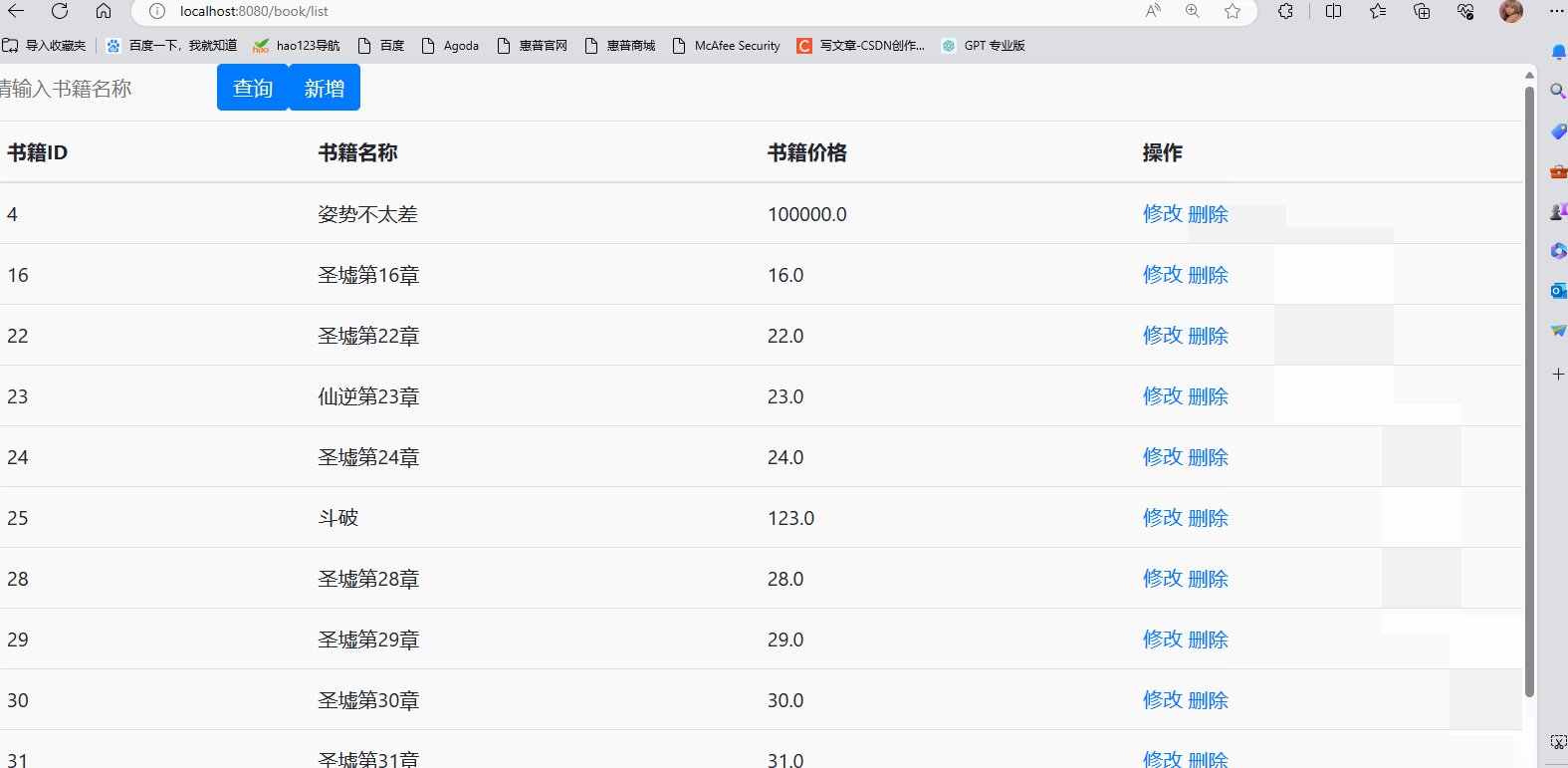
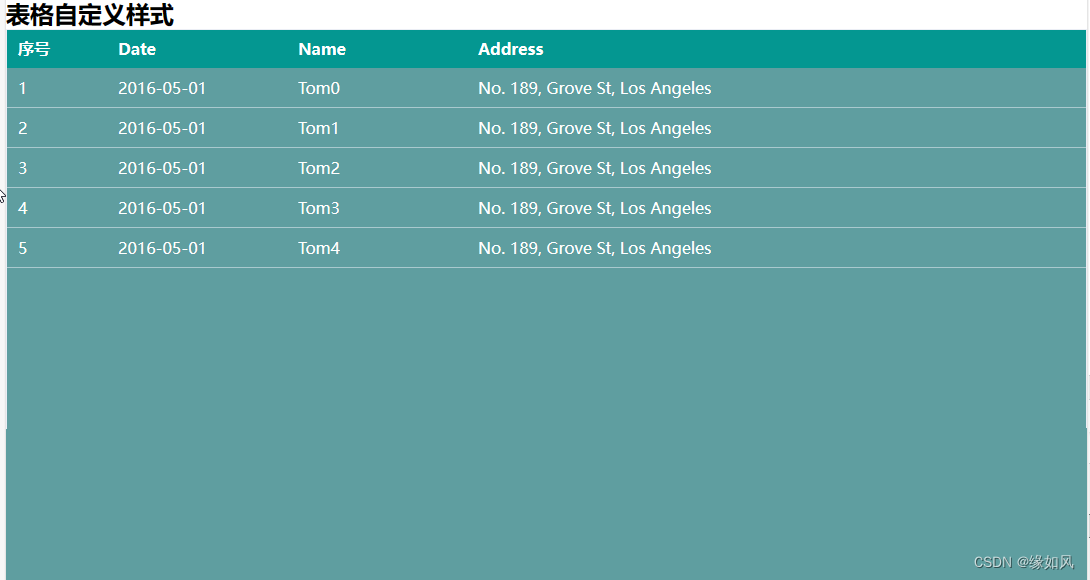
效果如下

代码如下
<template>
<h2>表格自定义样式</h2>
<div style="background-color: cadetblue; height: 600px;">
<div class="regulaContainer">
<el-table ref="tableRef" :data="tableData" border style="width: 100%" highlight-current-row height="400"
:cell-style="rowStyleClass">
<el-table-column type="index" label="序号" width="100" />
<el-table-column prop="date" label="Date" width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="address" label="Address" />
</el-table>
</div>
</div>
</template>
<script lang="ts" setup >
import { getCurrentInstance, onMounted, reactive, ref, inject } from 'vue'
const install = getCurrentInstance();
const tableRef = ref();
const tableData = reactive<any>([])
onMounted(() => {
for (let i = 0; i < 5; i++) {
let obj = {
date: '2016-05-01',
name: 'Tom' + i,
address: 'No. 189, Grove St, Los Angeles',
color_index: i
}
tableData.push(obj);
}
})
function rowStyleClass(row) {
console.log(row.rowIndex)
let style = {};
if (row.rowIndex % 2) {
style = {
color: '#fff',
borderBottom: "1px solid #EBEEF588",
//background: '#065D5F !important'
};
return style;
}
else {
style = {
color: '#fff',
borderBottom: "1px solid #EBEEF588",
