React介绍
React 是一个非常流行的 JavaScript 前端框架,它为开发人员提供了一种快速构建高质量用户界面的方式。以下是使用 React 构建项目的初体验:
安装 React 和相关依赖项
使用 React 开发项目需要先安装一些必需的依赖项,包括 Node.js 和 npm。您可以通过官方网站下载并安装这些依赖项。安装完成后,您需要在终端中打开项目目录并使用 npm 安装 React、React DOM 和其他必要的依赖项。
创建 React 应用程序
使用 React 开发项目的最简单方法是使用 React 官方提供的 create-react-app 工具。这个工具可以帮助您快速创建一个基本的 React 应用程序。只需要打开终端并运行以下命令:
npx create-react-app my-app
cd my-app
npm start
这些命令将创建一个名为“my-app”的项目,并在浏览器中启动一个本地开发服务器。
创建 React 组件
React 应用程序是由一个个组件构成的,每个组件都是独立的、可重用的部分。创建一个 React 组件很简单,只需创建一个 JavaScript 函数并返回一个 JSX 元素。例如,以下是一个简单的组件:
function Hello(props) {
return <h1>Hello, {props.name}!</h1>;
}
ReactDOM.render(
<Hello name="World" />,
document.getElementById('root')
);
这个组件接受一个“name”属性,并将其插入到一个“h1”标签中。运行上述代码将在网页中显示“Hello, World!”。
JSX语法
JSX将 HTML 语法直接加入到JavaScript代码中,再通过翻译器转换到纯JavaScript 后由浏览器执行。在实际开发中,ISX 在产品打包阶段都已经编译成纯 avaScript,不会带来任何副作用,反而会让代码更加直观并易于维护编译过程由Babel的ISX 编译器实现
https://reactjs.org/docs/hello-world.html
JSX是一种JavaScript的语法扩展,可用于编写React组件的UI部分。它类似于HTML,但是可以直接在JavaScript代码中编写,而不需要使用字符串拼接或动态创建DOM元素。在JSX中,可以使用类似HTML的标签和属性来描述UI组件的结构和样式,同时可以在标签内部使用JavaScript表达式来动态生成内容。
例如,下面是一个简单的React组件,使用JSX语法来描述它的UI结构:
function MyComponent(props) {
return (
<div className="my-component">
<h2>Hello, {props.name}!</h2>
<p>This is a JSX component.</p>
</div>
);
}
在这个例子中,<div>、<h2>和<p>标签都是JSX语法的一部分,它们描述了组件的结构和样式。其中,<div>标签使用了一个className属性,这是因为JSX中的class关键字与JavaScript语法中的class声明有冲突。在标签内部,使用了一个JavaScript表达式{props.name}来动态生成内容,这个表达式将props对象中的name属性的值放入了组件中。
需要注意的是,JSX语法需要使用一个特殊的编译器将其转换为普通的JavaScript代码,才能被浏览器或Node.js环境执行。这个编译器通常是Babel等工具,它们将JSX代码转换为React.createElement()函数调用,这个函数会创建虚拟DOM元素并返回。虚拟DOM元素最终会被React渲染为真实的DOM元素。
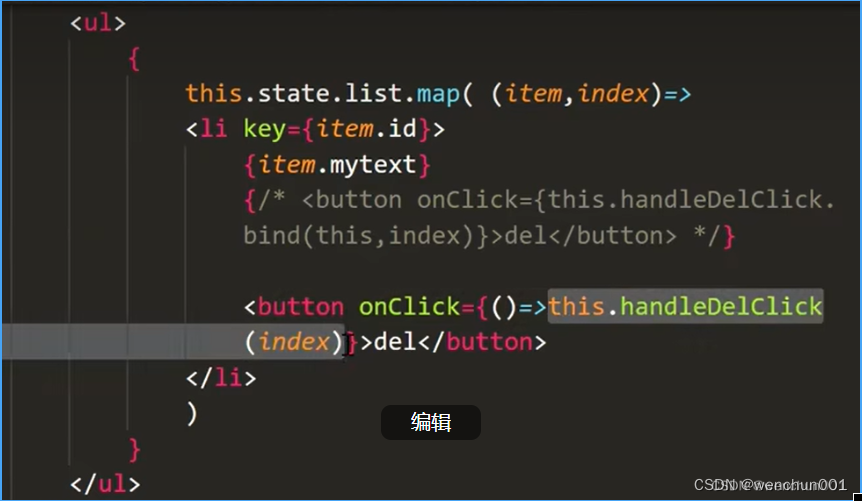
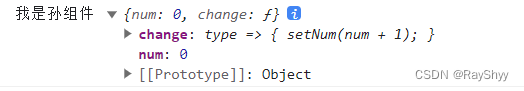
修改状态,绑定方法

总结
React 是一个功能强大的前端框架,可帮助开发人员快速构建高质量的用户界面。使用 React 开发项目需要安装一些必需的依赖项,并根据需要创建组件。如果您是第一次使用 React,可以从一个简单的应用程序开始,以逐步熟悉其工作原理。














![java八股文面试[数据库]——分库分表](https://img-blog.csdnimg.cn/img_convert/bcd2fcaeec3ec03c370f10f223e46199.jpeg)