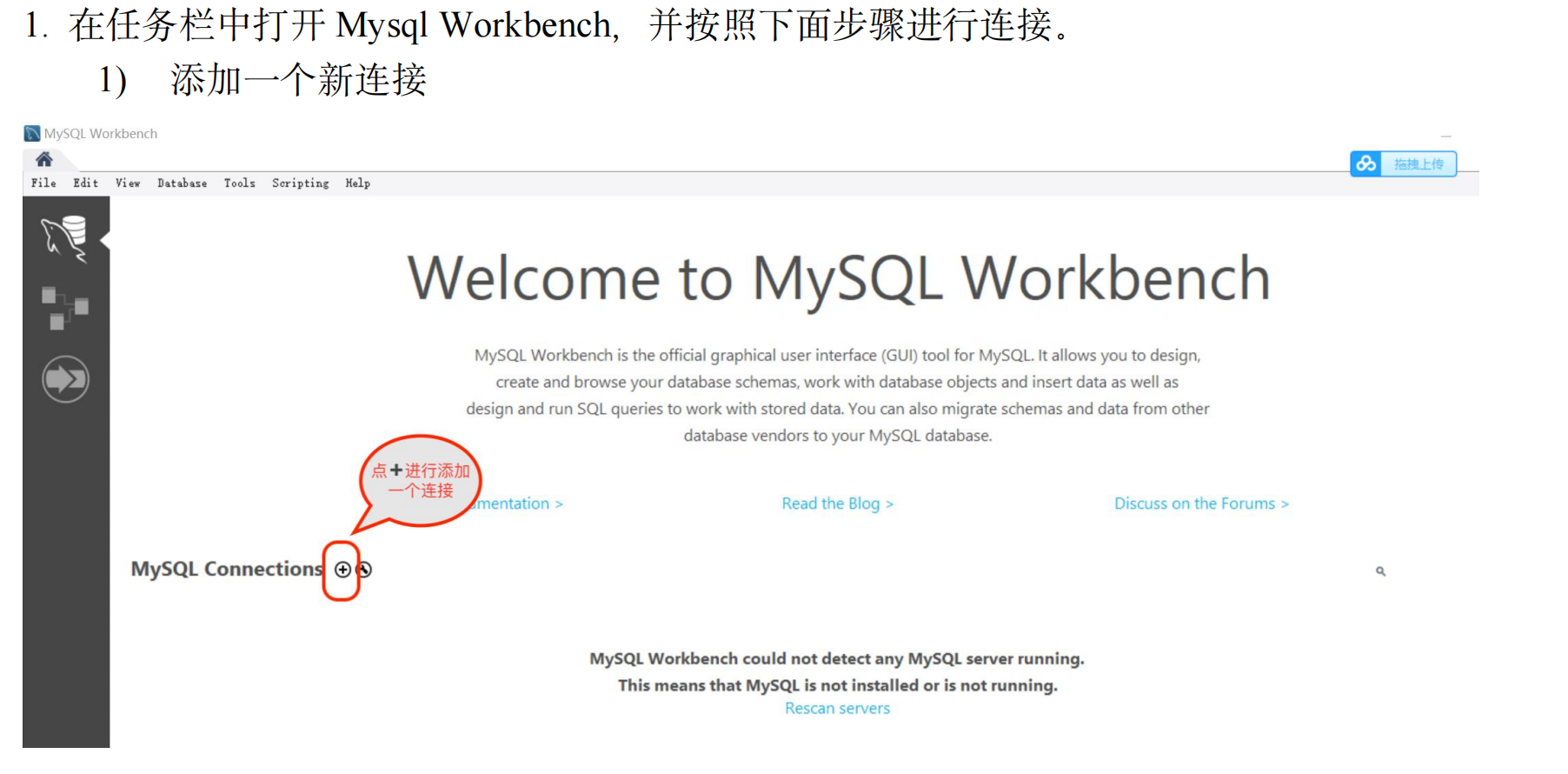
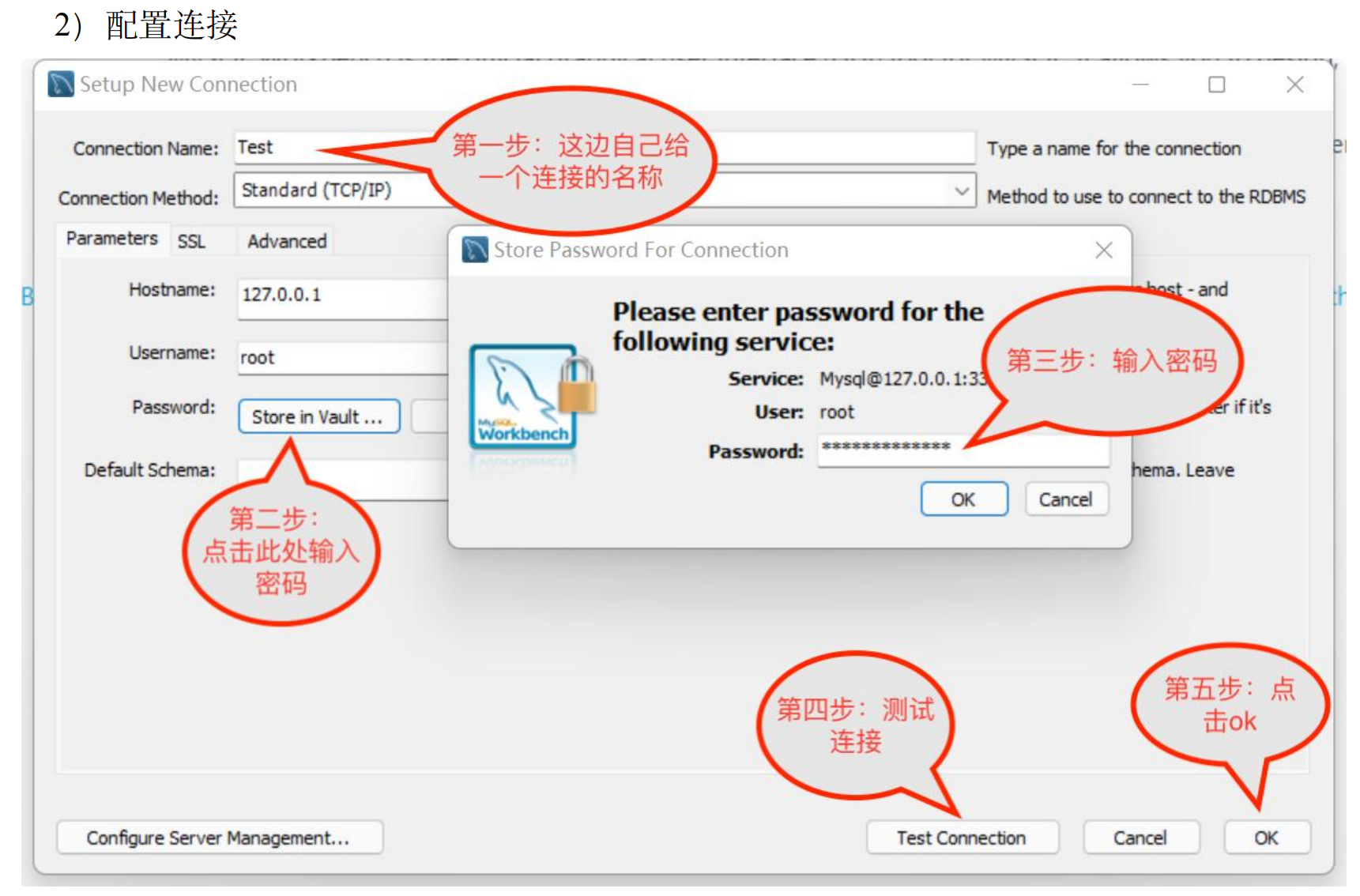