//background: '#065D5F !important'
};
return style;
}
}
</script>
<style>
.regulaContainer {
background-color: cadetblue;
}
/* 表格整体背景色 */
.regulaContainer .el-table,
.regulaContainer .el-table__expanded-cell {
background-color: transparent;
}
/* 表格最下面的线 */
.regulaContainer .el-table__inner-wrapper::before {
height: 0px;
}
.regulaContainer .el-table td.el-table__cell,
.regulaContainer .el-table th.el-table__cell.is-leaf {
border: 0px;
}
.regulaContainer .el-table thead {
color: #fff;
background-color: rgb(4, 151, 145);
border: 0;
}
.regulaContainer .el-table th {
background: transparent;
}
/* 表格内tr背景色修改 */
.regulaContainer .el-table tr {
background-color: transparent !important;
border: 1px;
/* 设置字体大小 */
font-size: 16px;
color: #fff;
}
/*表格内td背景色修改*/
.regulaContainer .el-table td {
background-color: transparent !important;
border: 1px;
/* 设置字体大小 */
font-size: 16px;
color: #fff;
}
.regulaContainer .current-row {
/* 选中时的图片显示 */
background: rgb(26, 46, 161);
background-size: 100% 100% !important;
}
/* 用来设置当前页面element全局table 鼠标移入某行时的背景色*/
.regulaContainer .el-table--enable-row-hover .el-table__body tr:hover>td {
background-color: rgb(60, 10, 175) !important;
/* color: #f19944; */
/* 设置文字颜色,可以选择不设置 */
}
</style>