1. 什么是useContext
React官方解释:useContext 是一个 React Hook,可以让你读取和订阅组件中的 context(React官方文档地址)。
通俗的讲,useContext的作用就是:实现组件间的状态共享,主要应用场景是跨组件状态共享。
2. useContext语法及使用方法
useContext语法
const value = useContext(someContext)
someContext:上下文对象,使用其Provider属性可以给后代组件传递状态信息。
使用方法和步骤
第一步:创建上下文对象,用来存储需要共享的状态和方法
// 在项目目录中创建一个ThemeContext.js
import React from 'react';
const ThemeContext = React.createContext();
export default ThemeContext;
第二步:让祖先组件具备自己的状态和方法,同时把这些信息存储到上下文对象中。
基于上下文对象中提供的Provider组件,向上下文中存储信息: value 属性指定的值就是要存储的信息(是一个对象)。
// 祖先组件
import { useState } from "react";
import Son from './Son';
import ThemeContext from '../ThemeContext';
const Father = () => {
const [num, setNum] = useState(0);
const change = () => {
setNum(num + 1);
}
return <ThemeContext.Provider
value={{
num,
change
}}
>
<>
<Son />
</>
</ThemeContext.Provider>
}
export default Father;
// 子组件
import GrandSon from './GrandSon'
const Son = () => {
return <>
<GrandSon />
</>
}
export default Son;
// 孙组件
const GrandSon = () => {
return <></>
}
export default GrandSon;
第三步:在后代组件中,使用useContext Hook函数,useContext(ThemeContext),获取上下文中存储的信息
// 孙组件
import { useContext, useEffect } from 'react';
import ThemeContext from '../ThemeContext';
const GrandSon = () => {
const context = useContext(ThemeContext);
useEffect(() => {
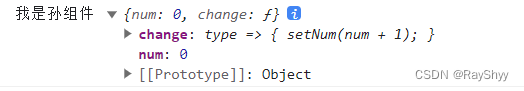
console.log('我是孙组件', context)
}, [])
return <></>
}
export default GrandSon;
孙组件(后代组件)获取的context信息如下:

这样就实现了跨组件通信啦!





![java八股文面试[数据库]——分库分表](https://img-blog.csdnimg.cn/img_convert/bcd2fcaeec3ec03c370f10f223e46199.jpeg)