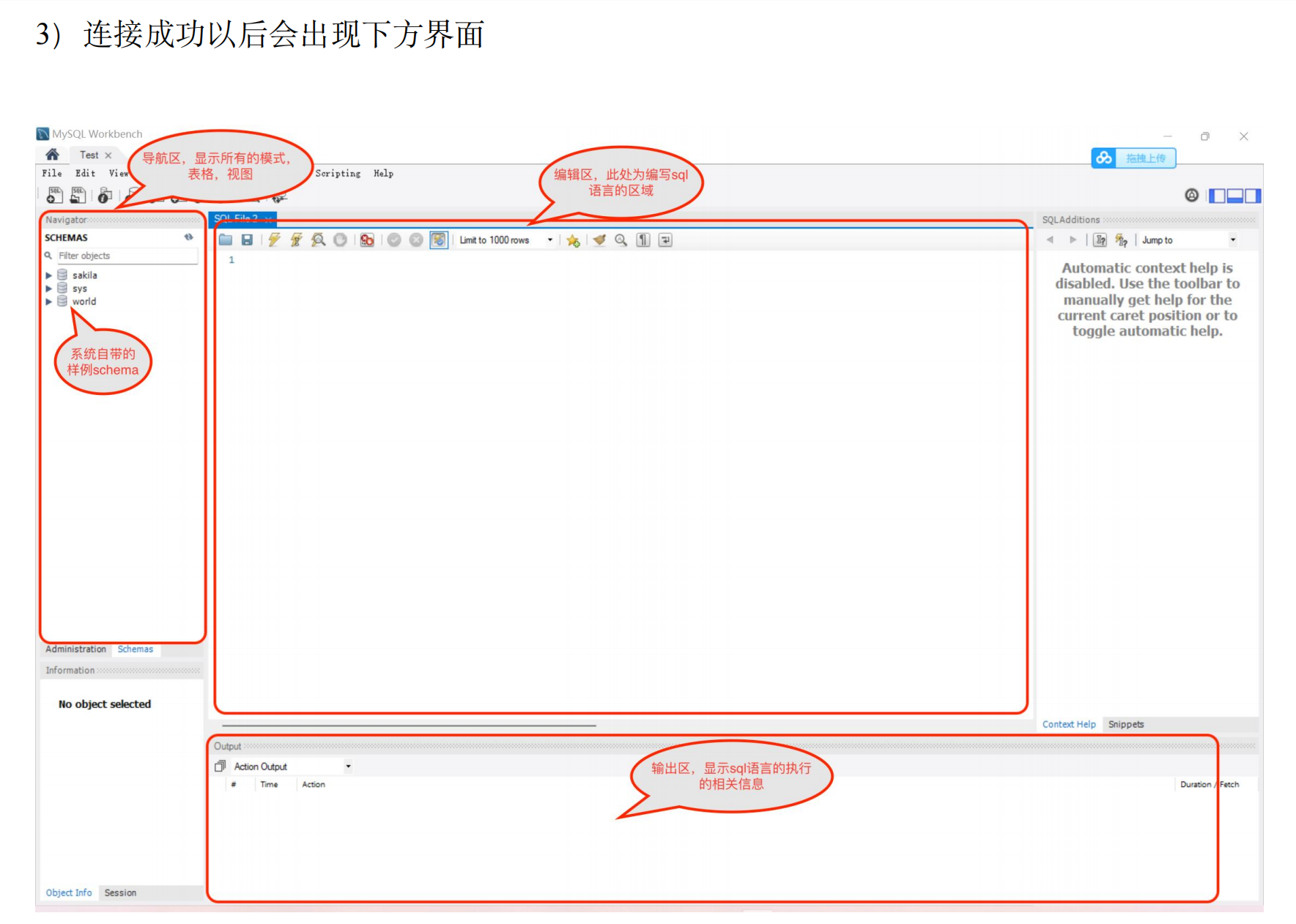
使用 MySQL Workbench 连接数据库并进行一些简单操作



















![[SSM]MyBatisPlus拓展](https://img-blog.csdnimg.cn/7c541a000a3b4d90a6fb6a509958803a.png)