目录
一、事件的概念
二、小程序中常用的事件
三、事件对象的属性列表
四、bindtap的语法格式
(1)绑定tap触摸事件
(2)编写处理函数
五、在事件处理函数中为data中的数据赋值
六、事件传参
七、bindinput的语法格式
八、实现文本框和data之间的数据同步
一、事件的概念
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。
二、小程序中常用的事件
类型 绑定方式 描述 tap bindtap或bind:tap 手指触摸后马上离开,类似于HTML中的click事件 input bindinput或bind:input 文本框的输入事件 change bindchange或bind:change 状态改变时触发
三、事件对象的属性列表
当事件回调触发的时候,会收到一个事件对象event,他的详细属性如下表所示
属性 类型 说明 type string 事件类型 timeStamp Integer 页面打开到触发事件所经过的毫秒数 target Object 触发事件的组件的一些属性值集合 currentTarget Object 当前组件的一些属性集合 detail Object 额外的信息 touches Array 触摸事件,当前停留在屏幕中的触摸点信息的数组 changedTouches Array 触摸事件,当前变化的触摸点信息的数组注意:
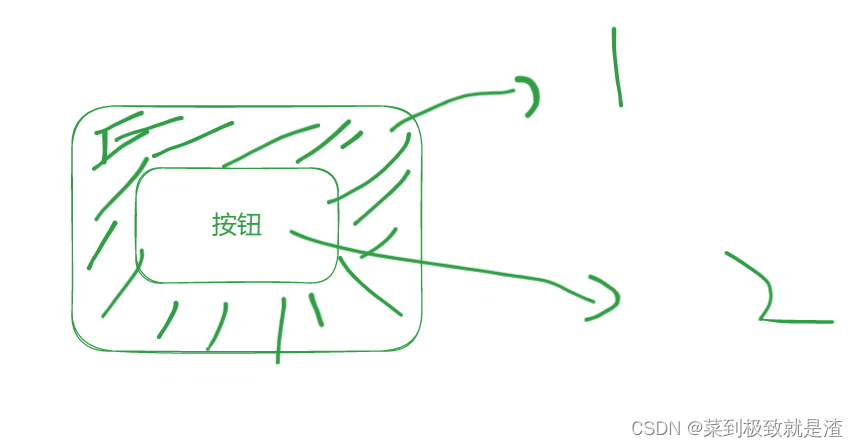
target和currentTarget的区别
target是触发该事件的源头组件,而currentTarget是当前事件所绑定的组件。
举例如下:
点击了按钮后,点击事件会以冒泡的方式向外扩散,也会触发外层的view的tap事件处理函数,对于view来说:
e.target就是指触发事件的源头组件
e.currentTarget就是当前正在触发事件的那个组件,也就是view
四、bindtap的语法格式
在小程序中,不存在HTML中的onclick鼠标点击事件,而是通过tap事件来响应用户的触摸行为。一般分为两步:
(1)通过bindtap,可以为组件绑定tap触摸事件
(2)在页面的js文件中定义对应的事件处理函数,事件参数通过形参event(一般简写成e)来接受
(1)绑定tap触摸事件
<view> <button type="primary" bind:tap="hanshu">按钮</button> </view>
(2)编写处理函数
//js文件中 hanshu(e){ console.log('666') }
五、在事件处理函数中为data中的数据赋值
通过调用this.setData(dataObject)方法,可以给页面中data中的数据重新赋值
案例:制作一个按钮,点击他之后,count+1,并将count值显示在页面
//js文件 hanshu(e){ this.setData({ count:this.data.count+1 }) } <view> <view>count={{count}}</view> <button type="primary" bind:tap="hanshu">点击我count+1</button> </view>
六、事件传参
小程序中的传参不能在绑定事件的同时为事件处理函数传递参数,如下将是不正确的。
<button bind:tap="hanshu(123)">按钮</button>因为小程序会将bintap的属性值全部当成事件名称来处理,相当于要调用一个名称是hanshu(123)的事件处理函数。
但是我们可以为组件提供data-*自定义属性传参,其中*代表的是参数的名字,如下:
<view> <view>count={{count}}</view> <button type="primary" bind:tap="hanshu" data-i="{{10}}">点击我count</button> </view>data后面的i可以自己取名称,i会被解析成参数的名字,10是参数的值,在事件处理函数中,通过event.target.dataset.参数名称也就是event.target.dataset.i可以获取参数的值。
hanshu(e){ this.setData({ count:this.data.count+e.target.dataset.i }) }
七、bindinput的语法格式
在小程序中,通过input事件来响应文本框的输入事件,语法格式如下
(1)通过bindinput可以为文本框绑定输入事件
<view> <input bindinput="handl" /> </view>(2)在js文件处理事件函数
handl(e){ console.log(e.detail.value) },
八、实现文本框和data之间的数据同步
handl(e){ this.setData({ msg:e.detail.value }) }, <input bindinput="handl" value="{{msg}}" /> <view>msg={{msg}}</view>