最近写vue开发项目的时候,很多地方用到了Element组件中的Table 表格。经过一周的边学边做,我总结了以下三种有关表格的合并方法。
一、合并表头
话不多说,先看效果图

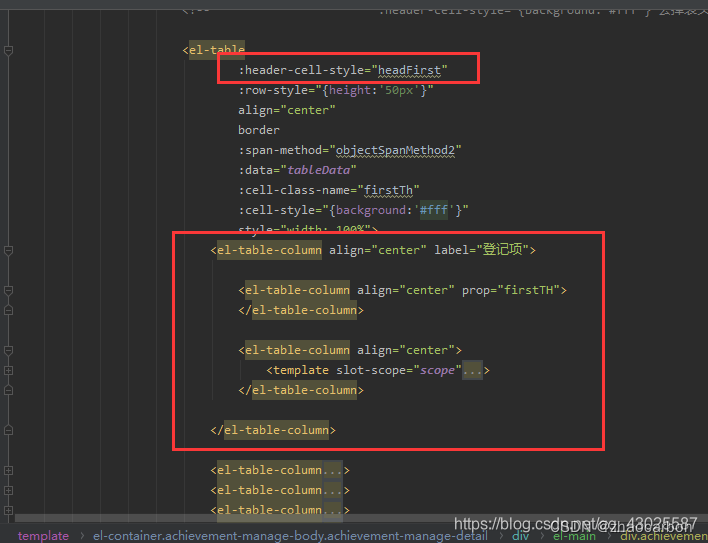
代码如下:

表格结构如上,其中:header-cell-style对表头做了一些处理。
, headFirst({row, colunm, rowIndex, columnIndex}) { if (rowIndex === 1) { //这里为了是将第二列的表头隐藏,就形成了合并表头的效果 return {display: 'none'} } return "background:#f5f7fa" }
二、合并表格行
效果图如:

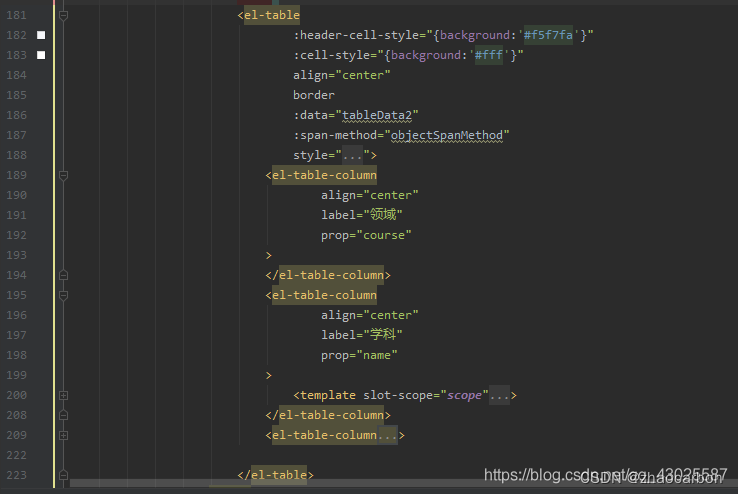
代码如下:

要进行表格合并,关键在于你要对数据渲染的前进行判断处理,在这里,首先要在table中写入:span-method=‘objectSpanMethod’,然后在js部分写上方法。
这里我以第一列为例:
// 领域合并 , courseinit() { // 首先初始化 var _this = this; this.courseArr = [] this.coursePos = 0 for (var i = 0; i < _this.tableData2.length; i++) { //判断是否是第一行 if (i === 0) { //导入第一行数据 _this.courseArr.push(1) _this.coursePos = 0 } else { //不是第一行时,就根据标识去存储,course为我第一行的prop属性的值 if (_this.tableData2[i].course === _this.tableData2[i - 1].course) { // 查找到下一行的数据等于上一行的数据时每次要把之前存储的数据+1 _this.courseArr[_this.coursePos] += 1 _this.courseArr.push(0) } else { // 没有相同的数据时候,要记住当前的index _this.courseArr.push(1) _this.coursePos = i } } } } //然后开始写组件自带的方法, , objectSpanMethod({rowIndex, columnIndex}) { //判断第一列的数据,上下行有没有相同的数据,有则合并,无则保留 if (columnIndex === 0) { //courseArr数组是上面输出来的,用来合并表格前做的数据判断 const row1 = this.courseArr[rowIndex] const col1 = row1 > 0 ? 1 : 0 return { rowspan: row1, colspan: col1 } } else if (columnIndex === 1) { //这里是判断第二列的数据,nameArr和领域合并时候的处理一样,以此类推 const row1 = this.nameArr[rowIndex] const col1 = row1 > 0 ? 1 : 0 return { rowspan: row1, colspan: col1 } } }
用这种方式合并的数据,最好是一条数据渲染一行,才好进行判断上下行的数据要不要进行合并。
三、合并表格列
效果图为:

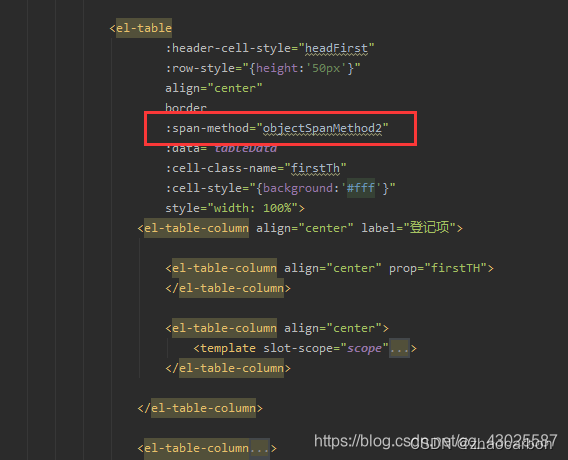
代码如下:

同样的你只要使用 :span-method="objectSpanMethod2"方法就好了。这里判断的方式就有些不同了。
objectSpanMethod2({row, column, rowIndex, columnIndex}) { // 判断所有数据是否有child属性、且有长度、且其parent_id == 1的数据单元格进行合并 if (!(row.child && row.child.length || row.parent_id != '0')) { if (columnIndex === 0) { // 将第一列向右合并一格 return [1, 2]; } else if (columnIndex === 1) { // 删除第二列 return [0, 0]; } } else if (columnIndex === 0) { // 对第一列的数据进行行合并 const row1 = this.titleArr[rowIndex] const col1 = row1 > 0 ? 1 : 0 return { rowspan: row1, colspan: col1 } } }
列合并相对于行合并要简单,但是要确定好你要合并哪一行,如果表格是固定的,就轻松多了,只要给对应的那几行进行合并即可。
最后总结一下。
首先你要用rowIndex, columnIndex找到要合并的开始单元格,然后接下来的原理是:
returm {rowspan: 1,colspan: 1}表示表格不变
return (rowspan: 2,colspan: 1}表示表格向下合并一个单元格
return {rowspan: 1,colspan: 2}表示表格向右合并一个单元格
returm (rowspan: 0,colspan: 0}表示删除此单元格原理是这样,重点还是看自己怎么将数据进行处理。好了,这是我这一周来写Element组件表格的心得,如果你有更好的方法可以评论区留言o